Qt 窗口与部署应用程序发布包 day6
QWidget
- QWidget是所有可视控件的基类,每个控件都是矩形按照Z轴顺序排序
- 如果控件没有父控件,则称为窗口
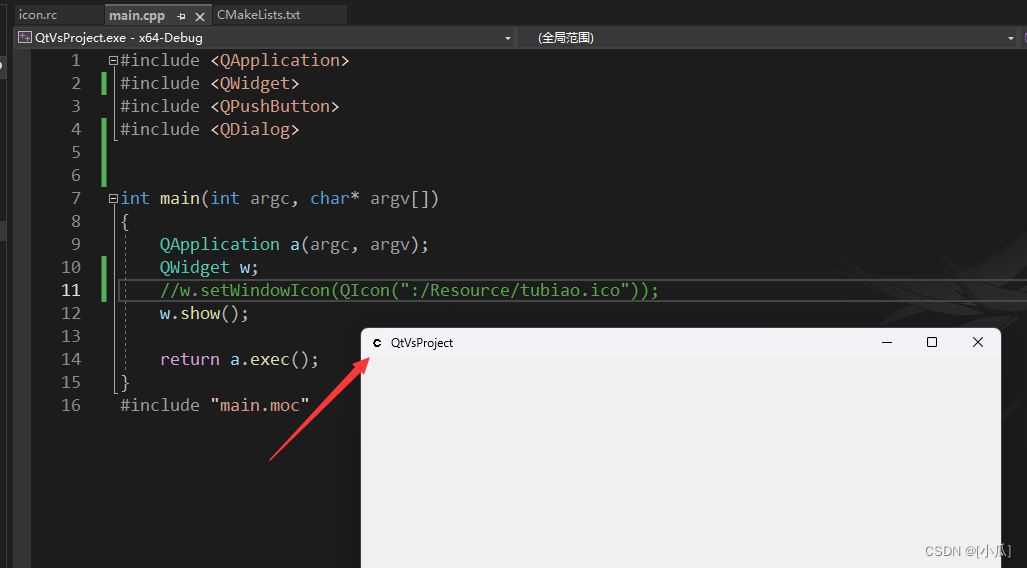
设置exe窗口图标
- 在项目文件中新建一个文件夹Resource,来存放图标文件


第一种方法
- 用绝对路径设置图标,但是这种不能分享到他人使用,会丢失路径
//设置窗口图标
setWindowIcon(QIcon("F:\\vs2022EngineFile\\QtVsProject\\Resource\\tubiao.ico"));
第二种方法
-
使用资源系统,将图标链接到exe中,可以实现跨平台
-
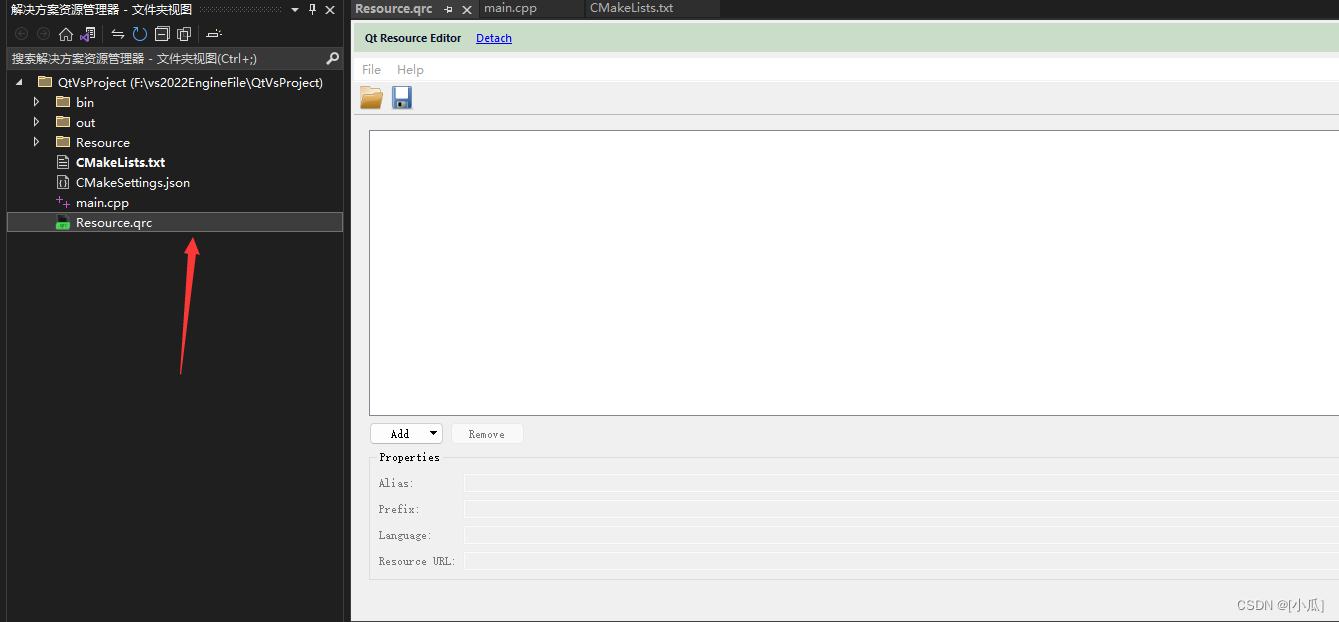
在vs中是没有办法创建资源文件的我们可以手动创建一个空的.qrc文件,然后打开。
-
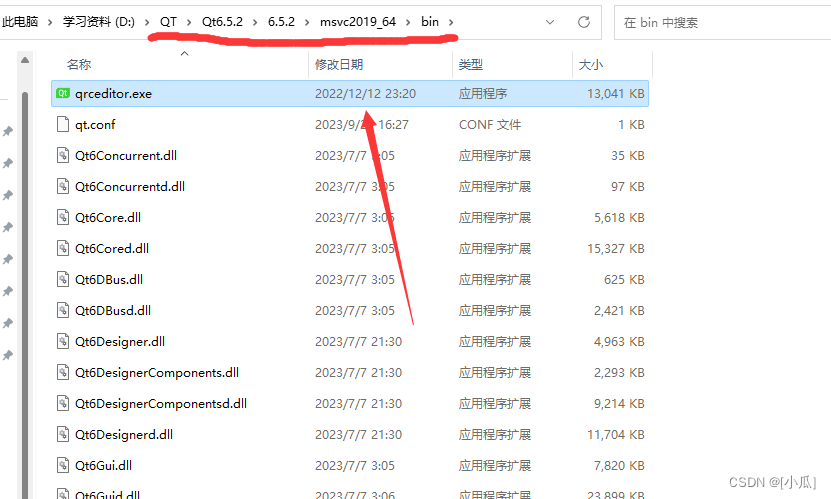
但是vs并没有单独打开qrc文件的程序,不过有带打开qrc文件的插件,下载这个插件,然后把他拷贝到你的按照Qt目录的msvc套件的bin目录中


-
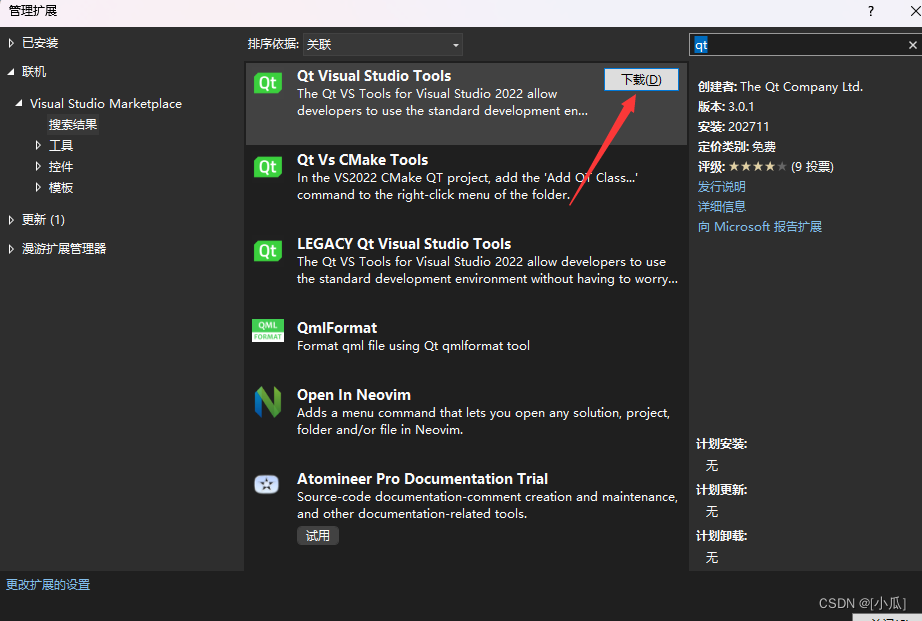
然后去vs的拓展里面下载Qt Visual Studio Tools这个插件

-
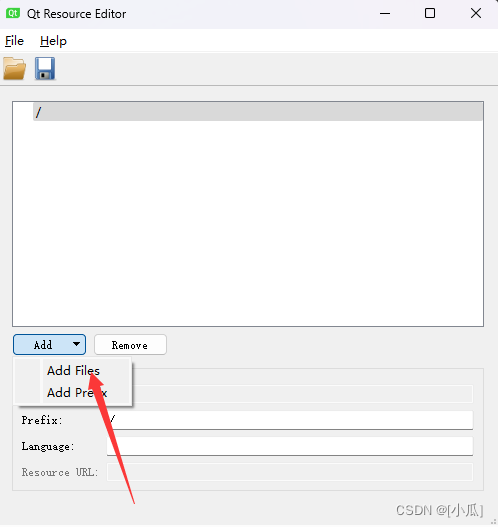
现在就可以打开这个qrc资源文件了

-
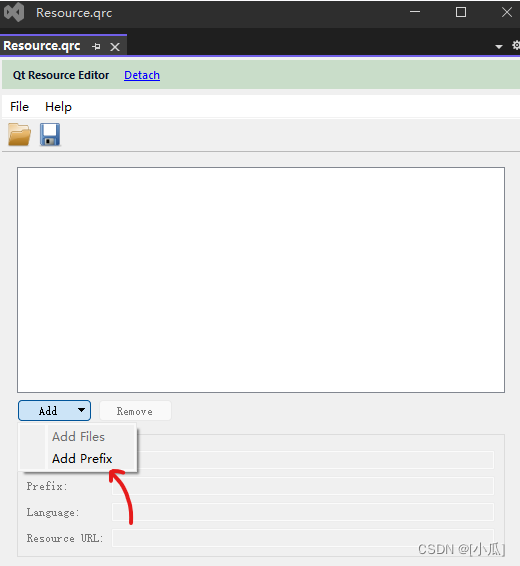
选择添加前缀

-
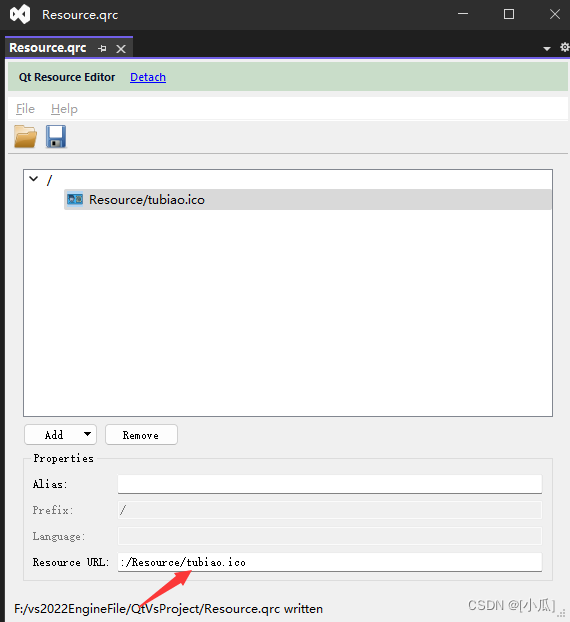
在选择添加文件,添加当那个需要添加的图标即可,图标的名字不能有中文,否则会出bug


