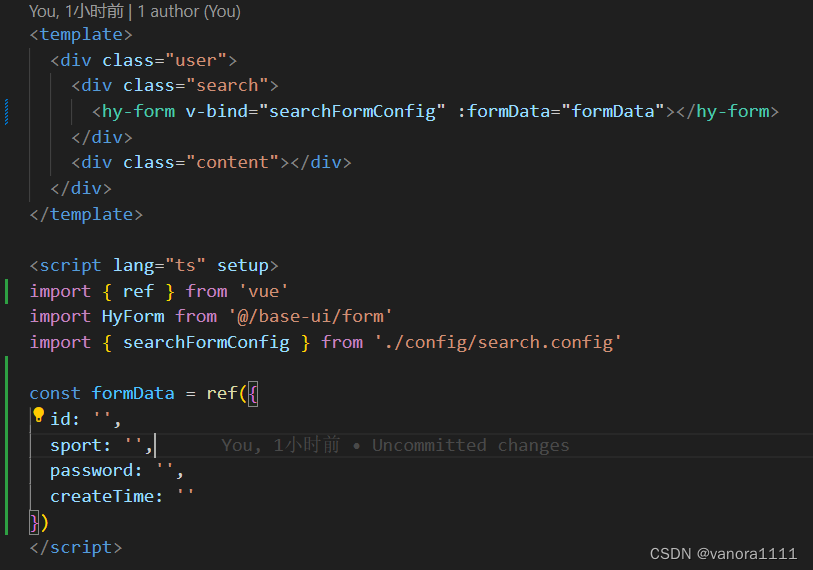
Vue 关于组件封装时父子组件通讯的三种方式
news2025/2/24 1:26:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1084669.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
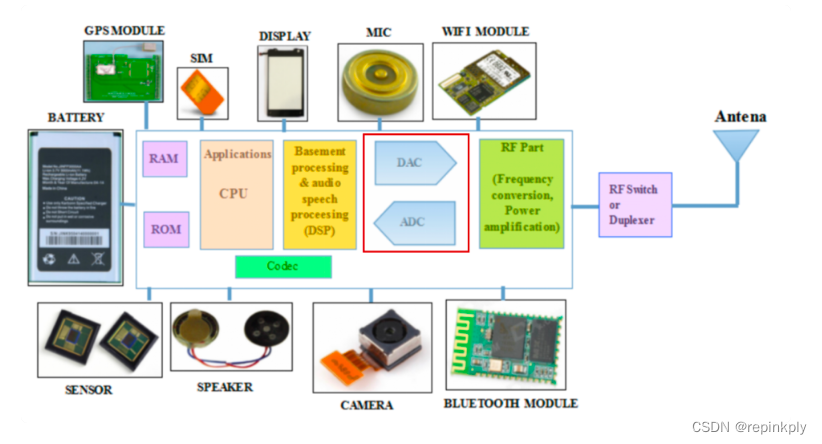
从一部iPhone手机看芯片的分类
目录
问题
iPhone X 手机处理器:A11
iPhone X 的两大存储芯片
数字 IC
CPU:计算设备的运算核心和控制核心
GPU:图形处理器
ASIC:为解决特定应用问题而定制设计的集成电路
存储芯片:DRAM 和 NAND Flash
iPhone…
成集云 | 管家婆ERP集成金蝶云星辰 | 解决方案
源系统成集云目标系统 编辑 方案介绍
管家婆ERP系统是一个全面而灵活的企业资源计划平台,旨在帮助企业优化和自动化其业务流程,从而提高效率和生产力。该系统集成了从供应链管理、生产管理、财务管理到人力资源管理等所有企业运营方面的功能&#x…
时刻保护留守/独居老人,TSINGSEE青犀AI智能视频监控云监管方案
随着老龄化的发展,老弱群体逐年攀升,其中也不乏独居和留守老人,由于子女和监护人不能时刻陪伴左右,独居老人的日常生活安全,也是大家十分关注的一点,旭帆科技独居/留守老人智能监控方案,为了确保…
