目录
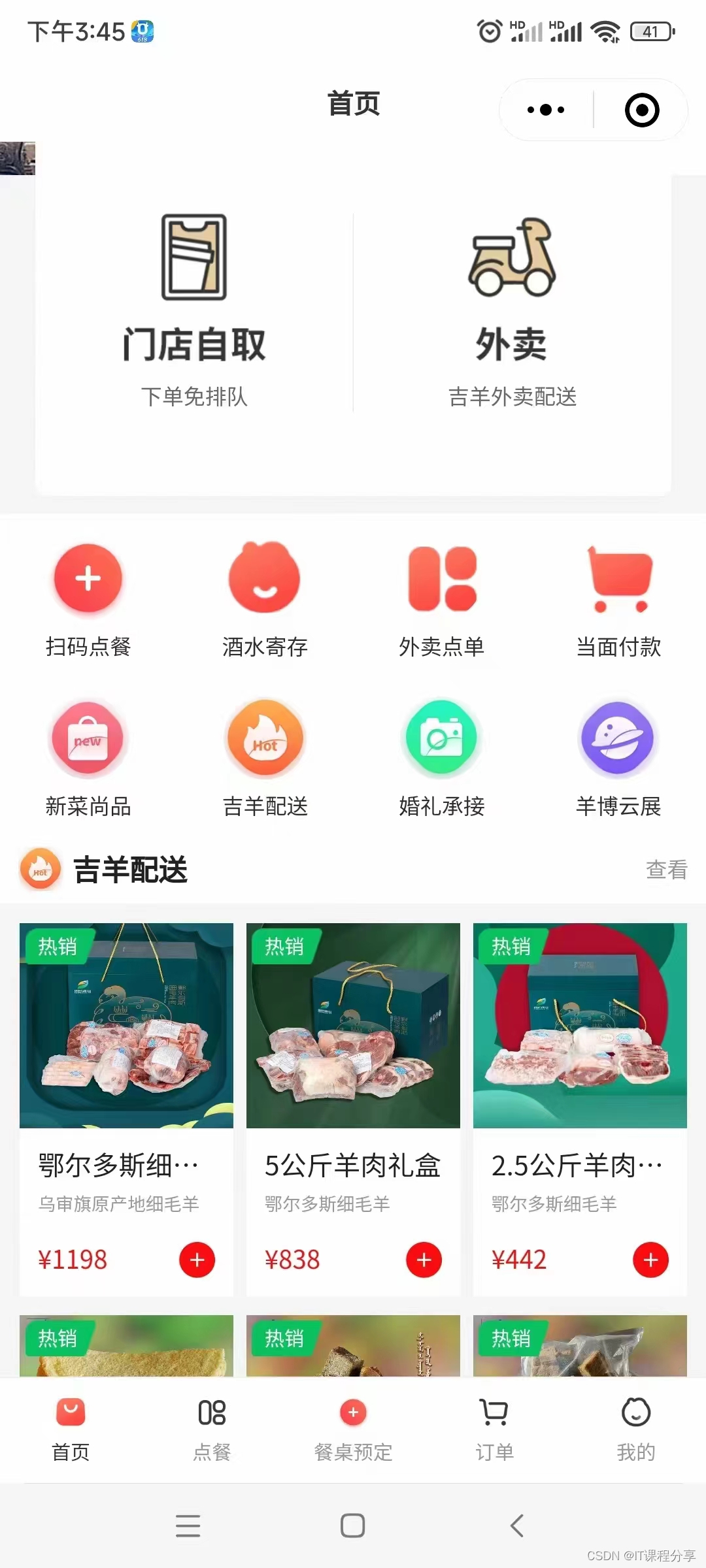
- 效果
- index.vue
- delSlideLeft.vue
- delRightIconfont.css
- 参考
- 插件
- 最后
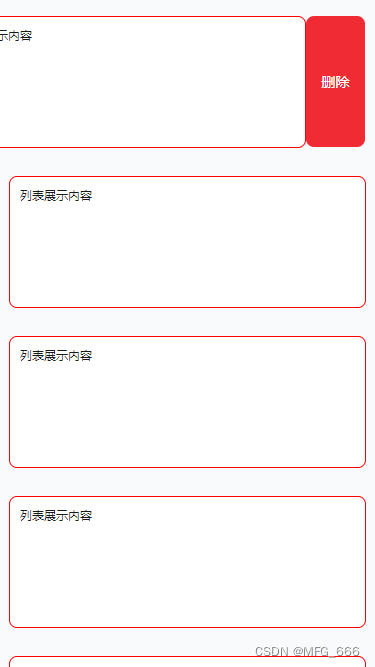
效果

index.vue
使用页面
引入封装的页面delSlideLeft.vue
<template>
<view class="">
<view v-for="(item, index) in busOrderList" :key="index" :data-index="index">
<delSlideLeft :item="item" :data_transit="{ index: index, item: item }" @delItem="delItem">
<view class="editItem">列表展示内容</view>
</delSlideLeft>
</view>
</view>
</template>
<script>
// 引入封装的页面
import delSlideLeft from "@/components/delSlideLeft.vue";
export default {
components: {
delSlideLeft
}
}
</script>
<style>
</style>
delSlideLeft.vue
引入delRightIconfont.css组件
<template>
<view>
<view class="box-slideLeft">
<view class="touch-item touch-slideLeft" @touchstart="touchS" @touchmove="touchM" @touchend="touchE"
:style="item_show.txtStyle">
<slot />
</view>
<view class="touch-item del-box-touch-slideLeft cf-shuCenter" @click="delItem(item_show)">
<!-- <view class="iconfont icon-shanchu"></view> -->
删除
</view>
</view>
</view>
</template>
<script>
export default {
components: {},
props: {
data_transit: {
type: Object,
default () {
return {};
}
},
//可不传参
item: {
type: Object,
default () {
return {};
}
}
},
computed: {},
data() {
return {
item_show: {},
delBtnWidth: 60, //删除按钮宽度单位(rpx)
startX: ''
};
},
created: function() {
//专门处理检查对象中,某字段是否存在的,如果存在返回 true 不存在返回 false
let that = this;
let item = that.item;
if (!item.hasOwnProperty('txtStyle')) {
this.$set(this.item, 'txtStyle', ''); //不需要初始化了
}
this.item_show = this.item;
},
watch: {
item(e) {
this.item_show = e;
}
},
methods: {
//点击删除按钮事件
delItem: function(e) {
let that = this;
let data = {
item: e,
data: that.data_transit
};
this.$emit('delItem', data);
},
touchS: function(e) {
let that = this;
if (e.touches.length == 1) {
//设置触摸起始点水平方向位置
this.startX = e.touches[0].clientX;
}
},
touchM: function(e) {
let that = this;
if (e.touches.length == 1) {
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.startX - moveX;
var delBtnWidth = this.delBtnWidth;
var txtStyle = '';
if (disX == 0 || disX < 0) {
//如果移动距离小于等于0,说明向右滑动,文本层位置不变
txtStyle = 'left:0px';
} else if (disX > 0) {
//移动距离大于0,文本层left值等于手指移动距离
