🍺基于Python的Web服务器系列相关文章编写如下🍺:
- 🎈【Web开发】Python实现Web服务器(Flask快速入门)🎈
- 🎈【Web开发】Python实现Web服务器(Flask案例测试)🎈
- 🎈【Web开发】Python实现Web服务器(Flask部署上线)🎈
- 🎈【Web开发】Python实现Web服务器(Flask+Tornado+nginx)🎈
- 🎈【Web开发】Python实现Web服务器(Ubuntu下安装Flask)🎈
- 🎈【Web开发】Python实现Web服务器(Ubuntu下打包Flask)🎈
文章目录
- 1、简介
- 2、开发安装
- 2.1 安装虚拟环境
- 2.2 安装flask
- 2.3 安装uwsgi
- 3、代码测试
- 3.1 测试一(python xxx.py)
- 3.2 测试二(flask run)
- 3.3 测试三(uwsgi)
- 3.4 测试四(gunicorn)
- 结语
1、简介
Flask是用于Python的免费开放源代码微型Web框架。Flask软件包包含在Ubuntu的官方存储库中,可以使用apt软件包管理器进行安装。 这是在Ubuntu 20.04上安装Flask的最简单方法。 当然,存储库中包含的版本可能会落后于Flask的最新版本。

Ubuntu 20.04 LTS 是目前 Ubuntu 系统的最新版本,也是非常受欢迎的 Linux 发行版。在 Ubuntu 20.04 LTS 上默认安装的是 Python 3.8 版本。
python
# or
python3

python -v
# or
python3 -v

whereis python

2、开发安装

2.1 安装虚拟环境
虚拟环境允许您为不同的Python项目创建隔离的环境。
通过 virtualenv 和 模块 venv 创建的虚拟环境,激活方式是一样的,即运行激活脚本。
- (1)virtualenv工具
在 python3.3 之前,只能通过 virtualenv 创建虚拟环境,首先需要安装 virtualenv
pip install virtualenv
或者
apt-get install virtualenv
在当前目录下创建一个名为 myvenv 的虚拟环境:
virtualenv --no-site-packages myvenv
# 在当前目录创建一个名为venv的虚拟环境
virtualenv venv
# 如果指定python版本
virtualenv -p /usr/bin/python3 venv
其他虚拟环境管理工具:
virtualenvwrapper:是对 virtualenv 的一个封装。
virtualenvwrapper-win:针对 Windows batch shell 的 virtualenvwrapper。
pyenv:用来解决这类问题。它可以安装、卸载、编译、管理多个 python 版本,并随时将其中一个设置为工作环境。
pyenv-win:针对 Windows 的 pyenv。
# 安装 - Linux
pip install virtualenvwrapper
# 安装 - Windows
pip install virtualenvwrapper-win
- (2)venv 模块
Python3.3 之后,可以用模块 venv 代替 virtualenv 工具,好处是不用单独安装,3.3 及之后的版本,都可以通过安装好的 Python 来创建虚拟环境:
python -m venv myvenv
创建虚拟环境的推荐方法是使用python3-venv软件包提供的venv模块。
sudo apt install python3-venv

为Flask应用程序创建一个新目录,然后切换到该目录:
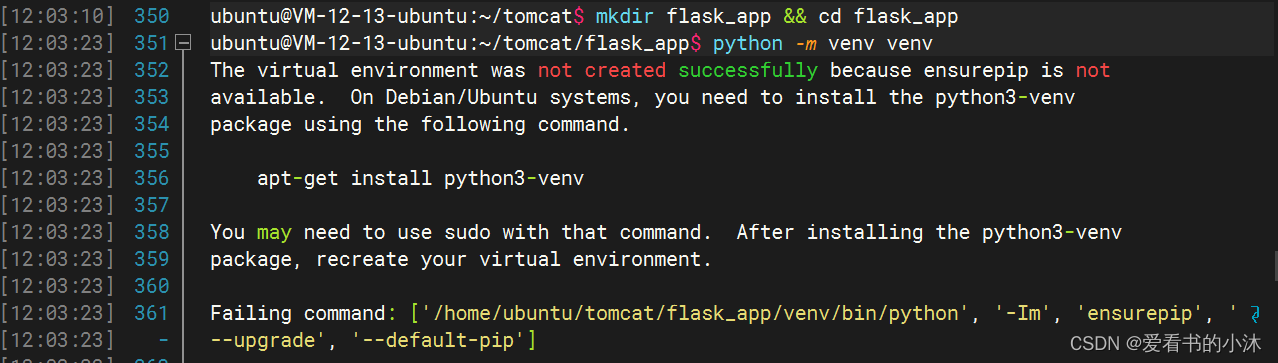
mkdir flask_app && cd flask_app
在目录中运行以下命令以创建虚拟环境:
python3 -m venv venv