-
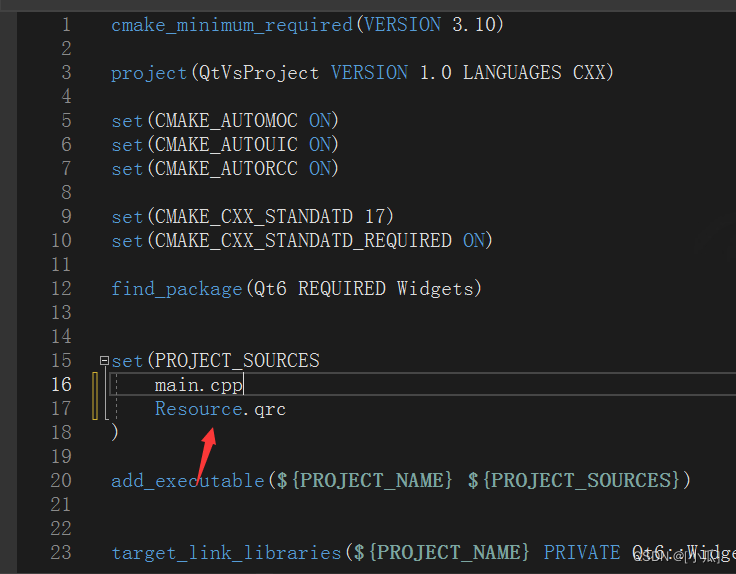
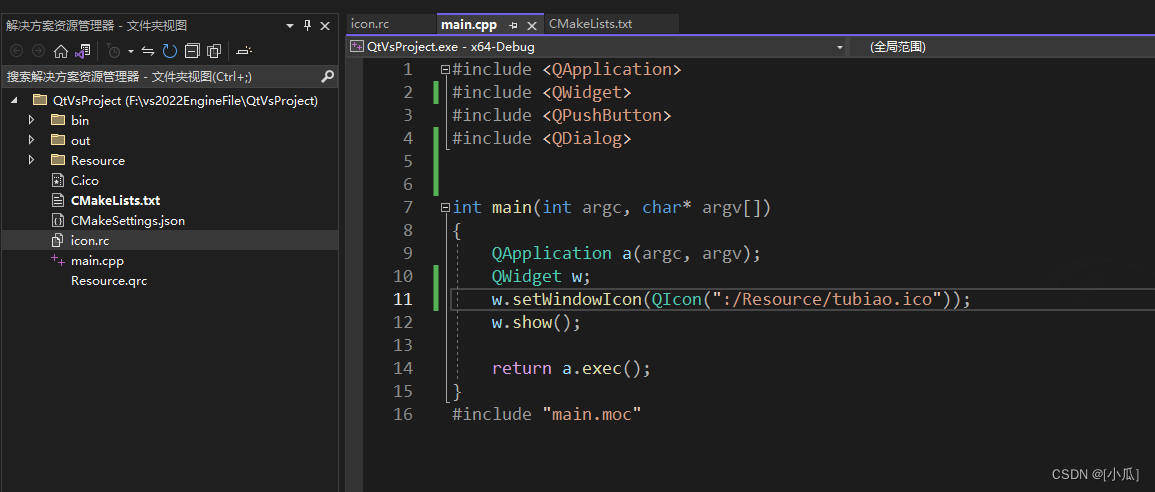
然后进入CMAkeLists.txt,将这个资源文件添加进项目

-
然后将资源文件添加的图标那个路径复制,用setWindowIcon进行设置图标即可
#include<QApplication>
#include <QWidget>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
{
//设置窗口标题
this->setWindowTitle("小瓜");
//设置窗口图标 绝对路径
//setWindowIcon(QIcon("F:\\vs2022EngineFile\\QtVsProject\\Resource\\图标.ico"));
//使用资源文件进行设置窗口图标
setWindowIcon(QIcon(":/Resource/tubiao.ico"));
}
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
- 运行结果

- 资源文件不要放很大的文件,很大的文件设置为相对路径
第三种方法
- 使用相对路径,一般使用这种路径,当删除缓存重新配置CMAkeLists.txt就把资源文件给删除
- 添加一个头文件 #include <QDir>
- 使用相对路径的话我们要将Resource放到这个目录下,才能进行设置


- 然后进行设置图标
#include<QApplication>
#include <QWidget>
#include <QDir>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
{
//设置窗口标题
this->setWindowTitle("小瓜");
//设置窗口图标 绝对路径
//setWindowIcon(QIcon("F:\\vs2022EngineFile\\QtVsProject\\Resource\\图标.ico"));
//使用资源文件进行设置窗口图标
//setWindowIcon(QIcon(":/Resource/tubiao.ico"));
//相对路径
setWindowIcon(QIcon("Resource\\tubiao.ico"));
//返回当前程序的绝对路径
qDebug() << QDir::currentPath();
}
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
- 运行结果

窗口大小和位置
- 设置窗口标题
//设置窗口标题
this->setWindowTitle("小瓜");
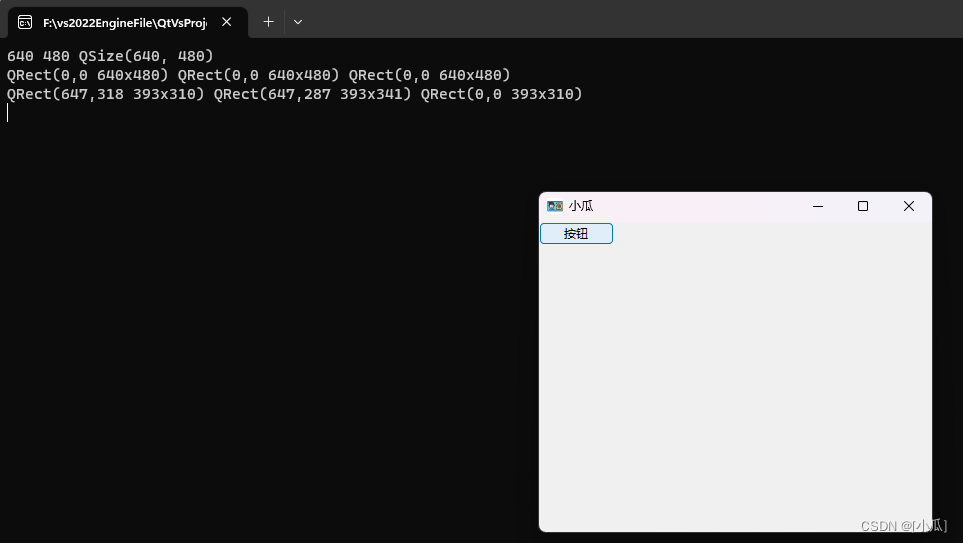
- 获取窗口大小与位置
//窗口大小、位置
qDebug() << width() << height() << size();
//在窗口没有创建之前,获取的坐标总是0
qDebug() << geometry() << frameGeometry() << rect();
- 设置窗口大小
//设置窗口大小
resize(400, 400);
- 设置窗口位置,以边框为变化点
//设置窗口位置,以边框为变化点
move(0, 0);
- 设置固定窗口大小(无法拖拽)
//设置固定窗口大小
setFixedSize(400, 400);
- 设置窗口最大、最小限制(同时设置两个就会和设置固定大小一样)
//设置最大、最小大小
setMinimumSize(400, 400);
setMaximumSize(400, 400);
- 设置几何,以客户区为变换点
//设置几何,以客户区为变换点
setGeometry(50, 50, 100, 100);
#include <QApplication>
#include <QWidget>
#include <QDir>
#include <QPushButton>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
,btn(new QPushButton("按钮",this))
{
//设置窗口标题
this->setWindowTitle("小瓜");
//使用资源文件进行设置窗口图标
setWindowIcon(QIcon(":/Resource/tubiao.ico"));
//窗口大小、位置
qDebug() << width() << height() << size();
//在窗口没有创建之前,获取的坐标总是0
qDebug() << geometry() << frameGeometry() << rect();
//连接信号
connect(btn, &QPushButton::clicked, this, [=]()
{
qDebug() << geometry() << frameGeometry() << rect();
}
);
//设置窗口大小
resize(400, 400);
设置窗口位置,以边框为变化点
//move(0, 0);
设置固定窗口大小
//setFixedSize(400, 400);
设置最大、最小大小
//setMinimumSize(400, 400);
//setMaximumSize(400, 400);
//设置几何,以客户区为变换点
setGeometry(50, 50, 100, 100);
}
protected:
QPushButton* btn{};
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
- 运行结果

窗口显示
- 窗口最大化:showMaximized();
- 窗口最小化:showMinimized();
- 窗口全屏:showFullScreen();
- 窗口关闭:close();
- 判断窗口是否最大化:isMaximized();
- 判断窗口是否全屏:isFullScreen();
- 恢复正常窗口:showNormal();
#include <QApplication>
#include <QWidget>
#include <QDir>
#include <QPushButton>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
,btn(new QPushButton("按钮",this))
,m_colseScreen(new QPushButton("X",this))
,m_max(new QPushButton("□",this))
,m_min(new QPushButton("_",this))
,m_fullScreen(new QPushButton("■",this)
)
{
//设置窗口大小
resize(400, 400);
//设置窗口标题
this->setWindowTitle("小瓜");
//使用资源文件进行设置窗口图标
setWindowIcon(QIcon(":/Resource/tubiao.ico"));
//设置按钮固定大小
m_colseScreen->setFixedSize(32, 32);
m_max->setFixedSize(32, 32);
m_min->setFixedSize(32, 32);
m_fullScreen->setFixedSize(32, 32);
//设置按钮位置
m_colseScreen->move(width() - m_colseScreen->width(), 0);
m_max->move(width() - m_max->width() * 2, 0);
m_min->move(width() - m_min->width() * 3, 0);
m_fullScreen->move(width() - m_fullScreen->width() * 4, 0);
//连接信号
connect(m_colseScreen, &QPushButton::clicked, this, [=]()
{
//关闭窗口
close();
}
);
connect(m_max, &QPushButton::clicked, this, [=]()
{
//判断窗口是不是最大化
if (isMaximized())
{
//恢复窗口,正常化
showNormal();
}
else
{
//最大化窗口
showMaximized();
}
}
);
connect(m_min, &QPushButton::clicked, this, [=]()
{
//最小化窗口
showMinimized();
}
);
connect(m_fullScreen, &QPushButton::clicked, this, [=]()
{
//判断是否是全屏
if (isFullScreen())
{
//恢复正常
showNormal();
}
else
{
//全屏
showFullScreen();
}
}
);
}
protected:
QPushButton* btn{};
QPushButton* m_max{};
QPushButton* m_min{};
QPushButton* m_fullScreen{};
QPushButton* m_colseScreen{};
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
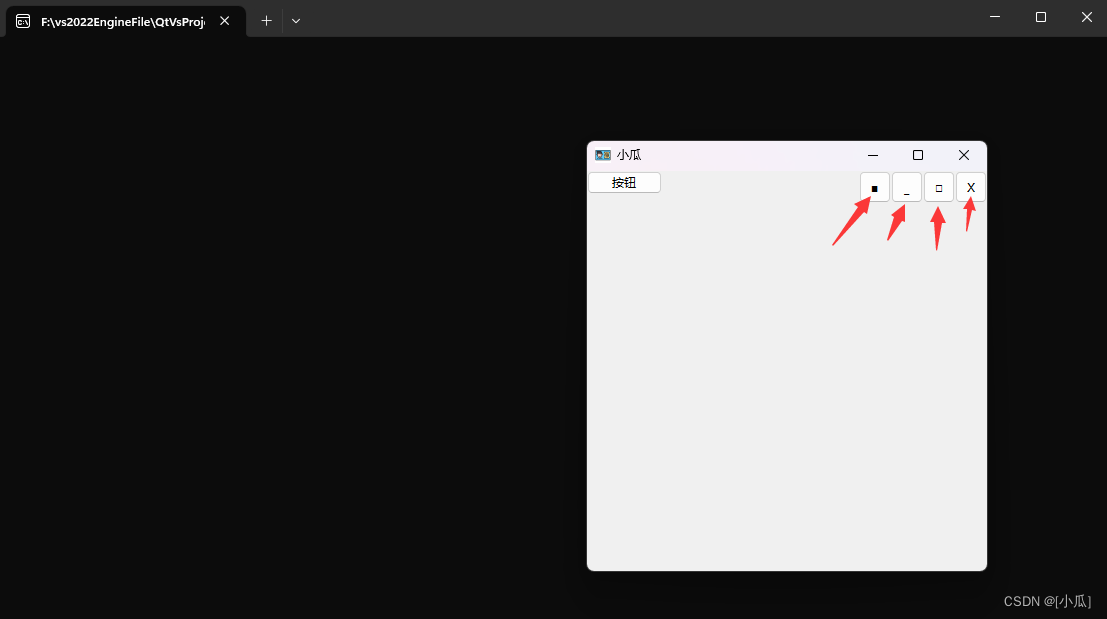
- 运行结果

窗口关闭隐藏
- 设置属性,让窗口调用close时,自动销毁
newWidget->setAttribute(Qt::WA_DeleteOnClose);
#include <QApplication>
#include <QWidget>
#include <QDir>
#include <QPushButton>
#include <QPointer>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
, btn(new QPushButton("按钮", this))
, m_close(new QPushButton("destroyed", this))
, newWidget(new QWidget)
{
//设置窗口大小
resize(400, 400);
//设置窗口标题
this->setWindowTitle("小瓜");
//使用资源文件进行设置窗口图标
setWindowIcon(QIcon(":/Resource/tubiao.ico"));
connect(btn, &QPushButton::clicked, this, [=]()
{
//判断这个窗口是否隐藏
if (newWidget->isHidden())
{
//显示这个窗口
newWidget->show();
}
else
{
//隐藏这个窗口
newWidget->hide();
}
}
);
//设置按钮右对齐
m_close->move(width() - m_close->width(), 0);
connect(newWidget, &QPushButton::destroyed, [=]()
{
qDebug() << "destroyed";
}
);
//设置属性,让窗口调用close时,自动销毁
newWidget->setAttribute(Qt::WA_DeleteOnClose);
connect(m_close, &QPushButton::clicked, this, [=]()
{
if (newWidget)
{
//如果程序存在多个窗口,那么关闭某一个窗口时,不是关闭是隐藏
newWidget->close();//隐藏窗口
//释放这个指针也能销毁,就可以不用使用close与设置属性了
//newWidget->deleteLater();
}
else
{
qDebug() << "newWidget is null";
}
}
);
//显示这个窗口
newWidget->show();
}
protected:
QPushButton* btn{};
QPushButton* m_close{};
//为了更安全,我们一般在这用智能指针释放更安全
QPointer<QWidget> newWidget{};
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
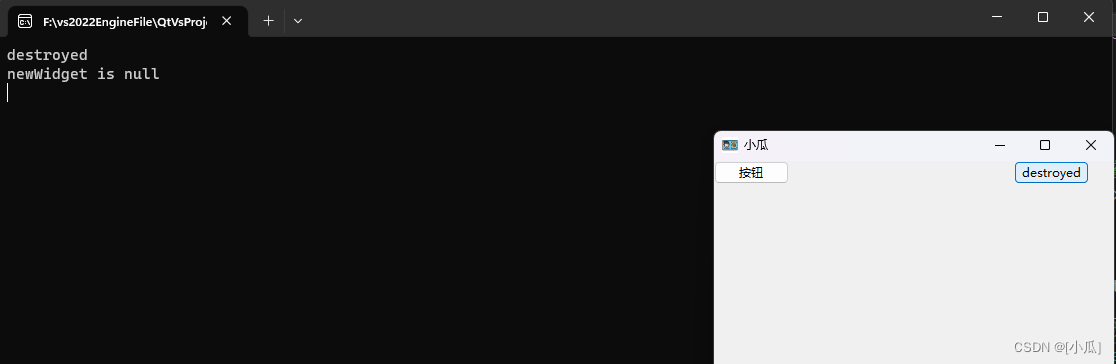
- 运行结果

