相关链接
- 目录
- Axure中文学习网
- AxureShop
- AxureShop-QA
1. 了解使用中继器,弹窗修改数据的实现方式
一、成品效果
Axure Cloud 案例27【中继器 - 后台管理系统5】功能-弹窗修改数据
一、修改功能
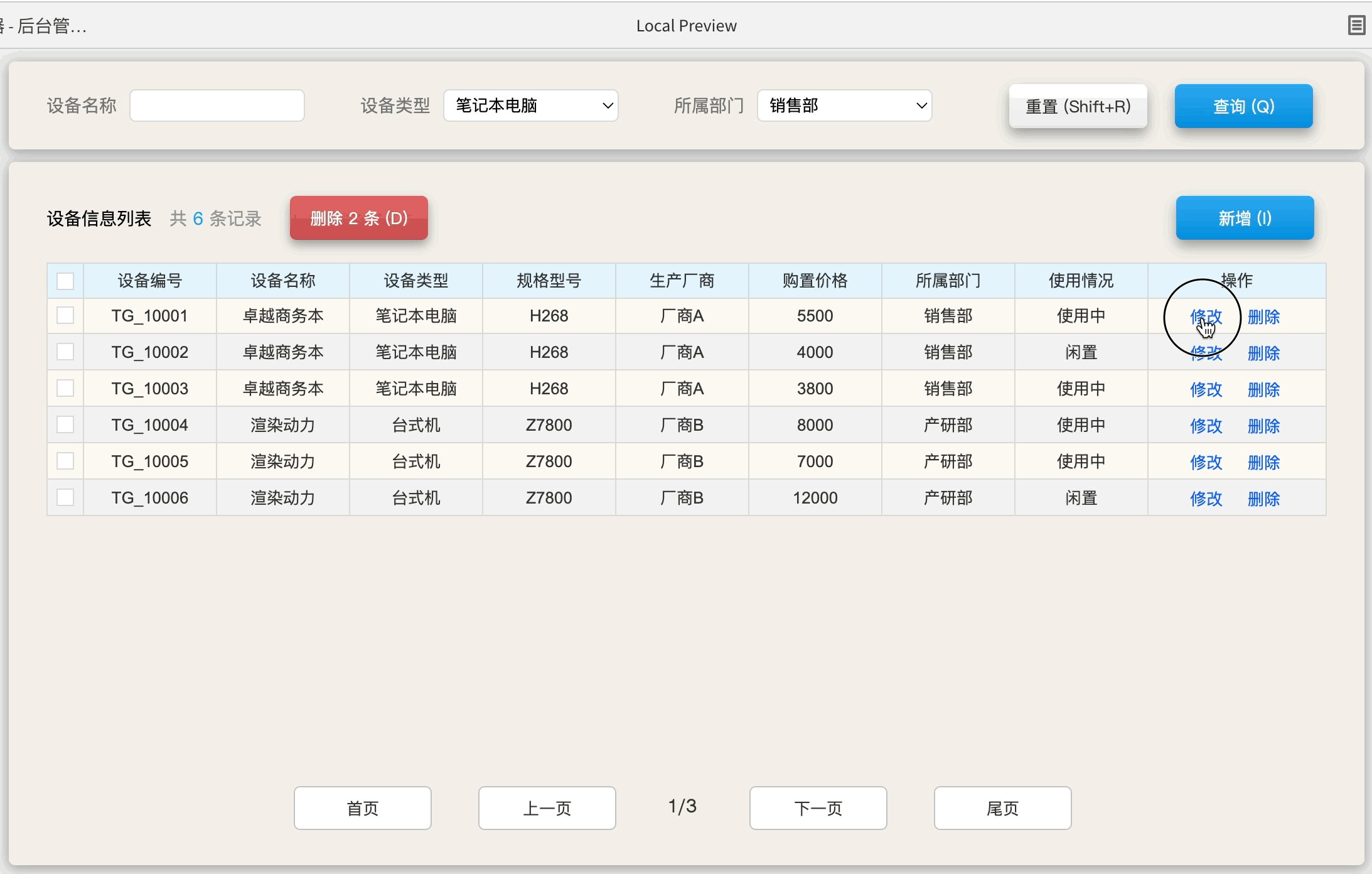
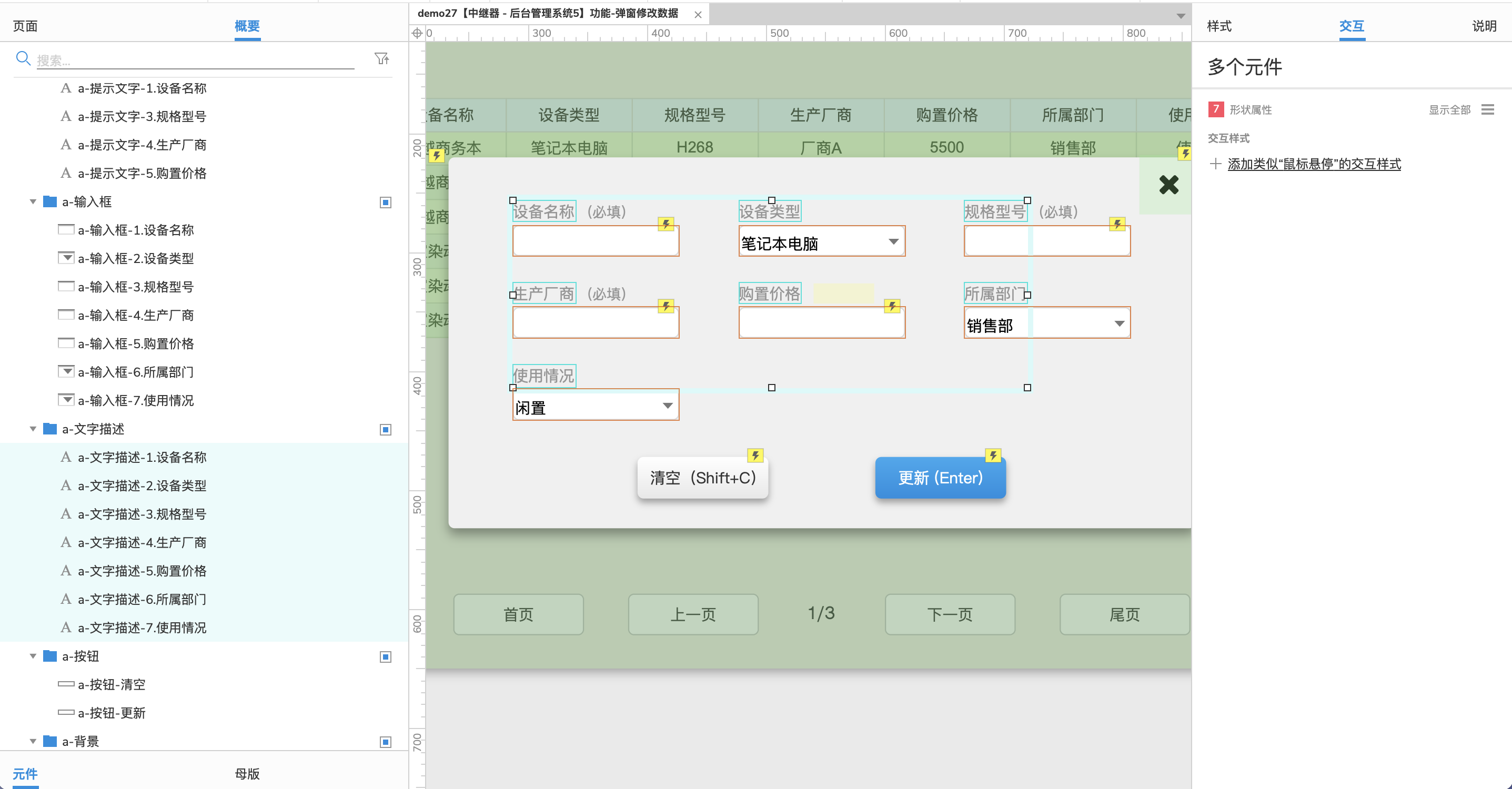
1.1 点击修改按钮,标记该条数据,出现弹窗
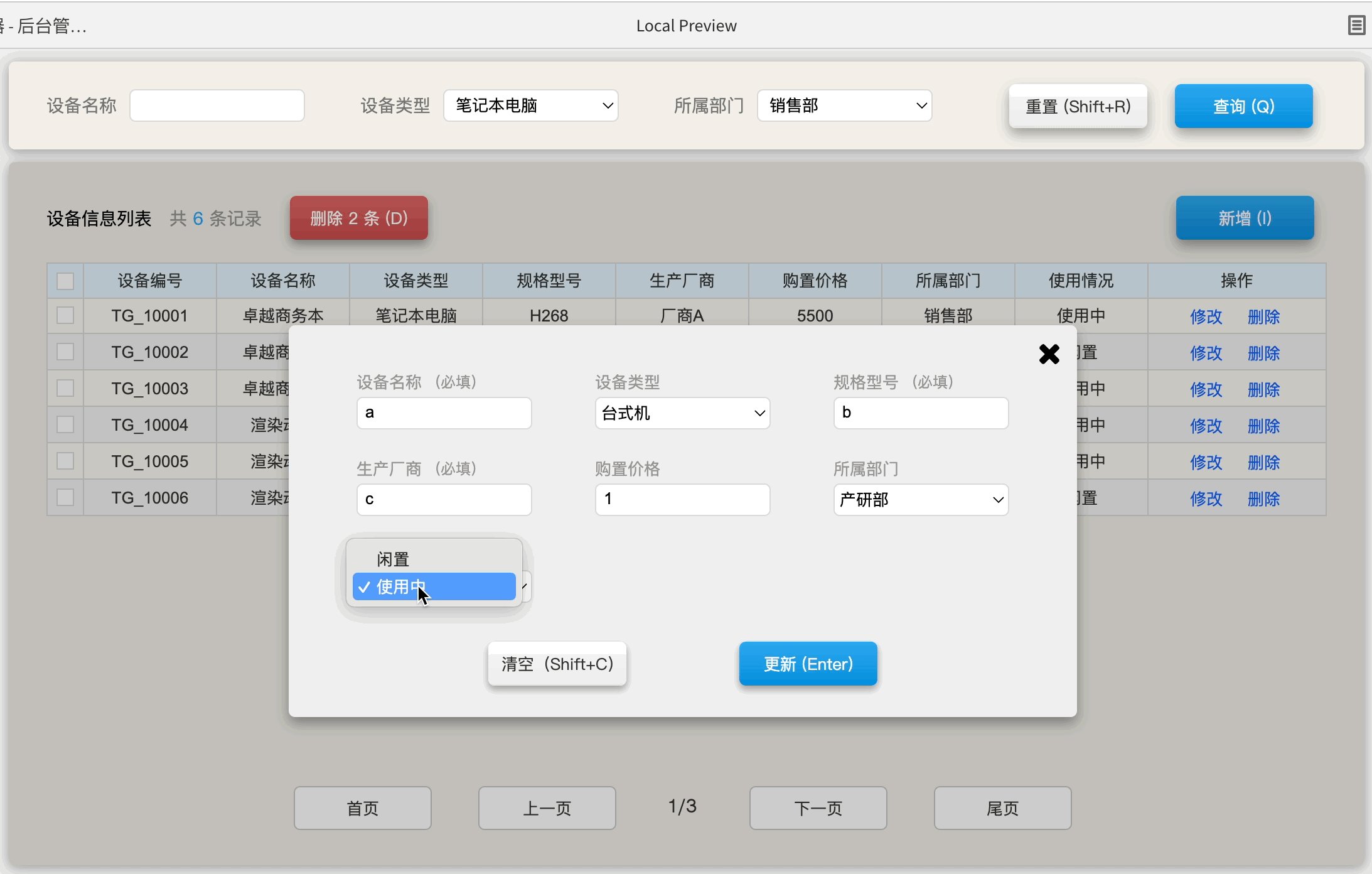
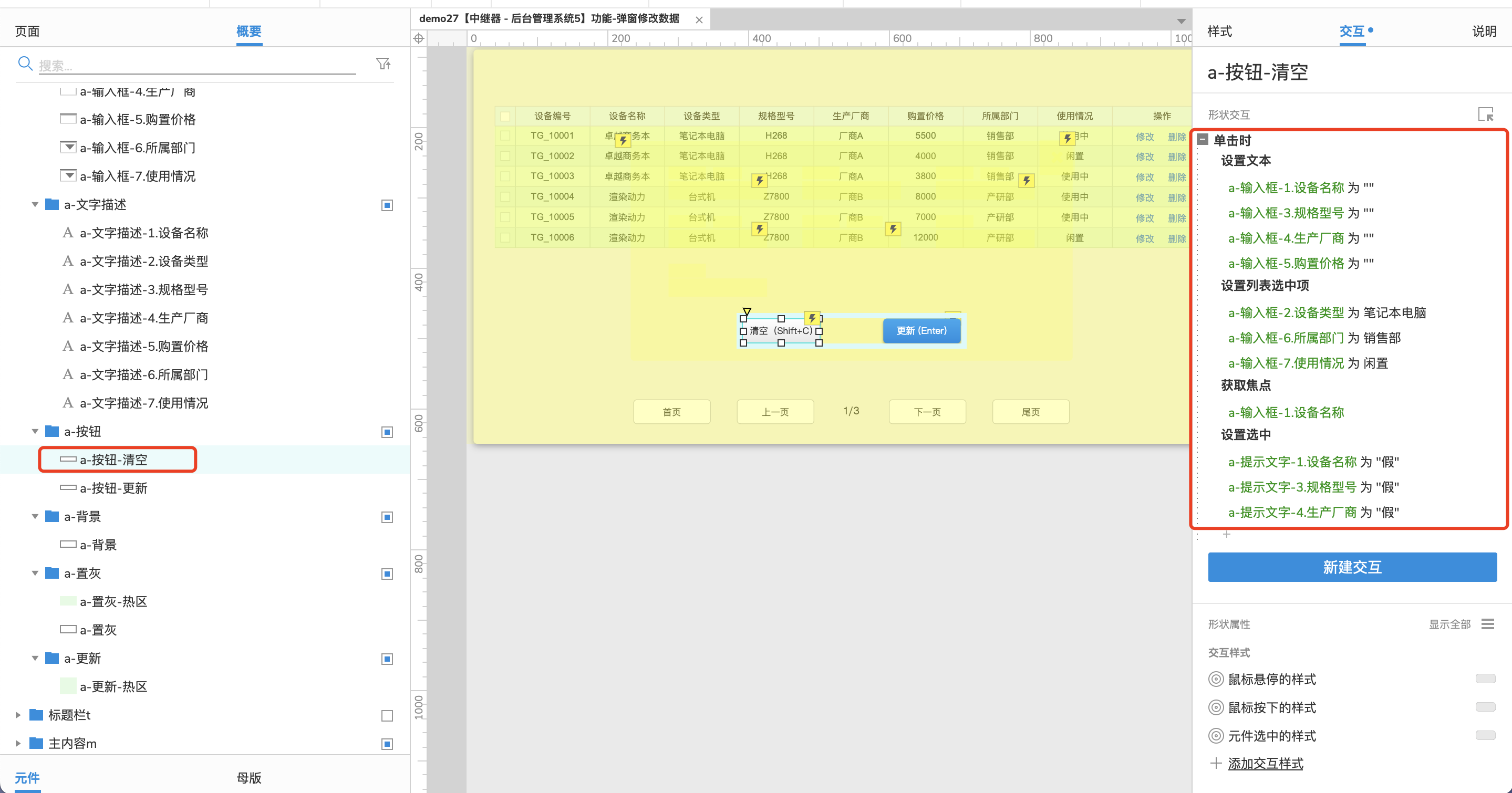
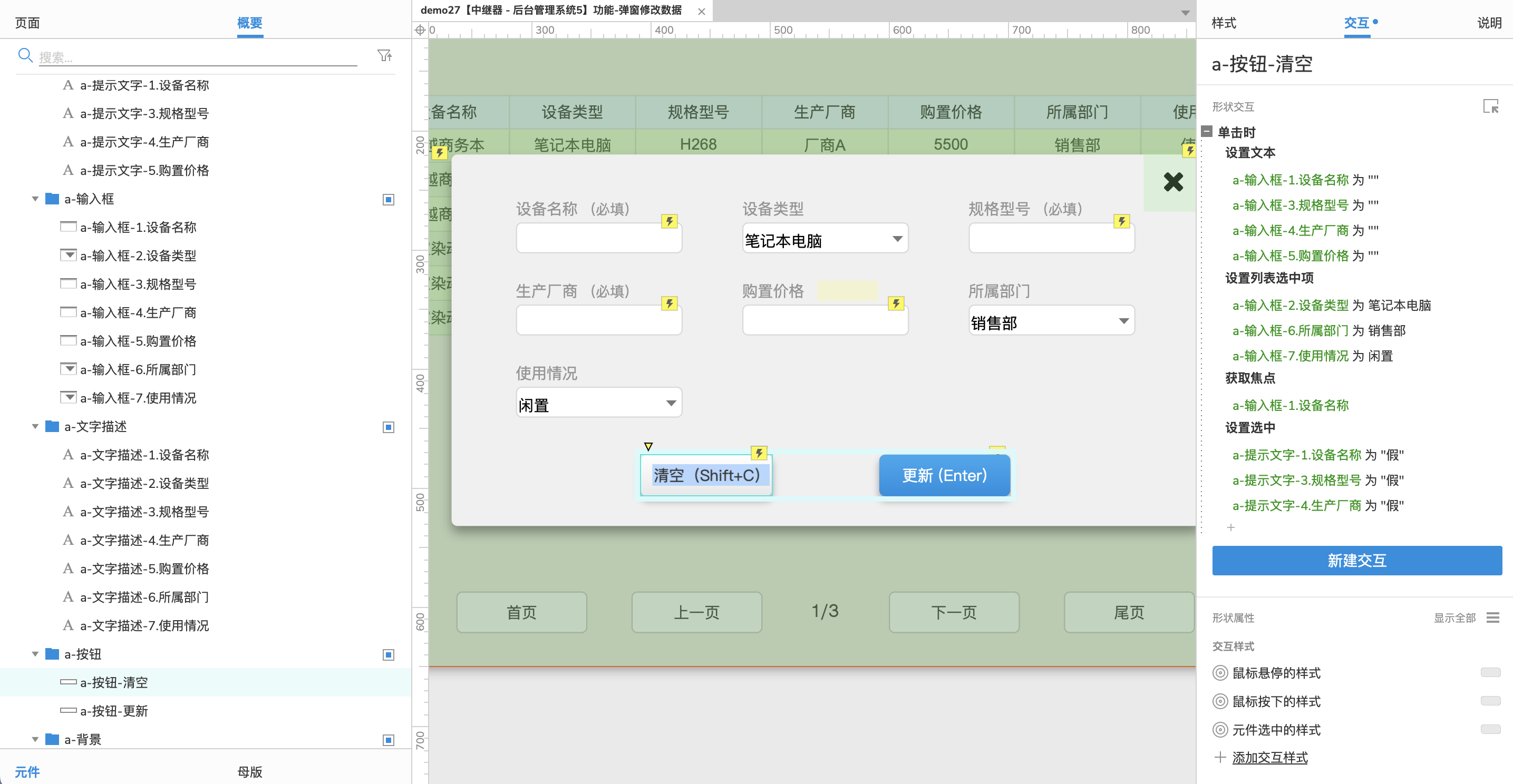
1.2 弹窗:鼠标点击清空(Shift+C),清空所有输入框
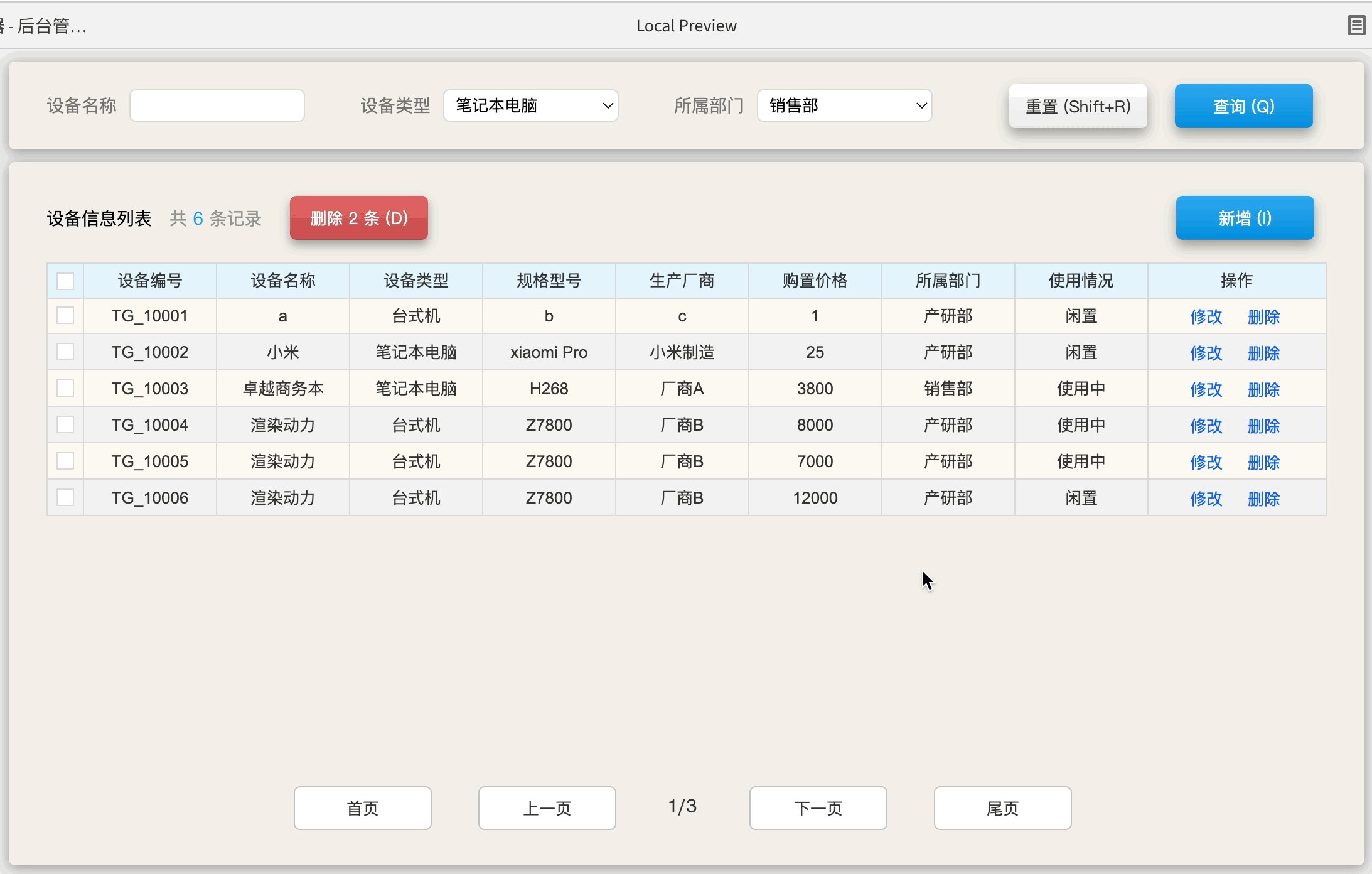
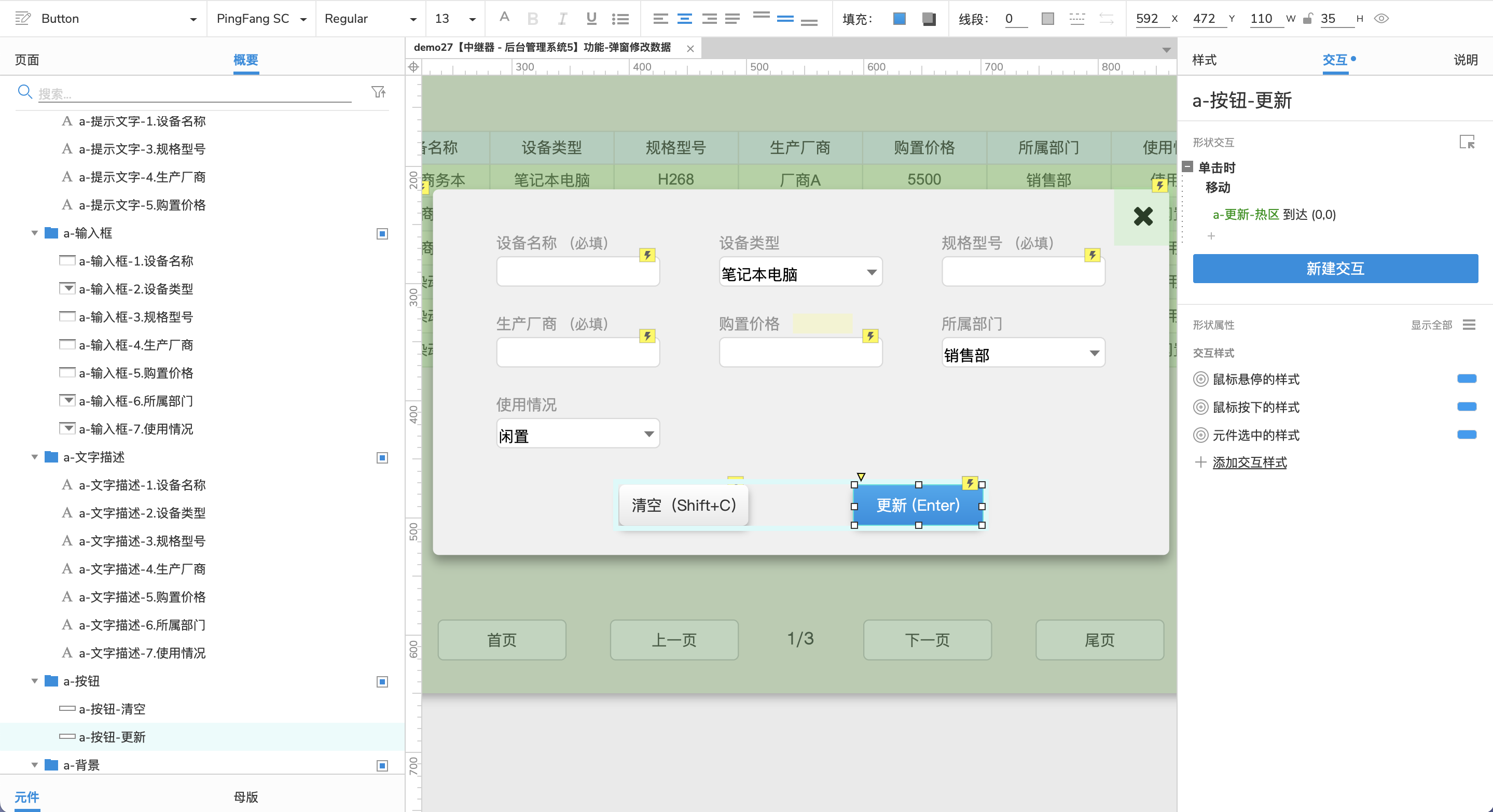
1.3 弹窗:鼠标点击更新(Enter),关闭弹窗,并取消标记
