目录
- 1 创建数据源
- 2 订单确认功能
- 3 提交订单
- 4 订单成功页面
- 总结
我们上一篇已经将商品加入了购物车,如果购买完毕,点击选好了按钮就进入到订单确认页面,确认无误后就写入到订单表。为了实现上述的业务逻辑,我们需要先创建数据源来保存数据。
1 创建数据源
订单的话我们需要创建两个数据源,包括订单数据源及订单明细数据源。这两个数据源是一个一对多的关系。
什么是一对多呢?我们目前这个场景,你下单的时候订单是只有一条记录,而订单里又包含你选购的多个商品,这样就形成了一对多的关系。
在数据源中,一的一方我们叫主表,记录唯一。而多的一方叫子表,它引用的主表的数据标识可以重复。
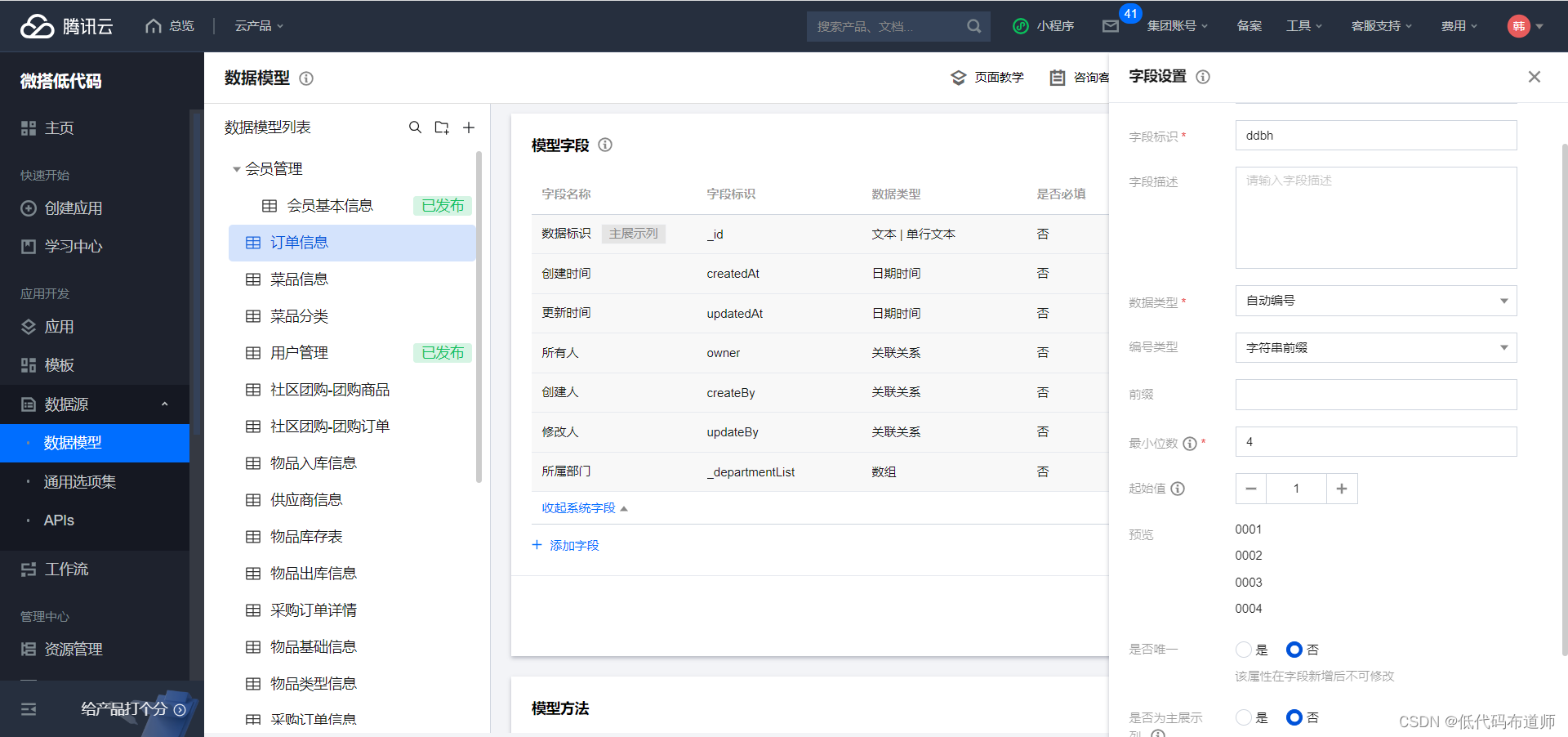