centos7.9部署nexus内网源服务器(yum,apt)
1、通过官网或其他方式下载安装包 2、安装Java,自行下载
[rootlocalhost ~]# ll
total 189992
-rw-------. 1 root root 1663 Oct 8 09:06 anaconda-ks.cfg
-rw-r--r--. 1 root root 194545143 Oct 8 17:43 jdk-8u241-linux-x64.tar.gz
[rootlocalhost ~]# …
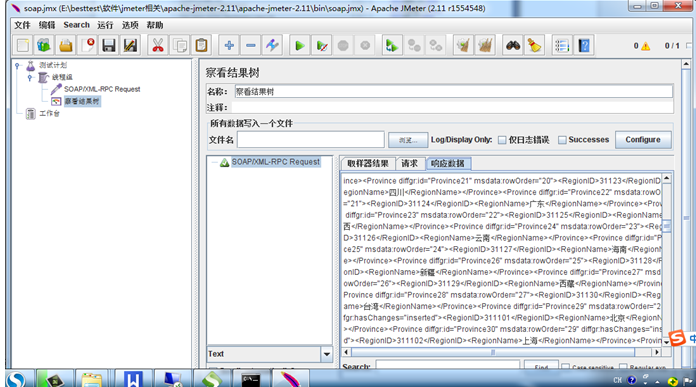
webservice接口自动化测试
1,用soupui进行测试
2,安装soupUI
3,测试的时候是给了一个wdsl 操作步诹:new (name , 填写地址)---导入wsdl文件---看到所有的接口
发送请求的格式<xml> canshu</xml>
应用场景,…
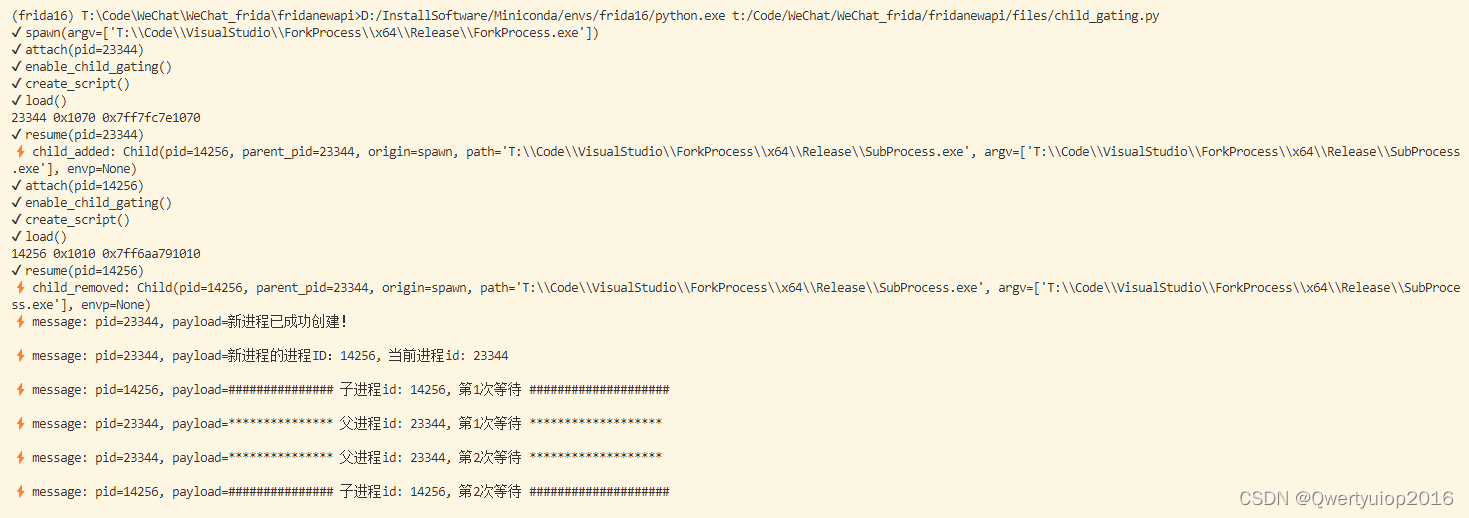
使用frida来spawn Fork 的子进程
索引 需求测试程序父进程代码子进程代码 x64dbg插件功能开始调试 frida运行环境用到的文件和代码 需求
最近在学基础的Windows逆向知识,遇到个小问题。一个进程使用CreateProcessW创建的进程该如何在启动时附加,我想调试这个子进程启动时运行的函数。
…
你知道多号发圈的同时并延迟评论的方式吗?