执行命令:
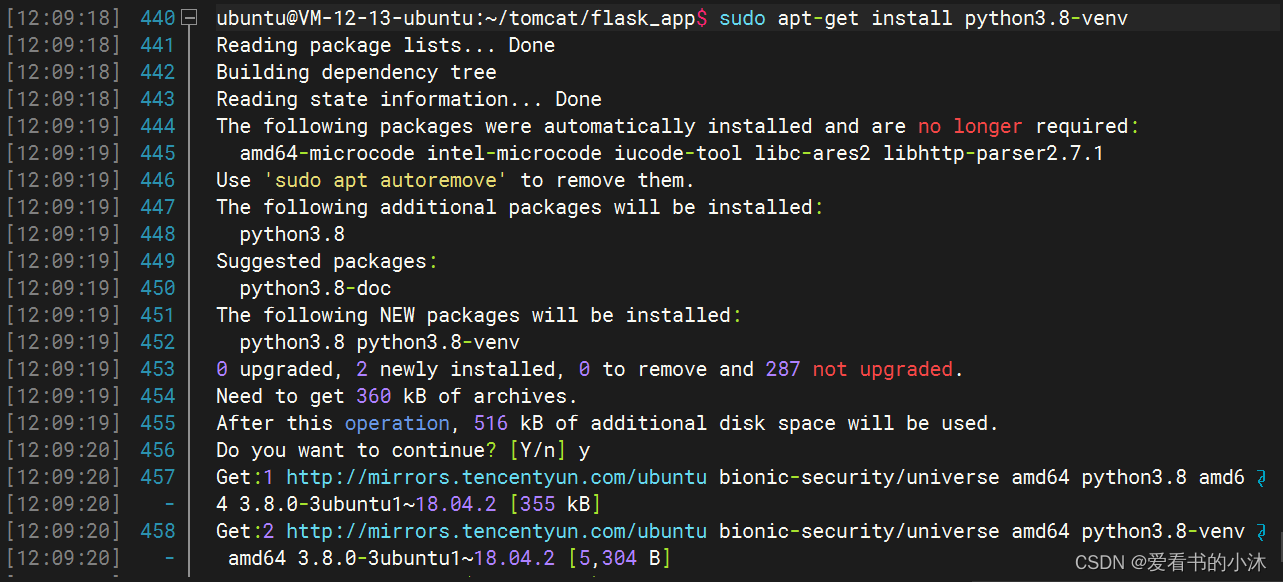
sudo apt-get install python3.8-venv

重新执行命令:
python3 -m venv venv

要开始使用虚拟环境,您需要使用activate脚本将其激活:
Linux 系统中,激活脚本路径是 /bin/activate,默认脚本没有执行权限,要么设置脚本为可执行,要么用 source 命令执行,例如source myvenv/bin/activate。
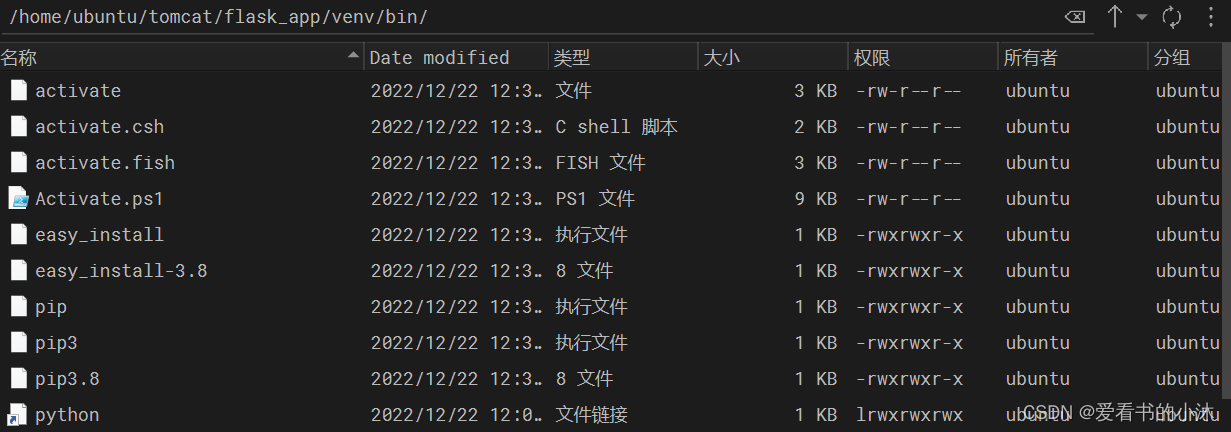
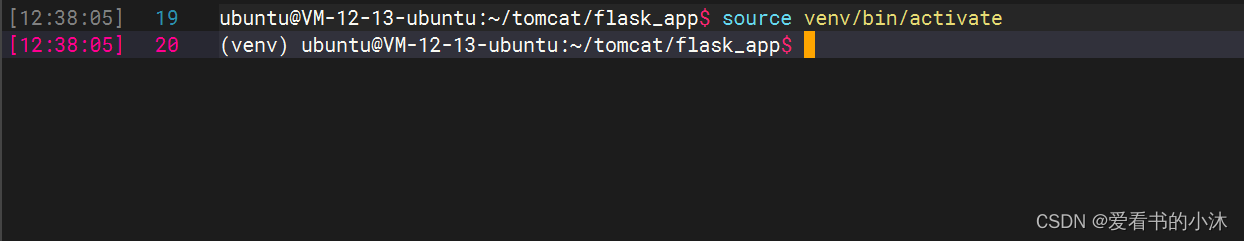
source venv/bin/activate