对基本概念了解之后,我们来实操一下。打开控制台,点击数据源的新建按钮,创建一个数据源,输入名称订单信息。

第一个字段我们添加订单编号,类型是自动编号

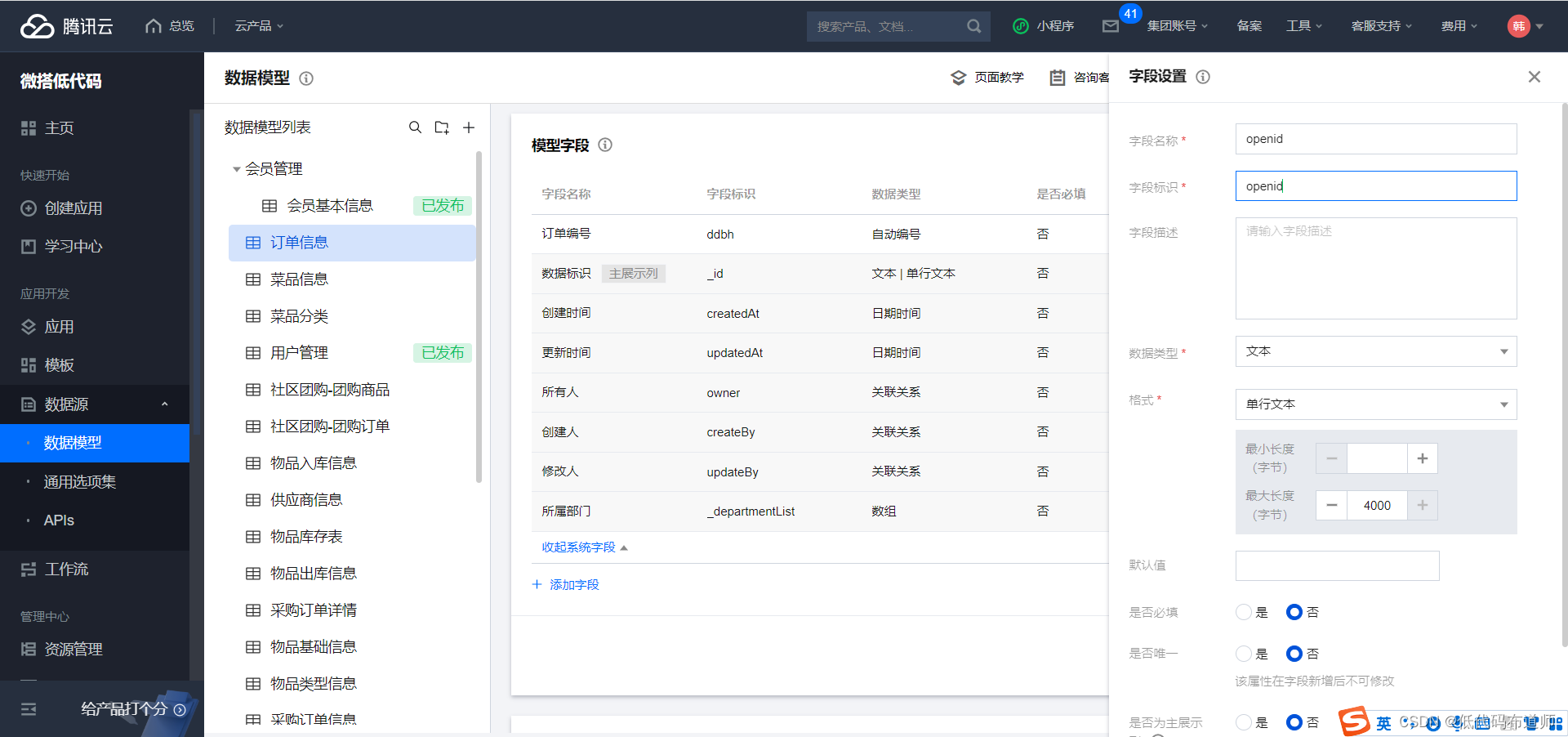
第二个字段添加openid,用来记录是谁下的单,类型选择文本

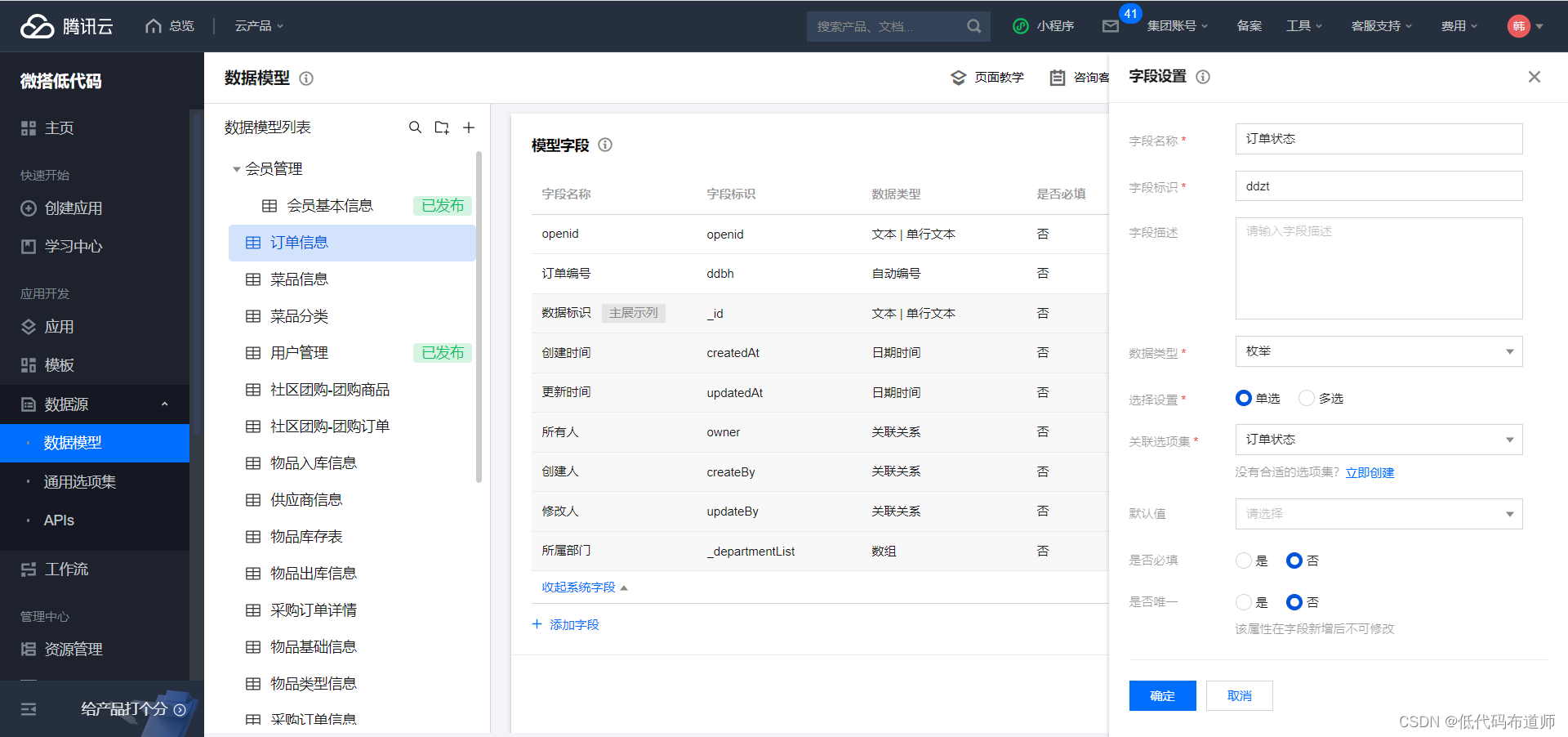