你知道多号发圈的同时并延迟评论的方式吗? 其实很简单。 步骤1:编辑好朋友圈内容 步骤2:设置延迟评论 步骤3:选择多个号发圈 通过以上3个步骤,就可以实现多号发圈的同时并延迟评论。 在发布朋友圈前,只需要…
易点易动设备管理系统:打通采购管理的智能化设备管理解决方案
在现代企业的运营中,设备管理是一个关键的环节。传统的设备管理方法往往效率低下,导致设备故障频发、巡检和维修工作不协调,备件管理不规范。为了解决这些问题,我们引入了易点易动设备管理系统,它能够全面管理设备的生…
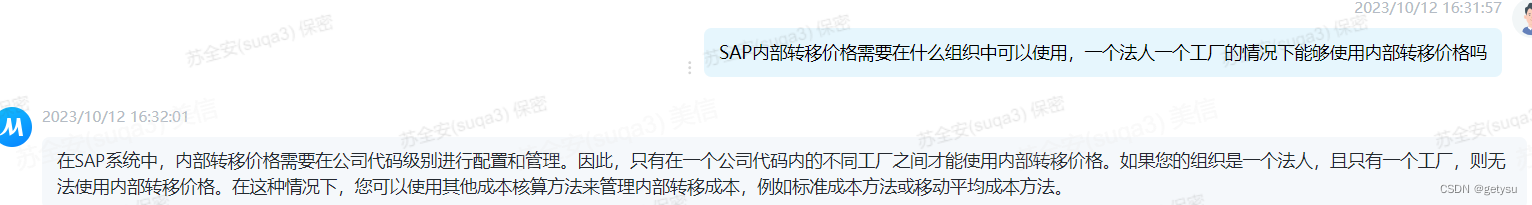
SAP内部转移价格(利润中心转移价格)的条件
SAP内部转移价格(利润中心转移价格)
SAP内部转移价格(利润中心转移价格)
SAP内部转移价格(利润中心转移价格)这个听了很多人说过,但是利润中心转移定价需要具备什么条件。没有找到具体的文档。…
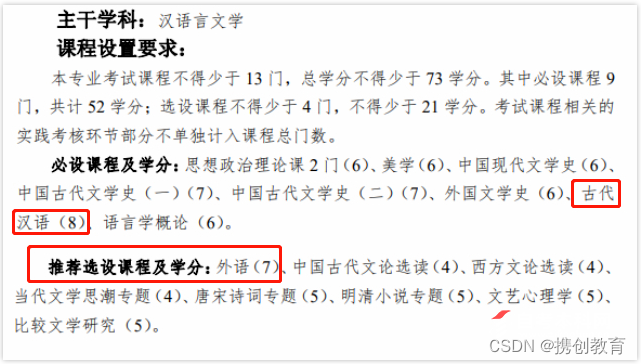
取消加考!自考专业调整,2026年起执行新计划!