1.4 弹窗:键盘按下Shift+C键,清空(Shift+C) 按钮变为按下的样式,松开Shift+C键,删除被标记的数据数据
1.5 弹窗:键盘按下Enter键,更新(Enter) 按钮变为按下的样式,松开Enter键,关闭弹窗,并取消标记
历史版本:Axure Cloud 案例26【中继器 - 后台管理系统4】功能-删除数据
一、删除功能
1.1 点击删除按钮,标记该条数据,出现弹窗
1.2 弹窗:鼠标点击确认(Y),删除被标记的数据数据
1.3 弹窗:鼠标点击取消(N),关闭弹窗,并取消标记
1.4 弹窗:键盘按下Y键,确认(Y) 按钮变为按下的样式,松开Y键,删除被标记的数据数据
1.5 弹窗:键盘按下N键,取消(N) 按钮变为按下的样式,松开N键,关闭弹窗,并取消标记
历史版本:Axure Cloud 案例25【中继器 - 后台管理系统3】优化- 3D按钮、键盘操作
一、简介
1.1 与上一版本相比,无新增功能。但在页面交互,颜色,键盘快捷操作上做了很多改进,使用体验上有了很大的提升。
二、背景
2.1 背景调整为米黄色
三、按钮
3.1 增加了立体效果(渐变色 + 外部阴影)
3.2 增加了鼠标悬停效果(背景变色 + 外部阴影)
3.3 增加了鼠标点击效果(背景变色 + 外部阴影 + 内部阴影)
3.4 增加了键盘交互效果(同鼠标点击)
历史版本:Axure Cloud 案例24【中继器 - 后台管理系统2】新增数据
一、简介
1.1 除了基本的新增功能,还额外添加了很多快捷操作,都是符合用户操作习惯的。比如:点击弹窗外部,退出弹窗;点击esc退出弹窗;点击enter提交数据等。但输入框中使用tab键切换功能Axure并不能实现,这里我使用alt、shift+alt键代替tab、shift+tab的快捷操作。
二、共 x 条记录
2.1 新增数据后 实时显示 当前数据量(使用富文本框 + [[This.itemCount]]函数)。
三、信息设备列表
3.1 点击 新增 按钮,新增数据弹窗 显示。
3.2 点击 新增 按钮,信息设备列表部分置灰。
四、弹窗相关快捷操作
4.1 当前无弹窗时,键盘点击enter -> 新增数据弹窗 显示。(效果等于点击新增按钮)
4.2 当前有弹窗时,键盘点击esc -> 新增数据弹窗 隐藏。