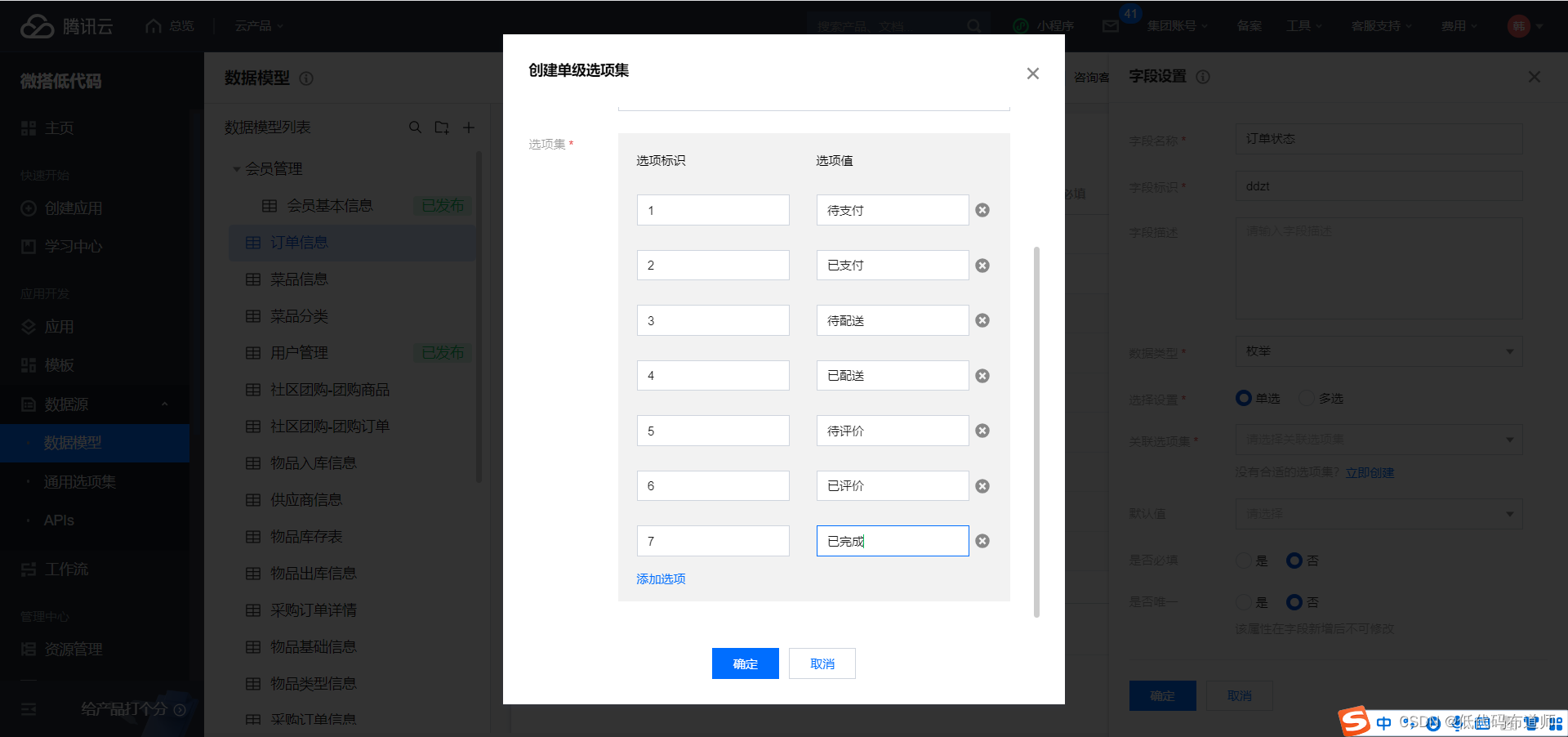
第三个字段添加订单状态,类型选择枚举,枚举值分别是待支付、已支付、待配送、已配送、待评价、已评价、已完成


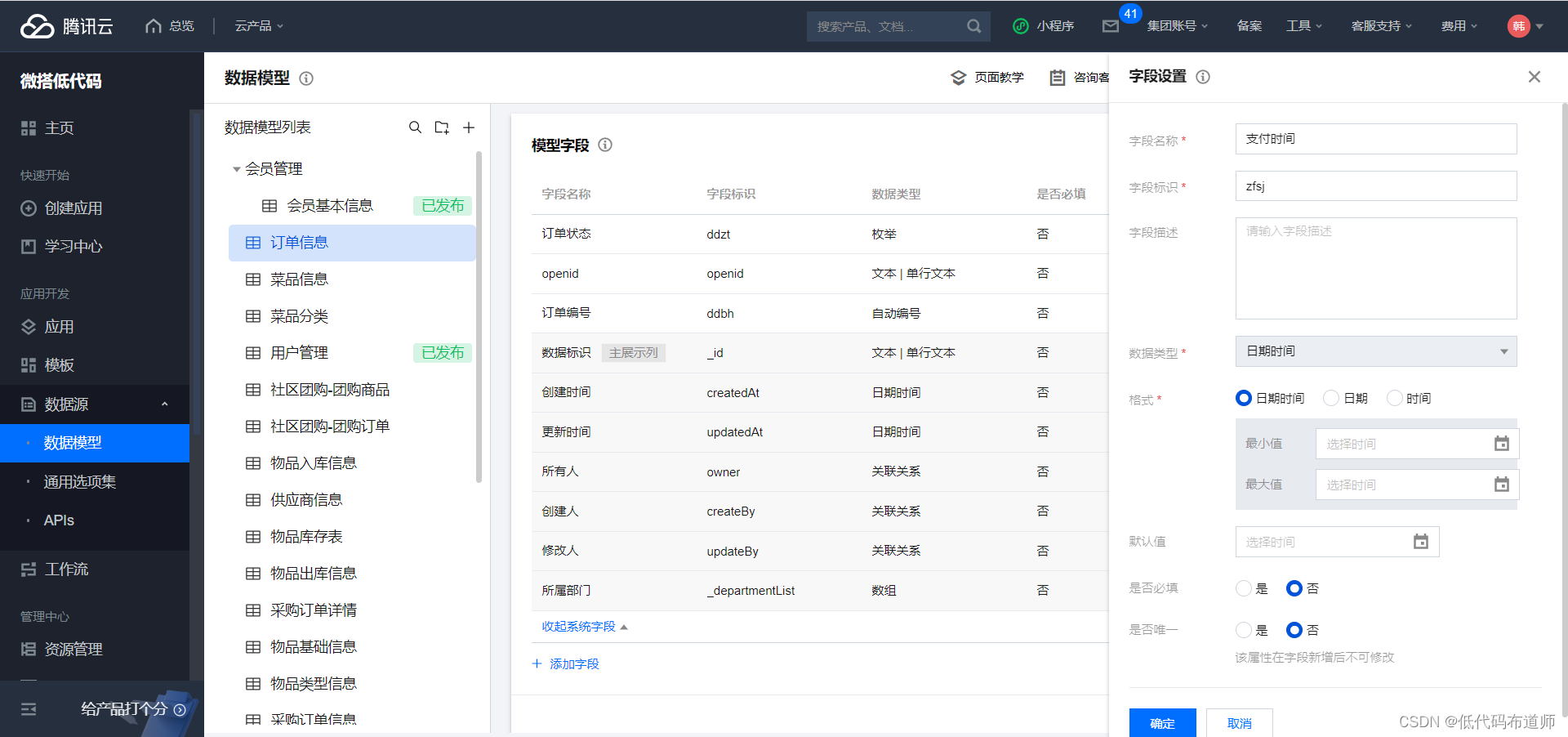
第四个字段添加支付时间,类型选择日期时间