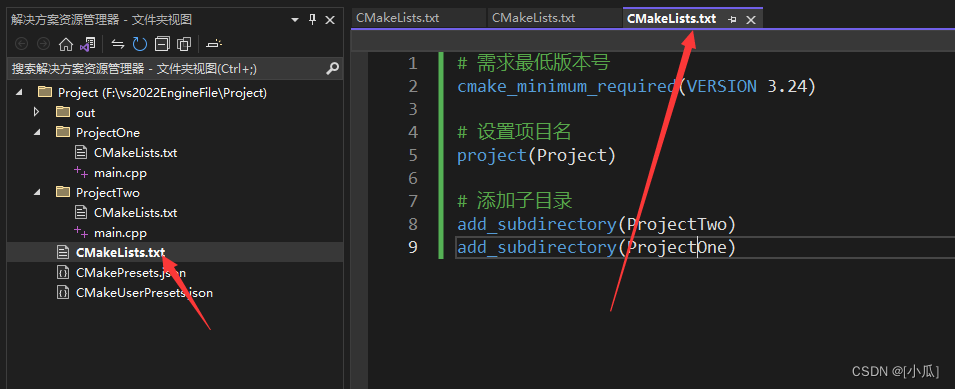
CMake管理多个项目
- 创建两个项目,然后在项目外面创建一个CMAkeLists.txt

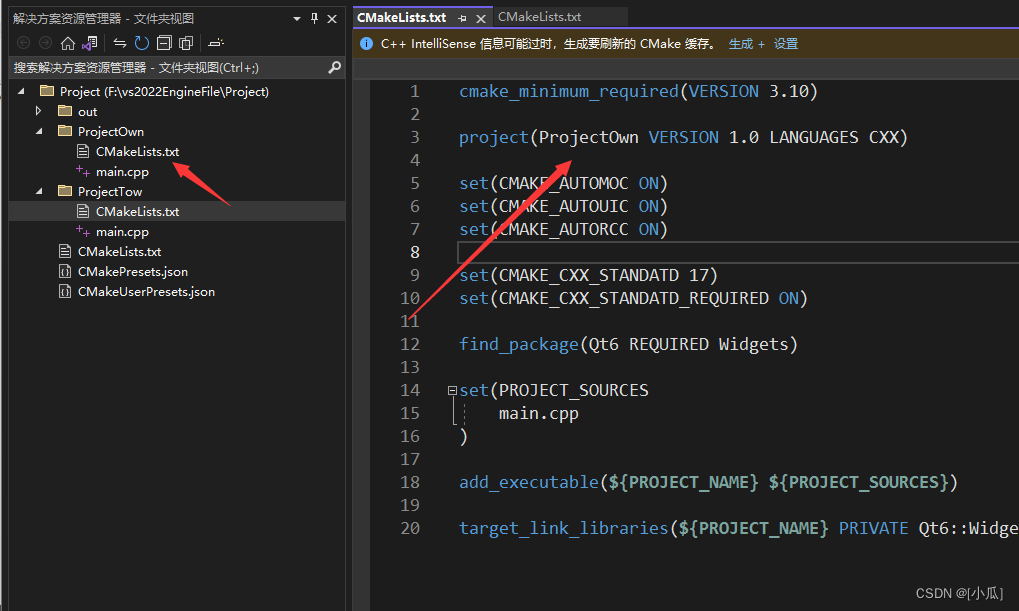
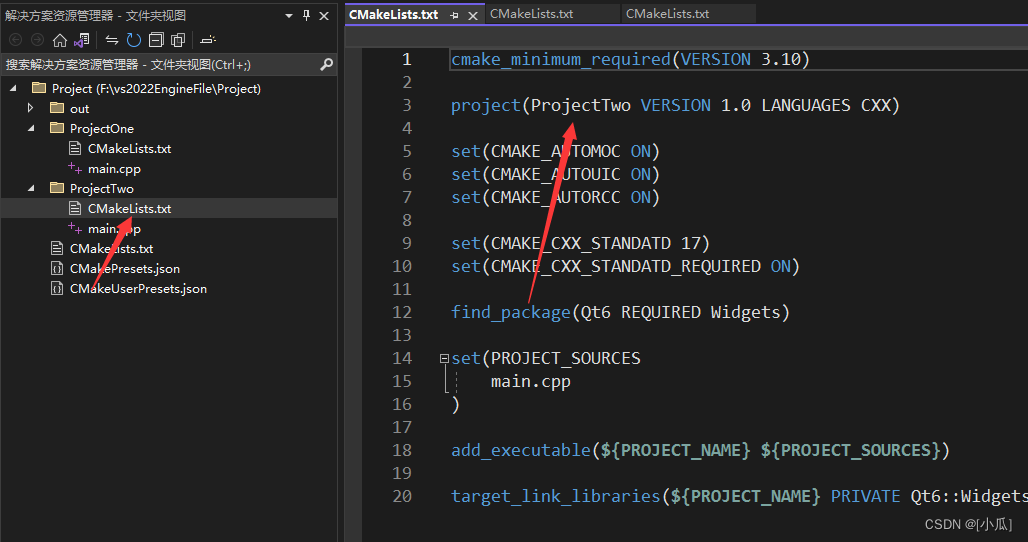
- 然后用vs打开这个目录,然后将这两个项目中的CMAkeLists中项目名改成这个当前项目的名字


- 然后在最外层的CMAkeLists中添加这三行代码即可
# 需求最低版本号
cmake_minimum_required(VERSION 3.24)
# 设置项目名
project(Project)
# 添加子目录
add_subdirectory(ProjectTwo)
add_subdirectory(ProjectOne)

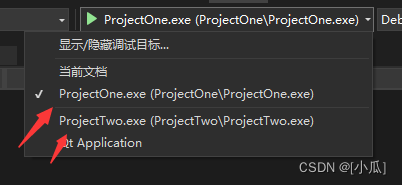
- 现在就可以选择两个项目中的任意一个了

QDialog
- 对话框窗口是一个顶级窗口,主要用于短期任务和与用户的简短通信。对话框可以是模态的也可以是非模态的。QDialog可以提供返回值,并且它们可以具有默认按钮。
- 对话框有两种模式:模态对话框、非模态对话框。
- 模态对话框会阻止输入到同一应用程序其他的可见窗口的对话框
- 窗口模式
- 应用程序模式
- 非模态对话框是独立于其他窗口运行的对话框
- 模态对话框会阻止输入到同一应用程序其他的可见窗口的对话框
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QDialog>
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
, btn(new QPushButton("模态对话框(应用程序级别)", this))
, btn2(new QPushButton("显示半模态对话框(窗口级别)", this))
, btn3(new QPushButton("显示非模态对话框", this))
{
resize(800, 300);
btn->setFixedSize(200, btn->height());
btn2->setFixedSize(200, btn2->height());
btn3->setFixedSize(200, btn3->height());
btn2->move(btn->width(), 0);
btn3->move(btn->width() * 2, 0);
//显示模态对话框
connect(btn, &QPushButton::clicked,this,[]()
{
//显示对话框
QDialog loginDlg2;
//阻塞程序执行
loginDlg2.exec();
}
);
//显示半模态对话框
connect(btn2, &QPushButton::clicked, this, []()
{
//显示对话框
QDialog loginDlg;//这个必须设置为成员变量才行,否则直接销毁了,但是不经常使用
//不会阻塞程序执行,但是会阻塞窗口的消息,在消息层面会模态对话框一样(不让操作)
loginDlg.open();
}
);
//显示非模态对话框
connect(btn3, &QPushButton::clicked, this, [this]()
{
//不阻塞,使用这个就必须QDialog是成员变量,否则看不见效果
loginDlg.show();
}
);
}
protected:
QPushButton* btn{};
QPushButton* btn2{};
QPushButton* btn3{};
QDialog loginDlg;
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
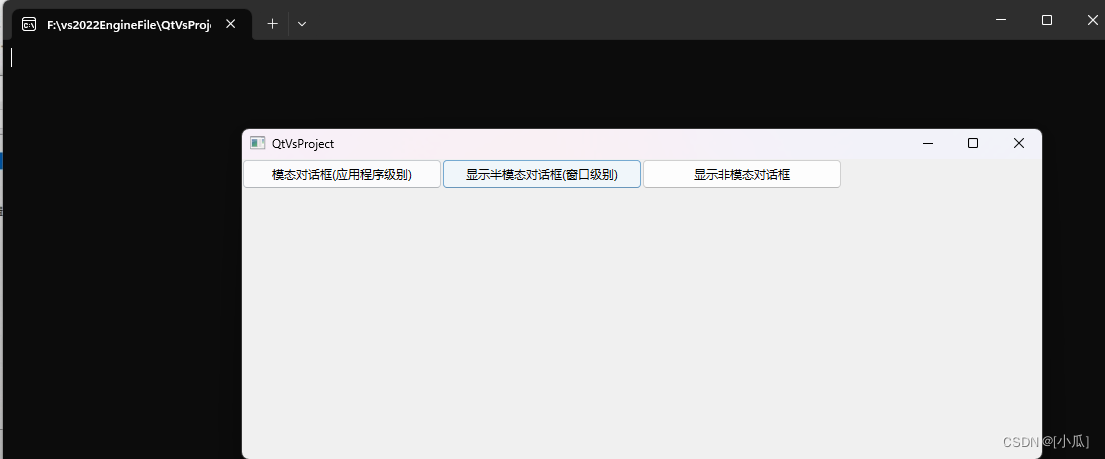
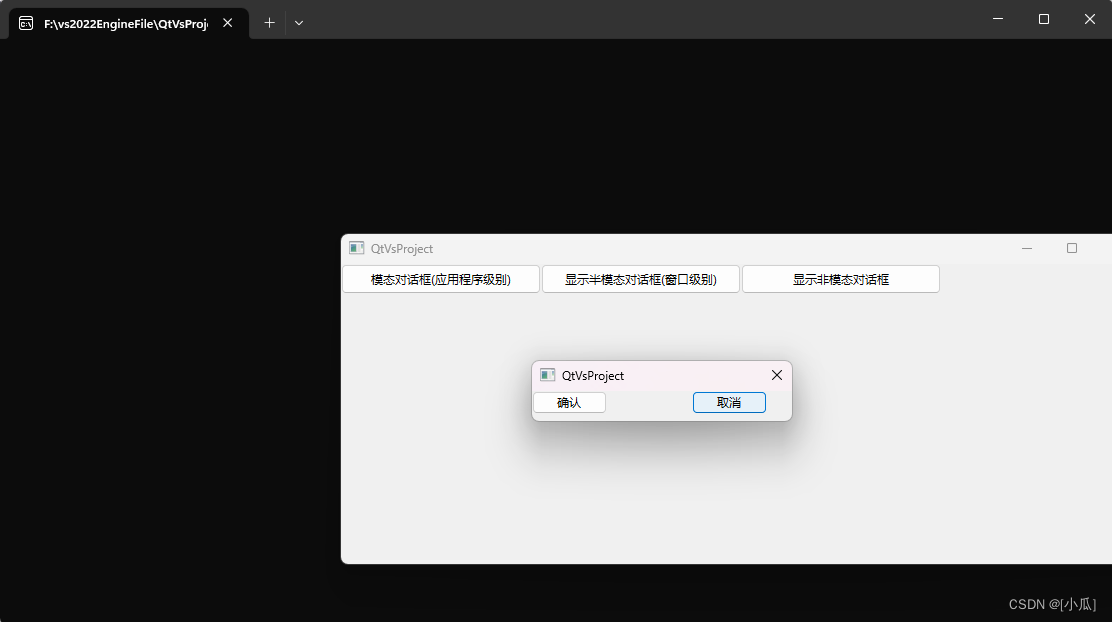
- 运行结果