txtStyle = 'left:-' + disX + 'px';
if (disX >= delBtnWidth) {
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = 'left:-' + delBtnWidth + 'px';
}
}
//获取手指触摸的是哪一项
that.item_show.txtStyle = txtStyle;
}
},
touchE: function(e) {
let that = this;
if (e.changedTouches.length == 1) {
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.startX - endX;
var delBtnWidth = this.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth / 2 ? 'left:-' + delBtnWidth + 'px' : 'left:0px';
//获取手指触摸的是哪一项
that.item_show.txtStyle = txtStyle;
}
}
}
};
</script>
<style lang="scss">
@import '/common/delRightIconfont.css'; //便于有删除图标
.box-slideLeft {
view {
box-sizing: border-box;
}
position: relative;
overflow: hidden;
.touch-item {
position: absolute;
top: 4rpx;
padding: 10px 10px 10px;
background-color: #ffffff;
// border-radius: 10px;
overflow: hidden;
}
// 左边内容区域
.touch-slideLeft {
position: relative;
// width: 100%;
z-index: 5;
transition: left 0.2s ease-in-out;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 714rpx;
height: 265rpx;
// margin: 28rpx;
box-sizing: border-box;
border: 1rpx solid red;
margin: 28rpx auto;
border-radius: 16rpx;
}
// 右边删除按钮
.del-box-touch-slideLeft {
right: 20rpx;
float: left;
top: 30rpx;
width: 59px;
height: 82%;
line-height: 101px;
background-color: #F02B34;
border-radius: 16rpx;
color: #FFFFFF;
font-size: 28rpx;
text-align: center;
font-family: Microsoft YaHei-Regular, Microsoft YaHei;
}
.icon-shanchu {
font-size: 44upx;
}
.cf-shuCenter {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 2rpx;
}
}
</style>
delRightIconfont.css
引入delRightIconfont.css组件
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_1948714_o615zwc843k.eot?t=1616746789802'); /* IE9 */
src: url('//at.alicdn.com/t/font_1948714_o615zwc843k.eot?t=1616746789802#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAB40AAsAAAAANxgAAB3kAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCLJArSEMEZATYCJAOBcAt6AAQgBYRtB4UzG14tZQRsHAAEyfdM9v/fEqgcrkM6HA8gHK6SOaUSdMUMyyLDsujiBjvfkDGMlRJ3/BQ5Sp/ZHdJL+kgPk/C1IkdeFXL/uVfm55a9hfaV0fT+7Ix4s68BRhtKSQS/X5v3TxUTyWRapDRaI8Y9DmjOmrXIRqyEkISwSTBNQkupELSQJoiVGhZMQs0IYqUC16dA24NUjLZ3qTnVE3r39O6oI+dw2vN6iNTtsyIVViC0vJLMYLArz/97u2