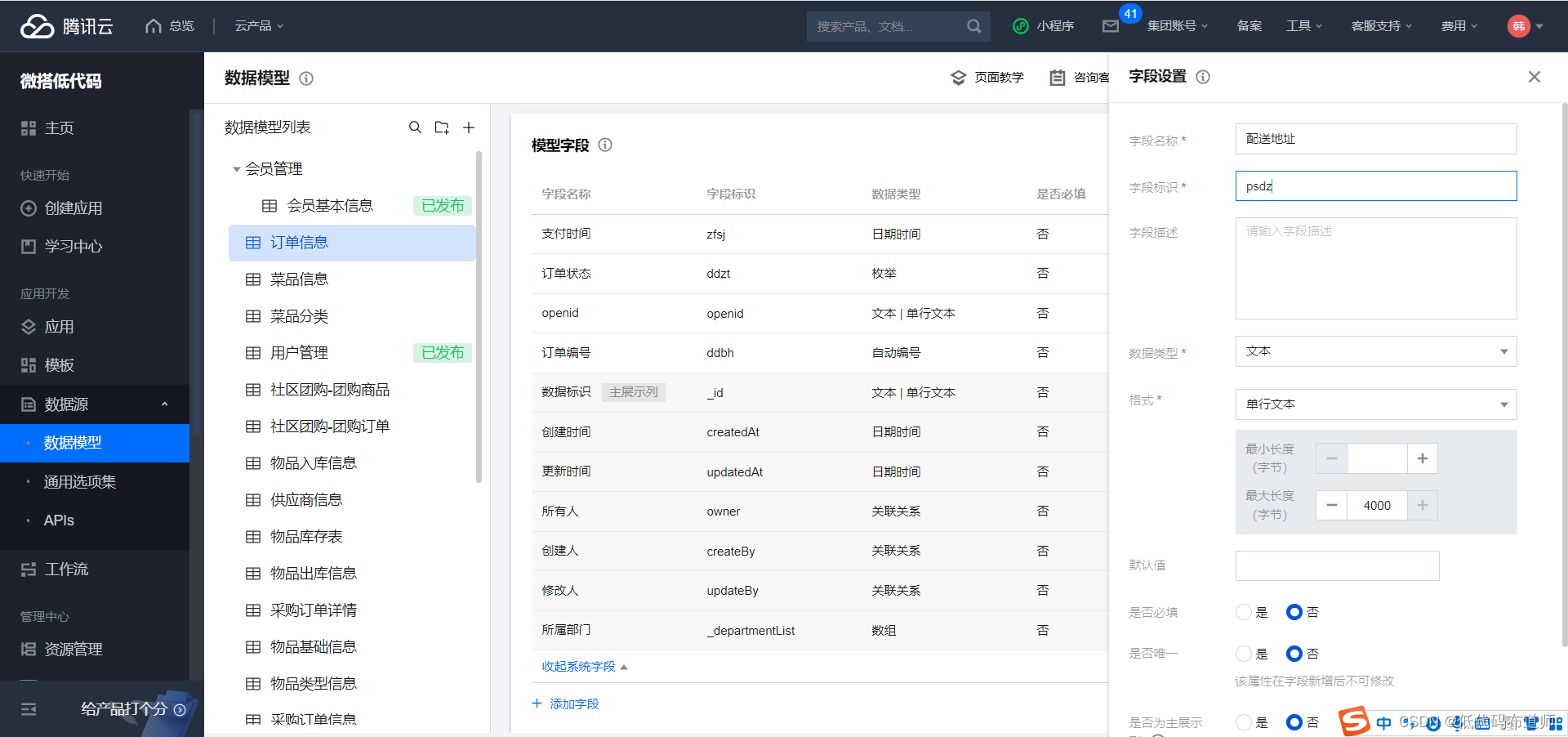
第五个字段添加配送地址,类型选择文本
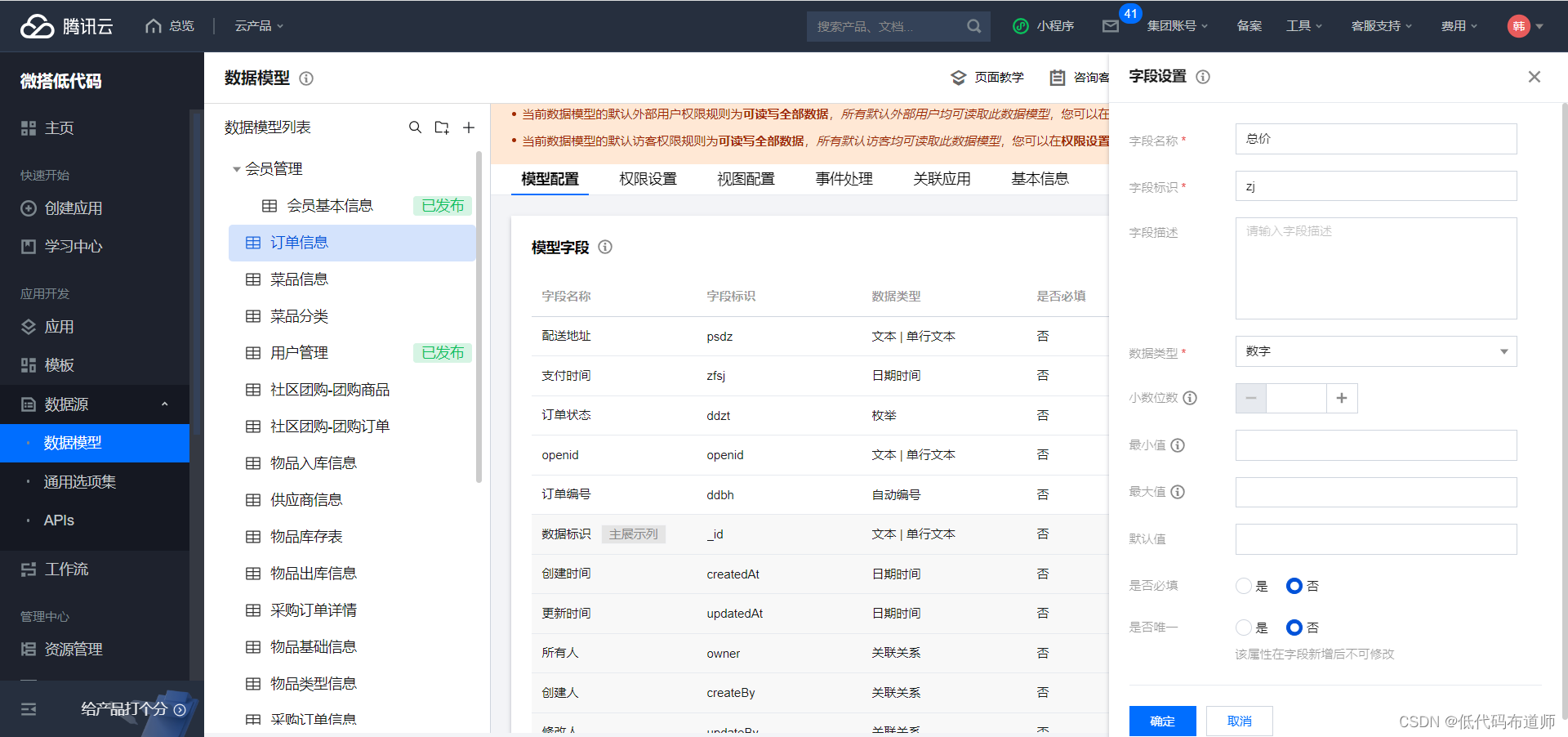
第六个字段添加总价,类型选择数字

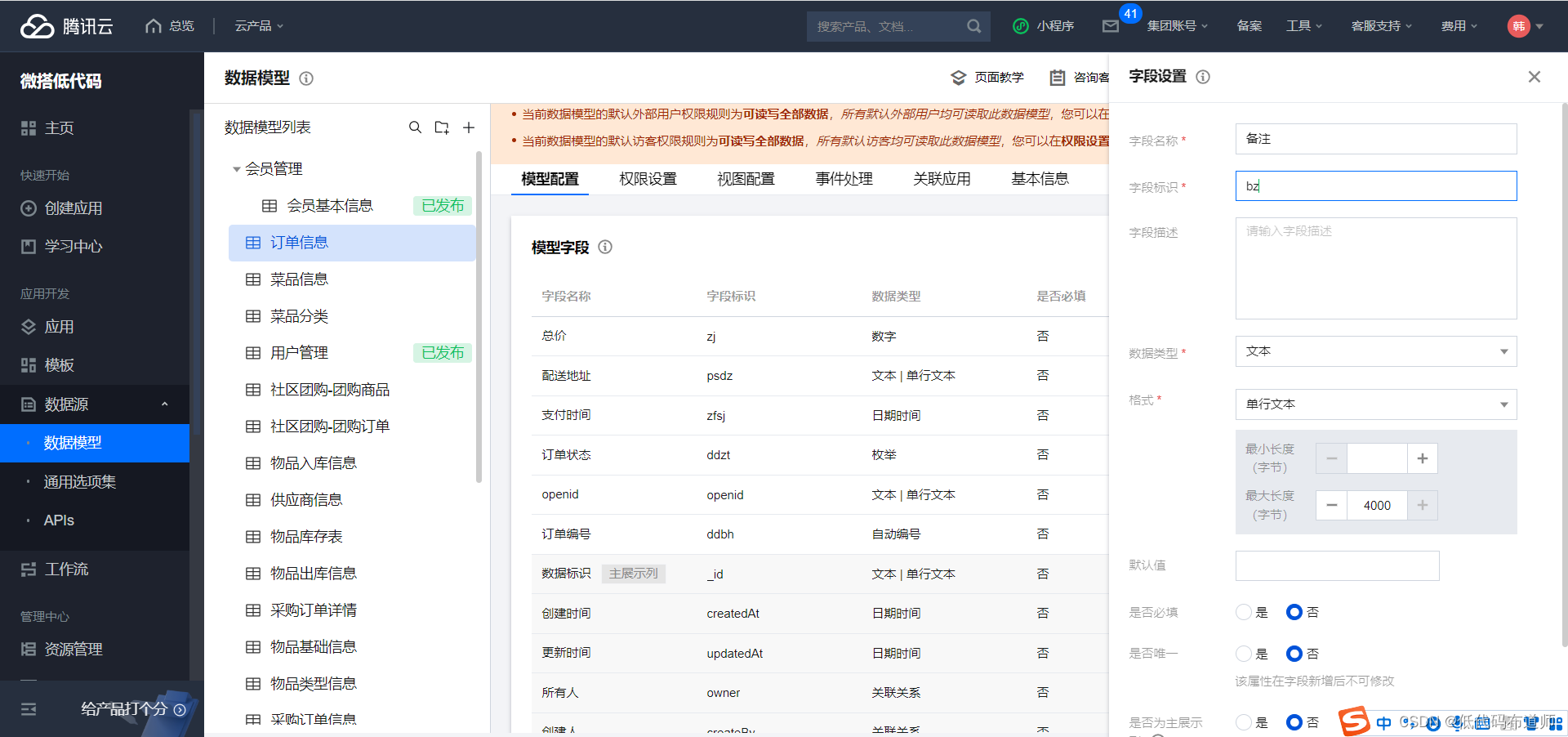
最后添加一个字段备注,类型选择文本