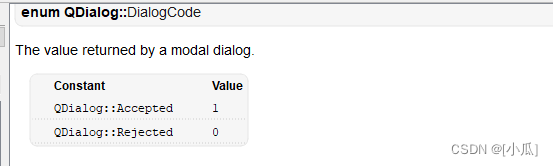
- 模态对话框会有个返回值

- 对话框的默认按钮是用户按Enter(返回)键时按下的按钮。此按钮用于表示用户接受对话框的设置并希望关闭对话框。使用QPushButton::setDefault(), QPushButton::isDefault()和QPushButton::autoDefault()来设置和控制对话框的默认按钮。
- 如果用户在对话框中按Esc键,QDialog::reject()将被调用。这将导致窗口关闭:关闭事件不能被忽略。
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QDialog>
class Dialog :public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent = nullptr) :QDialog(parent)
, btn(new QPushButton("确认", this))
, btn2(new QPushButton("取消", this))
{
btn2->move(160, 0);
btn2->setDefault(true);//把取消设置为默认按钮,当按下回车,自动执行取消键
connect(btn, &QPushButton::clicked, this, [=]()
{
//accept();
//done可以任意发送一个整型数据
done(QDialog::Accepted);
}
);
connect(btn2, &QPushButton::clicked, this, [=]()
{
//rejected();
//close();
//比如我想拿到数据,因为窗口是阻塞的。为什么能获取数据,因为窗口结束了后,直接就结束了,都等不到信号与槽
done(QDialog::Rejected);
data = "小瓜";
}
);
}
//提供接口呗
QString getData() const
{
return data;
}
protected:
QPushButton* btn{};
QPushButton* btn2{};
QString data;
};
class Widget :public QWidget
{
Q_OBJECT
public:
Widget(QWidget* parent = nullptr) :QWidget(parent)
, btn(new QPushButton("模态对话框(应用程序级别)", this))
, btn2(new QPushButton("显示半模态对话框(窗口级别)", this))
, btn3(new QPushButton("显示非模态对话框", this))
{
resize(800, 300);
btn->setFixedSize(200, btn->height());
btn2->setFixedSize(200, btn2->height());
btn3->setFixedSize(200, btn3->height());
btn2->move(btn->width(), 0);
btn3->move(btn->width() * 2, 0);
//显示模态对话框
connect(btn, &QPushButton::clicked,this,[]()
{
//显示对话框
Dialog loginDlg2;
//阻塞程序执行
int value = loginDlg2.exec();
if (value == QDialog::Accepted)
{
qDebug() << "Accepted";
}
else
{
qDebug() << "Rejecet" << loginDlg2.getData();
}
}
);
//显示半模态对话框
connect(btn2, &QPushButton::clicked, this, []()
{
//显示对话框
QDialog loginDlg;//这个必须设置为成员变量才行,否则直接销毁了,但是不经常使用
//不会阻塞程序执行,但是会阻塞窗口的消息,在消息层面会模态对话框一样(不让操作)
loginDlg.open();
}
);
//显示非模态对话框
connect(btn3, &QPushButton::clicked, this, [this]()
{
//不阻塞,使用这个就必须QDialog是成员变量,否则看不见效果
loginDlg.show();
}
);
}
protected:
QPushButton* btn{};
QPushButton* btn2{};
QPushButton* btn3{};
QDialog loginDlg;
};
int main(int argc, char* argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "main.moc"
- 运行结果

设置应用程序exe图标
- 设置完窗口图标之后,我们可能需要设置可执行程序exe文件的图标
- 这个图标的格式必须是ico
- 创建一个图标格式(ico)的文件,可以将一个普通的图片转成.ico格式的图标文件,图片格式在线转换
- 将转换好的ico文件放到源文件所在目录,即和CMakeLists.txt文件同级目录,并创建名为
icon.rc的文件,用文本编辑器打开这个icon.rc文件写入如下内容。zay是你自己的图标名字
IDI_ICON1 ICON DISCARDABLE "zay.ico"
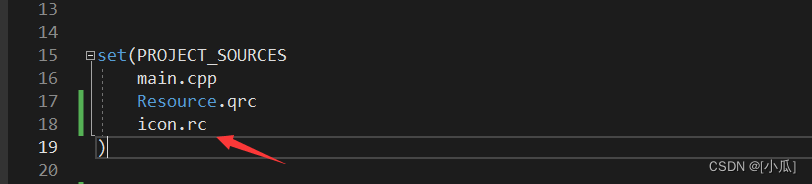
- 最后在CMakeLists.txt中添加你的这个icon.rc文件即可

- 然后运行代码即可

- 运行结果

- 而且一般设置了应用程序图标,你没有设置窗口图标,它会默认设置窗口图标为应用程序图标

Qt部署应用程序发布包
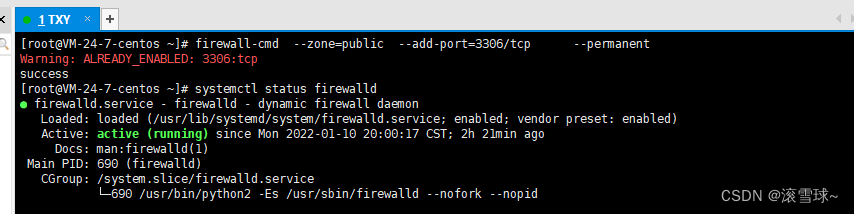
windeployqt
- windeployqt.exe是Qt自带的工具,用于创建应用程序发布包。 简单来说,这个工具可以自动地将某程序依赖的库、资源拷贝到其所在目录,防止程序在其他电脑上运行报找不到库的错误。
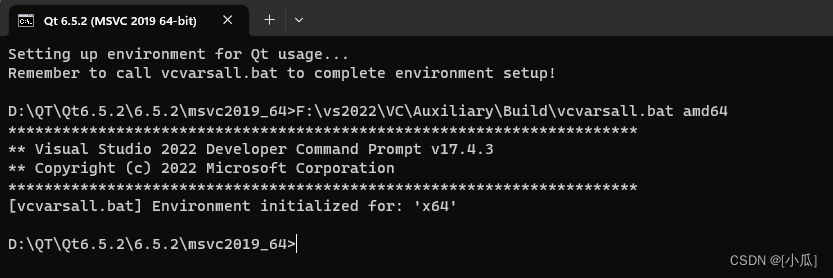
- 打开对应Qt命令行的终端

- 然后再命令行中输入
windeployqt AppName,AppName表示应用程序完整路径 - 我们知道,Qt项目路径不能包含中文,所以为了保险起见,应用程序路径中不要包含中文。另外,如果应用程序路径中包含空格,需要用双引号将整个路径字符串包裹起来。
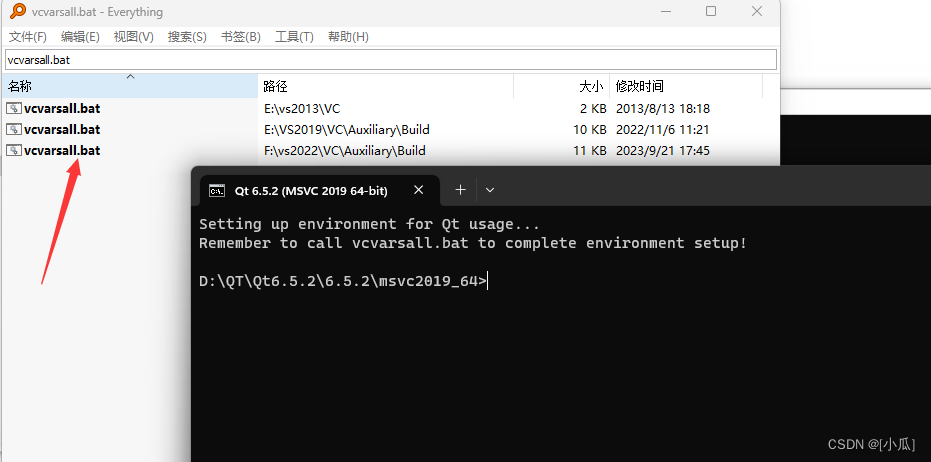
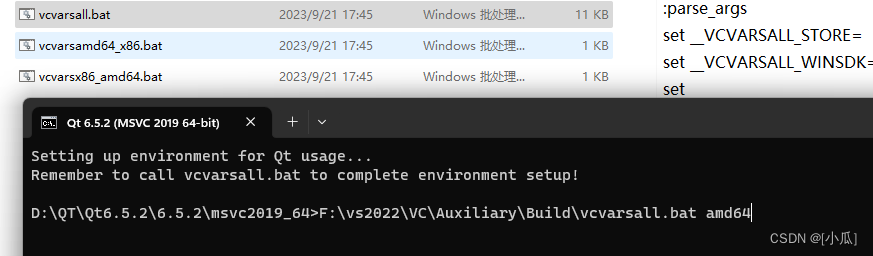
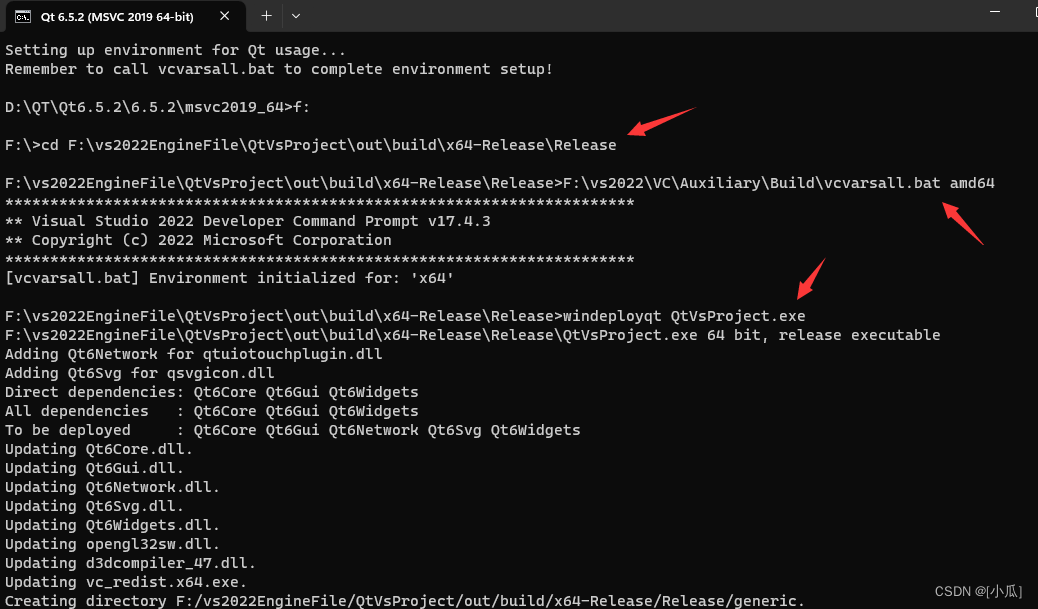
- 调用vcvarsall.bat来进行环境设置,vcvarsall.bat是VS自带的配置环境变量的批处理文件。它的位置取决你的安装位置。这样发布出来的目录就带上了VS的依赖库,拷贝到没有安装VS的电脑上亦可以运行。
- 找到这个程序