一旦激活,虚拟环境的bin目录将添加到 $PATH 变量的开头。
完成工作后,请键入deactivate停用环境,然后将返回到常规shell。
deactivate
2.2 安装flask
使用pip安装Flask:
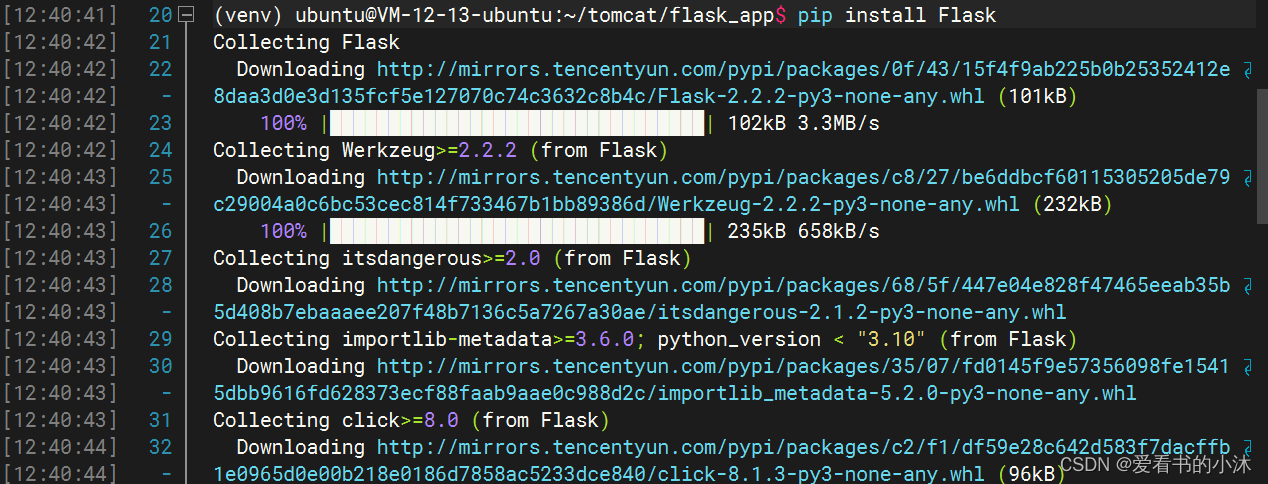
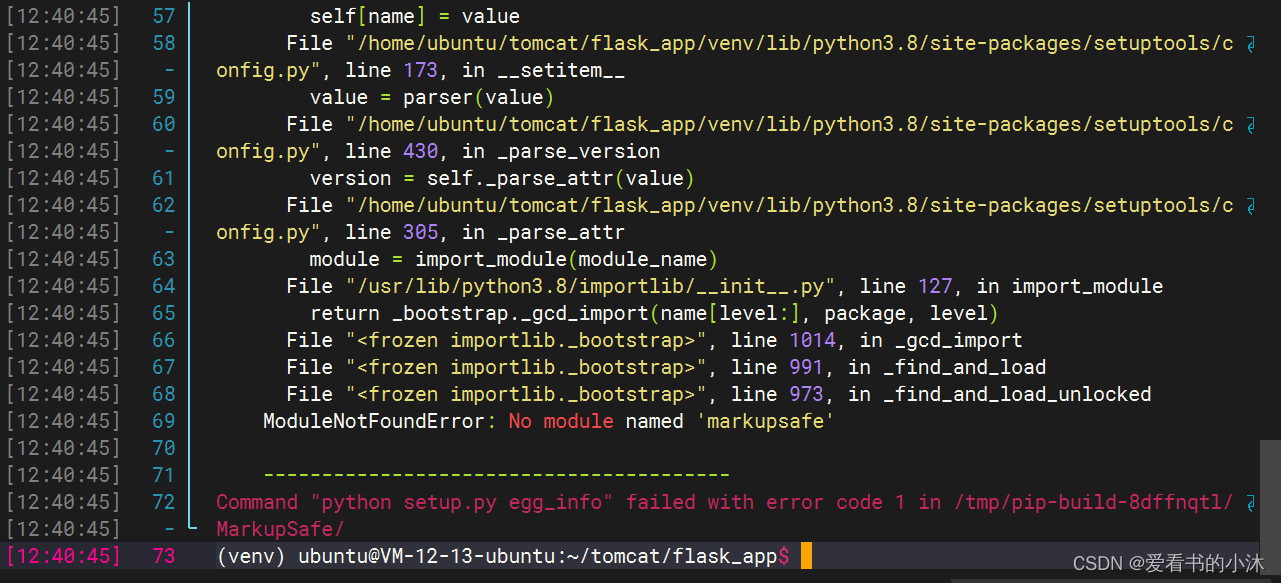
pip install Flask