/7Z0wDndgMAgwjjoKAk+Z7N7Zj5h3le4QZYEVeEEYBZvOz/W6/tx2hTTorYqGX07JL/vuKPgUJEPsq+uF3PI3+yPJKWp+867bXeBgOoR3ABLDMxka92u3Oq/NNWq2WBfF3ywmXYOrrBLghHgBLq73GATww6yM4PiaD8X8rL+DAEz5vsQIpLaQE682fqZb2hukEK2YPbg8IEN+PgJ+fq7TJAXKu9MrCkJAnTI38P5Pd5CeZ7f7J0W+2vZnlzBQmi8kiqQJr1FVAyWJymDnGAoGrUa2rbY2rkbrQT1/G0TUmfvEo1K3qz9jsfbhqdLDDYoj2YfT0/z44BehSuFTm2pgODLjbaAUoG4vzgGEz4IK5BaOAxtltAXKEwGht6xvEL/n9yw93GAAVosPtkL6f2ALQk/apUsZqSe1IXXwMm92BGnCJOqgebkm5oV7kkmgk7/N5pS/gK/oQaB9A0ZFkFHz5CxEqQjQsJWuLvfZTtenR5zC7057+MPHj9C7rsz0y6fc271PjIA4eX8/mymeyblMZm+70SW/fzCLuzhvXl6UiVZMtm1qWVXe05n/NA0uenLjXIDTg5tqLXSuObemYqY9EpzPXhFA7s2HZlW237rzad+jZhxGRSpA1Pd6GPKx78K6Gb2JPm68Ll1ZtqoMyAGr3AdWr3/9BAANLBAWeCA6cEAK4JzSVW6cDMCUkMABhAzuEA1wTLvBCeMAu4QMrRAAcEyGwRURAB2Qa8EacgD6IGOiCOKvyp0sAeCQuwJxIgSaIDCggrsABUQjOiEpO9wVgmfgDVyREFUbXAXBLQlUiPQKAVxIN7JN04JBkAc9kUayu9MUAjECWAjOSDVQgOcANKVeprFcC0AOpA05JGzAE6QGOSB+wTg4DD8QOvJPTQA3kCTAmT4EJmQD2WEwH2mBRBpyz2ANcsBgBLvn3o1aJ3gzMppFagrxPhPaJRvwJ+AP9KzAe72aWE2Hi0Lv4QjAMQXgaQUDiiaaJoAkkNyFAlCXESaNtCHGXBCaCa5Ok4ohbQ2MWTezKovnlgM1WJmV7Yx+E7caxY2LYTKaH4l4pgcLkQJJkUHxgSNJEAluM7SLLpSS0P6uHKEgZ5OJSoFDZXoogTCXTQ/bmd4oRqLGRxeHwPTnR+DAkl5uV7h4KcZyK2JrH7AxXdwKESRIrwSRQJImB40KXzRKI3pzIkzizSS9jvkMuh48FEzJXI5dIcFy0WKNFG9gxxBNzmUqVgNVAOmsejNqWtgpVjVWh6iiQ3FlLj8TXxoh/ZH+w8yXen7m/Uy5pKBz2GGxkL8YLJaWlBxQIiR7+3+/8f5Pv/dObuzQoHj2lWS3etllTiuBOiBLscke6Gs3DO1bMmzreyVttGyHfuX8nIV1CIBDSAZTbCD38vp+MdLfbeQjNhmgyZJi8/hajWBzhWN9UZrYWglmMRO3PfiZEoGNMTd3jhGBev84ggjFiGEwIurcEPg0fjoFX/l/yfh9w8Z8dq6tibI0YjtHKIl559QRQgyKseQDuJVab8zlc6pNVJa6u5D2VlBfYmvZxSWkXUDPH1sPaKmOp7P4ZBleXmxZuHeMtABCoHfqgajp4KV0hurQiNNGhy9kyw2XWSdGFAElKmdyvGDZbQZbyFinzHG+TZTUU31UJjx4iSh6piZXFKiP6nqkjklK8iMbM7b04wrckeomBuN5JtjbOfWNNRDdqIV+h+u3Q6UBTaiDVV/idjkjnakWYgIGMXLYUk695cuPdsbF9EufJ7Bd1H8x7EufEhJpdaRNitDznIyXM+xsR7BjaLljAIJI/BEEbIf41lWCt+PoEdbiULAp81KCO9X5oInhel0w2A93DPsNXdAll1VKwnvsHA1Tx79z7R/mt/1X/7KChBby6kFuZNYV0CWHCVZi0m1epRU/6C1QLrPseajUdcNu1p3Z1YNv0q7AX+oa5M9szbyX7Ws6E7W5nC8OlyhWeHuiPQt/2TLtuRDdGsuNPzQ7LComQ7hPSCHCBnZ2XZqZTswqnw0n5fDbmZTYpcD8ZVe4DtGxo8oV09J10of9BHL69Sz2AKibq1hQf4pGL4Rp/BlT0nFTWr5OJT/xeBJ6W6D8+vw0gAsbUHTlLPogTLWgfImFHEtzrAvc/O2kn49LlUVM+l1Na9q1GCFadvKvUFag1YAb1gzfS2YJ5IgZ5FO+VA77sezOgwwjgDn7gwI5XsiWohgha26Cc0uVgvx/cf0nDoLKa38o52VZf00Bp4XSIGcVgTE0Za7KTQtAG2vAYz2FJaX8QDpJA3drB3/QVVUcUVLMYj+eONNPZ1g2GzXS4dXoNpqCZMZQzTFyK92Lptj0T5sHLbBli1nCVJHuvKB3o/g51lvIvwhuNXjOqtjo5/HppZQJYn13rSg2umRQIFuo4+jGfUs+TH8a8AWW/ZgHahgtlQ1D8Q82OKYozRfeOT3V3AbOh1wG4pEg0RUOBnpikGEaTqWqHWp2bBPUbA6gyqtFIEA+nBy9B9OHXItJDPrrm1G7hWi7j7zKZ+Fe43fARXk3N4RIhxF2RCyppIv1Mmw6y2xg7JROGz3HRrpQyHcurwNz+l15fHazOv49523cZE53AusbG2w0d6xExbLdL/aqtgUCTZX9gHv9Ao2dMIQ1y2uDeJi0QrBhv1VP8o+A79O+i40LscrrrbVqns2dyH8ac2QGMWXN8lszMQmn0dwNoBkIiBN4s9YmESrxnoOYW2e2vTzZ3fw0++K+vfOH/Kej+v318Z//J9HWsx4aBhJK7TuzIdeA3T8T5jgPtDjt7MxdHjraDPlPTP1uOXHbsZoAyHf5SoJWxBZao0qt6eWWjSCuRArUQpNfyq10+uMUr80o5XAs7lO15gZTVueBD2kZtTb1AlFH0tq8ha5ZWAWExVM6vaqzJOwDU6CrEvTkeSaI4RqdP5fmJvbEEAZ3coNMTOELjbMxok/adTCFArJ9gf+dmfizGoquSM0RpSj8GkET6TKoXprF4nETmJkaV1T4EnQ6ryHdWQyW2EyXIPdzJ8Ek3IVnH4iagXKwDQGvQ0SW6GE6xm9mIgrVmrIwm+Hh5ZyseXItP1u5c+Dcjb+Wal57+HS9YIrpOZtKd+O7TvTkBRDxbIVCFUm+nW9RSyavjuP/zL5aShSsjFCqBBPVXLB7sRYix+SigTzaTzwEkiYMc6JfuBe0WBsfjB8ItedsIK8Xv0L3y33IXyfbvpF6Q/BOyXRlimCiKxqs/6fHAw69hFukMCCa6DFSC9youAUFJ1HOlGPOE+JCMsLenmMtjIRA8KFg8Gz5N1jluKSxP/YgF3GzE09+HvC8drBzMk2i9QzvRGMhCHWXrJJVkldFuWfQHgXr0bubpjjPuNj90K7a3ag7tooMxsdDHmN+Bij+Q3ad718adIfKDNG6Ia9Boe05u6UdWXfHt/VF9pPrOhsfCDyIoGy2BylFDldFANink2Bckm7X6lGATjxGAW7GVqS3npFApKQSq8kdQCYpFow/2JPiycq+afxTDct+hxCM3HsQTfhVEiPEj0QbVEzbmcoVTk3lCumnWr5YsJ643oKqJJtHNjypRkdLKajEdBQc2U6UvVDJT2qva/nkYI3VU/5tRZg1fmv/h1Mg24NzcbJCcYRsuK9zMdmg0fzVVvb8J+F9p779Z+2nryW9Hsduo7dlcwZqD8g21uD/X6eUUVkHRTKWYW8ksPpckc5/fR1jZ0m7nRbINp+nWLN2R1SyMMR8hKUkZRh0tBv1Zs2TtzDAxHASUjolFH5l0TiqObaxgGRE+s92qT9xWu19u/TRIkK+6ed2fk+3pMi4WG1lliq3kl9YTpF8aMeyn2NamfQ8mcAII74qC74Ygl+vBaXNy9kv4vdKz/3iN4pzVoP5dTrX8p+TZoVtXJeXi9Djm3CchvWEf94dr12+satWsF1Azb8ZXG+kXHp96nkgUp0dZzeAOld+pVITdFDkOEgdZcXxQ0mjK4ms61IyALq00sOzW5QE4AdCFfKgsAkoaNL8zwfOmQ6uLmp0xYRQMkjNUjrlyEjVFsxTmU9EbzXEMBNBOpI8AqvDWjsnVr5GFfUhmOFHcORfVcp8cLb9QKsHbCvljzZwBrJEIL3Tnt0dh+qv4mzf4VaHGhszOTmlKpn8pgygm6IVBRx5GVMfLuBJeSfgnW7kkh8tL3ib2yxLqgmjvWUBhKXcI7Pgd/DZBu/NEF8Nv404H25x1GB8bw0s57BhkFp3+vcKwZFTH0yrU3DSummcfYJEDdvsu0rwUWh4Sn5cXjyQgHvFEDaf8gfRBxWDwLu9dkFcr3Pvd8EFMCPS02do2I9HIwoWGEj36RqN3BsIiH5WFHZEdKQ1ryVjlz/ZIoqHB653HJTYU2YBgNvq4eL3+T1qSB9t/VSwv4qVtVDxqw+tX8a8QXW//MC7OPogdEBgwYMj+W3QNf/sWR7kGBpk5wVEr4Y8p6jFzcYqS4dd6PL5wodVF4NJ64QJNtx6yDxZtWZE0c+8AR5AByc9HSjFMDG1YuRs44HHcK5NWoafQ+rKzo+Rsh/cL6/dBUaIe6guqRxQV9L31hbfXE+18KT76ritzztmOvMi+8z139qnZ3O/vZL84Yjs3J6t3zvnzcndvd/kWLd1DuN7TEVfx168bDGpsyKxyG0a16cX1vuQk1avvpZiDSyrrH0FRxKNBKcqQmZuz45NbOEHgt9Ac4jaOb/jpQeB9n9y8WTythL+2r75567zeVdOKBEVOxTdvcMLgrw+szzUODU8Df4IVCH5tkdyvlJ1+IVR8wfHnX0JjM+Lyh2BNLQ2OY5XKEIQzPHWbRqMnhjY25uA0WjWoybuWlxPDX8qheQ5fd8dE6U4FXK5ruqg7ExATVVSOis0VpSViwhbQuDaNsG5a20ikbbKyppXddS0D7PTBo/o5hZDnYpmm42aHRrZz7mA1y+ZvZ3nGbvjFE+fr/fWAe/7KT6fSn1u6SJNJAlU4udPCz6DSpk7wY3kdvBgqZl0Y2/+zkN/BL6jiYmf1WDj/OFllum+l4DVZ4QDHJ3/B8/aJAB5MTfVK1Mk7f/llarJt29Q9RCmGUie8aXpViXZ2oqVUTkRbS3bxL2a0qQllbkFT41y0sbGOubEJ3jRK9KnyP66qRuUvBUhj07GsADEjQR9fE4w7jpRP02Pkca57Eu3ssjJ5jGvcHhDodMoJslZhaENDm1Qlbdu1q8dFqgtzgiPgLP7nn/hZUGND1h0sc+AB7OlTDOXAwCDrOCsDWvuthCJoPvi1t6Pn2I6ezzgCKUfJceKuIO6P3M83WxrbSKj/6oEj1zu8KiAdZutnF7XWsvAFZ4gM7v1vbNEBTjUeosveAd61LCwz/k5RgO2MNQk1Ubqo8yFC4UXWb6yiZQHTlcmBbV8WWB/wcfZjOaxvGZLQSfaQbS3bIDJj/nO3TY9XKba7P4mQ5C2mpSxfmgjBkYLb/3lG05OZkBrmD2cvbvTfyApamjCBLzKumpx1sGBm+k+MZhZuibL+zWI0+s9Nr+uSChsOWMh2IopoZ9Erqhevy5prFkR0U9QNNHluTFZEdD4sYcUujd0QY0lIoJ2l1U1qFtTEJ4jPipllRslofXT7eVpeyQfktAFar9dRrwF49S0tuYDg+xT+NeU+xTn0FeCFjXC2l74KXVTQmekRzIzc7PPhCLH9wptXEM94wQl54+7u8HXcnhbB0/0KFTjMEF8Lp3QDwhb3VuH8F9rq3gKzowDDCsOIT+YfdO6NS4luSDMbkGxddLjhqmVXxDxX+M+4XaPJI26NzkrRkWoVOKnPJJ8u6jp/nviBsHxOU6mJXyxEFXH+fHTY6rDK3Ukh23zqU/awJSAzM8DCcXt7TlCXIy9FDvDuvXfq+Qd9uWOhQpBkybbAxyebnJWX3jutdOL35+gy2CU20pO03X/L4bEb07FUKiuUopJ0ylQ8rZHN48Swgf0JdjJBe/PKu71RZ3LNpk1Re8+g3c6286IOA2NAOMA09LO+GiH74q2rm8ez+r76qo8Vz7wlI76PHBlh9RmO2mog+x486HvvH8ZlwWWGA3Vdu1bIv8zPBFrDfMRsRkqZPxGmASlgyCsNeXA5StzQN1jdfQkuf71v4kv4Aj6c+Ojr4I3FwYY5iyeUr+AF/E5tqY5akhCRtnDsXMloVrYxNE3sW7hs+4qa4GXfuM0ID9uw9OiV3qW6FfNdY8KKi4/K0+UDEI6uHHozBJ/Bk7dtrQeC185s+0fxDhzI9wr7dKY52P44u3K3zHxj1+baPU6eaffoDvzx7sa55j1n8u42nkjXbdp98cIca7S0/eLHd5ZVVsaIOIABeawc5oKVu3Y2Ntgr0Up612Wiz7miveQMXgvB3yqk91NSXGXylNRh6XBtl8tcf3fZmdkmVct6YmN7ZGppW0zMCm3WI9WC04Ot03GEchWXacPKKaFcPwEnVMdVyZV+ZQOaoeKuEpwKIEoLrzTeDPiNOUcCh9tcawYjm5FhJT5Fz7hCTjZXwJ2Lq2RzhFzXUW7cKuSt5B3ErSASRjkigB+/WoQlQzIuWbt0WMAZpxEc8GQLBsGRSNEVy5FM0RUrDAWZiGAfhWHAoPBedDIxUSZLTLLb1wWTyaNWh+5D4skVDZfVoSqjSTVddWxmHJlAxsqqpBkyMj4ubEgZGuJ5wpfrCwwMu46sInX2BLKg4Z4oVGgyKacrr4TNIA2yDOm7sBKmez+zrUgg7dFy+HCkJ0gL/3ZOLRqbqzElqvVBNMGPhDGDlUBWsfg1RuKH4H/1gWqTSROkz0Vrc04XJrBIyzGX3E9FGqNJ++7f4P+cjHHMeWQ1maljMhJ0anFUiMZk1P5WjViSb1fzmRBOWWMsMfR7qGU2G6TAnj2s4sRwVMMxJM91lPSYE38B6652Fw2X35XUiv0TRVeu8E9pTqn8NH7I8SpI9g8bS1QkDnUIXh4tzoZluy96HahZczkEOu0irL5+IAvLypbSixdoqIhofVwcHovXYejzVGxEJuCoEBVHIEPYKjOXMgbbTriZ4oCMz6UQisuXAYfKc5NYzEezfnO9/4b8wfpBvkzAft9iCDimwba5Y6guH8b7J/QTj8fhGJ/8sq+G78MePcJK2TcxyOwdBJ1GEr66c4i+QDl28u0sk5G5LdxYYI7QLZbGJ7y7OZGl/tVjhTZ4p9AwTSa4wwyWByZxH1EmatLtjuRC6CGY+upbtgHZCS8vnrtOUdLM6fq539rXltGc0lKKuZxmuifdRN+KFW1/EqflM5OTiDJa+8b15RPFE1B4i981NXnmdqbSX29obzJ/LUr2dTllPbf+UliEQbc3q+FMr7fJL5mfXdf/yL+4al9qCrzI99CJbpQLvqM2oxc6sQoh0IM8+sVOtGLGjHz3w/H//O/wu9gN86LfPK7K2hK4J12VWVNvmt9MVdpOSF7D5krdLirPyUKcrEuSn/qZnzav6hacVXDABa13TbAJQpM2HkZE5gNEwX7u7XouT+hQhip1ON536FKAcwzhGvLLcl47Oko5U6Pqdqr8y16nefHJQcnx8cSKdtIWaCPD94eTHUFEEdGOcnC2Lds7mTUZuGAqa4p1zcJj9AZNZTpn8gIFMhxKzeV73ftmGjF6DxHlugf+pFA+/SD29Thec46OjyGlnk3gh9tRwHHxXbzns//34N340P+xXdlzf3gn5t/HT4fVCUL3jNfvRj27B5YKZk/EQE2UXwtDr22d7RlVZzDRS+Wr395tktLWcbpprus9D6YQC0GPQktK08OZHV/eaavraD+3+rotOFFaMKdr4d7vtpyiOyZvvRVzY+j/aT8viBPXLMD17B967gnH4d1RI1JQME3QAiPKZ0czYkdqt320xm+t18+xSQXGQvKfmHKPFoOvs6+BT/SYshwcKmZGSNxVV2Omq+n9BDef2IqXWu1URZxPvNv7rqZMufFqSFyGb7EyVBWatU2NJCzKj4GwtNgXJoVpMj02LBoW5yMJ6m0lMENIIOmlNUlIJJKbJNALdXAkkoSU1iDpDNm83b5zM4WZpew+DnDMSUbKyhCU5IFBZu8AuO3wOPwjp/LSMFPlKA4XC1XHRjglOwOEv2/dOvIi75+s2uoTu2/waPzfn7hKBm/9m/29jtWml96mMWiHr+y25i7891XR7odbPoe5wRsHV1+40CJp+dHM6SyQtJ6/cCShZzzHIir30czQe+2lol8Xtc0T/P77SuU8IghimttTqevXIWSvY63q27MaFWr0nC2ICrOIF/pXH6AX+9HzqnuzVFfihMqodYNV4jALRLlMmpGmBiTfkW81I+ybX9dQjPwmRYqcJkneXWibvQY36Ghp89uHAcKek9ervXa67IdY7ZpncHhoJCe7zVU1IeHq5L1Ls+8MHeaPnlgP0ftddnpmX2+Ta4an2N1HfcWYcE3r2xeXTvSzojj7p3vlGI33RTpEK7q/SueTM2O/ghXVf+JS/72qSwt8C2cWrqun6dJKfUtnnrdFlZdmGTf/g+RsnbMMdH9cGBZyYDtXy6v5jVncscbHLPm7hqflbuVOrD5byDV7TwXzonkr4JMUbLf1kNs5ouHOdMGTGx/u6/j0M42Nx4ZPrx6NW/Hai2XOuHpsCNitRUz4+9P5Ni3pR2pt81fqVxrsWpmfTGs35OqPhhpk0XK9EZtFzfVRqWdpZfPfyc39+hFNGfE7WpBHr7CfER5zO37WfsltFXW5p6t713G31W5DIEHr6i1gQJ4hH9i9+yiPnAci5S3aA2Bj/38PXztefwCOQR6uB3Cc8AssBQAA60f/A