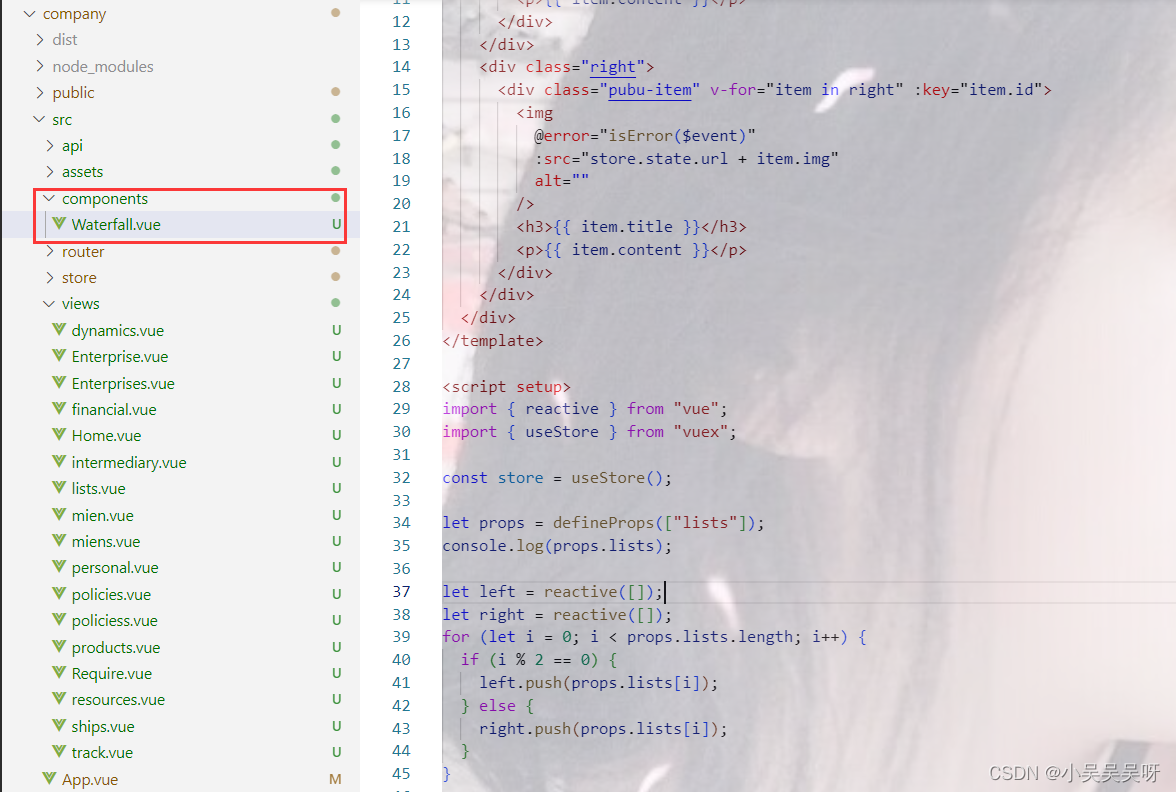
1、在 src 目录下创建 component文件夹,在文件夹中创建 vue文件。

2、在 Vue文件中写入以下内容
<div class="pubu">
<div class="left">
<div class="pubu-item" v-for="item in left" :key="item.id">
<img
@error="isError($event)"
:src="store.state.url + item.img"
alt=""
/>
<h3>{{ item.title }}</h3>
<p>{{ item.content }}</p>
</div>
</div>
<div class="right">
<div class="pubu-item" v-for="item in right" :key="item.id">
<img
@error="isError($event)"
:src="store.state.url + item.img"
alt=""
/>
<h3>{{ item.title }}</h3>
<p>{{ item.content }}</p>
</div>
</div>
</div>3、在需要使用的页面中引入这个组件
import Waterfall from "@/components/Waterfall.vue";
<template>
<Waterfall v-if="data.president.length > 0":lists="data.president"></Waterfall>
</template>
4、最终效果:

原创作者:吴小糖
创作时间:2023.10.12