安装出错了。
pip install --upgrade pip setuptools

pip install markupsafe

然后重新执行命令,安装flask:
pip install flask

要验证安装,请运行以下命令,该命令将显示Flask版本:
python -m flask --version

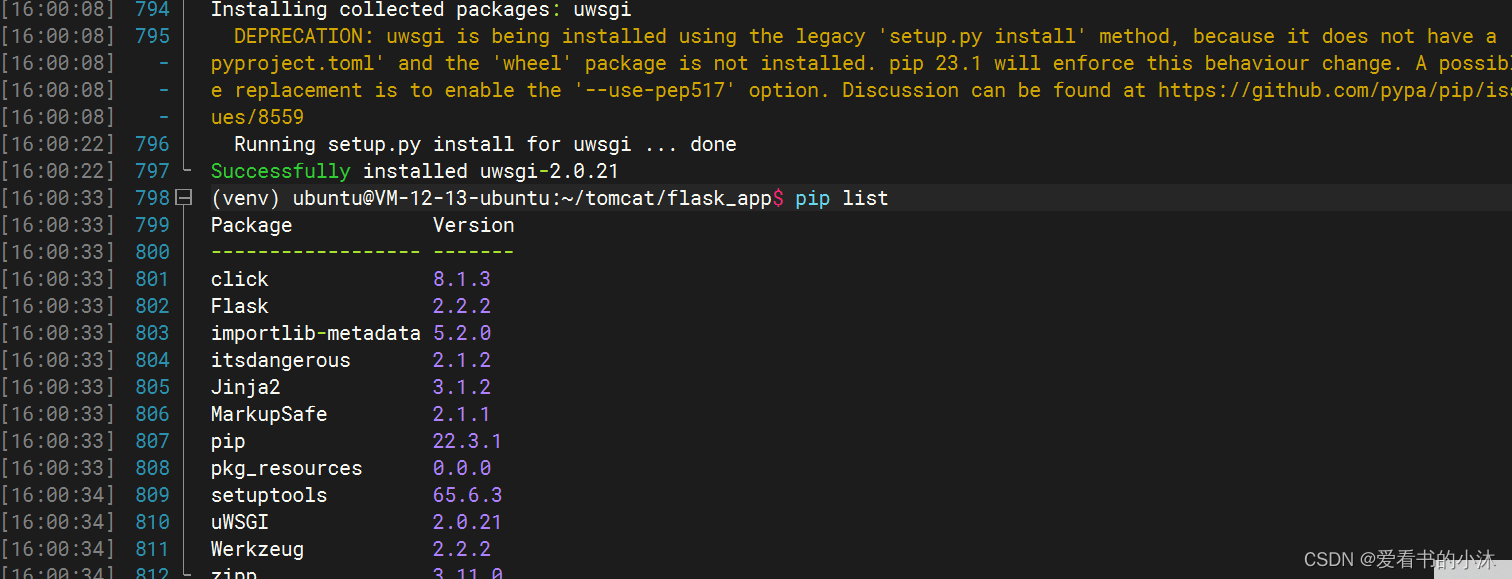
pip list

2.3 安装uwsgi
uwsgi 安装报错 plugins/python/uwsgi_python.h:2:20: fatal error: Python.h: No such file or directory
温馨提示:小沐安装这个库有点费力,哈哈。
apt-get install python3.8-dev

sudo pip3 install uwsgi
# or
pip install uwsgi
# or
python3.8 -m pip install uwsgi -i https://pypi.douban.com/simple