4.3 当前有弹窗时,鼠标单击弹窗以外部分 -> 新增数据弹窗 隐藏。
4.4 当前有弹窗时,键盘点击enter -> 进行 提交 操作。(效果等于点击提交按钮)
4.5 当前有弹窗时,键盘点击alt -> 光标焦点进入下一文本框,并选中文本框中的文本。
4.6 当前有弹窗时,键盘点击shift+alt -> 光标焦点进入上一文本框,并选中文本框中的文本。
五、弹窗内部
5.1 点击 提交 按钮,将填入信息新增到设备信息列表中。
5.2 输入信息时,无需输入设备编号,编号逻辑为 自增。
5.3 点击 提交 按钮,新增数据弹窗 隐藏。
5.4 点击 提交 按钮,更新当前记录条数(共x条记录)。
5.5 点击 提交 按钮,当前输入信息保留,不清空。
5.6 点击 清空 按钮,所有输入框内容清空,下拉框变为默认选项。
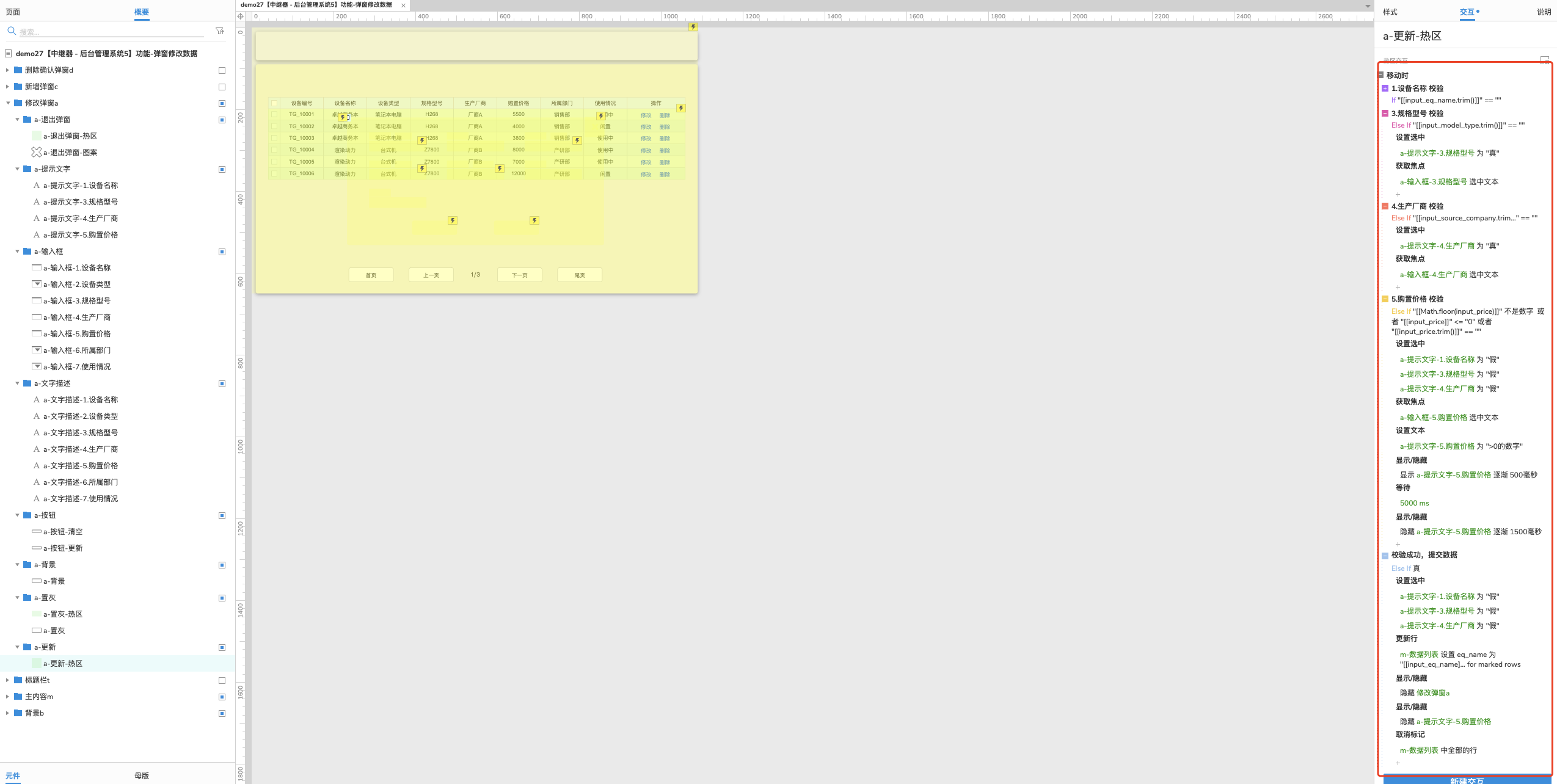
六、弹窗内部校验
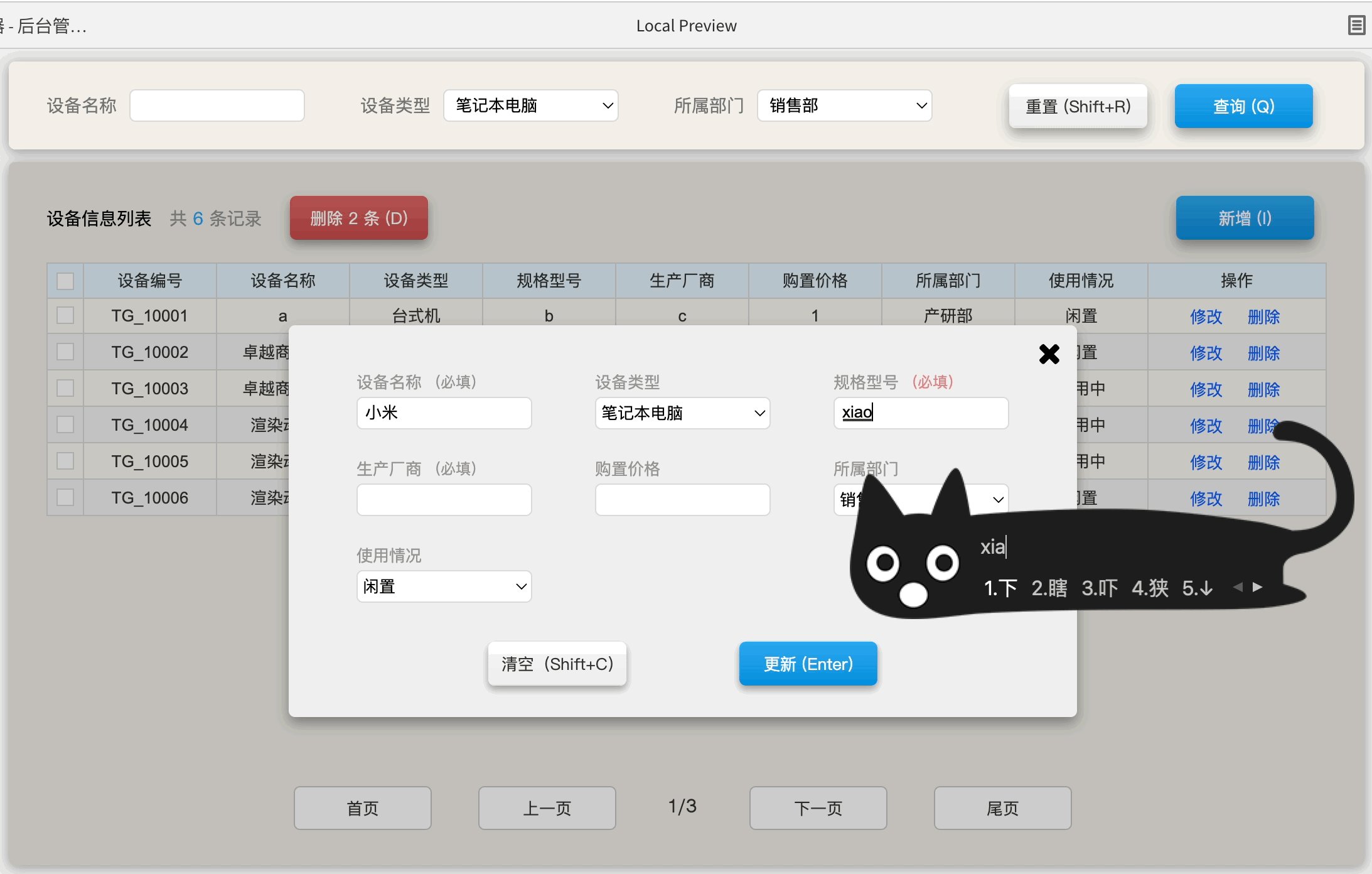
6.1 校验:设备名称、规格型号、生产厂商 不能为空。