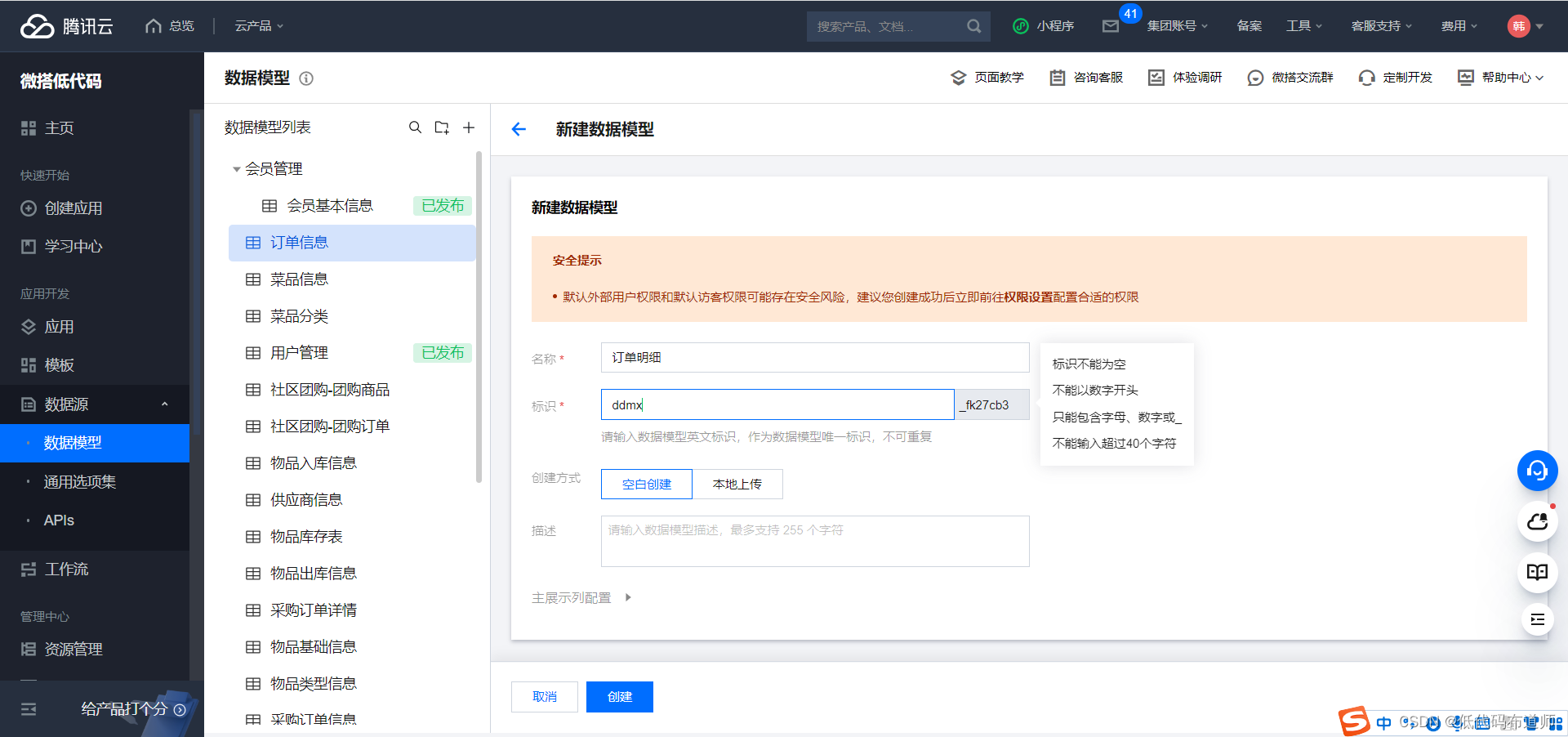
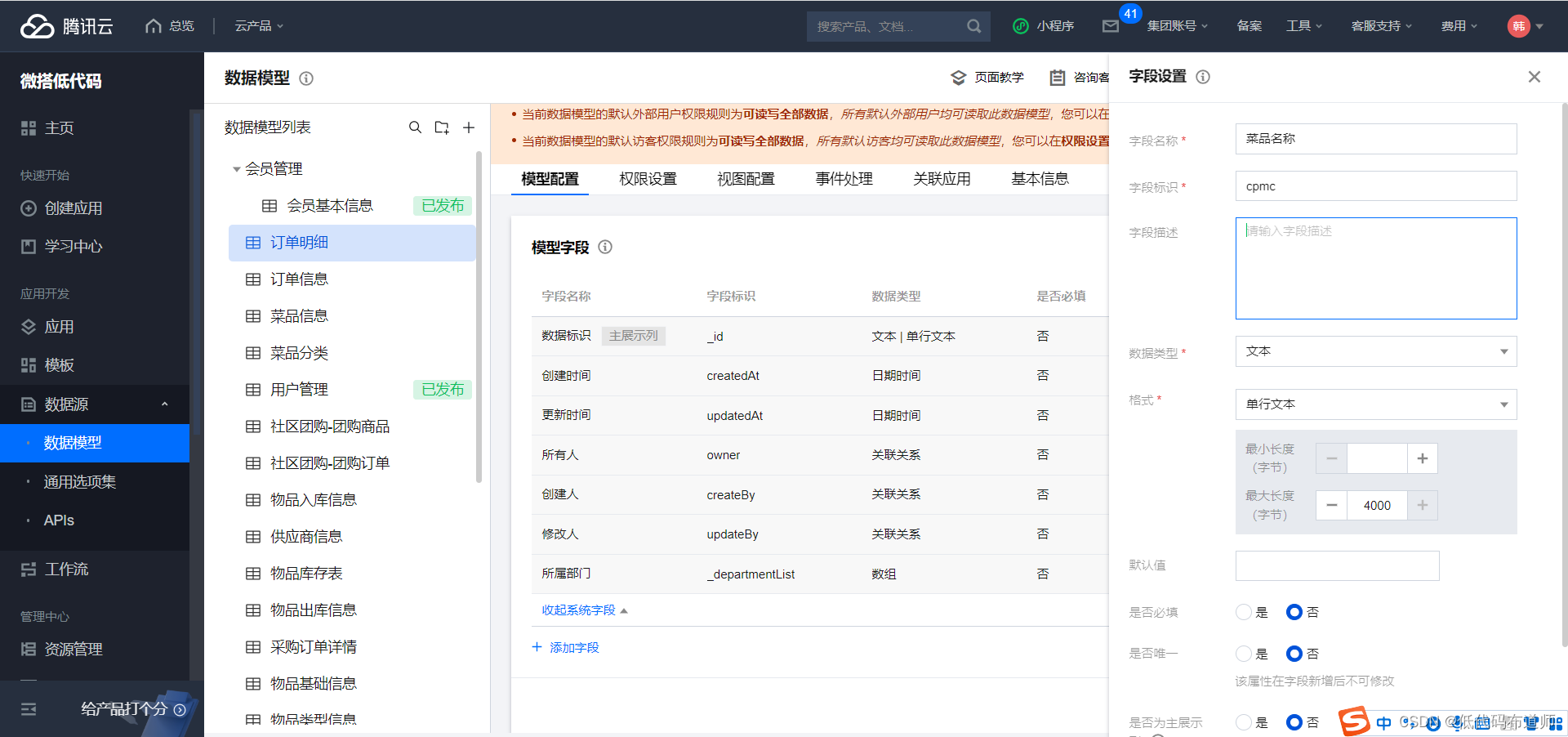
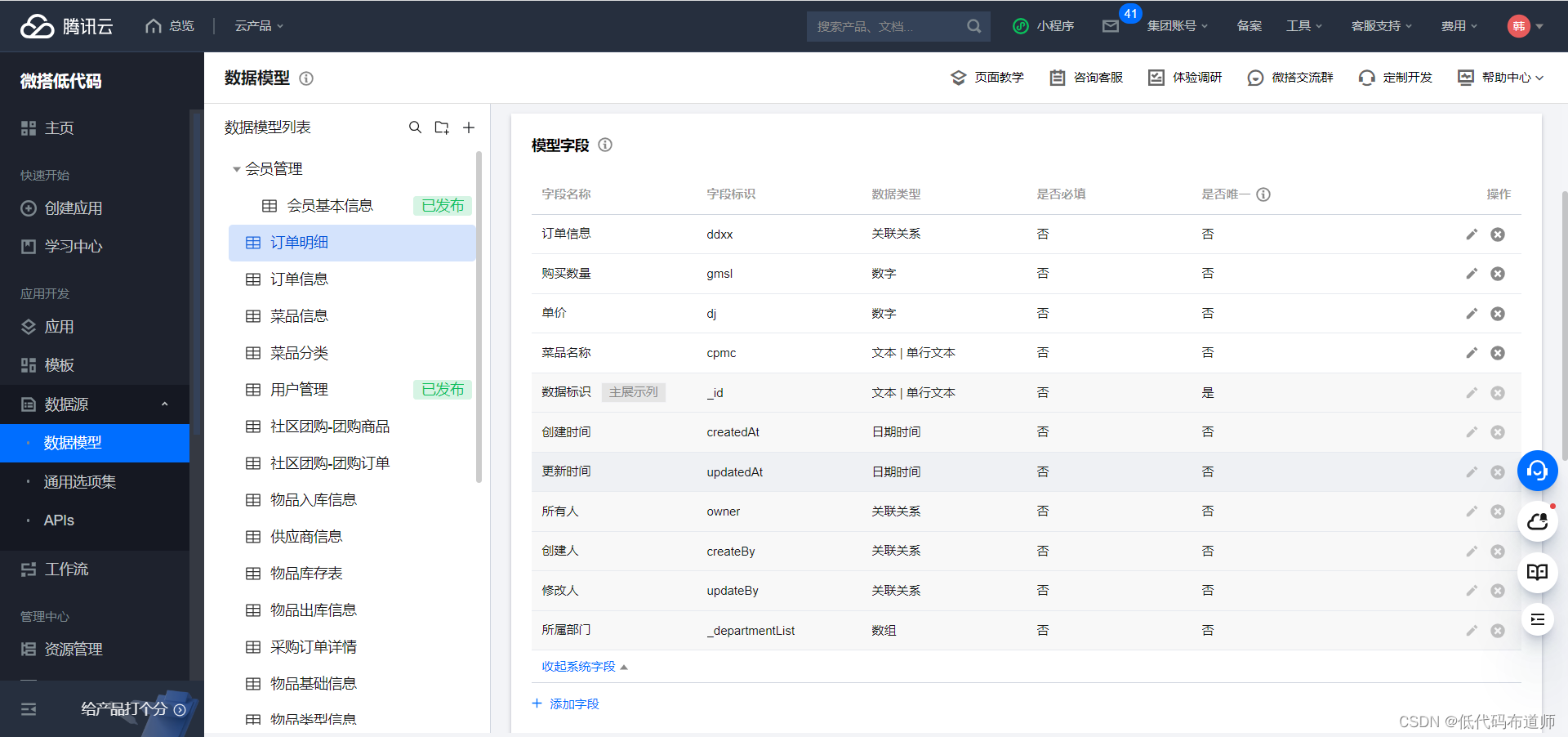
订单信息数据源创建好之后,我们创建一个订单明细数据源,记录用户购买的菜品详情