验证是否安装成功:
uwsgi --version

pip list

再写几句备注:
(1)如果还没有安装gcc,可以安装一个低版本的gcc:
sudo apt-get install gcc-4.8
(2)如果已经安装了gcc,查看一下gcc版本:gcc -v
(3)再查看一下当前版本:ls /usr/bin/gcc*
(4)接着设置4.8为优先使用的版本:
sudo update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-4.8 100
(5)建立软链接
#uwsgi: error while loading shared libraries: libpcre.so这个时候需要为其创建软链接
# 找到所有的系统中libpcre
find / -name libpcre.so.*
# 创建libpcre.so.1软链到/lib下 下面路径改为自己安装python的路径
sudo ln -s /home/tomcat/lib/libpcre.so.1 /lib
(6)uwsgi: command not found
pip install uwsgi 之后,运行uwsgi 报错:[uwsgi: command not found]
解决方案:建立软链接
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
3、代码测试

3.1 测试一(python xxx.py)
- hello.py:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World, 小沐!'
if __name__ == '__main__':
app.run()
执行命令如下:
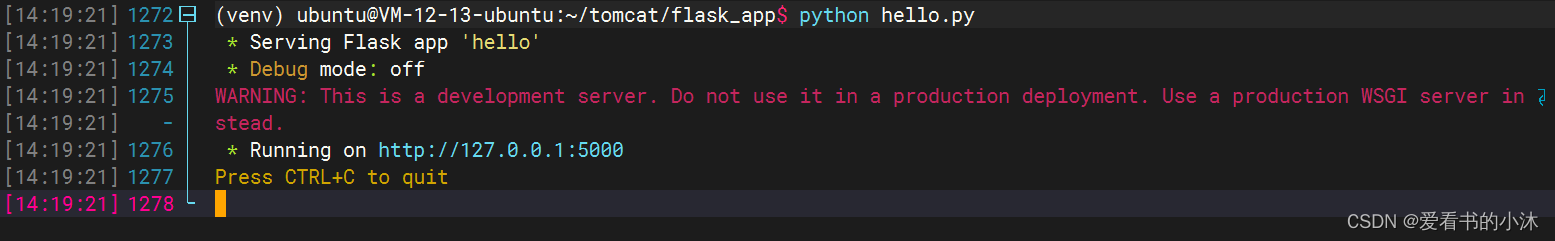
python hello.py

3.2 测试二(flask run)
- hello2.py:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World, 小沐!'
执行命令如下:
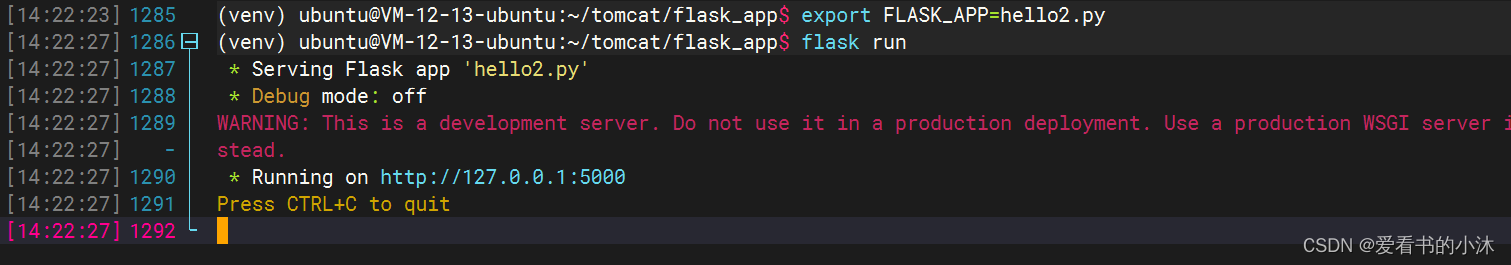
export FLASK_APP=hello2.py
flask run