a) 以上三者之一为空,并执行 提交动作 时,输入框上方提示 字体变红色。
b) 三个(必填)至多有一个处于红色状态。(选项组+选中状态)
6.2 校验:购置价格必须为 >0的数字。
a) 上方校验不通过则 出现提示: >0的数字。等待5000ms后,隐藏提示。
b) 校验不合法输入时,除了提示信息,还要将光标放入该输入框。(获取焦点,获取焦点时选中元件上的文本)
历史版本:Axure Cloud 案例23【中继器 - 后台管理系统1】框架搭建
一、框架搭建
1.1 按照 视频 -> 【中继器实战 xxx】 搭建即可,内容较琐碎。页面基本无任何交互功能,仅设计布局及界面。
二、素材准备
使用Axure自带元件。
完成 案例23【中继器 - 后台管理系统1】框架搭建
完成 案例24【中继器 - 后台管理系统2】新增数据
完成 案例25【中继器 - 后台管理系统3】优化- 3D按钮、键盘操作
完成 案例26【中继器 - 后台管理系统4】功能-删除数据
三、制作方法
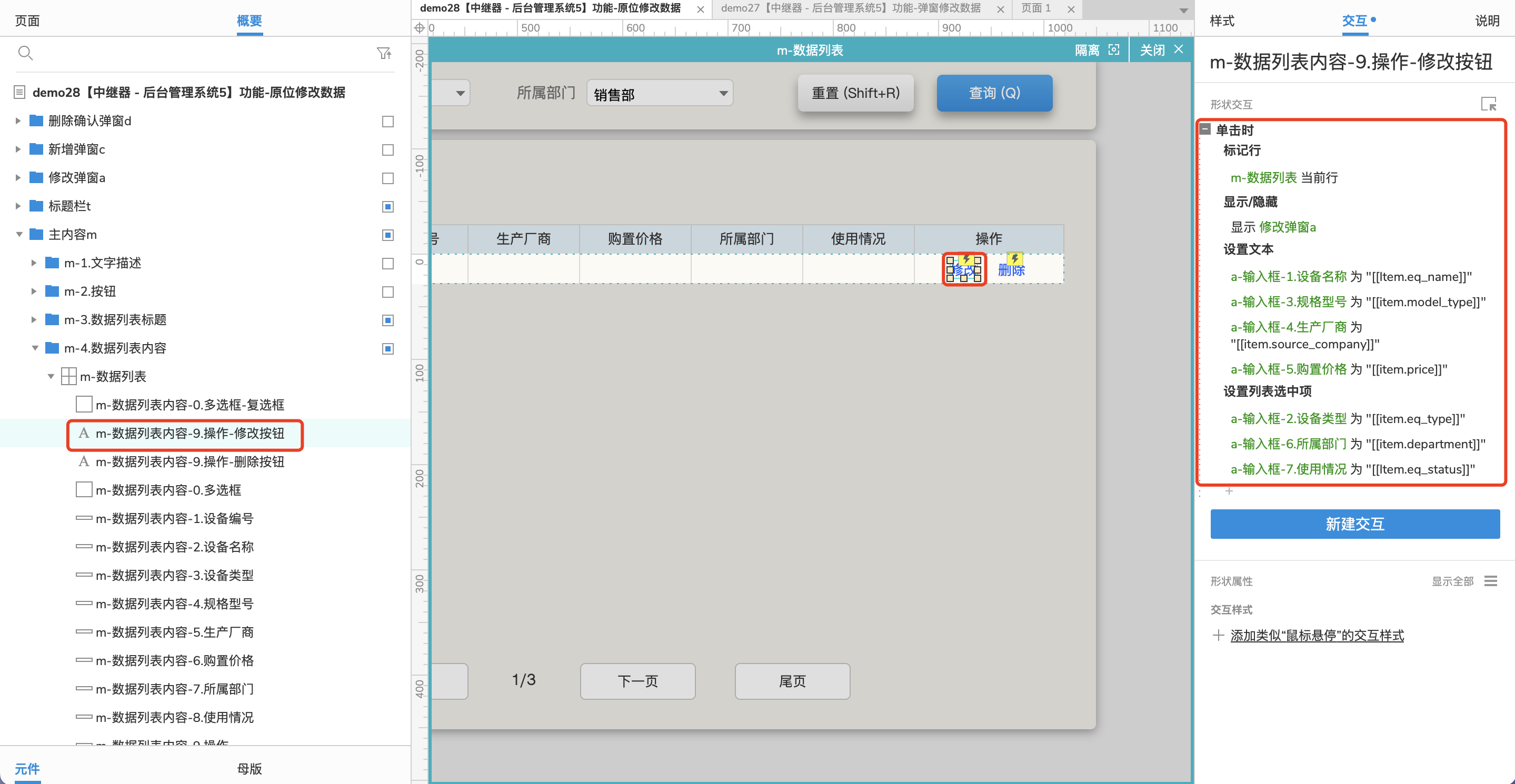
1.修改按钮:标记行,并且通过itme.xx进行数据回显
