前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install
Express 框架于Node运行环境的Web框架,
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
在线挂号平台已经成为它运营过程中至关重要的因素。医院挂号管理系统,是在计算机与通信设备十分完备的基础上,为医院管理人员、医生、用户提供的系统化的管理平台。
本系统需要实现基础的医院介绍、线上挂号、在线咨询、医生请假等几个主要功能。





管理员通过系统管理页面查看轮播图管理、医院公告等,轮播图进行前台上传图片,医院公告发布,进行添加、删除、修改以及查看并对整个系统进行维护等操作,如图5-20
登录后即进入管理员主页,可清楚看到首页信息首页、个人中心、科室管理、医生管理、用户管理、医院介绍管理、线上挂号管理、在线咨询管理、医生请假管理、系统管理,管理员主页菜单下的操作项本系统通过对用户需求分析,主要通过让用户注册登录信息,为用户提供医生以及医院的详细信息,方便用户浏览以及查询医院和医师信息,从而更好地匹配自己的病,然后提前在网上预约挂上所对应的医生的号,然后提供开放留言板功能为用户和所挂号医生之间或者用户和医院之间实现更好地沟通。视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
其主要目的如下所示:
1.设计出一个有效、实用和高效的预约挂号系统。
2.缓解医院挂号窗口拥挤情况
3.便于对医师和患者进行有效的沟通。
4.给患者提供清晰有效真实的医师信息。
1绪论 3
1.1课题的提出 3
1.2医院挂号管理系统的意义 3
1.3研究的现状 4
1.4 研究的内容 5
2 技术介绍 6
2.1 nodejs语言 6
2.2 MySql数据库 6
2.3 B/S结构 1
3需求分析 2
3. 1 可行性分析 2
3. 2 用例分析 2
3. 3 业务流程分析 3
3.3.1操作流程 3
3.3.2添加信息流程 4
3.3.3删除信息流程 5
4系统设计 6
4. 1 时序图的建立 6
4.2开发流程设计 7
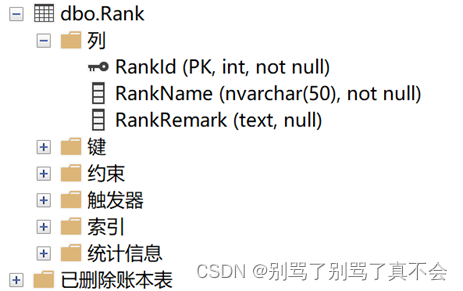
4. 2 系统数据库设计 8
4.2.1 数据库概念设计 8
4.2.2 数据库逻辑设计 11
5. 1 用户前台模块 14
5.1.2 用户登录 15
5.1.3 首页 16
5.1.4 个人中心 16
5.1.5医生 17
5.1.6 医院介绍 18
图5-6医院介绍模块 18
5.2用户后台主界面 19
5. 3 医生功能模块 20
5.3.1 医生登录 20
5.3.2医生主界面 20
5.3.3 线上挂号管理 21
5.3.4 在线咨询管理 21
5.3.5 医生请假管理 22
5. 4 管理员模块 22
5.4.1 管理员登录 22
图5-15管理员登录模块 23
5.4.2 后台管理员主页 23
5.4.6 系统管理 25
5-21所示: 25
6性能测试与分析 27
6.1 测试目的 27
6.2 测试环境 27
致谢 29
参考文献 30