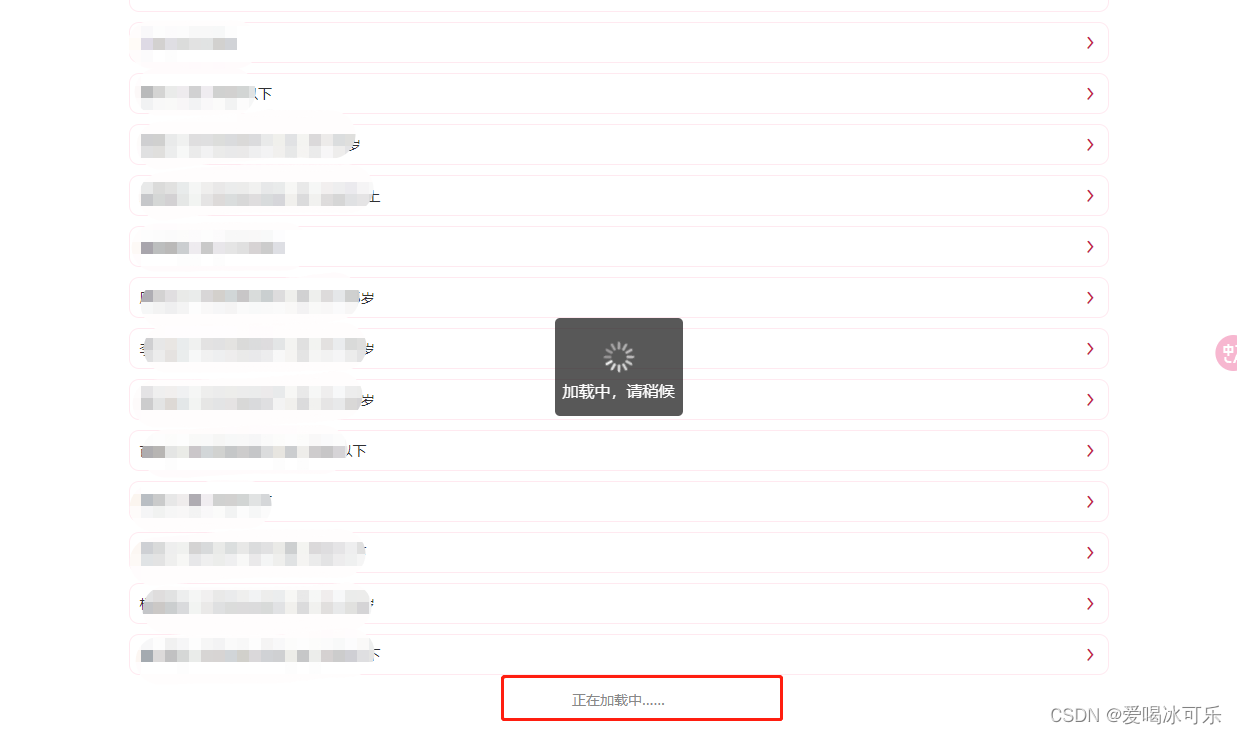
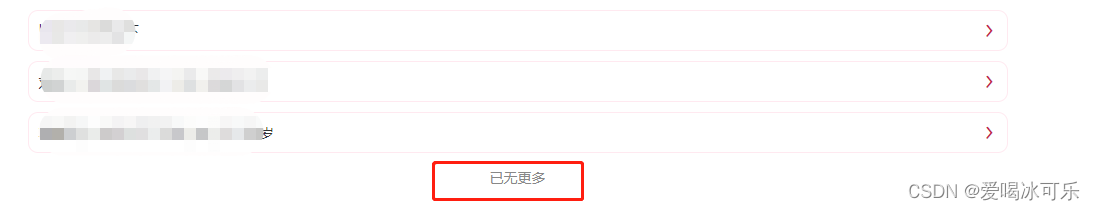
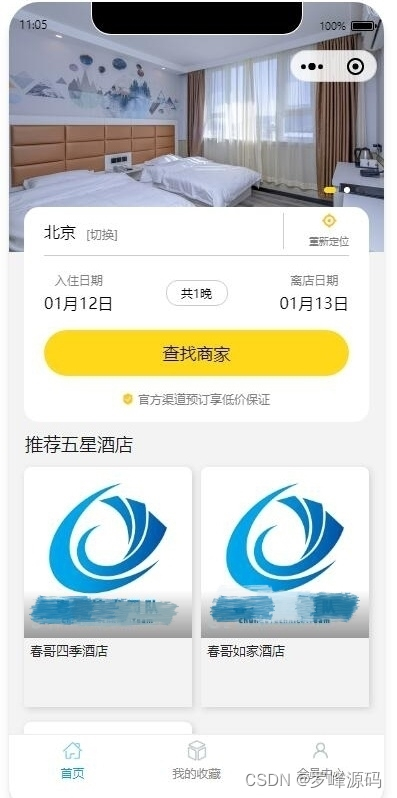
效果图:


tips: 实现了pc端和移动端兼容
代码实现:
html:
<view v-if="answerList.length >= 1" style="padding:30rpx 0;color:#888;text-align: center;">
<view>{{loadMore}}</view>
</view>
data:
data() {
return {
pageNo: 1,
pageSize: 10,
totalCount: 0,
loadMore: '上拉加载更多'
}
}
// uniapp移动端触底生命周期
onReachBottom() {
this.getList()
},
mounted() {
// 判断当前是移动端还是pc端
if (this.isMobile()) {
console.log('移动端')
} else {
console.log('pc端')
window.addEventListener('scroll', this.scrollBottom)
}
},
methods: {
isMobile() {
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)
return flag
},
// pc端触底方法
scrollBottom() {
// 变量scrollTop为当前页面的滚动条纵坐标位置
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
// 变量windowHeight 是可视区的高度
let windowHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
// 变量scrollHeight 是滚动条的总高度
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
// 到底的条件
if (scrollTop + windowHeight >= scrollHeight - 100) {
// 到底后要触发的事件
console.log('pc端触底了');
this.getList()
}
},
getList() {
if ((this.pageNo * this.pageSize) < this.totalCount) {
this.loadMore = '正在加载中……'
this.pageNo++
this.keywordsSearch()
} else {
this.loadMore = '已无更多'
}
},
// 调用后端接口拿到数据
keywordsSearch() {
const params = {
keywords: this.search.searchValue,
type: this.search.type,
pageNo: this.pageNo,
pageSize: this.pageSize
}
searchKeywords(params).then(res => {
if (res.code == 200) {
this.answerList = this.answerList.concat(res.result.records)
this.totalCount = res.result.total
if (this.pageNo == 1 && this.answerList.length < 10) {
this.loadMore = '已无更多'
}
}
})
},
}



















![[Python]图片转字符画——这就是我的表情!!!!!!](https://img-blog.csdnimg.cn/1098c418b146421d8c16a51c242cc537.png)