3.3 测试三(uwsgi)
使用uwsgi启动flask脚本。
在venv目录下新建一个uwsgi.ini配置文件,并配置。
# 新建文件
touch uwsgi.ini
# 写入内容
vi uwsgi.ini
uwsgi.ini的内容编辑如下:
[uwsgi]
# hello.py文件所在目录
chdir = /home/ubuntu/tomcat/flask_app
callable = app
# flask文件名
wsgi-file = hello.py
# 进程数
processes = 5
# 使用5001端口
http = 0.0.0.0:5001
# 日志输出目录
daemonize = /home/ubuntu/tomcat/flask_app/flask.log
pidfile = project-master.pid
master = true
网上另一份参数配置如下:
[uwsgi]
# 监听端口,使用Nginx代理时使用这个
socket = 127.0.0.1:8000
# 独立服务器运行时使用这个
# http = 0.0.0.0:8000
# 工作路径(你的项目根目录路径)
chdir = /www/myproject
# wsgi 路径,项目调用的主程序文件(不在项目根目录需要带上路径)
wsgi-file = myproject_run.py
# 项目内的python程序名称,flask的程序通常叫app,
callable = app
# 设置进程 processes 和 workers 一样的意思
# processes = 2
workers = 2
# 每个进程下面的线程数
threads = 4
# 以独立守护进程运行
master = True
# 允许在请求中开启新线程
enable-threads = True
# 存放uwsgi进程的pid,便于重启和关闭操作
pidfile = uwsgi.pid
# 日志文件
daemonize = uwsgi_server.log
# 返回一个json串,显示各进程和worker的状态
stats=127.0.0.1:9191
# 启用内存报告,报告占用的内存
memory-report=true
# 缓冲区大小,设置请求的最大大小
buffer-size = 65535
启动程序:
# 启动命令(在venv目录下)
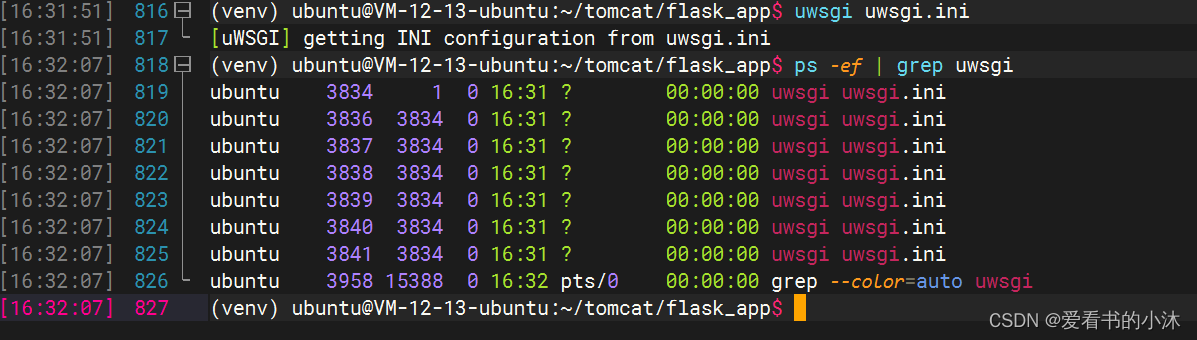
uwsgi uwsgi.ini
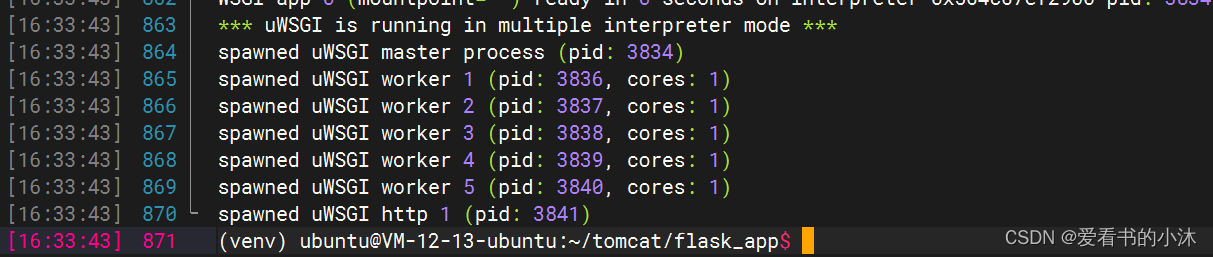
# 查看进程是否启动成功
ps -ef | grep uwsgi