- 执行这个程序

- 安装成功

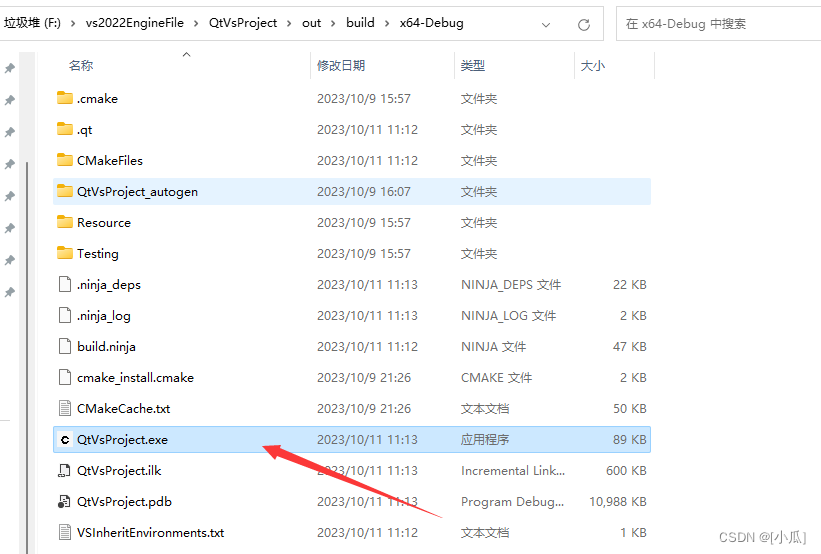
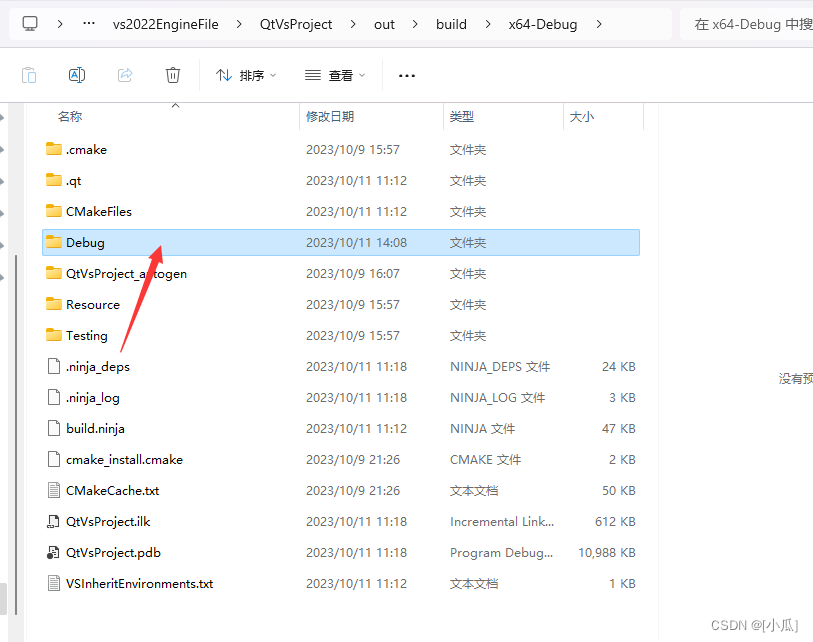
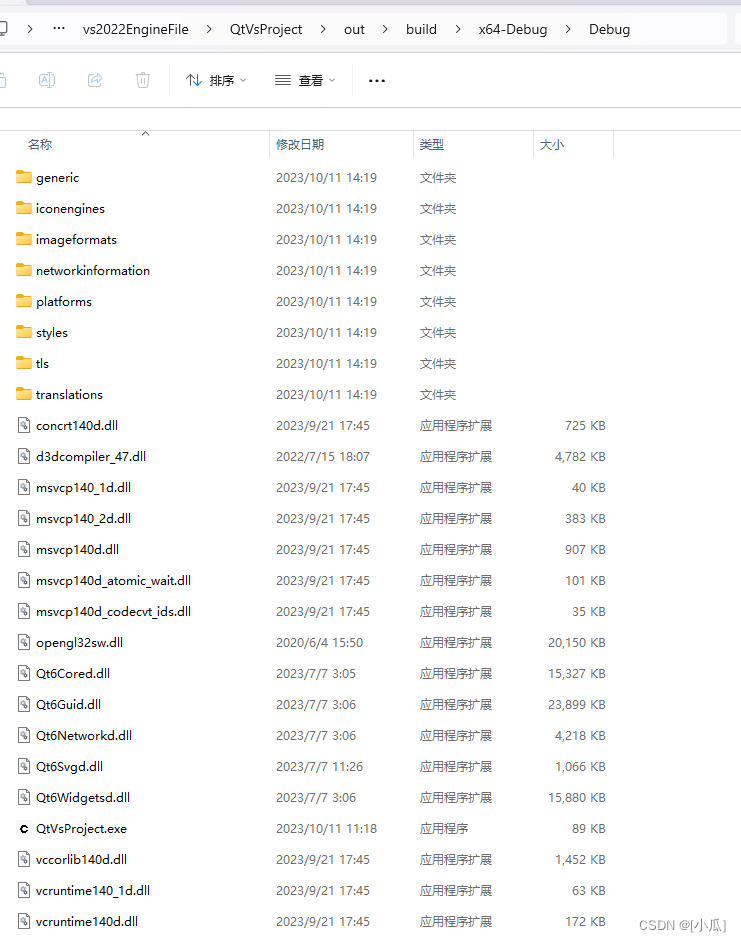
- 现在就可以来部署项目程序了,首先到项目的out-build-x64-Debug路径下,找到exe项目执行程序,创建一个文件夹方便操作,把项目exe拖进去


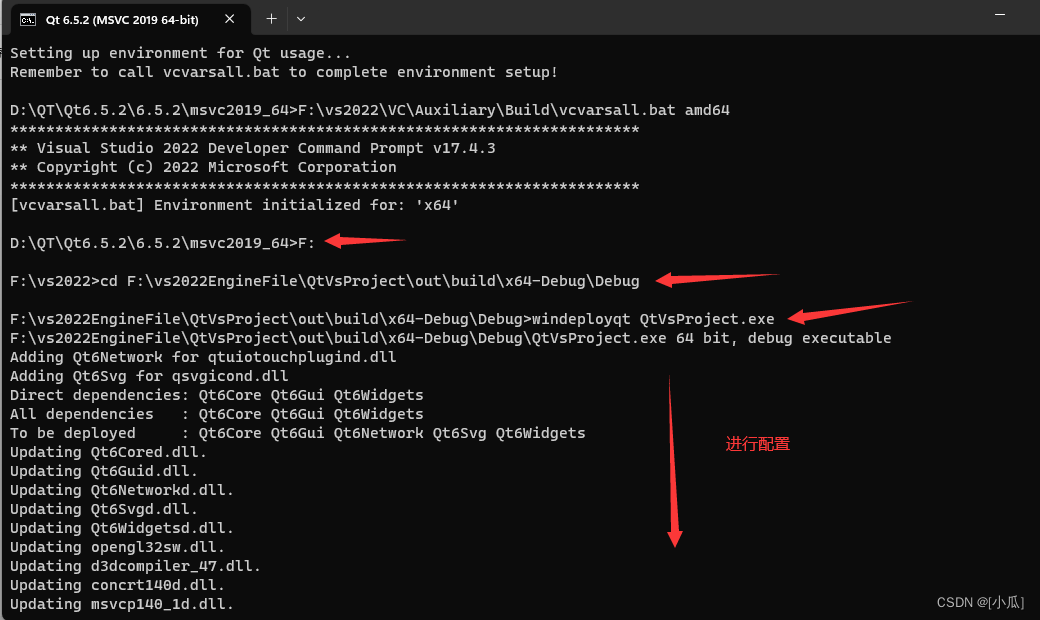
- 打开Qt命令行终端进入到这个路径,输入命令windeployqt加exe项目程序名即可开始部署


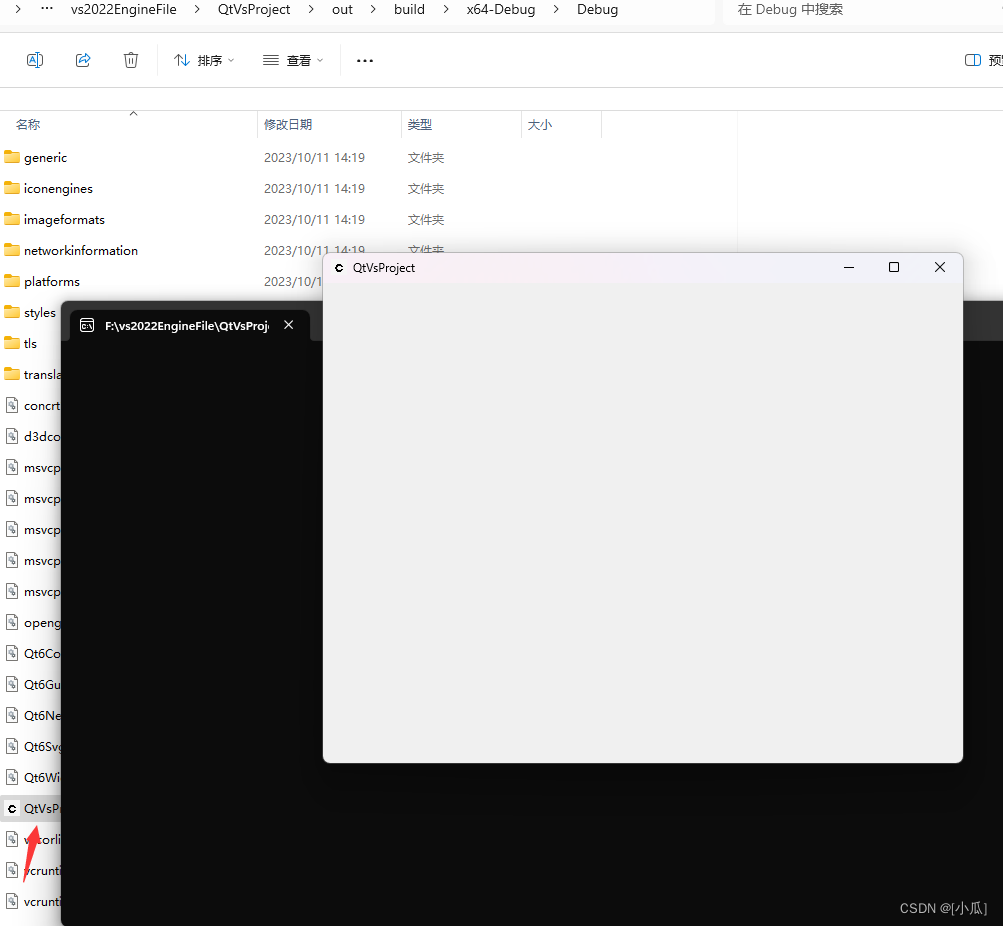
- 运行结果


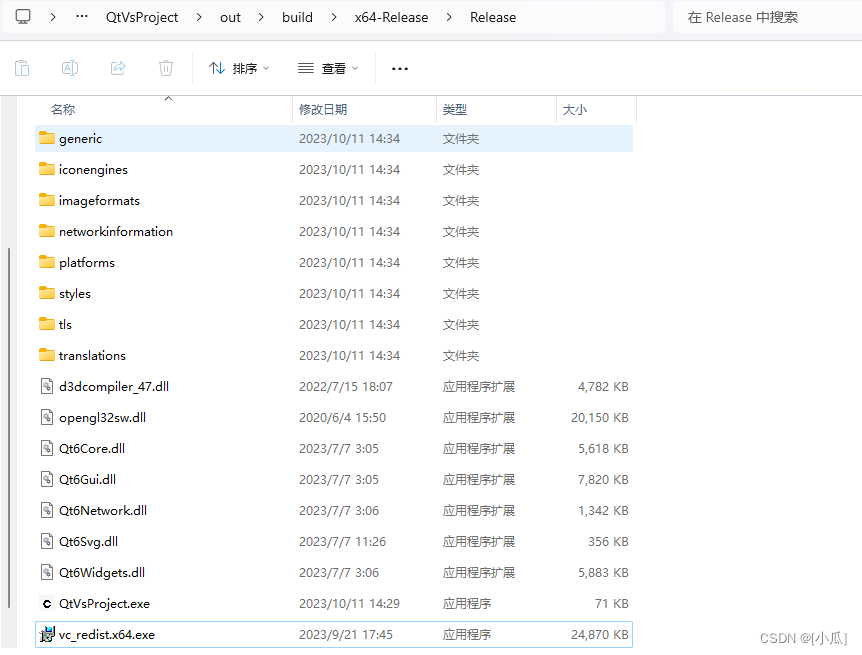
- 一般要部署应该在release模式下进行,部署步骤与这个debug模式一样的,此时就可以将这些文件打包给别人也可以运行
- release模式下


Inno Setup
安装Inno Setup
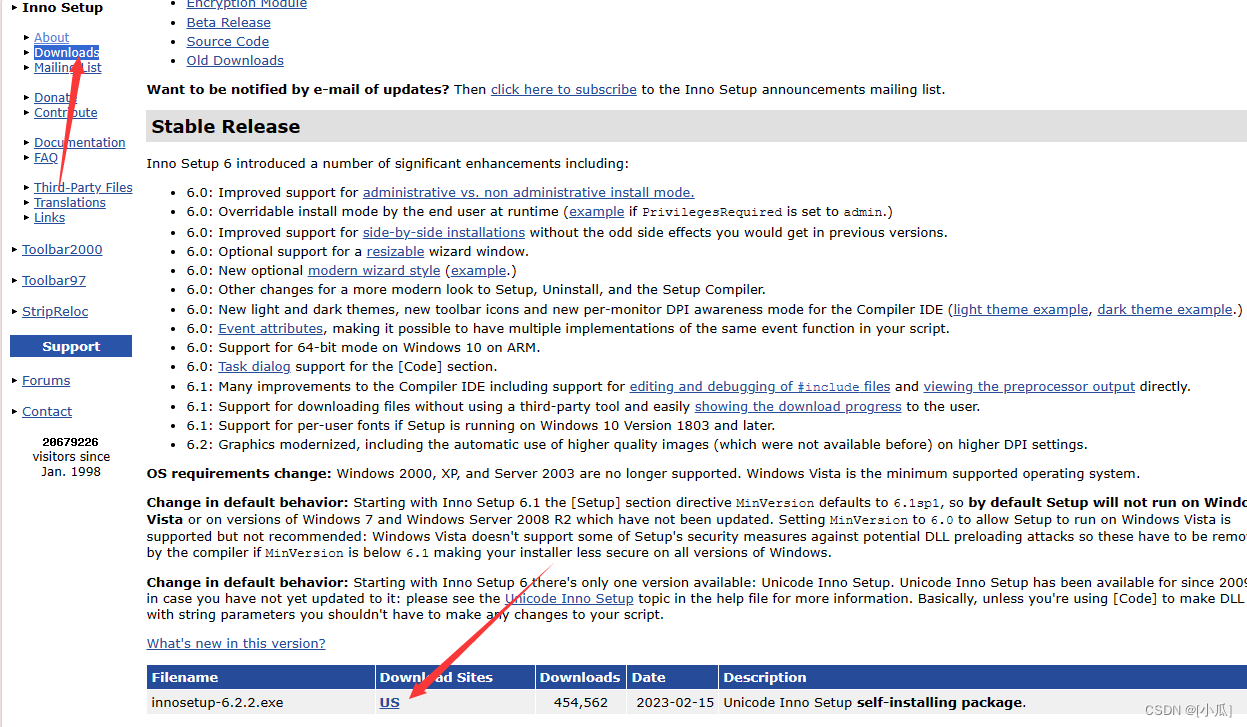
- 进入官网下载Inno Setup,Inno Setup官网