字段分别添加菜品名称,单价,购买数量


因为订单明细是子表还需要添加一个关联关系字段,关联到主表的数据标识
2 订单确认功能
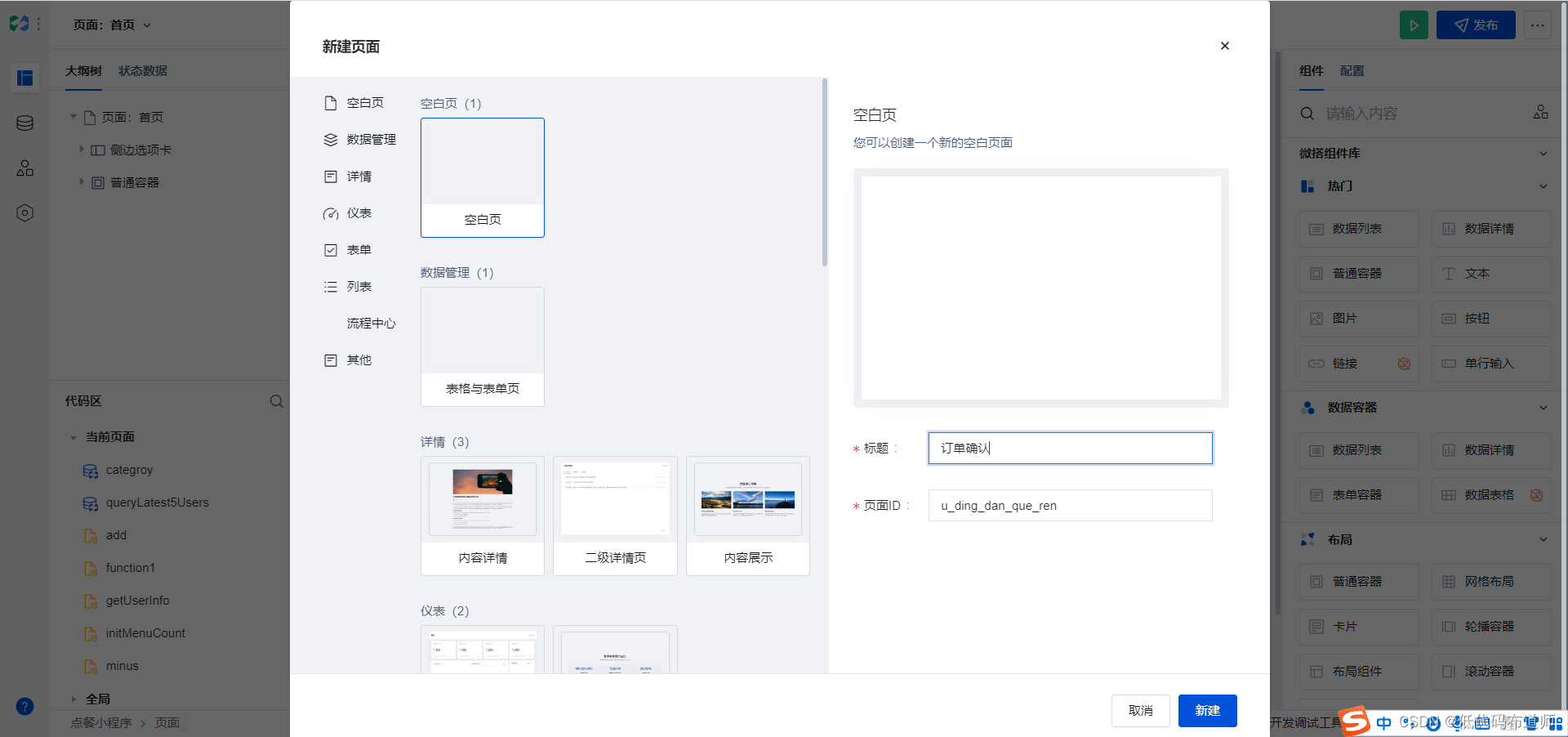
点击选好了按钮,我们要跳转到订单确认页面,因此需要先新建一个页面

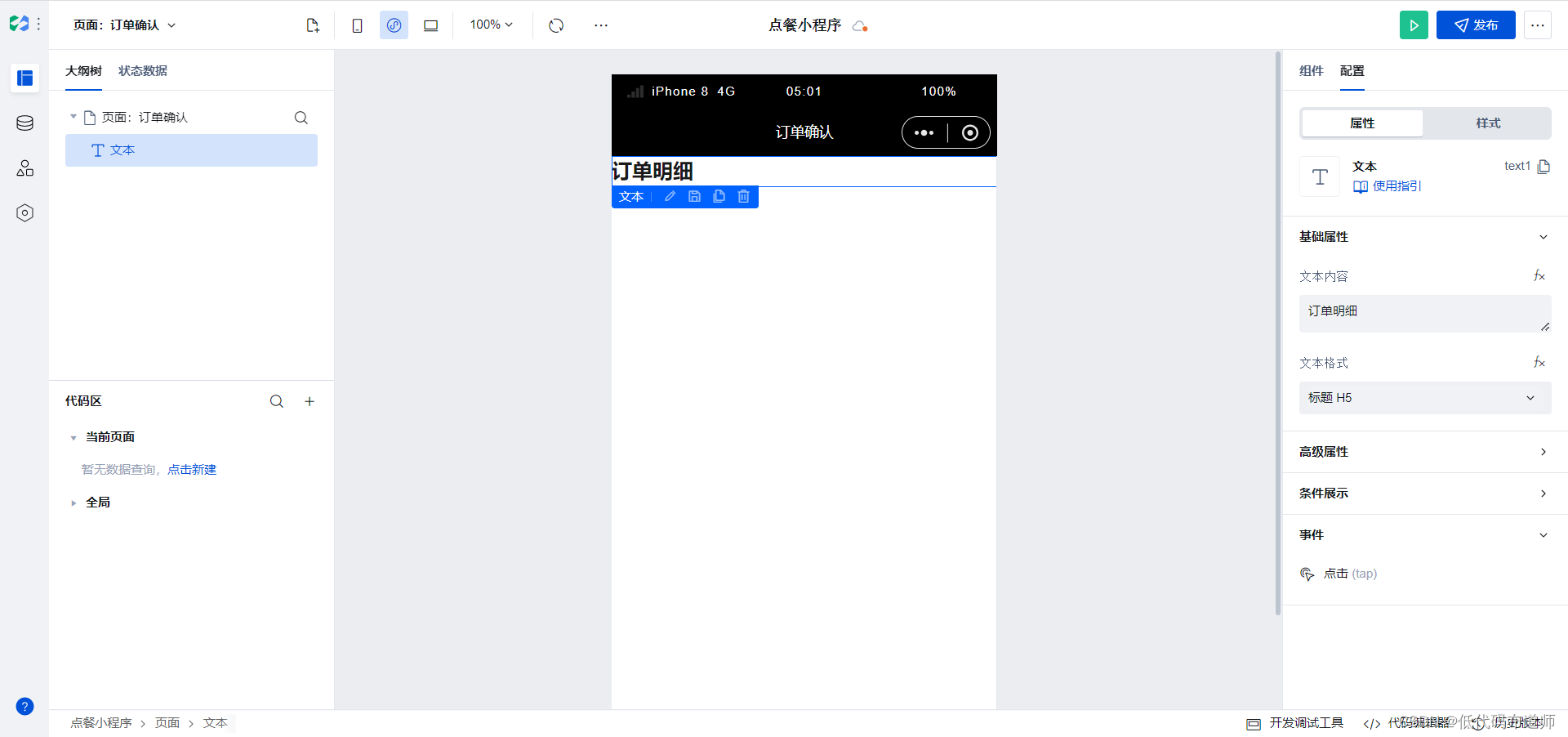
