知识体系图谱
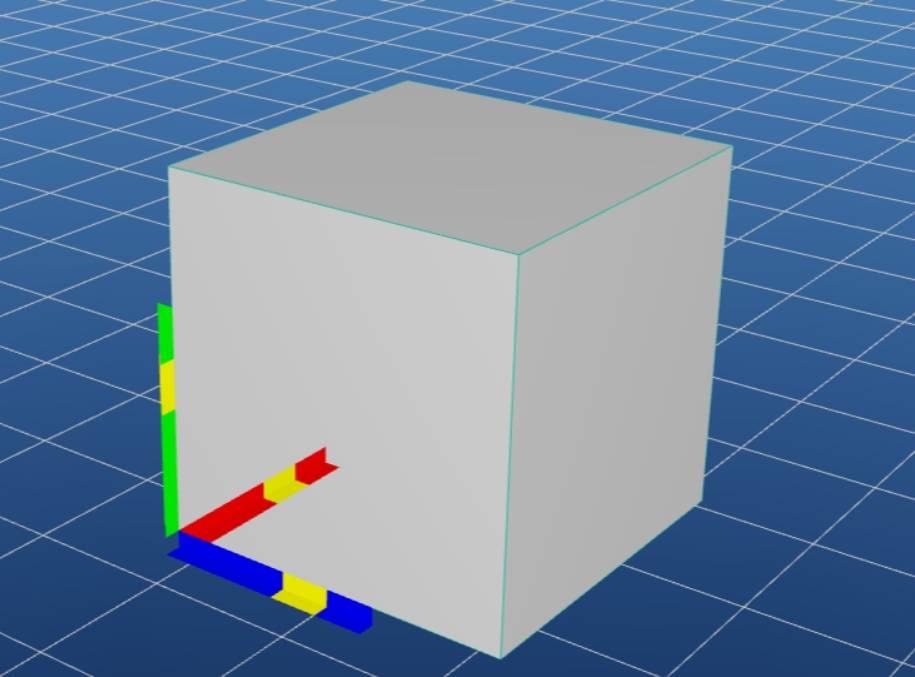
最近更新简历的时候,有种好像去年到今年学了很多,但是都零零散散的,不成体系,就想着抽时间总结归纳一下知识体系,目前我个人的技术栈是这样的:

还是稍微有点乱,下一次更新的时候再规整一下,大抵是绿色的区域是自己比较舒适的区域(comfort zone),或是已经学完的部分,黄色的区域是学了一半,还没完成的部分,蓝色代表知道,还没开始。
到年底的目标应该就是把后端 Spring 那块给点亮了,然后收拾收拾接着开始折腾 DB,等到数据库结束了再一些零零散散的,比如缓存、message brokers、containerization 这部分
Management
这部分内容就是比较散,属于前端后端都可以了解一下,因此就单独抽出来了
containerization
容器化,现在比较主流的就是 docker 和 kubernates
我们项目本地部署使用 docker,上线的项目使用 kubernates
VSC
即 Version Control System,这块没什么好说的,一般都使用 git 了吧
agile
这里一块主要用的就是工具,之前的一个项目的选择就是 Azure DevOps,目前项目选择用的是 Jira
我是觉得两个配置完了没有什么特别大的区别,可能就是环境的问题……?我们之前项目代码也是托管在 Azure 上的,所以用 DevOps 有一体化的管理流程
其他方面就在于管理者可以挺方便的用这些做 dashboard,计算 velocity 之类的
security
这块晚点也是需要继续深入学习一下的,包括系统性的过一遍 owasp top10 之类的,现在复习过的部分:
- 一些 React 项目中可能存在的安全隐患
- 16 个前端安全知识
前端后端侧重的点其实不太一样,尽管都是 CORS,前后端肯定通用的部分首先是有用户数据的清理,其次前端需要禁止 iframe 之类的可以插件,后端可能还需要验证 session id 之、JWT 之类的 token
DB
这里也只是比较简单地列举了一下之后要学的数据库。
Relational DB
关系型数据库里我可能主要就学习一下 PostgreSQL,而不会侧重 MySQL,主要原因也是现在 PostgreSQL 比较流行,我们项目用的也是 PostgreSQL
NoSQL
NoSQL 方面就应该是 MongoDB 了,不过现在也有用 AWS,不知道后面会不会带一些 dynamoDB
Liquibase
Liquibase 是我们现在项目用的一个工具,简单的找了一下资料,说是可以连接数据库和 schema,这样一单 schema 有了变化,那么数据库也可以产生相对应的变更,而不需要手动写 SQL 脚本
总体来说我们项目新的部分用的都是 hibernate,所以一般有变动可以直接参考 schema,而不用翻 SQL 脚本
frontend
前端这块是老本行了,确实比较熟悉,目前主要用的技术栈是 React 相关的,因此 React 的延伸会稍微多一些,Angular 和 Vue 放在这边,之后如果有时间就看看,学习对比一下