Inno Setup程序打包
第1步
- 创建新文件

第2步
- 欢迎界面直接下一步

第3步
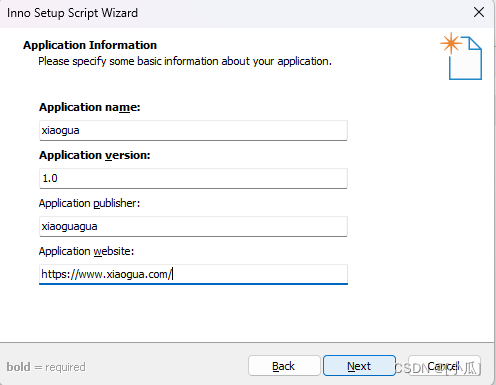
- 程序信息填写:程序名称、版本号、公司名称、网站,填写完后,点击下一步

第4步
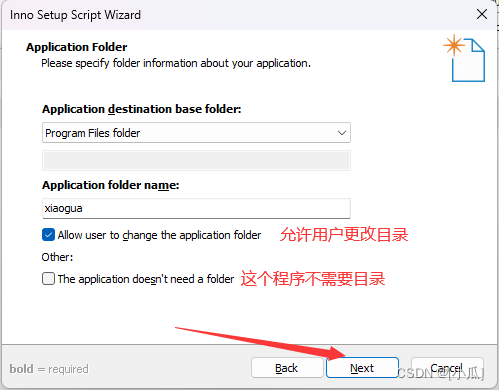
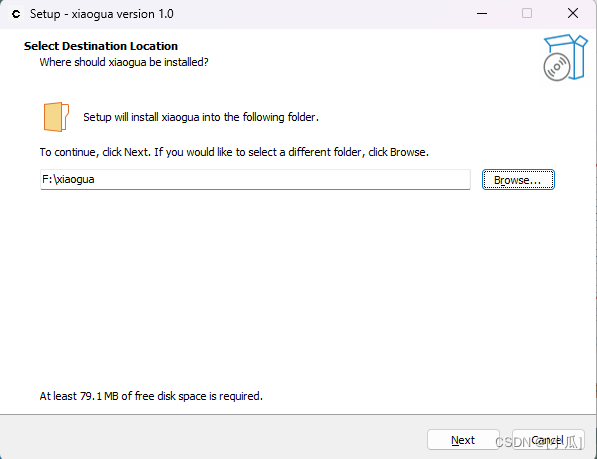
- 设置安装目录,直接下一步即可

第5步
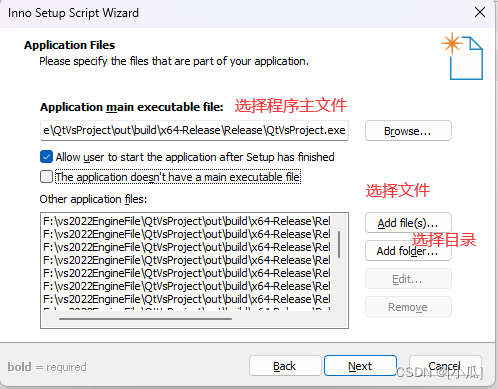
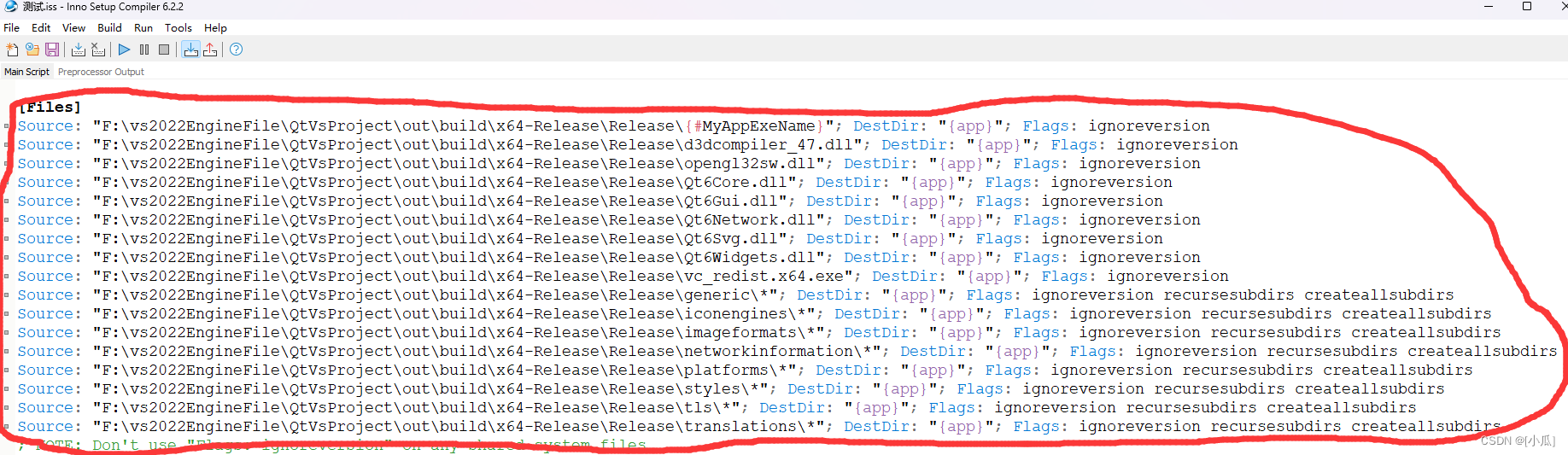
- 添加需要打包的程序及依赖文件

第6步
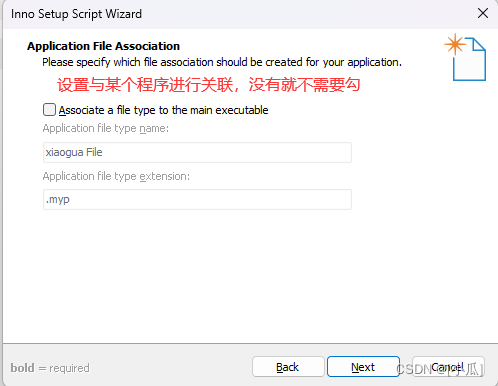
- 应用程序文件关联,如果你的程序用打开某个后缀文件的功能,而且你希望用你的程序打开,则可以勾选关联,并指定关联的文件后缀名

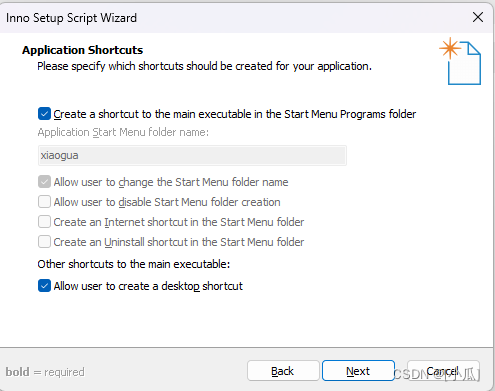
第7步
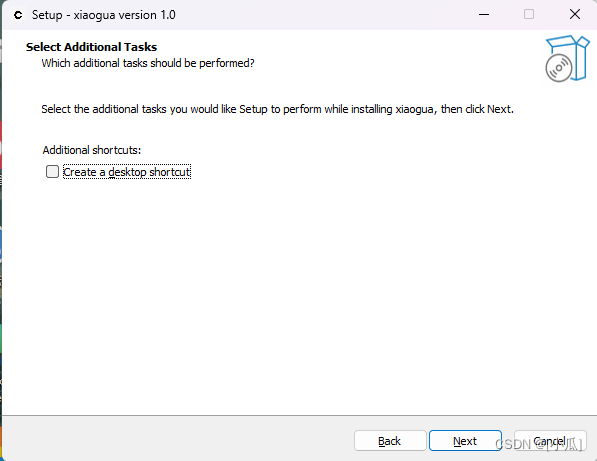
- 快捷方式,这里默认勾选了开始菜单、桌面快捷方式。

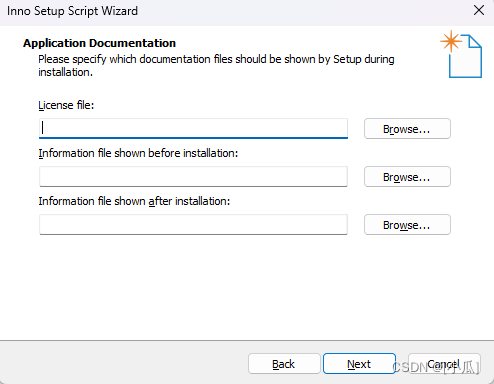
第8步
- 程序文档:在安装过程中会打开文档展示给用户看

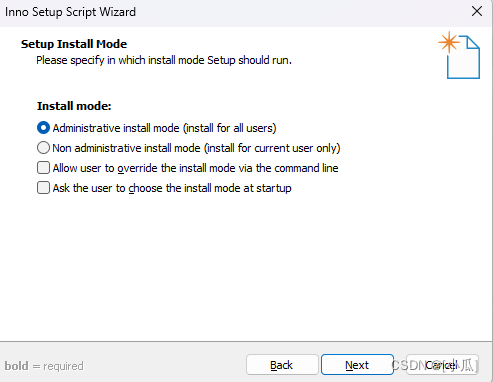
第9步
- 安装模式(默认是管理员模式)

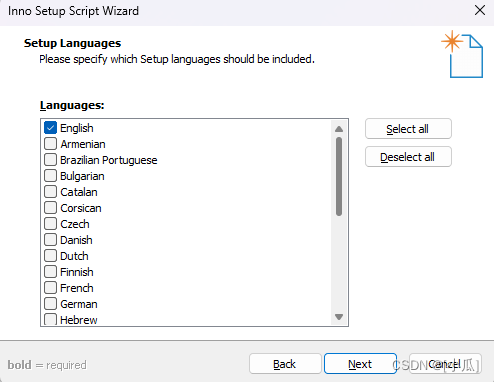
第10步
- 安装语言,很遗憾没有中文,后面会补进一个中文插件就设置为中文

第11步
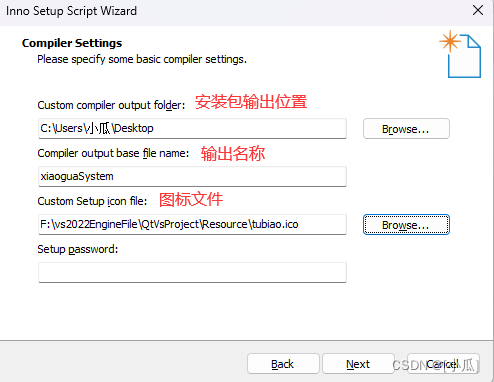
- 编译设置

第12步
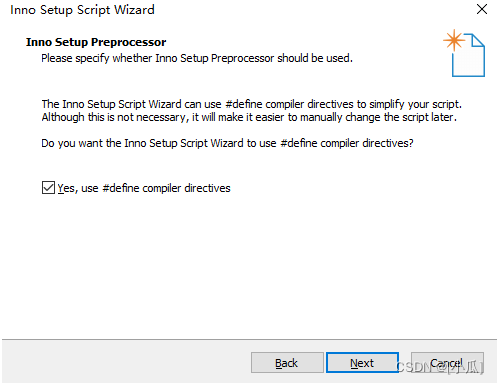
- 使用Inno Setup 处理器

第13步
- 脚本创建完成

第14步
- 完成之后,会询问是否立即编译脚本,我们现在可以选择否,看看脚本有没有什么问题或者需要更改的地方

第15步
- 现在运行编译一下,还会问你,是否保存脚本?点击是,然后选择一个位置保存即可!