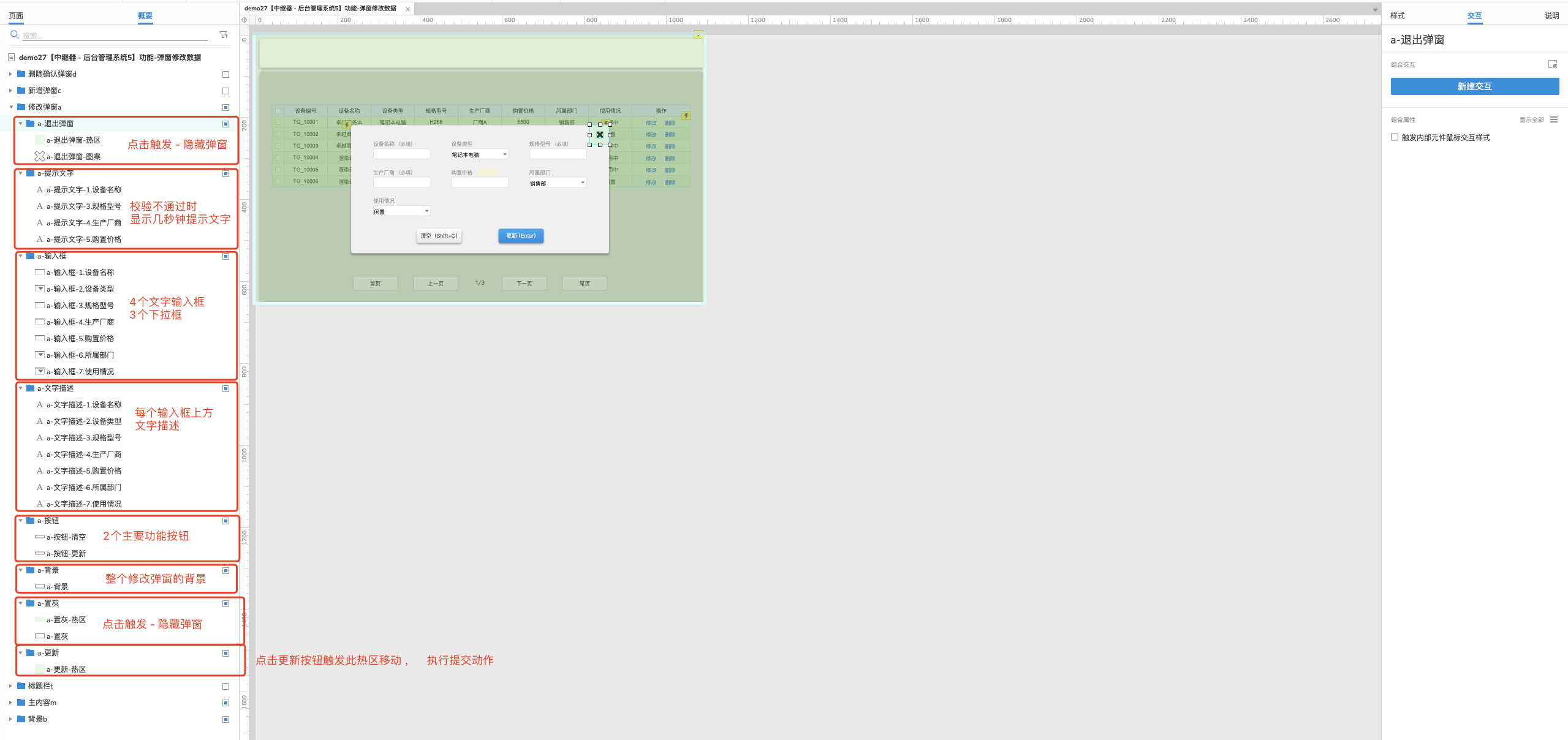
2.修改弹窗:修改弹窗新建一个分组,共分为一下几部分
【退出弹窗】:点击触发 - 隐藏修改弹窗
【提示文字】:校验不通过时,对应字体变为红色
【输入框】:4个文字输入框,3个下拉框
【文字描述】:每个输入框上方的文字描述
【按钮】:清空、提交两个主要功能按钮
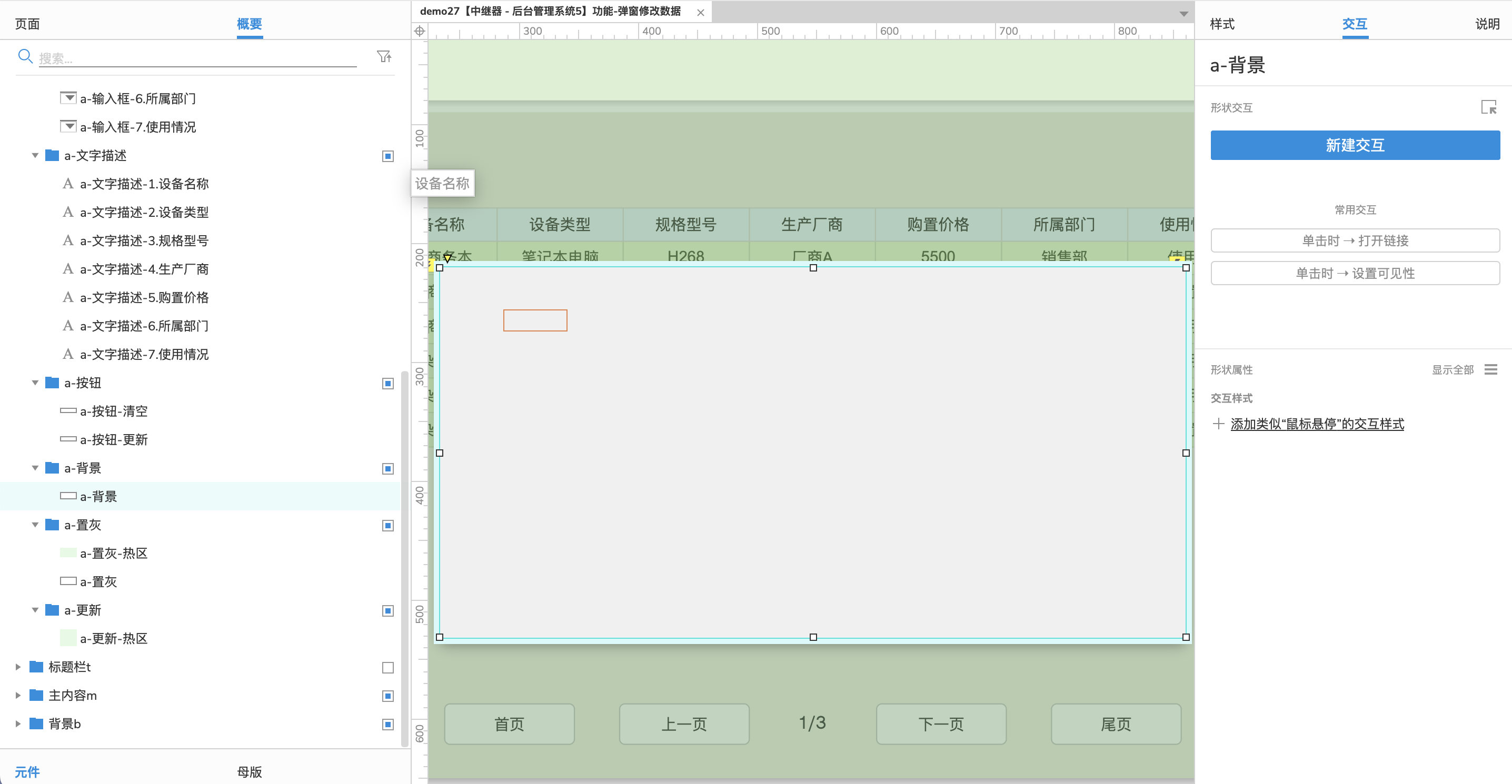
【背景】:修改弹窗的背景
【置灰】:弹窗后背景置灰,并且,点击触发-隐藏修改弹窗
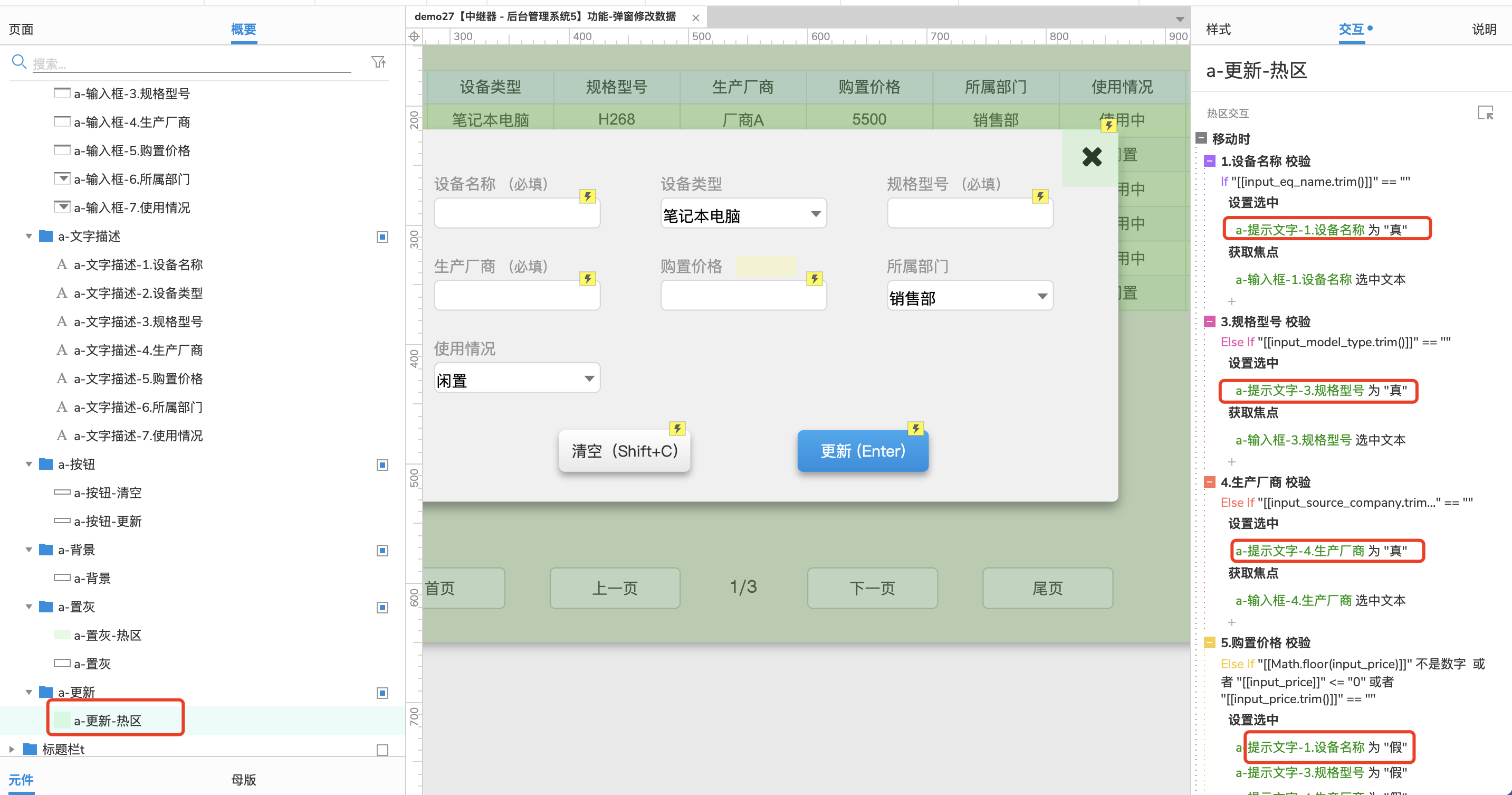
【更新】:点击更新按钮触发此热区移动,执行提交动作
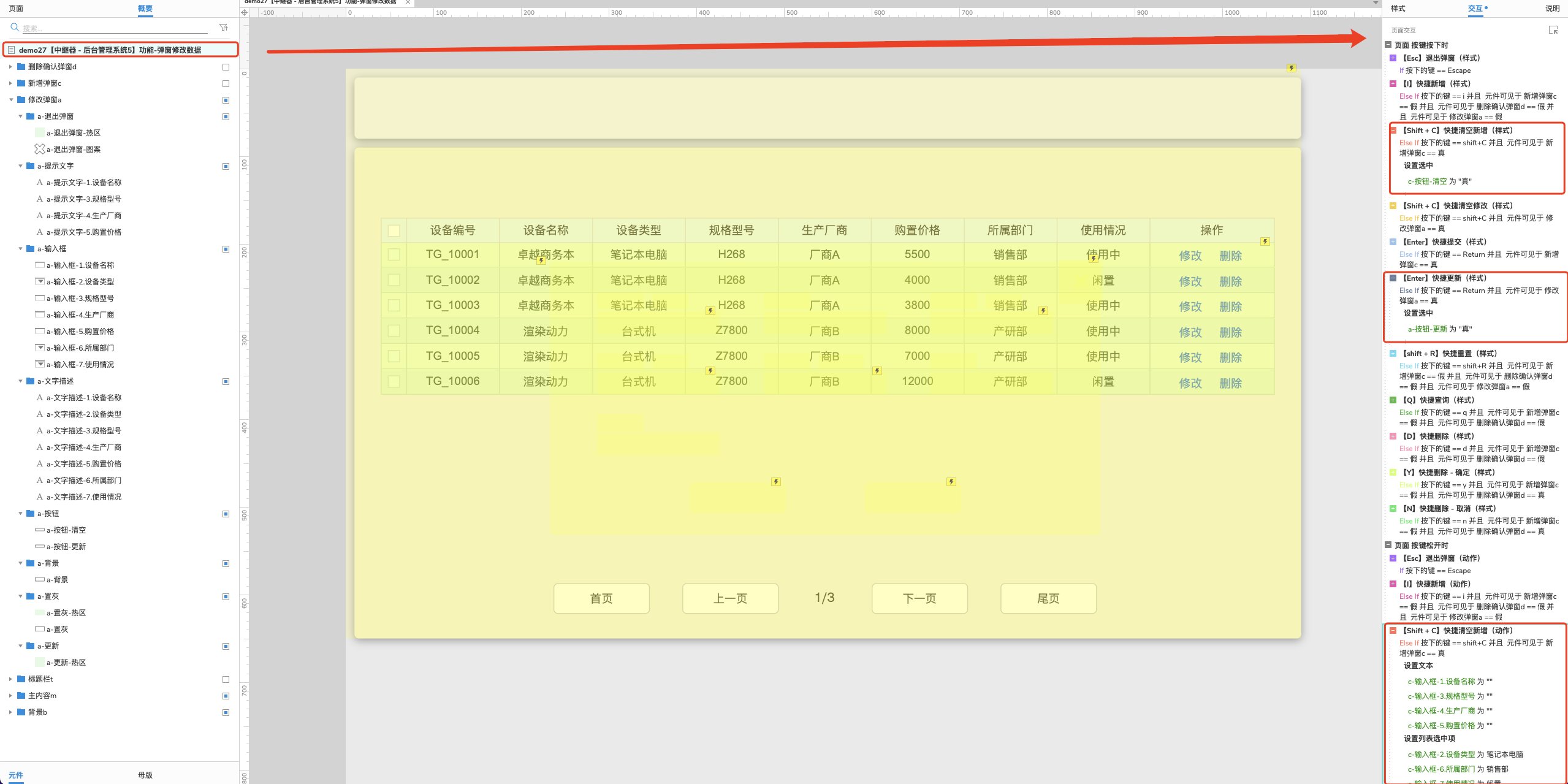
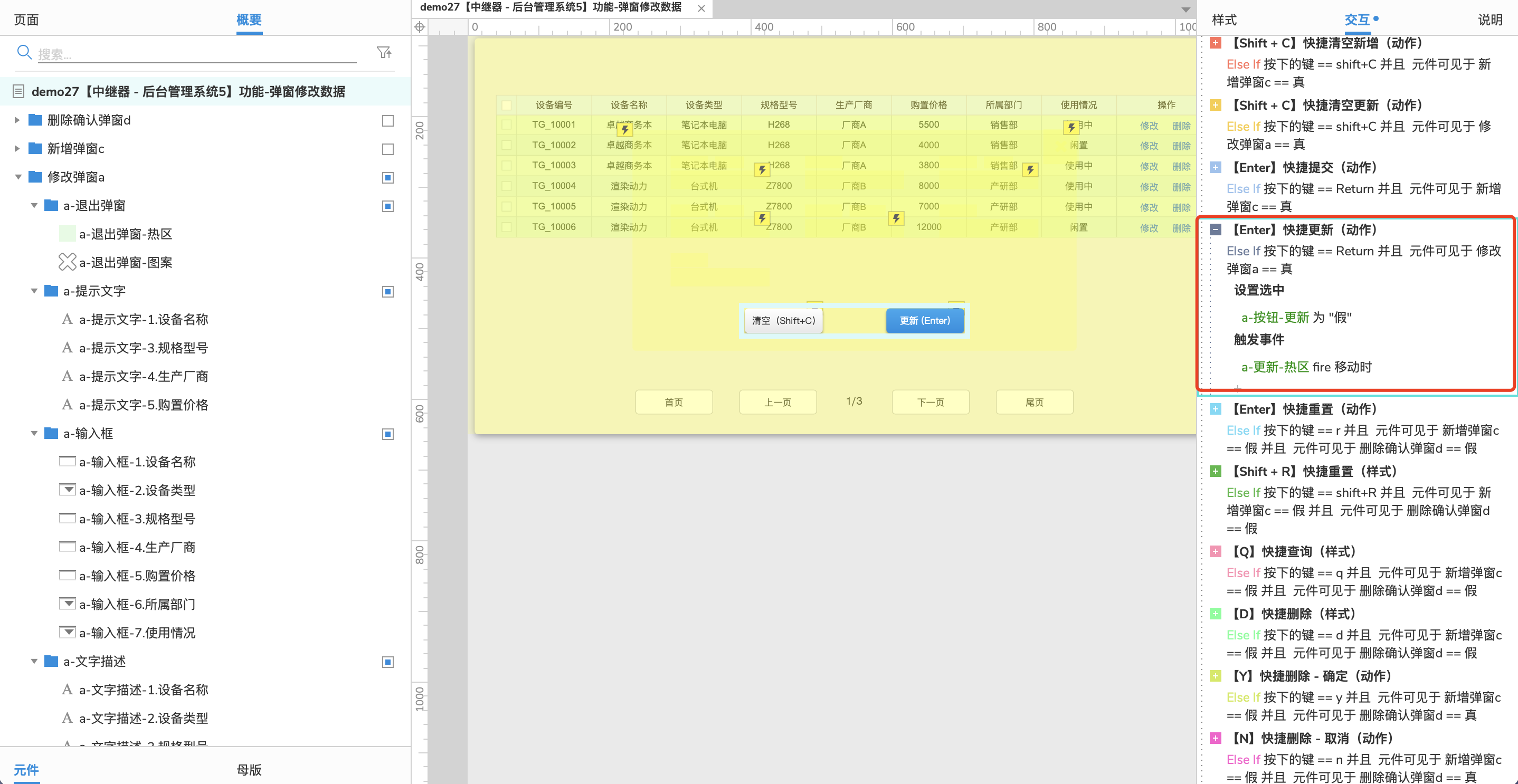
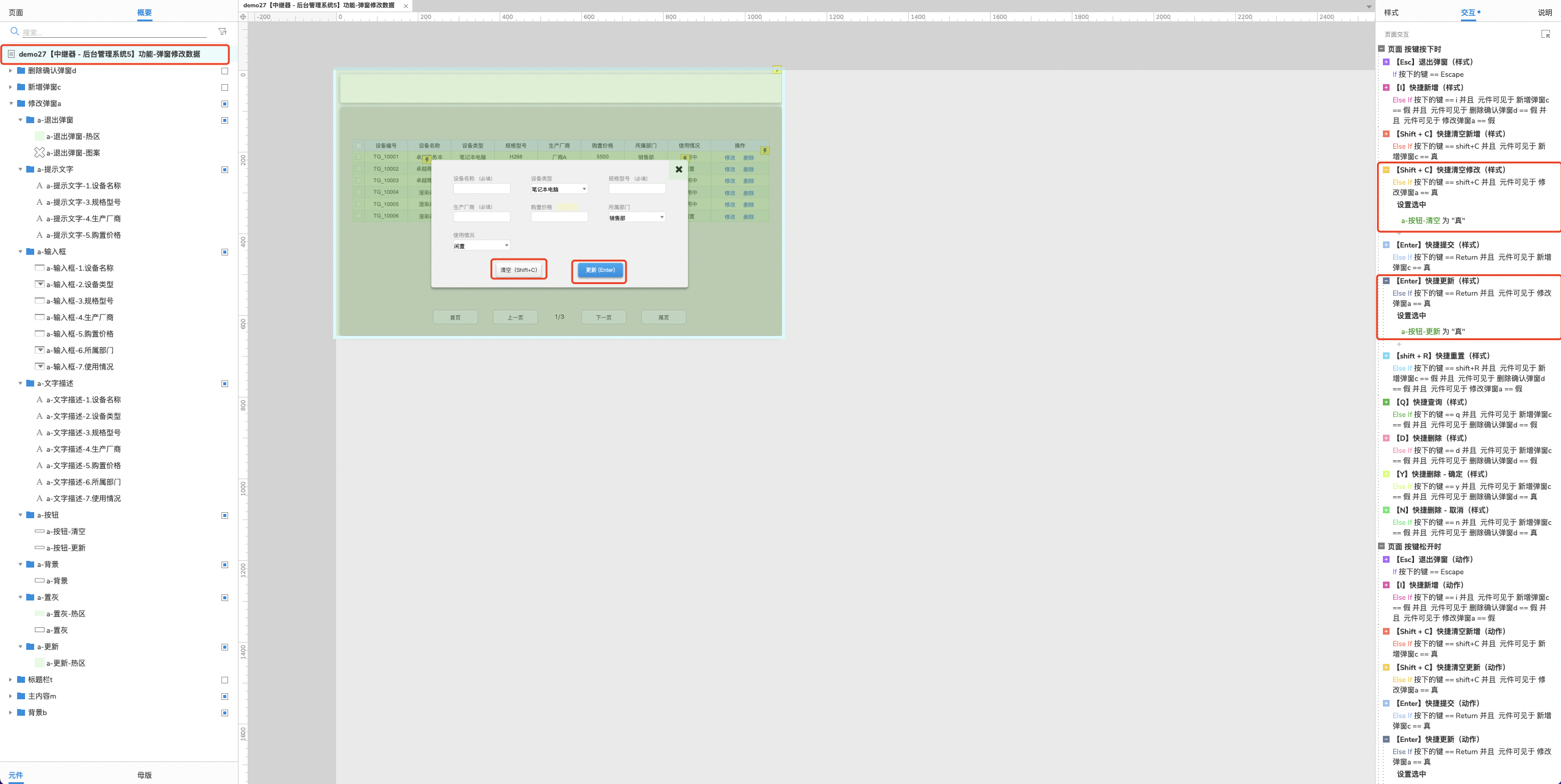
3.全局快捷键:在页面功能上添加对应的键盘快捷操作