/+f7cBkAI5r3sSitMIb0CLI+OtkEPHRmfYAtiKMuRd5iub7on7zlKhyJQ5oS9+mtNbd9yEWtBQ9hj7IdDqOrdTnfoMxrG4vY6mwtsurWDVq9V7ecNpaQ9j8PGR+9RZ1oORrtM0RVm0HwKx6ZpwNU5C5/ZjStAbh8YN9I/Mw52vLbuZ4F8BRDKxmu7BcsJ5XHfojpEdNYeo4p8jvqjnONIaII1NnG7YjTXM9Okbm1aCfp9Br6FyousN/sQqHI86paEPmJ1ZMXJbje9fu9S2WQ0Z4vN/aj2JhdWwwkz/zJv2j2nBQtlr3+jj7Z6D/Uyh/1rDqQXA++FoxfZMBfUeQc+yf0GghAu6NfM6/kdmX/zjgJ+IY0cBHdkB3D8QTU379bN9haKEAyPvDAP6pbYfQvzKKO0mLJmHYpI2AonMVMAzuPD7RXyCw6AQahgiB5GezZxaR3iWkmADg66smIPi+CSiu6wTjTfxDcJj4VyCI/VdozMylQMqMKCKLZ9CKHsCOUJnyaNAx+dw6TmjdDxAk2R7lr0b7Av2ATGZezK4PboCgjyNk2IXFOHrje27MWguAlNi0PdfgxiLyQPsynfpdaOG4OZuI1gPWaF6zYpSOt0YOI/7ZRxPXb/8BCERi9YIOT7f+AvQG+PKNucJMgt9oJNVhXtyDnWBhRMwzuHmPNYw1YiDdTWb+X3FoVgPOqBBDWK0XUzSQl9WK9ONNF9Wg8XV62/VsBI6ERmcwWb9h/z5tDpfHlxVV0w3Tsh3X84MwipM0y4uyqpu264dxmpd124/zup/3+w00RhwiKtM216doiQ76vkTLHVraCjsP5XWILEfIl4u5DmKpxCWxzfUQ4RRsmCwAhUp4oTypPgRXD6I0yyAsM5glF+Wq4R6UhYXlpbg421qULlhStro5mA1PkSnoPaDFfTViA5dHljD3iz2hfg42fyotO6F8xGixb5dyEaLgc9ZtVGPuJHJCAl/OPaaUdUhh64deHxW0wUMJuM8CTaKsmiKkWB/V+4ZPc1D0IW6BHmzVXOIB1NpnrmocxJIeIyqsEUn9wdQBJVjUCaHsrEtbVXdcN4Uo7GUvIWwUOtFVCjjzuiod8vg9bdJwY+lRehJWheW+c5wSuBHTSpd3leUjrTCJoW4SbiFPSKBexcP9KDr2xkETeVZPxPlM6RMe4ZjmV6V12+s9VzCf+CH3QhVSuIrcgEbaUCQDSuEqUVzIiTMAAA==') format('woff2'),
url('//at.alicdn.com/t/font_1948714_o615zwc843k.woff?t=1616746789802') format('woff'),
url('//at.alicdn.com/t/font_1948714_o615zwc843k.ttf?t=1616746789802') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_1948714_o615zwc843k.svg?t=1616746789802#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-tishi:before {
content: "\e61b";
}
.icon-tishi1:before {
content: "\e65e";
}
.icon-zhanshi:before {
content: "\e6b3";
}
.icon-biaoqiankuozhan_shouye-321:before {
content: "\ebb2";
}
.icon-guanbi3:before {
content: "\e606";
}
.icon-guanbi1:before {
content: "\e61a";
}
.icon-shezhi1:before {
content: "\e617";
}
.icon-gengduo2:before {
content: "\e736";
}
.icon-guanbi:before {
content: "\e613";
}
.icon-xiaoxi1:before {
content: "\e616";
}
.icon-sousuo1:before {
content: "\e66d";
}
.icon-shanchu:before {
content: "\e615";
}
.icon-more:before {
content: "\e60a";
}
.icon-shang3:before {
content: "\e689";
}
.icon-xia:before {