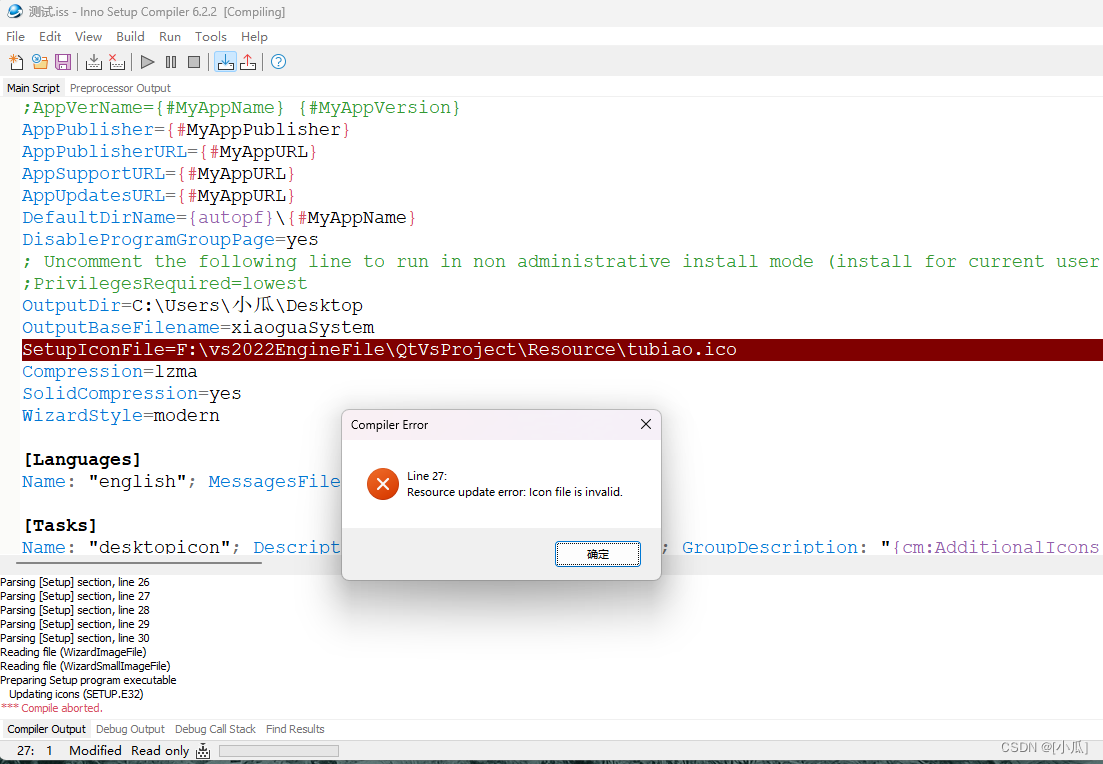
出现问题解决方案图标过大问题
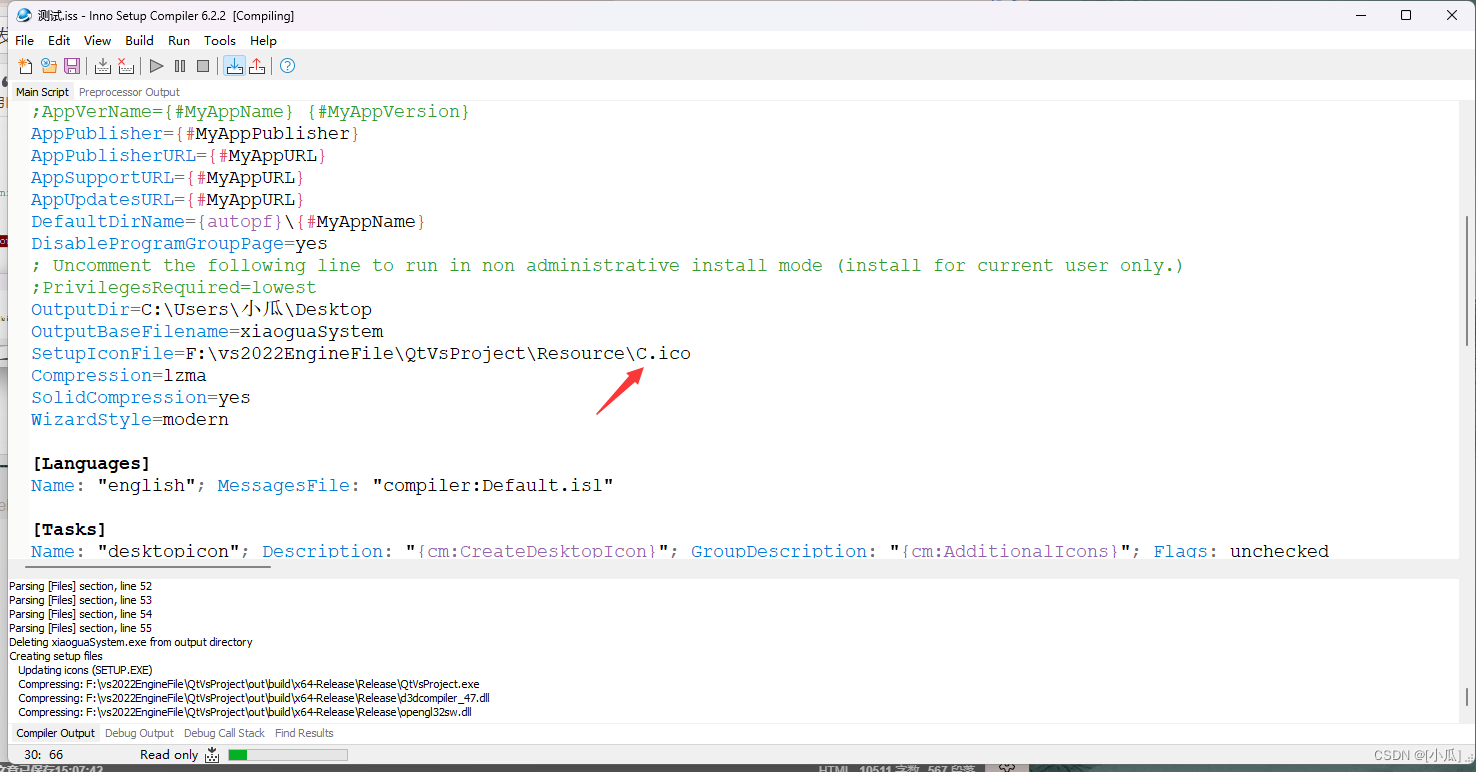
- 报错了,盲猜是图标文件过大的问题导致,我们换个

- 果然就没问题了


空目录问题
- 有时候会添加空目录也会报错,如果报错就在脚本里面,它会提示你在哪一行有问题,直接用;注释就可以

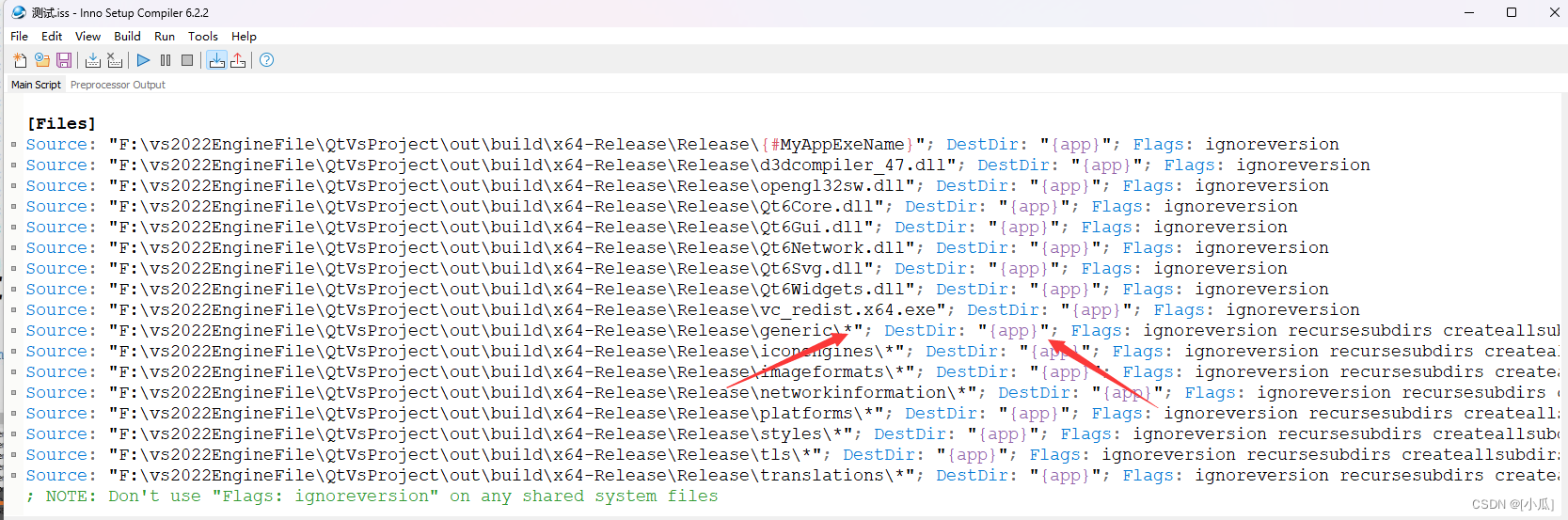
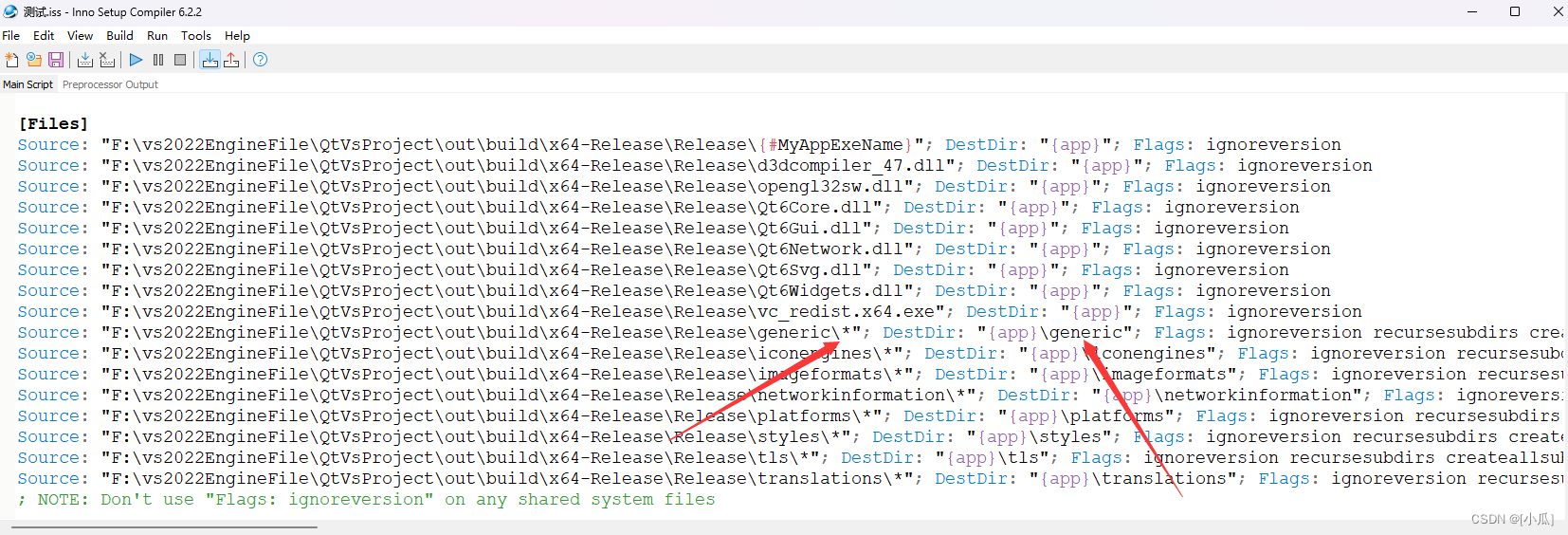
目录配置路径问题
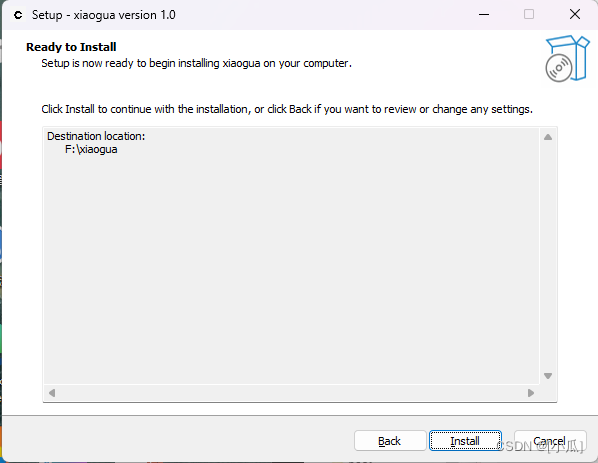
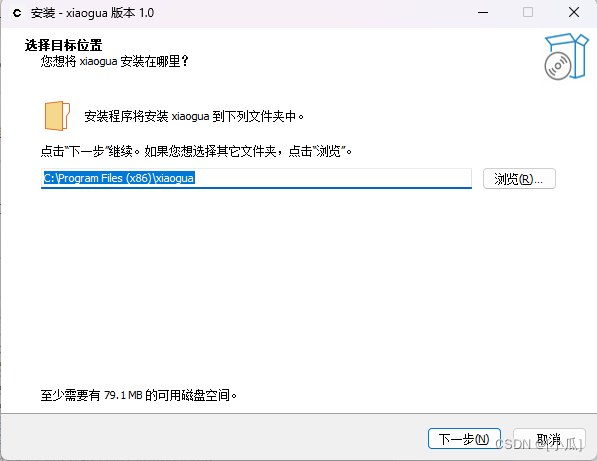
- 现在就可以来运行这个安装程序看看会不会有问题




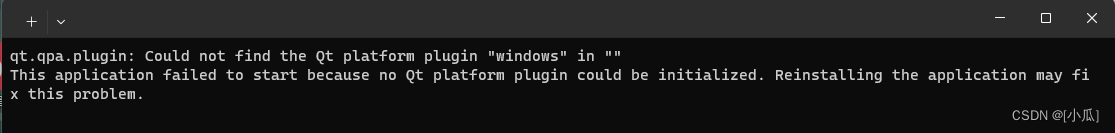
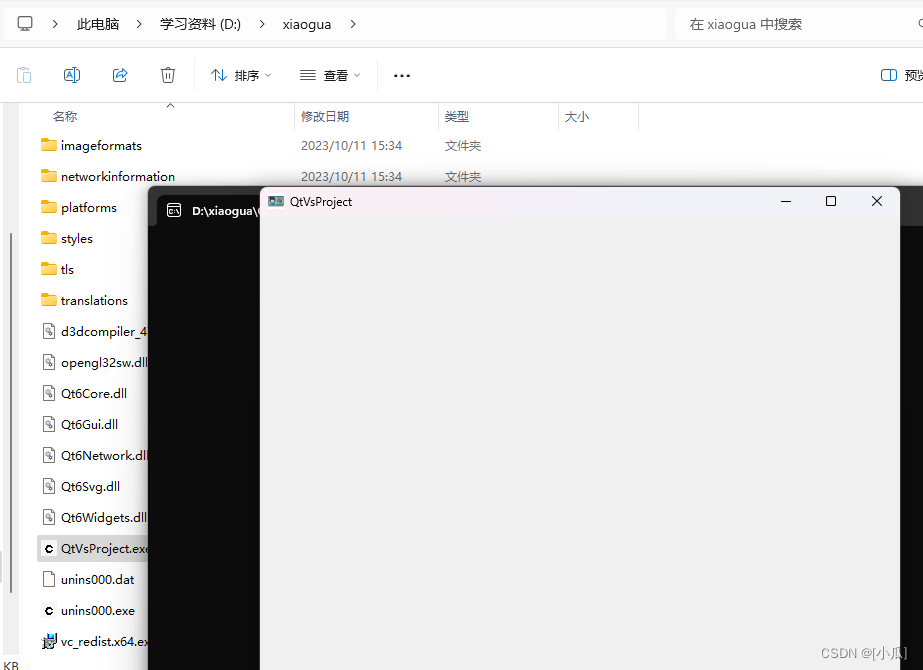
- 运行的时候果然报错了

