博主介绍
📢点击下列内容可跳转对应的界面,查看更多精彩内容!
🍎主页:水香木鱼
🍍专栏:后台管理系统
文章目录
简介:这是一篇有关【Vue - 实现点击按钮(笔图标)可编辑 el-input 输入框(点击文字内容后变成 <input> 输入框同时能修改和取消)】的文章,博主用
最精简的语言去表达给前端读者们。

1、edit组件源码
<!--edit组件-->
<template>
<div>
<div v-if="isEdit" class="editBox">
<!-- 改修改框样式去下面style里 -->
<input v-model="newVal" class="ipt" />
<div @click="handleSave">
<!-- 自定义提交按钮 -->
<slot name="save"></slot>
</div>
<div @click="handleCancel">
<!-- 自定义取消按钮 -->
<slot name="cancel"></slot>
</div>
</div>
<div v-else @click="handleEdit" class="editBox">
<!-- 自定义文字样式 -->
<div>
{{ newVal }}
</div>
<slot name="button"></slot>
<!-- 自定义编辑按钮 -->
</div>
</div>
</template>
<script>
export default {
props: {
val: {
//文字显示
type: String,
default: "",
},
},
data() {
return {
nameEditText: "nameEditText",
newVal: this.val,
backUp: null,
isEdit: false,
};
},
methods: {
// 取消编辑状态
handleCancel() {
this.newVal = this.backUp;
this.isEdit = false;
},
// 点击编辑
handleEdit() {
//先让其他的 编辑框为 flase
this.$parent.$children
.filter((item) => item.nameEditText == "nameEditText")
.forEach((items) => {
items.isEdit = false;
});
this.isEdit = true;
this.backUp = this.newVal;
},
// 保存编辑($emit传递给父组件)
// 同时清空状态
handleSave() {
this.isEdit = false;
// 传递给父组件
this.$emit("result", this.newVal);
},
},
};
</script>
<style scoped>
.editBox {
display: flex;
align-items: center;
}
.ipt {
width: 300px;
}
</style>
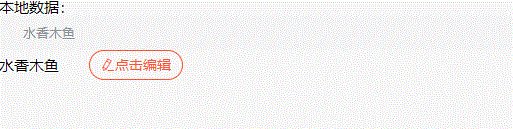
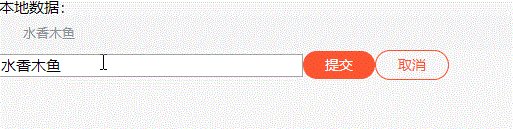
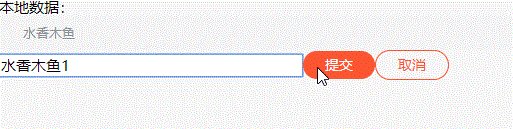
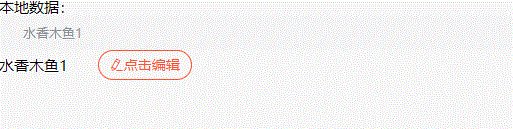
2、页面使用
<template>
<div class="box">
<h1>本地数据:</h1>
<el-alert :title="text" type="info"> </el-alert>
<Edit :val="text" @result="getText">
<a slot="button" style="margin-left: 30px" class="compile">
<i class="el-icon-edit"></i>点击编辑
</a>
<a slot="save" class="save">提交</a>
<a slot="cancel" class="cancel">取消</a>
</Edit>
</div>
</template>
<script>
// 注意路径
import Edit from "@/components/edit.vue";
export default {
components: { Edit },
data() {
return {
text: "水香木鱼",
};
},
methods: {
/**
* 获取编辑后的文字(点击组件"保存"按钮后触发)
* @description 这块就直接请求接口修改即可,相关操作都在这
* @param {String} e - 最终文字
* @return void
*/
getText(e) {
// console.log(e)
this.text = e;
// 其他操作 ↓
console.log("请求接口修改数据!!");
// ...
},
},
};
</script>
<style lang="less" scoped>
//提交
.save {
color: #fff;
background: #fc5531;
display: inline-block;
width: 72px;
height: 28px;
line-height: 28px;
text-align: center;
border-radius: 15px;
font-size: 14px;
}
//取消
.cancel {
color: #fc5531;
border: 1px solid #fc5531;
display: inline-block;
width: 72px;
height: 28px;
line-height: 28px;
text-align: center;
border-radius: 15px;
font-size: 14px;
}
//编辑
.compile {
color: #fc5531;
border: 1px solid #fc5531;
display: inline-block;
width: 92px;
height: 28px;
line-height: 28px;
text-align: center;
border-radius: 15px;
font-size: 14px;
}
</style>
相关推荐
⭐vue-生成二维码【生成、点击输入框内叉号移除生成的二维码、输入框聚焦】
⭐前端实现放大镜效果【原生js实现、vue实现】
⭐vue非常实用的几行代码【日期处理、字符串处理、数组处理、颜色操作】
⭐vue实现随机验证码(数字类型、字母类型)业务【适用于登录页、网页安全码】
⭐vue实现换一批业务【WoodenFish完整版】