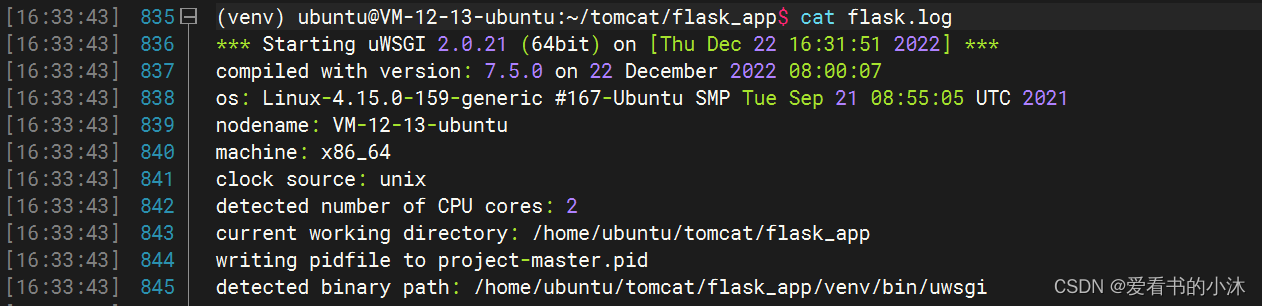
查看日志输出:
cat flask.log


#### 启动命令:
uwsgi --ini xxx.ini
uwsgi --http :8000 --wsgi-file uwsgi_test.py
#### 重启:
uwsgi --reload xxx.pid
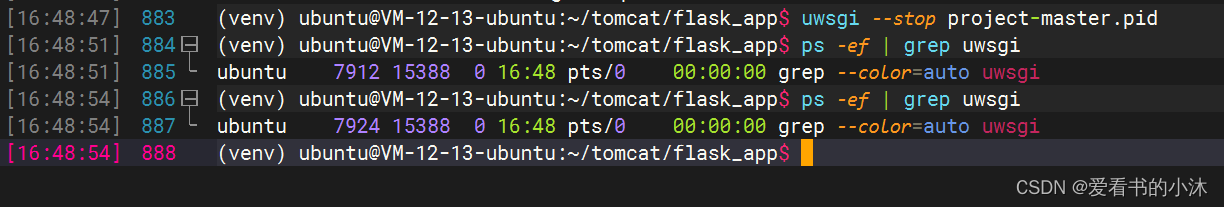
#### 停止:
uwsgi --stop xxx.pid
uwsgi --stop project-master.pid
ps -ef | grep uwsgi

- 部署流程是:
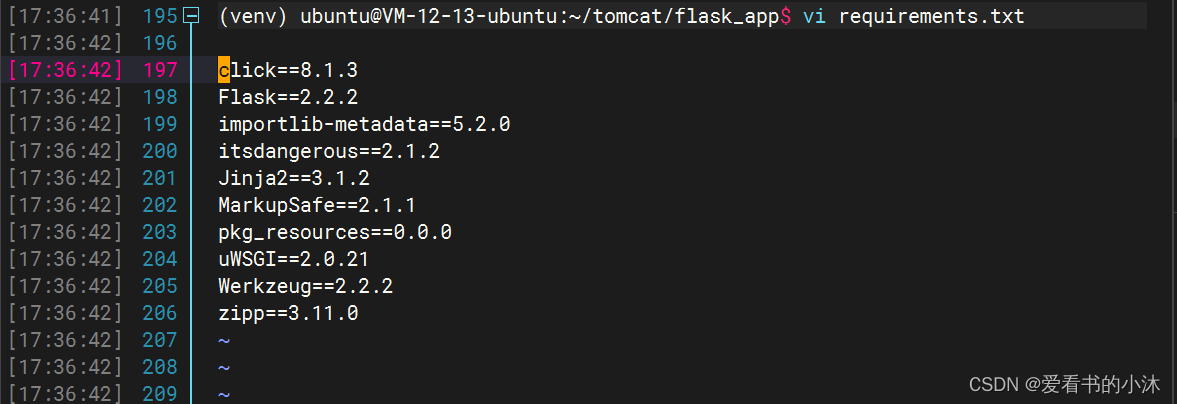
(1)开发完成后,使用 pip freeze > requirements.txt 命令将项目的库依赖导出,作为代码的一部分
(2)将代码上传到服务器
(3)在服务器上创建一个虚拟环境
(4)激活虚拟环境,执行 pip install -r requirements.txt,安装项目依赖