content: "\e65b";
}
.icon-kaiguan3:before {
content: "\e6da";
}
.icon-kaiguan4:before {
content: "\e6db";
}
.icon-xuanzhong:before {
content: "\e607";
}
.icon-weixuan:before {
content: "\e65d";
}
.icon-time:before {
content: "\e619";
}
.icon-you:before {
content: "\e600";
}
.icon-shuazi:before {
content: "\e62a";
}
.icon-shuazi1:before {
content: "\e610";
}
.icon-baocun-tianchong:before {
content: "\e82b";
}
.icon-chehui:before {
content: "\e66b";
}
.icon-bianji-cuxiantiao-fill:before {
content: "\e69e";
}
.icon-qingkong:before {
content: "\e629";
}
.icon-yanse:before {
content: "\e886";
}
.icon-beiwanglushili:before {
content: "\e612";
}
.icon-shijian:before {
content: "\e631";
}
.icon-icon-eye-open:before {
content: "\e60c";
}
.icon-icon-eye-close:before {
content: "\e60f";
}
.icon-icon-1:before {
content: "\e6e0";
}
.icon-jisuan:before {
content: "\e643";
}
.icon-tongji1:before {
content: "\e61d";
}
.icon-shezhi:before {
content: "\e654";
}
.icon-xiugai:before {
content: "\e698";
}
.icon-liebiao:before {
content: "\e611";
}
.icon-add:before {
content: "\e604";
}
.icon-shenghuofuwu:before {
content: "\e681";
}
.icon-jingqu:before {
content: "\e61e";
}
.icon-dianhua:before {
content: "\e76a";
}
.icon-xiaoxi:before {
content: "\e79c";
}
.icon-zhoumomanmanzuo:before {
content: "\e7d5";
}
.icon-sousuo:before {
content: "\e62c";
}
.icon-collection-b:before {
content: "\e60d";
}
.icon-daohangdizhi:before {
content: "\e65f";
}
.icon-like-line:before {
content: "\e634";
}
.icon-like-s:before {
content: "\e635";
}
.icon-tubiaozhizuo-:before {
content: "\e605";
}
.icon-shoucang:before {
content: "\e6a7";
}
.icon-ziyuan1:before {
content: "\e618";
}
.icon-back:before {
content: "\e602";
}
.icon-wode1:before {
content: "\e658";
}
.icon-fs-funding:before {
content: "\e60e";
}
.icon-home:before {
content: "\e63f";
}
.icon-gupiao:before {
content: "\e614";
}
.icon-xiangzuo:before {
content: "\e6b0";
}
.icon-xiangyou:before {
content: "\e65a";
}
参考
大佬
插件
uniapp插件市场也有
地址
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!











![[GXYCTF2019]BabyUpload - 文件上传+绕过(后缀文件类型文件内容.htaccess)](https://img-blog.csdnimg.cn/27c8366ca4ad4afaba9c8b90b2e7a619.png#pic_center)