就在2023年10月7日,广东省教育考试院发布《关于广东省高等教育自学考试专业调整有关事项的通知》,自学考试迎来新变化,本次专业调整政策性强,涉及面广,持续时间长,一起来看看具体说明~ 关于广东省高等教育自…
定时任务cron,定时自动实现某段代码
定时任务表达式 组成:cron一般由6个空格和7个字符构成,七个字符按照顺序分别表示:秒 分 时 日 月 周 年;有时候“年”这个域也可以不写,甚至于在云函数的触发器中有这一位还会提示表达错误。 cron表达式规则࿱…
SpringMVC 域对象共享数据
文章目录 1、使用ServletAPI向request域对象共享数据2、使用ModelAndView向request域对象共享数据3、使用Model向request域对象共享数据4、使用map向request域对象共享数据5、使用ModelMap向request域对象共享数据6、Model、ModelMap、Map的关系7、向session域共享数据8、向app…
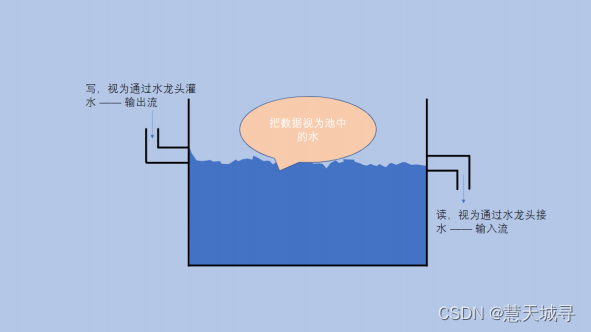
【编程必备知识】文件内容的读写
文章目录 前言1. 数据流2. Java IO 流3. InputStream 概述3.1 FileInputStream 概述3.1.1 代码示例 3.2 利用 Scanner 进行字符读取 4. OutputStream 概述4.1 利用 OutputStreamWriter 进行字符写入 总结 前言
书接上回, 本文继续讲解关于文件的知识, 上文讲了如何对文件系统进…
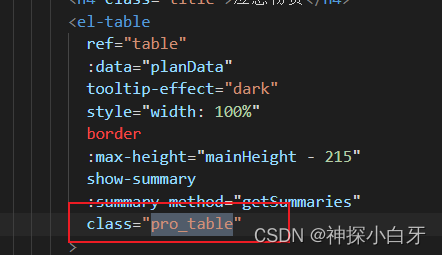
el-table合计行合并
效果如下 因为合计el-table的合并方法是不生效的,所以需要修改css下手 watch: {// 应急物资的合计合并planData: {immediate: true,handler() {setTimeout(() > {const tds document.querySelectorAll(".pro_table .el-table__footer-wrapper tr>td");tds[0]…
第二章 物理层 | 计算机网络(谢希仁 第八版)
文章目录 第二章 物理层2.1 物理层的基本概念2.2 数据通信的基础知识2.2.1 数据通信系统的模型2.2.2 有关信道的几个基本概念2.2.3 信道的极限容量 2.3 物理层下面的传输媒体2.3.1 导引型传输媒体2.3.2 非导引型传输媒体 2.4 信道复用技术2.4.1 频分复用、时分复用和统计时分复…
智能井盖传感器:数智赋能让城市管理更智慧
智能井盖传感器:数智赋能让城市管理更智慧
在城市化快速发展的今天,保护和增强城市基础设施生命线的需求至关重要。而井盖作为守护城市地下空间的安全门,其智能化管理与城市生命线安全工程建设息息相关。在这篇文章中将为大家详细介绍智能井…
2023年中国MarTech服务商行业发展规模及趋势分析:逐渐呈现出场景化、行业化、定制化[图]
不同赛道的市场集中度及商业模式不同,因此对应各细分场景的MarTech技术应用深度存在较大差异。整体来看,市场竞争情况激烈、产品迭代周期较快、用户互动频繁的行业在数据&策略场景、渠道运营&转化场景与客户流程&管理场景对技术的完善性及功…
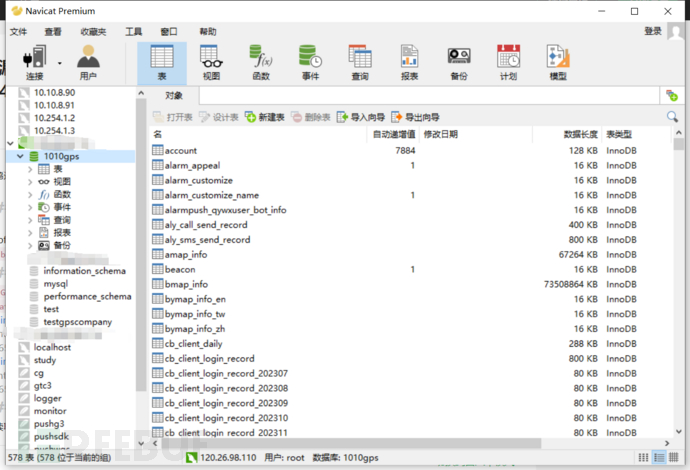
漏洞复现--鸿运主动安全监控云平台任意文件下载
免责声明:
**文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何…



























![2023年中国MarTech服务商行业发展规模及趋势分析:逐渐呈现出场景化、行业化、定制化[图]](https://img-blog.csdnimg.cn/img_convert/f0b8e7d6b53ab6c9d15faa6780947e5c.png)