自定义组件的时候往往需要传 children,由于写法比较多样,我就总结了一下。
方案列表
- 1. 类组件
- 1.1 类组件,不使用解构
- 1.2 类组件,使用解构
- 2. 函数组件
- 2.1 函数组件,不使用解构
- 2.2 函数组件,外部解构
- 2.3 函数组件,内部解构
- 3. 普通函数
- 3.1 普通函数,内部解构
- 3.2 普通函数,外部解构
- 3.3 普通函数,外部解构,不使用自定义Type
- 3.4 普通函数,不使用解构,不使用自定义Type
- 调用及展示
要自定义的组件是这样的:

其中包含一个 title 和一个 children。
定义一个后面要用到的 Props:
/** 定义属性对象
* - title: 标题
* - children: 子组件
*/
type Props = {
title: string;
children?: React.ReactNode;
};
1. 类组件
1.1 类组件,不使用解构
class ClassComponent1 extends Component<Props> {
render(): ReactNode {
return (
<div style={{ backgroundColor: 'red' }}>
<h2>{this.props.title}</h2>
{this.props.children}
</div>
);
}
}
1.2 类组件,使用解构
class ClassComponent2 extends Component<Props> {
render(): ReactNode {
// 解构赋值
const { title, children } = this.props;
return (
<div style={{ backgroundColor: 'red' }}>
<h2>{title}</h2>
{children}
</div>
);
}
}
2. 函数组件
2.1 函数组件,不使用解构
const FunctionComponent1: React.FC<Props> = (props) => {
return (
<div style={{ backgroundColor: 'orange' }}>
<h2>{props.title}</h2>
{props.children}
</div>
);
};
2.2 函数组件,外部解构
const FunctionComponent2: React.FC<Props> = ({ title, children }) => {
return (
<div style={{ backgroundColor: 'orange' }}>
<h2>{title}</h2>
{children}
</div>
);
};
2.3 函数组件,内部解构
const FunctionComponent3: React.FC<Props> = (props) => {
// 解构赋值
const { title, children } = props;
return (
<div style={{ backgroundColor: 'orange' }}>
<h2>{title}</h2>
{children}
</div>
);
};
3. 普通函数
3.1 普通函数,内部解构
function NormalFunction1(props: Props) {
// 解构赋值
const { title, children } = props;
return (
<div style={{ backgroundColor: 'yellow' }}>
<h2>{title}</h2>
{children}
</div>
);
}
3.2 普通函数,外部解构
function NormalFunction2({ title, children }: Props) {
return (
<div style={{ backgroundColor: 'yellow' }}>
<h2>{title}</h2>
{children}
</div>
);
}
3.3 普通函数,外部解构,不使用自定义Type
function NormalFunction3({
title,
children,
}: {
title: string;
children?: React.ReactNode;
}) {
return (
<div style={{ backgroundColor: 'yellow' }}>
<h2>{title}</h2>
{children}
</div>
);
}
3.4 普通函数,不使用解构,不使用自定义Type
function NormalFunction4(props: { title: string; children?: React.ReactNode }) {
return (
<div style={{ backgroundColor: 'yellow' }}>
<h2>{props.title}</h2>
{props.children}
</div>
);
}
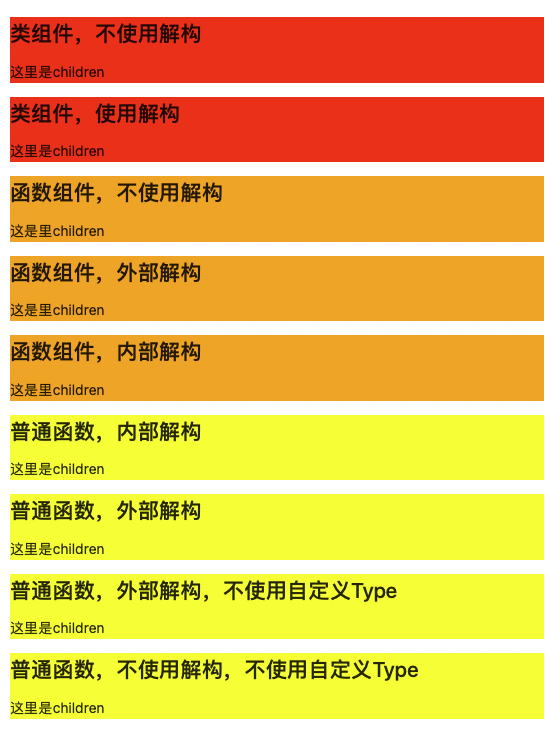
调用及展示
export default class ChildrenPage extends Component {
render() {
return (
<div style={{ padding: '20px' }}>
<h1>组件传children</h1>
<ClassComponent1 title="类组件,不使用解构">
<p>这里是children</p>
</ClassComponent1>
<ClassComponent2 title="类组件,使用解构">
<p>这里是children</p>
</ClassComponent2>
<FunctionComponent1 title="函数组件,不使用解构">
<p>这是里children</p>
</FunctionComponent1>
<FunctionComponent2 title="函数组件,外部解构">
<p>这是里children</p>
</FunctionComponent2>
<FunctionComponent3 title="函数组件,内部解构">
<p>这是里children</p>
</FunctionComponent3>
<NormalFunction1 title="普通函数,内部解构">
<p>这里是children</p>
</NormalFunction1>
<NormalFunction2 title="普通函数,外部解构">
<p>这里是children</p>
</NormalFunction2>
<NormalFunction3 title="普通函数,外部解构,不使用自定义Type">
<p>这里是children</p>
</NormalFunction3>
<NormalFunction4 title="普通函数,不使用解构,不使用自定义Type">
<p>这里是children</p>
</NormalFunction4>
</div>
);
}
}






![[译]Sentry:如何从数据存储中获得更强的一致性](https://img-blog.csdnimg.cn/fd0b7474aa7249368906399588960f37.png#pic_center)