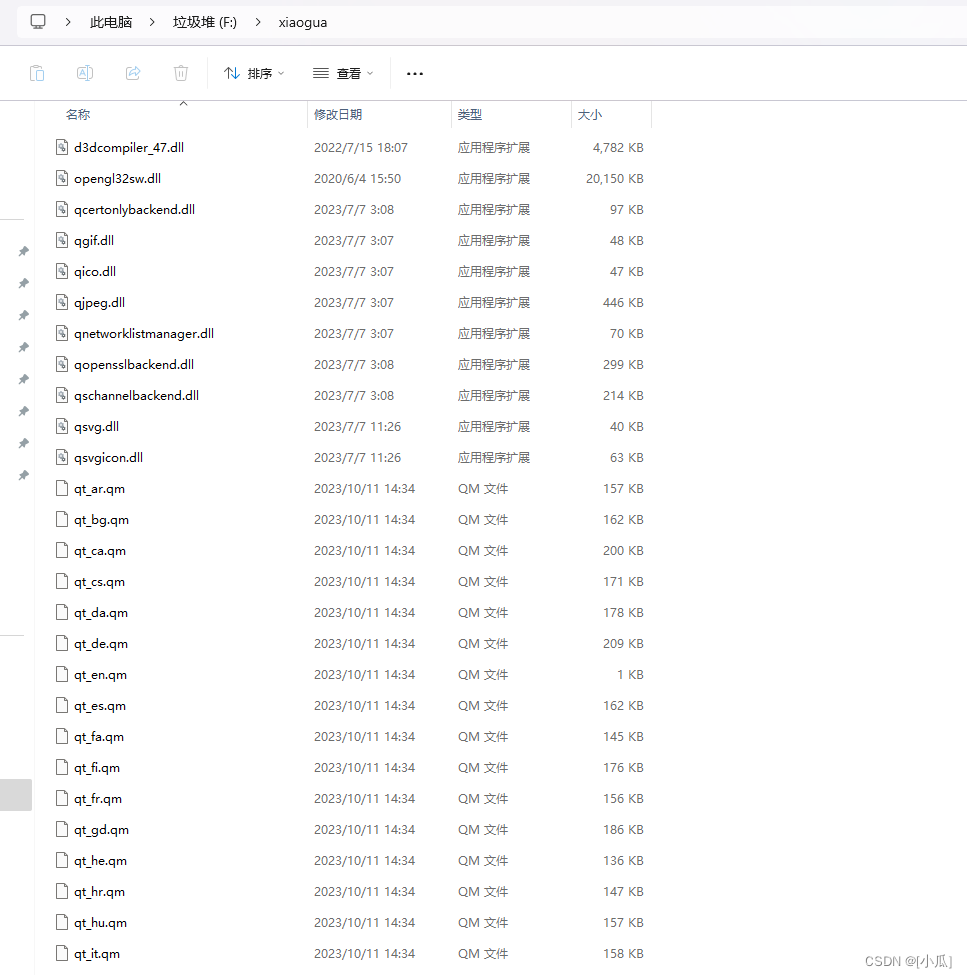
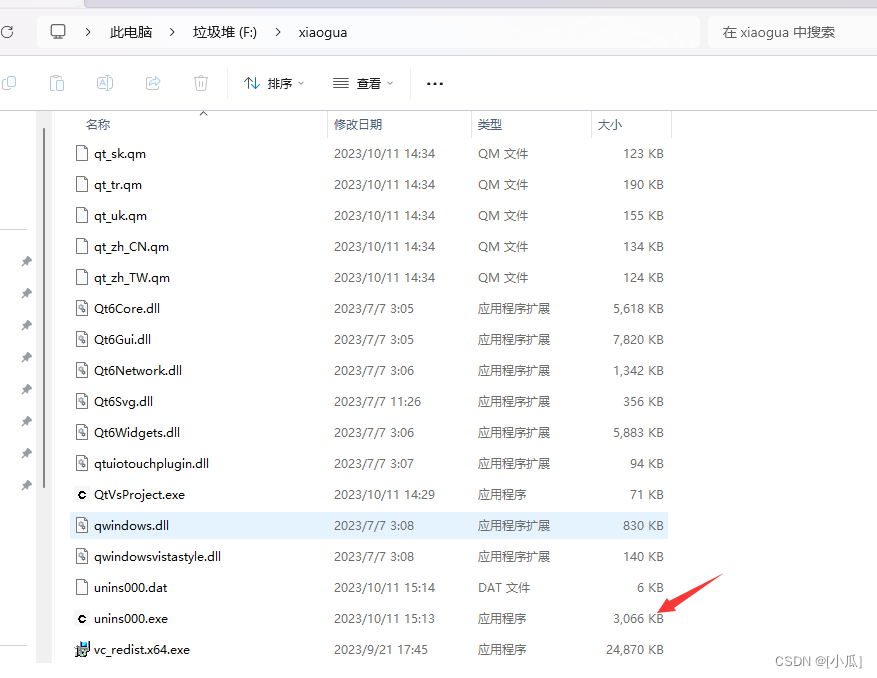
- 大概意思是qt的插件没有被发现,我们去装好的应用程序目录里面看看什么情况,找到这个目录发现里面的文件没有组织成目录

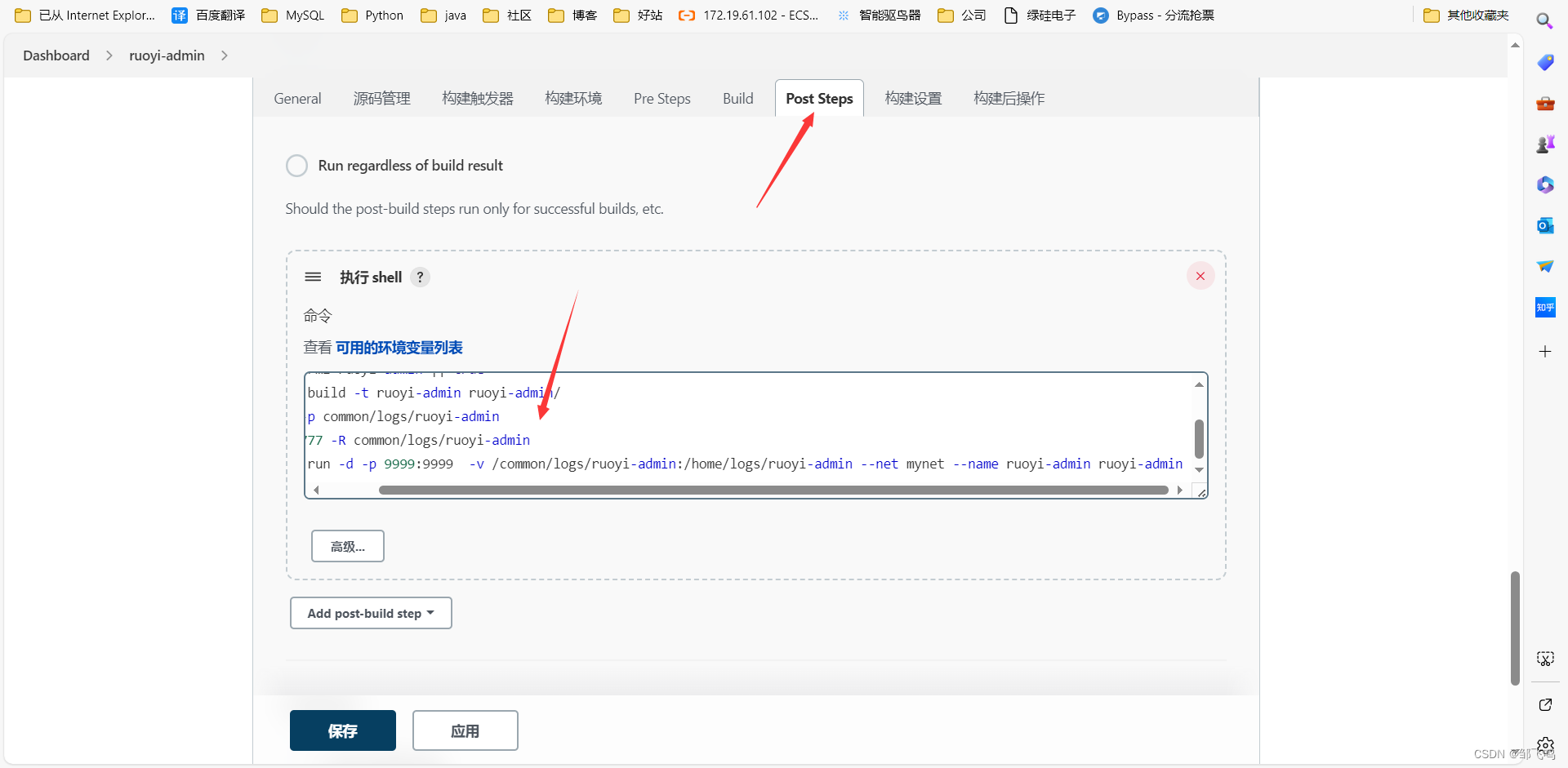
- 现在我们卸载这个程序

- 解决方法:自己手动更改脚本,因为当时在添加目录的时候,它默认放在外面默认当前程序下面了,我们现在就得改脚本将其放在正确位置

- 将他们的位置放对地方

中文插件
- 然后重新进行编译就没问题了,现在来解决中文安装问题,准备这个插件

- 把这个插件放入到Inno Setup的安装目录的Languages目录下

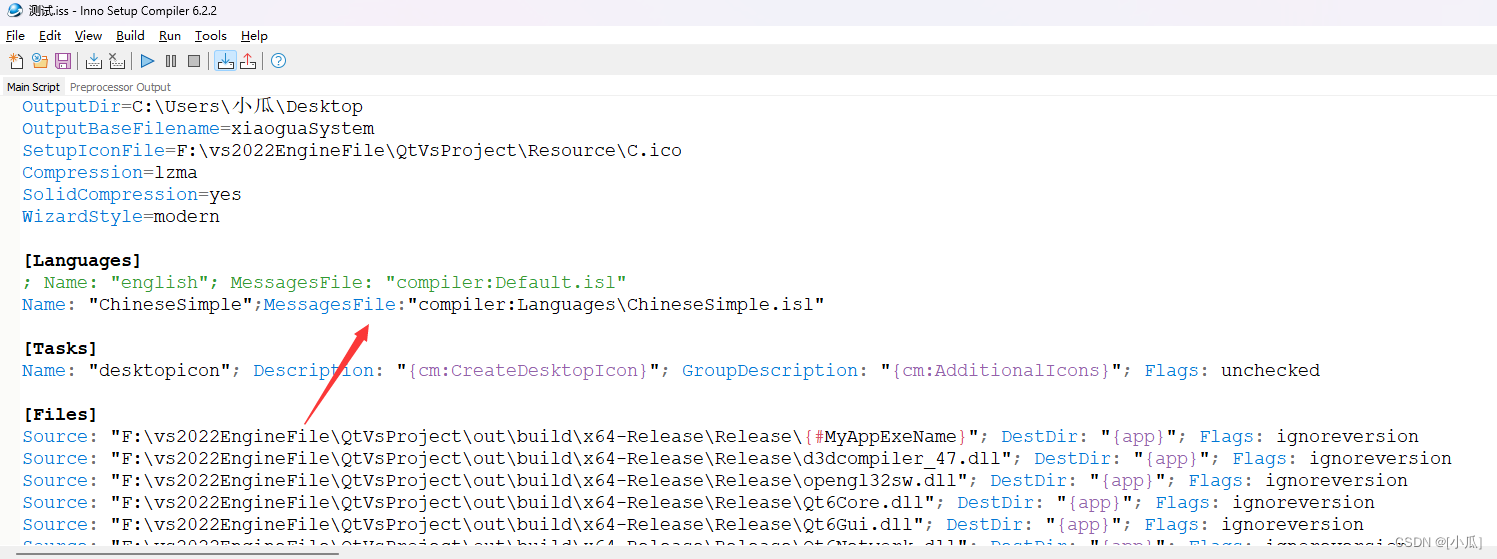
- 然后修改脚本,注释原来的默认语言,将这行代码修改上去,也就是添加语言
Name: "ChineseSimple";MessagesFile:"compiler:Languages\ChineseSimple.isl"

- 然后进行编译运行安装程序即可

- 运行结果












![skywalking动态配置[集成nacos/apollo/consul]](https://img-blog.csdnimg.cn/fa78c3d555b44bd9b4e28f07c562cc9a.png)