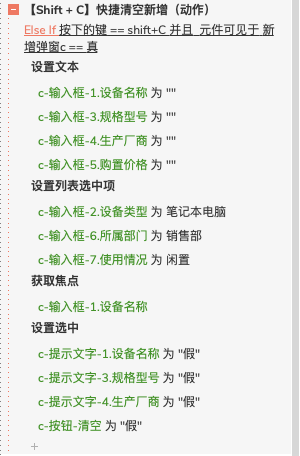
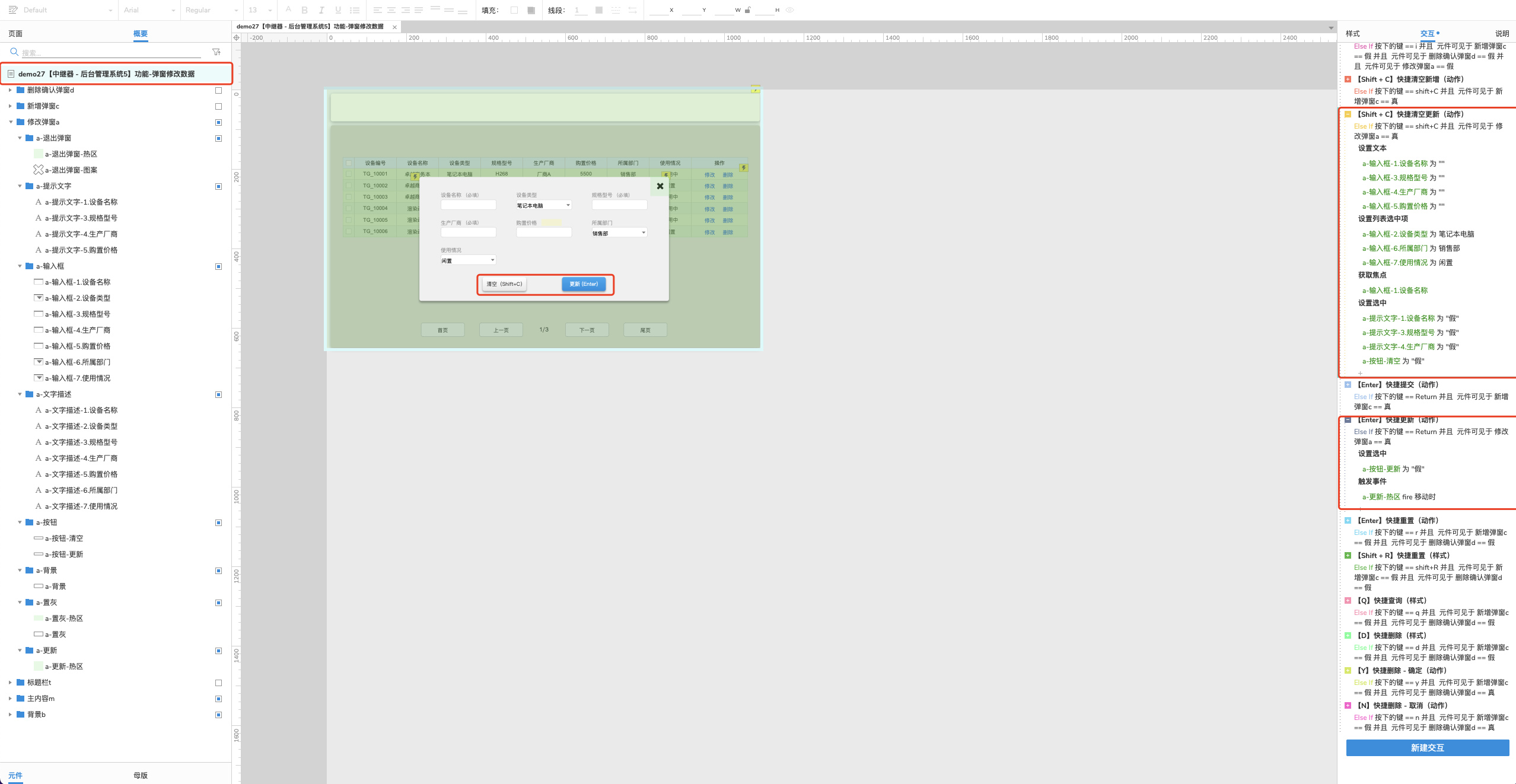
4.修改弹窗-清空按钮:可以通过点击按钮、键盘(Shift+C)触发,这里两个地方触发交互动作是相同的
and
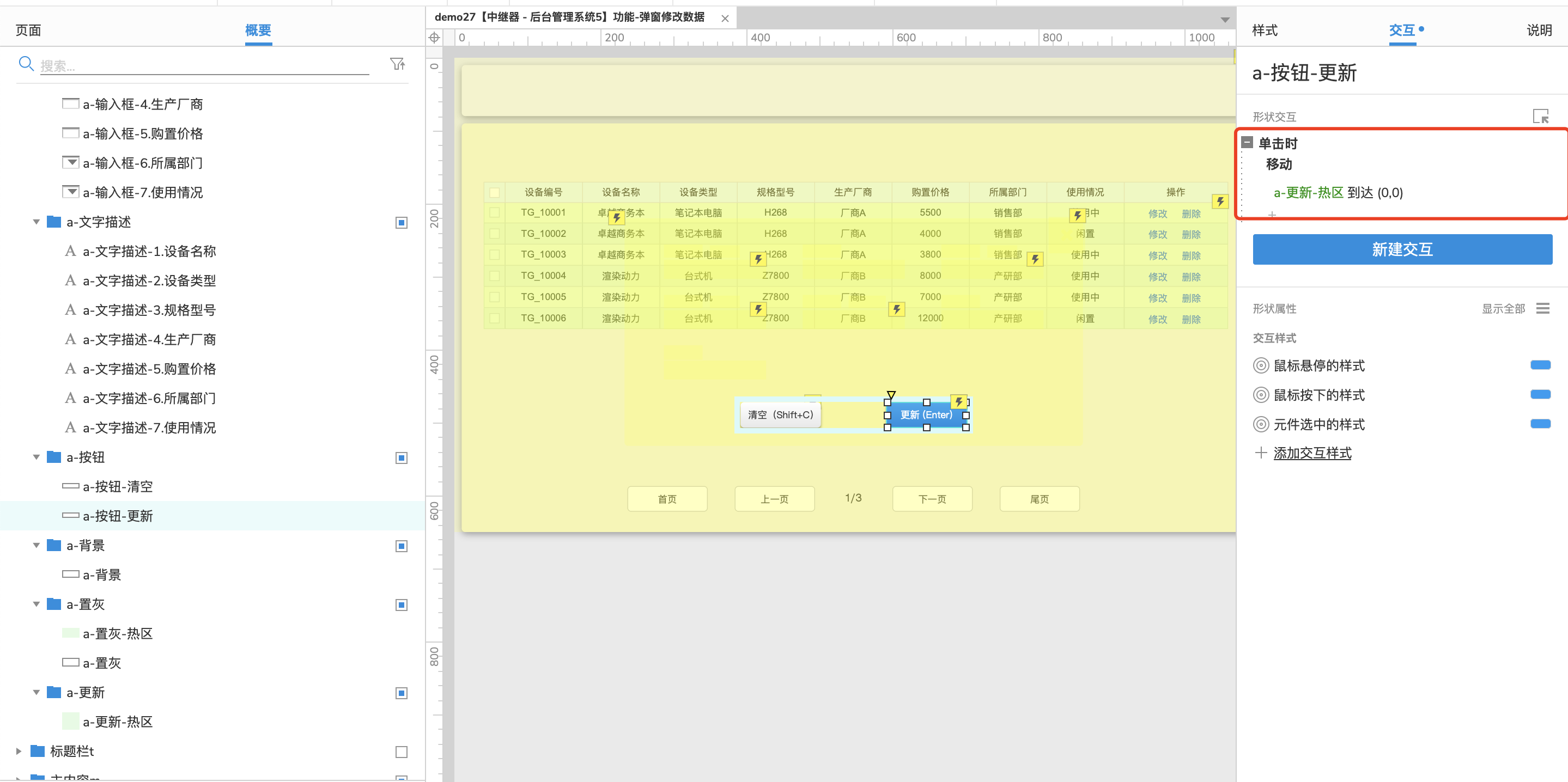
5.修改弹窗-更新按钮:可以通过点击按钮、键盘(Enter)触发,这里两个地方触发交互动作也是相同的,但是通过热区移动来提交
这是因为更新动作逻辑较复杂,需要反复修改,为了避免两侧不一致出现问题,采用统一接口进行触发
and
触发热区
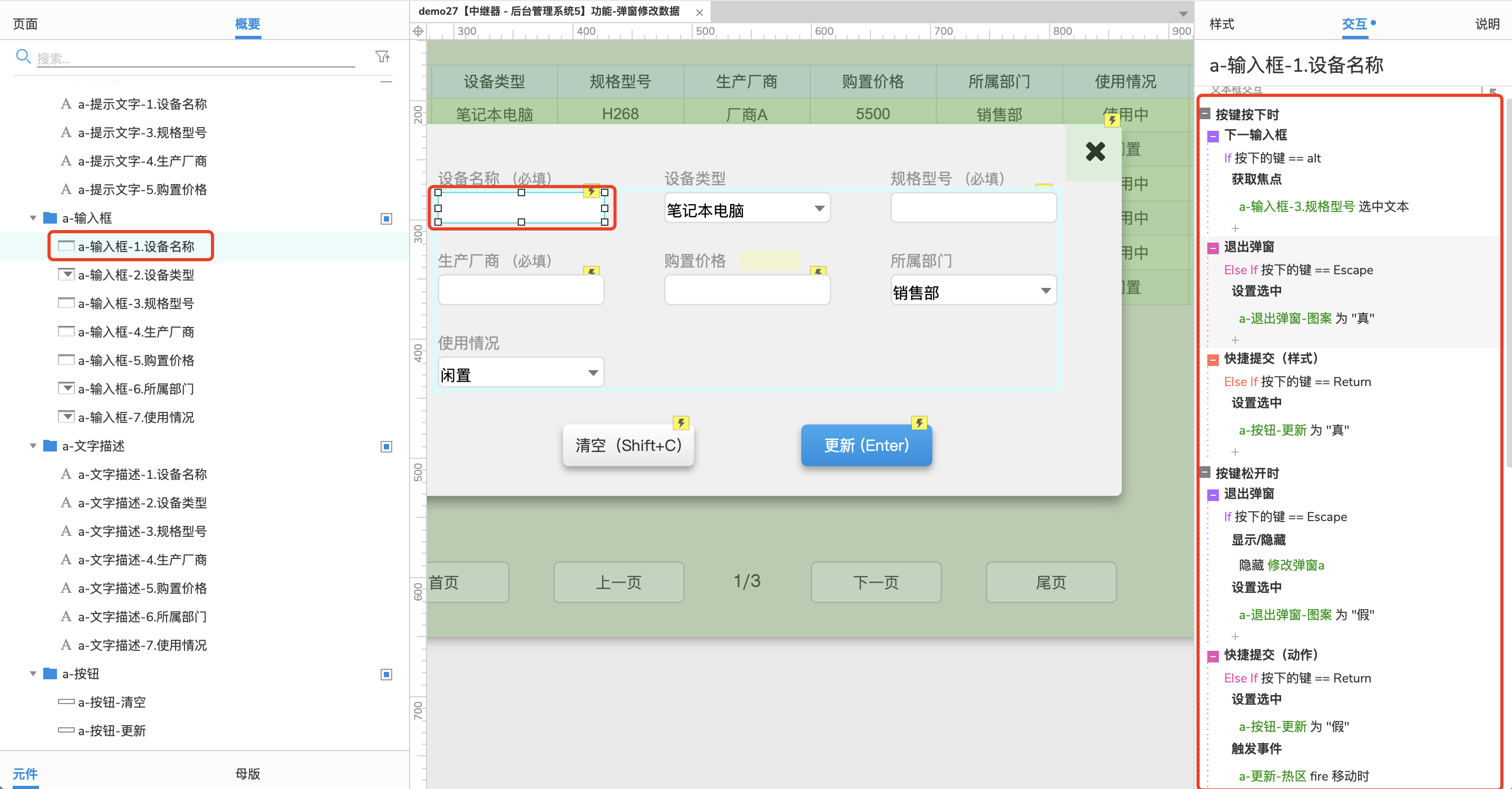
3.1 全局快捷键
按下时:对应按钮变为选中样式,无其他操作
松开时:执行对应逻辑,和直接点击按钮时相同
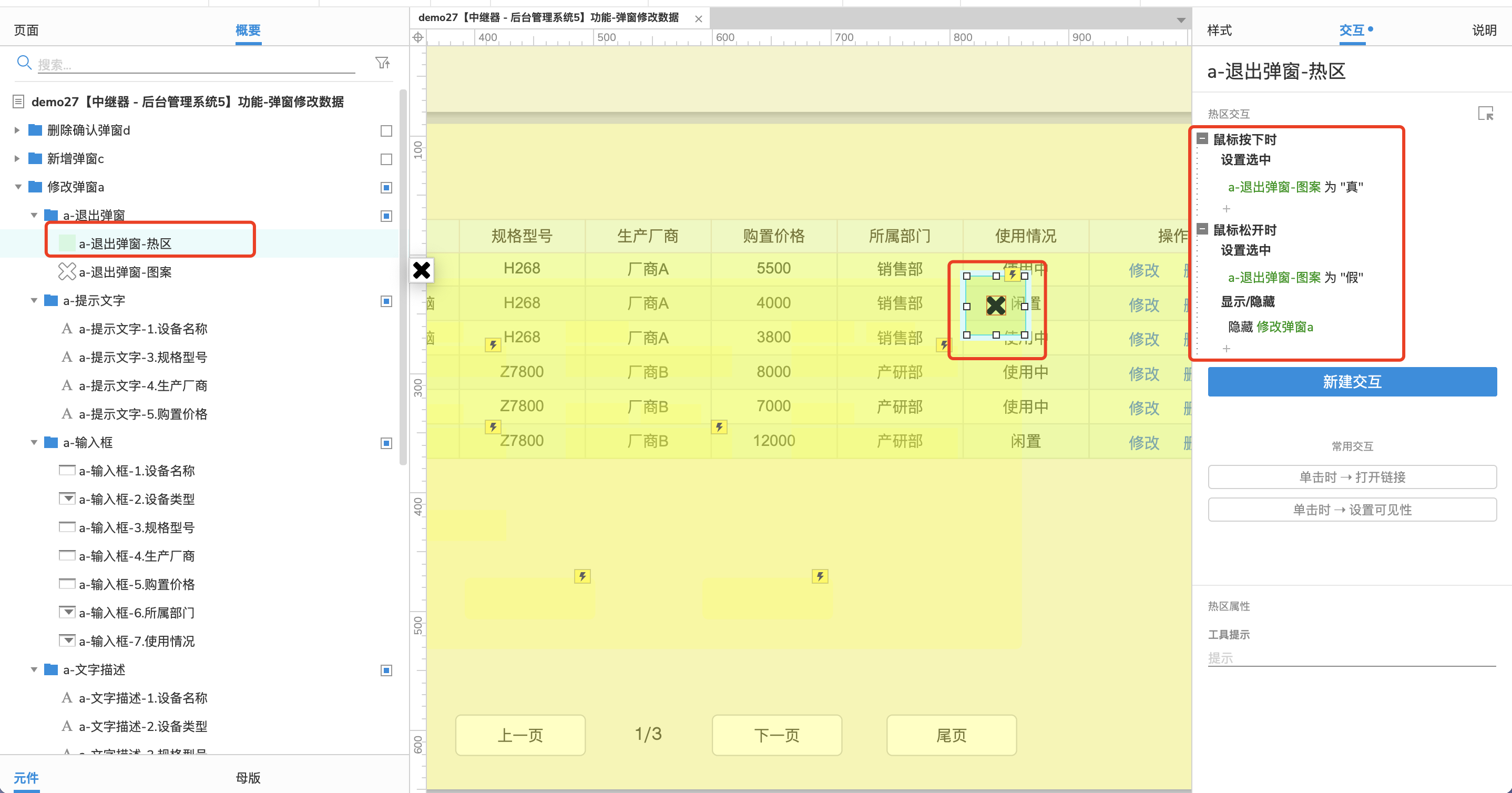
3.2 退出弹窗
热区:
退出按钮:
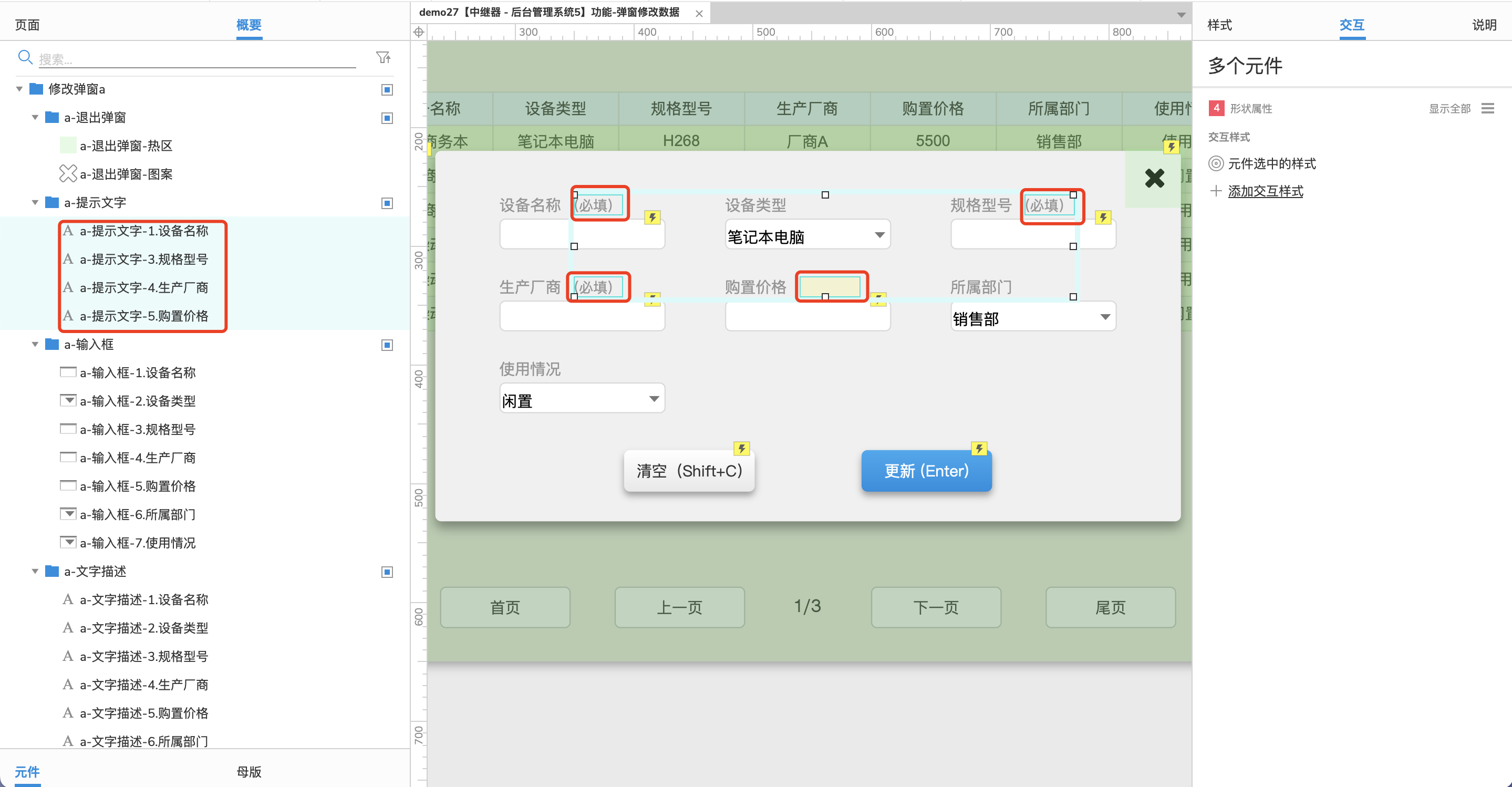
