解疑:微信运行时,会定期检查最近使用的小程序是否有更新。如果有更新,下次小程序启动时会同步进行更新,更新到最新版本后再打开小程序,尽可能保证用户能够尽快使用小程序的最新版本。开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后24小时之内覆盖绝大多数用户。
#目录#
- 小程序运行机制 - 小程序启动
- 小程序更新机制
- uni.getUpdateManager
- 开发环境调试
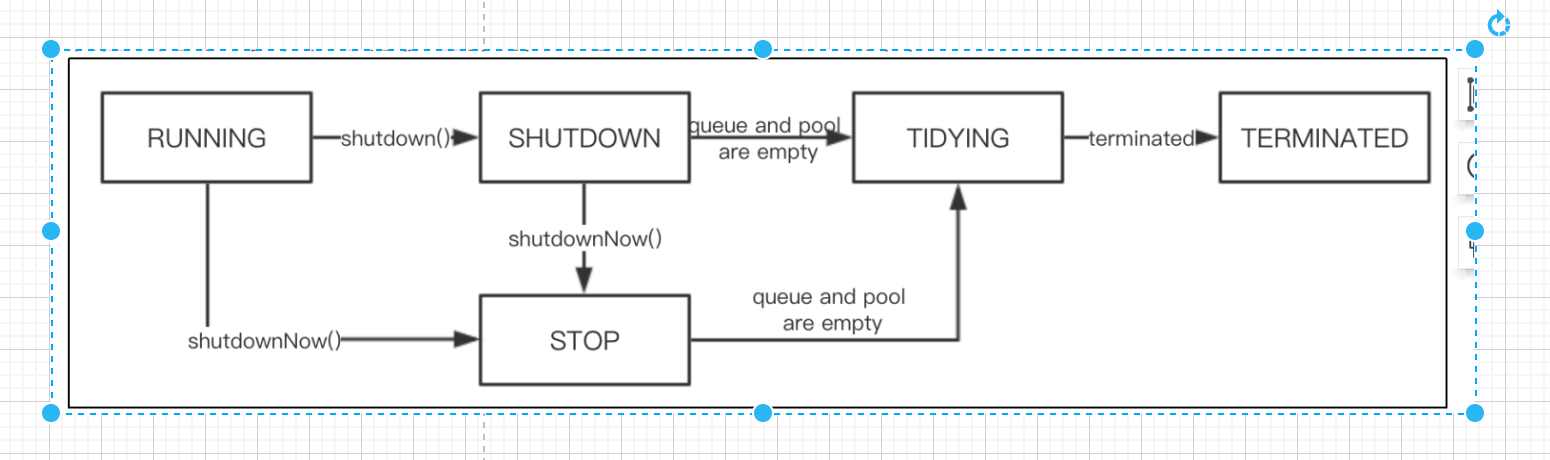
小程序运行机制 - 小程序启动
- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
- 热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
小程序更新机制
启动时同步更新
1.1. 定期检查发现版本更新:微信运行时,会定期检查最近使用的小程序是否有更新。如果有,下次启动打开新版。
1.2. 用户长时间未使用小程序:会强制同步检查版本更新。(下载新版失败,还是会用本地旧版)
启动时异步更新
2.1. 小程序每次冷启动时,都会异步检查是否有更新版本。如果发现有新版本,将会异步下载新版本的代码包。但当次启动仍会使用客户端本地的旧版本代码,即新版本的小程序需要等下一次冷启动才会使用。
所以我们要处理的是:热启动时检测更新,如果有就强制更新。在 onShow 生命周期中监听。
在首页index.vue文件中写入!
onShow: function () {
console.log("App Show");
let updateManager = uni.getUpdateManager();
if (!updateManager) {
return;
} else {
//新版本更新
if (uni.canIUse("getUpdateManager")) {
//判断当前微信版本是否支持版本更新
updateManager.onCheckForUpdate(function (res) {
if (res.hasUpdate) {
// 请求完新版本信息的回调
updateManager.onUpdateReady(function () {
uni.showModal({
title: "更新提示",
content: "新版本已经准备好,是否重启应用?",
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate();
}
},
});
});
updateManager.onUpdateFailed(function () {
uni.showModal({
// 新的版本下载失败
title: "已经有新版本了哟~",
content:
"新版本已经上线啦~,请您删除当前小程序,到微信 “发现-小程序” 页,重新搜索打开哦~",
});
});
} else {
}
});
} else {
uni.showModal({
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
title: "溫馨提示",
content:
"当前微信版本过低,部分功能无法使用,请升级到最新微信版本后重试。",
});
}
}
},开发环境调试
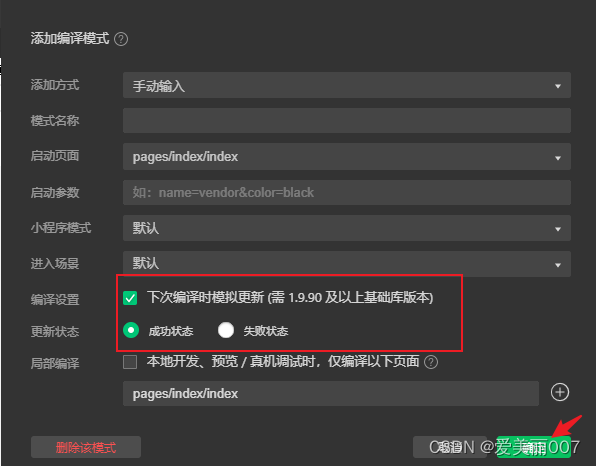
1.在微信开发者工具中测试

2.打开
3.添加模拟状态

效果