一、需求描述
缩放页面,页面中的图标自适应缩放
二、关键代码
1、图表横向全屏
<style scoped>#myecharts
{
width: 100%;
height: 600px;
border: 2px
solid rgb(0, 255, 255);
}
</style>2、监听,使图表自适应缩放
myChart.setOption(option);
//监听页面大小改变
window.addEventListener("resize",()=>{
console.log("浏览器页面大小改变了")
myChart.resize()
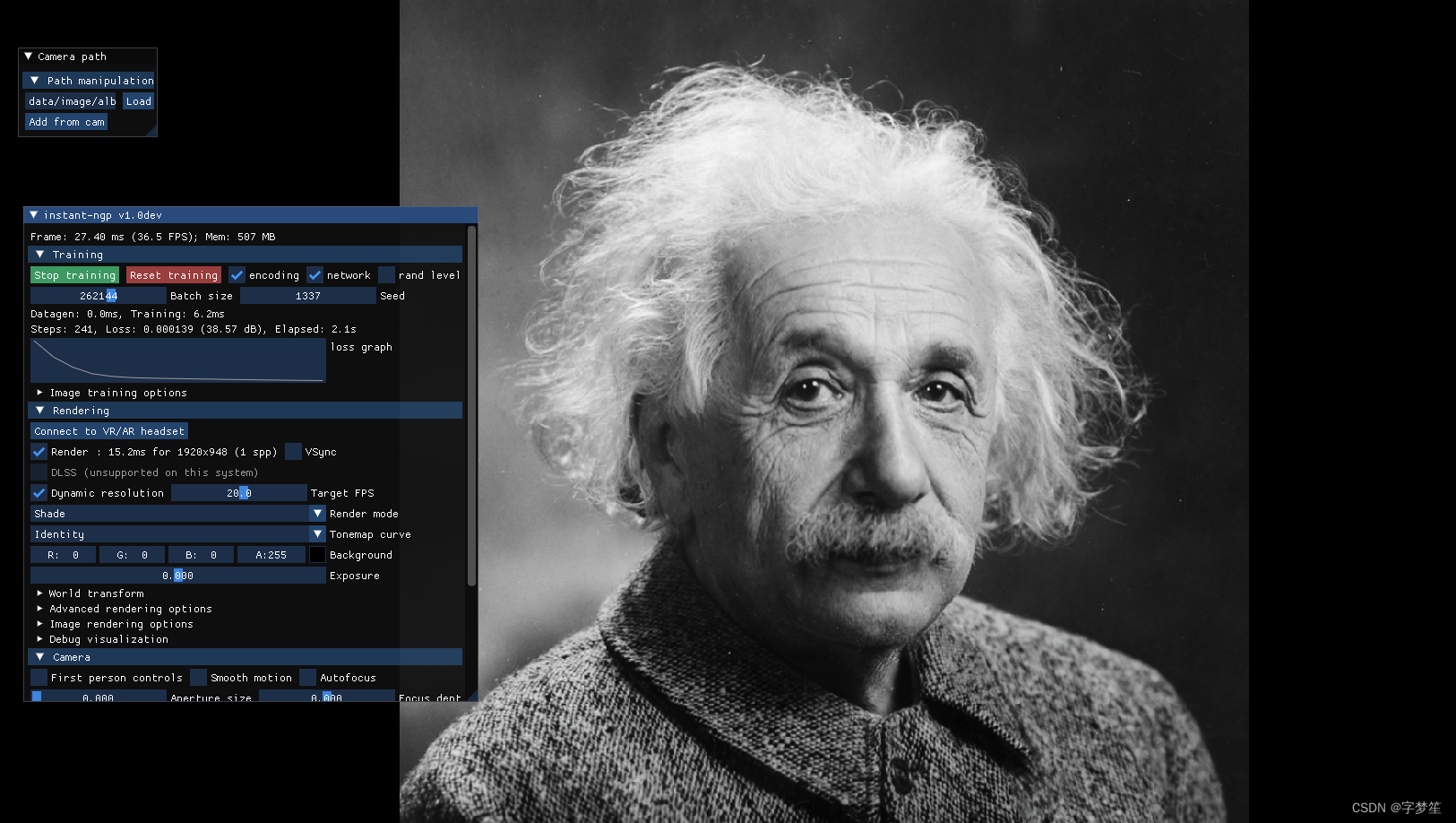
})三、效果展示

四、学习链接
https://www.bilibili.com/video/BV14u411D7qK?p=37&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50










![2023年中国艺人管理行业发展历程及趋势分析:未来市场规模还会不断增加[图]](https://img-blog.csdnimg.cn/img_convert/e8fdf87c5979a37f800d575a9714f492.png)




![2023年中国石油催化裂化剂行业供需、竞争格局及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/c36f4c19f02bdfcbca4afe23584c123a.png)