3.4 测试四(gunicorn)
pip install gunicorn

如果您按照初始服务器设置指南进行操作,则应启用UFW防火墙。要测试应用程序,您需要允许访问端口5000:
sudo ufw allow 5000

- myproject.py:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "<h1 style='color:blue'>Hello World!</h1>"
if __name__ == "__main__":
app.run(host='0.0.0.0')
- server.py:
from myproject import app
if __name__ == "__main__":
app.run()
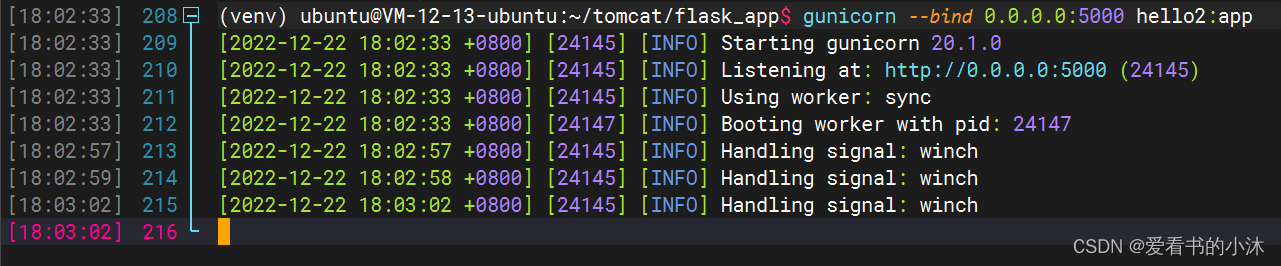
gunicorn --bind 0.0.0.0:5000 hello2:app

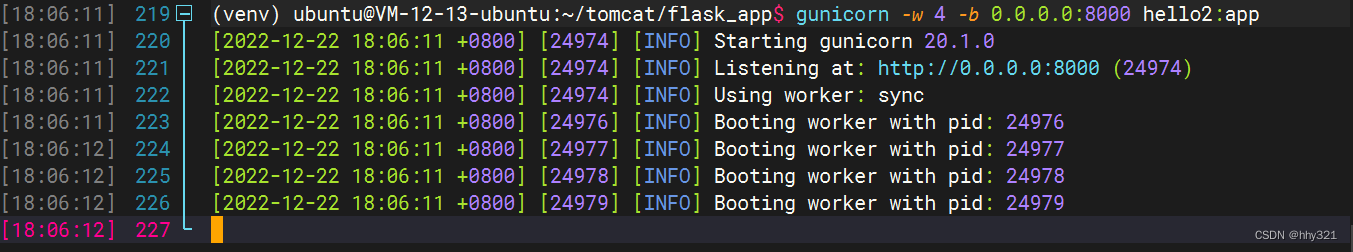
gunicorn -w 4 -b 0.0.0.0:8000 hello2:app

Gunicorn目前自带支持几种工作方式:sync (默认值) eventlet gevent tornado
gunicorn -w 4 demo:app --worker-class sync
gunicorn -w 4 demo:app --worker-class gevent
gunicorn -w 4 demo:app --worker-class tornado
gunicorn -w 4 demo:app --worker-class eventlet
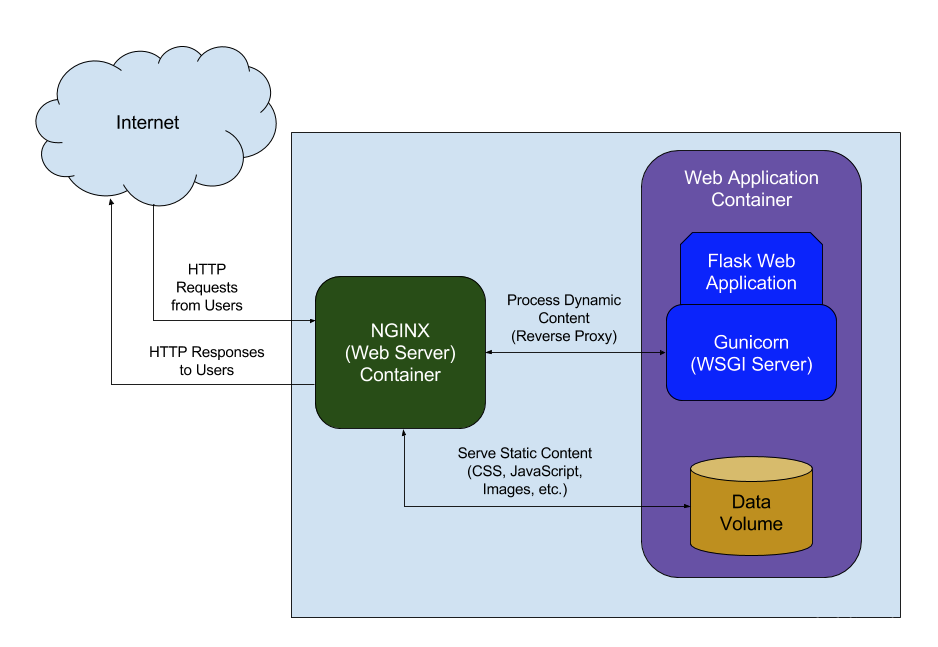
Gunicorn对静态文件的支持不太好,所以生产环境下常用Nginx作为反向代理服务器。
生产环境都是Nginx + gunicorn + flask
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!