之前看 JD,其实 ASP .NET+Angular 的招聘也挺多的……感觉有机会还是可以看看 Angular
HTML
主要就是 HTML5,这块有机会回滚一下 HTML5 权威指南的时候再继续补全
其实比较重要的就是 semantic 的部分
CSS
CSS 这部分真的要讲也能讲挺多的,不过目前的项目其实用不到什么 CSS 的东西
目前原生 CSS 里比较系统的内容就是:
-
精通 CSS 书系列
总共 10 章的内容都有多多少少记过一些笔记
-
之前跟着网课做的一些特效
其他 CSS 相关的包括 Tailwind 和 SASS,前者是比较遵循原子性,后者则是对 CSS 进行预处理,添加变量、mixin、函数、import 等功能,使得写 CSS 更加编程化,从而减少重复代码量和提速编程效率
笔记:
- SASS 学习笔记
- SASS 学习笔记 II
- Tailwind CSS 速成
做过的一些项目:
- 53 个 CSS 特效 1
- 53 个 CSS 特效 2
- 53 个 CSS 特效 3(完)
- 十个响应式页面项目
- Tailwind 练手项目
- Tailwind 练手项目 2
language
目前前端的语言就是 ECMAScript(JS) 和 TS 了,这点大概等到准备面试、复习语言相关的东西时继续补全
framework
之后等什么时候学了 Angular & Vue 再把横向对比做了,目前就是 React 的部分
React
比较基础的内容之前也写过笔记,这里不多赘述。
数据存储部分也是根据项目的特性具体实现,如果是比较小型的项目,即没有页面与 API 的关联为一对一这样的关系,其实使用 state 存储,通过 props 传递即可。不过这样的项目总体上来说还是比较小的,大多数情况下总归会涉及到跨页面、组件访问数据
这时候的处理方式可以用原生的 Context,或是 Redux
前者适用于要传的信息不是很大/复杂,如只需要保存 jwt/登录信息/用户名这种,后者应用场景更加广泛
Redux 现在除了可以存储信息,也可以存储 query(RTKQ),同样也可以在特定情况下自动重新获取数据,如进行了 CUP 操作后需要重新拉数据,自动 pooling 等。
其实还有 MobX,不过这个我也没什么接触过,好像是根 Observable 有关。
React Native 也是 React 下面的一个项目,主要用来做移动端的开发,同时也有网页版。之前学了个囫囵吞枣的,功能上大概熟悉了个七七八八,不过有一些 native 的特性还没过,比如说 location service 的这种,不知道是版本问题还是用的依赖问题,native 功能打不开。
这个看完后端也可以抽空跳回来研究一下。
SSR 的部分是 React 18 新加的一些内容,上一次看 React18 还是刚出来的时候,一些功能还是 beta 阶段,所以也就没仔细研究……估计这块还得放在 nextjs 后面看了。
nextjs 最近两个月刚刚放了 13,听说也是个重大变化……这么一看欠的好多……
backend
TBD
目前只看了 Spring Core 和 Hibernate 的部分,看完 Spring Boot 之后再来更新一下好了