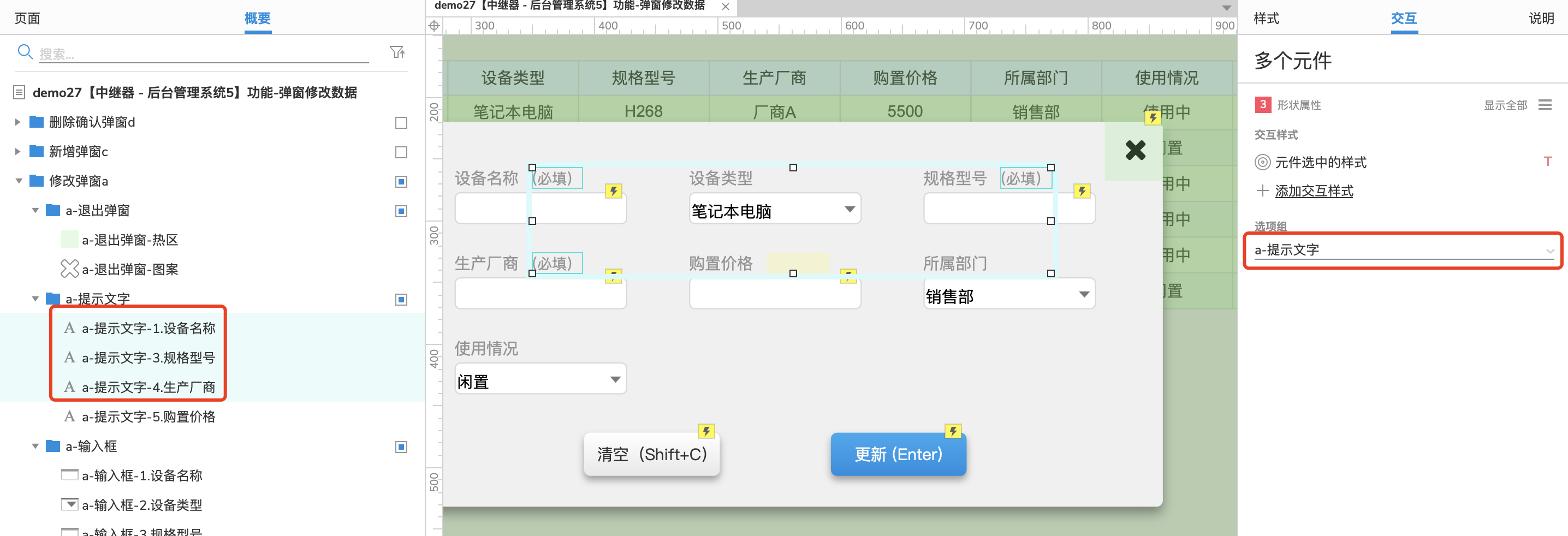
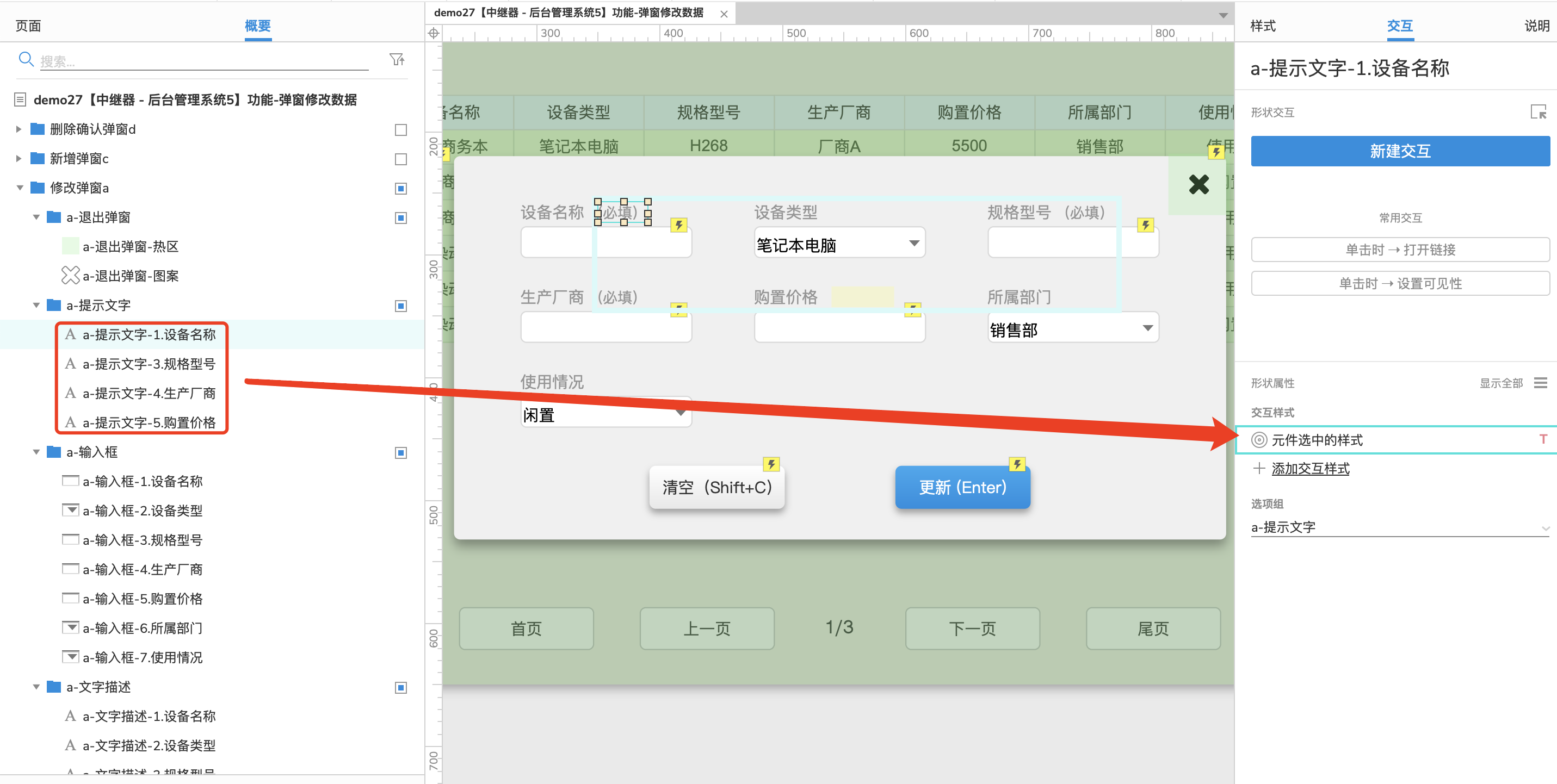
3.3 提示文字
四个提示框:购置价格默认隐藏,
三个(必填)位于同一选项组,则同一时间,至多有一个提示文字是选中状态(红色)
设置选中样式:字体变为红色
提交时,如果校验不通过,控件变为选中状态。如果通过,所有控件变为非选中状态
3.4 输入框
3个下拉框无交互
4个文字输入框相同:
3.5 文字描述
无交互
3.6 按钮
清空
更新
3.7 背景
无交互
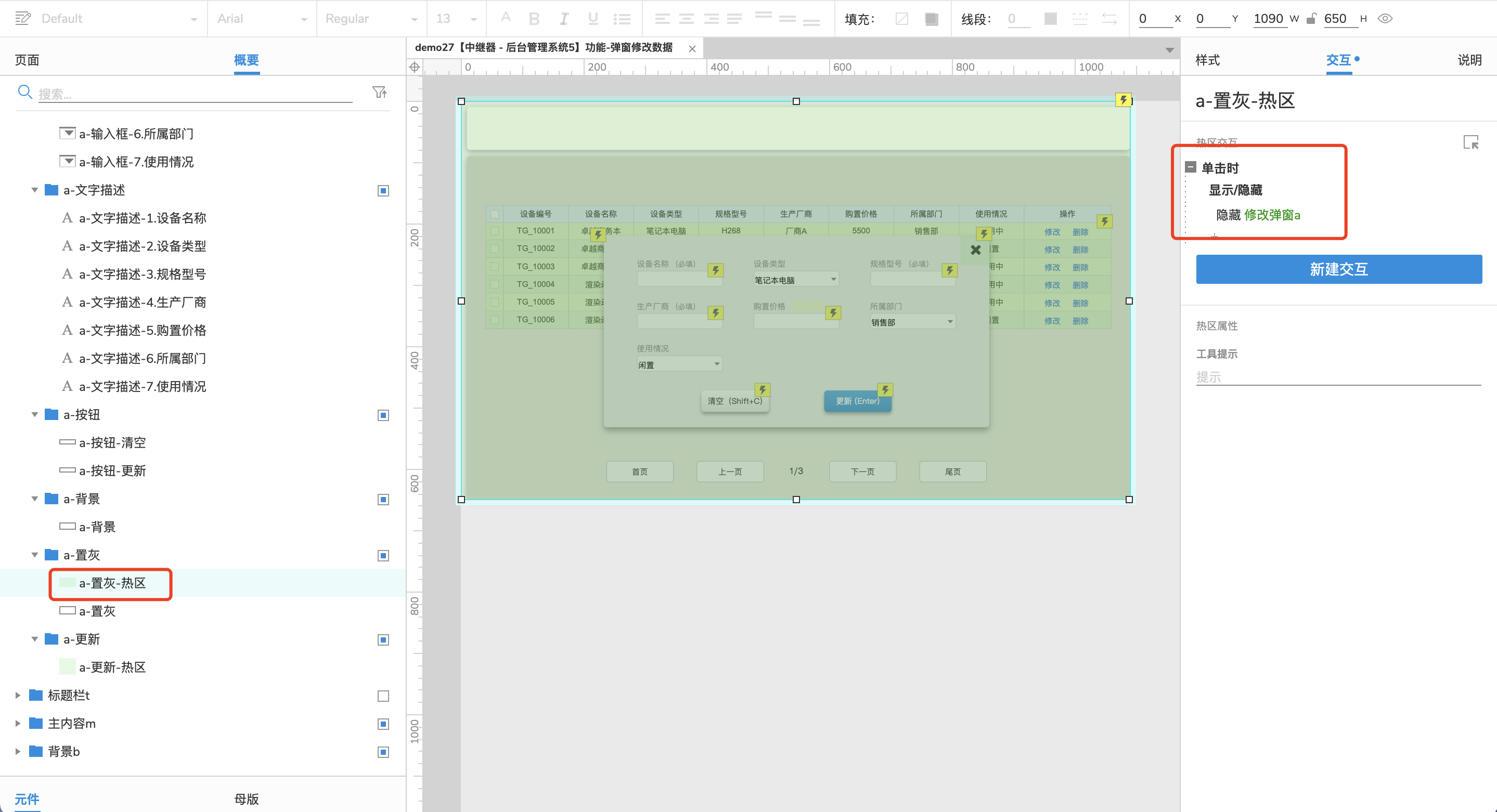
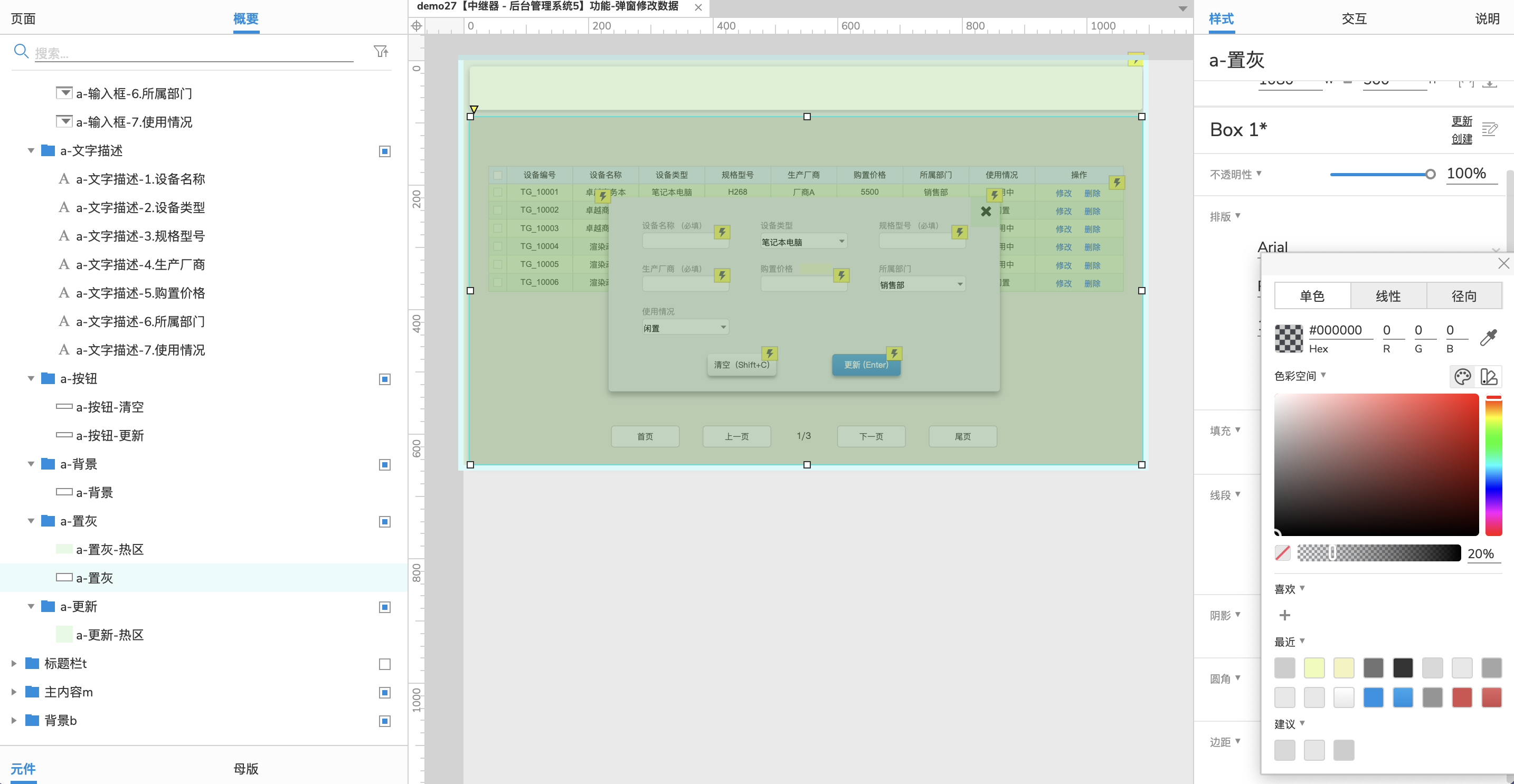
3.8 置灰
热区:位于置灰上方,整个弹窗下方,点击热区则隐藏修改弹窗,效果与点击右上角x退出弹窗相同
置灰:颜色 #000000,透明度20%
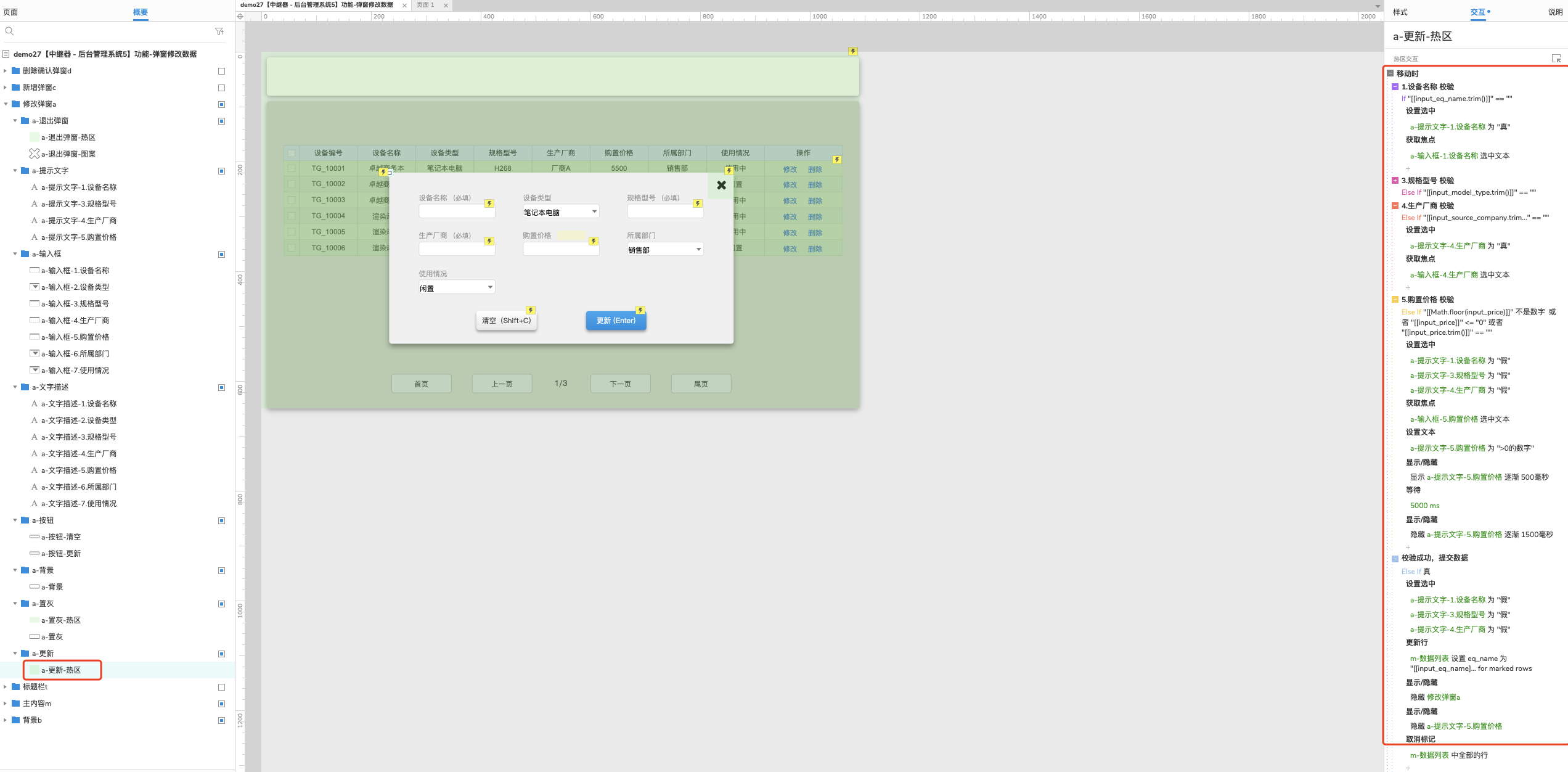
3.9 更新
按顺序执行:校验所有输入框通过后,执行提交动作,提交成功后取消标记行
22/11/16
M