在页面中先添加一个文本组件,修改为订单明细

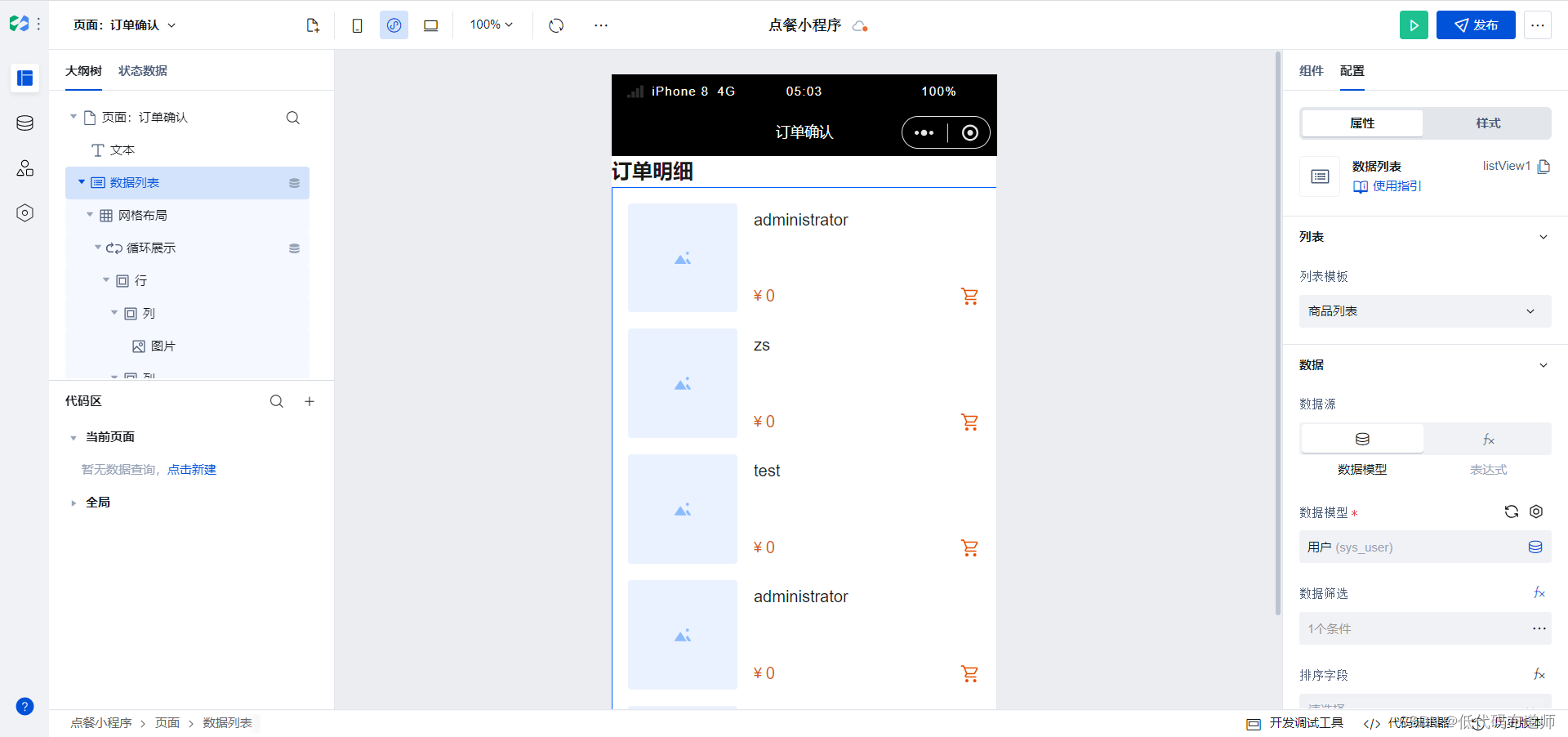
然后添加一个数据列表组件,模板选择商品列表,数据源可以保持默认

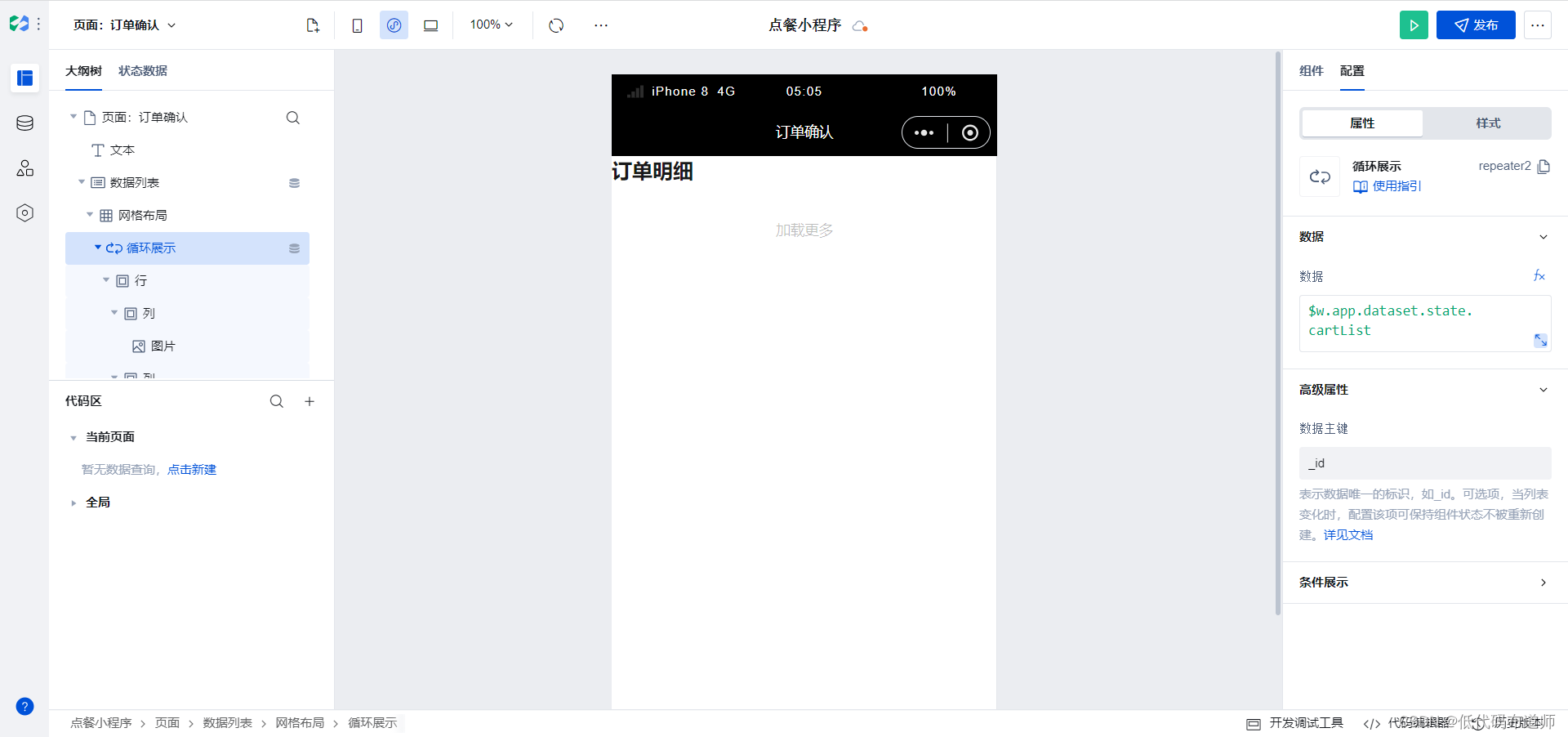
选择循环展示组件,我们绑定变量,绑定为cartList

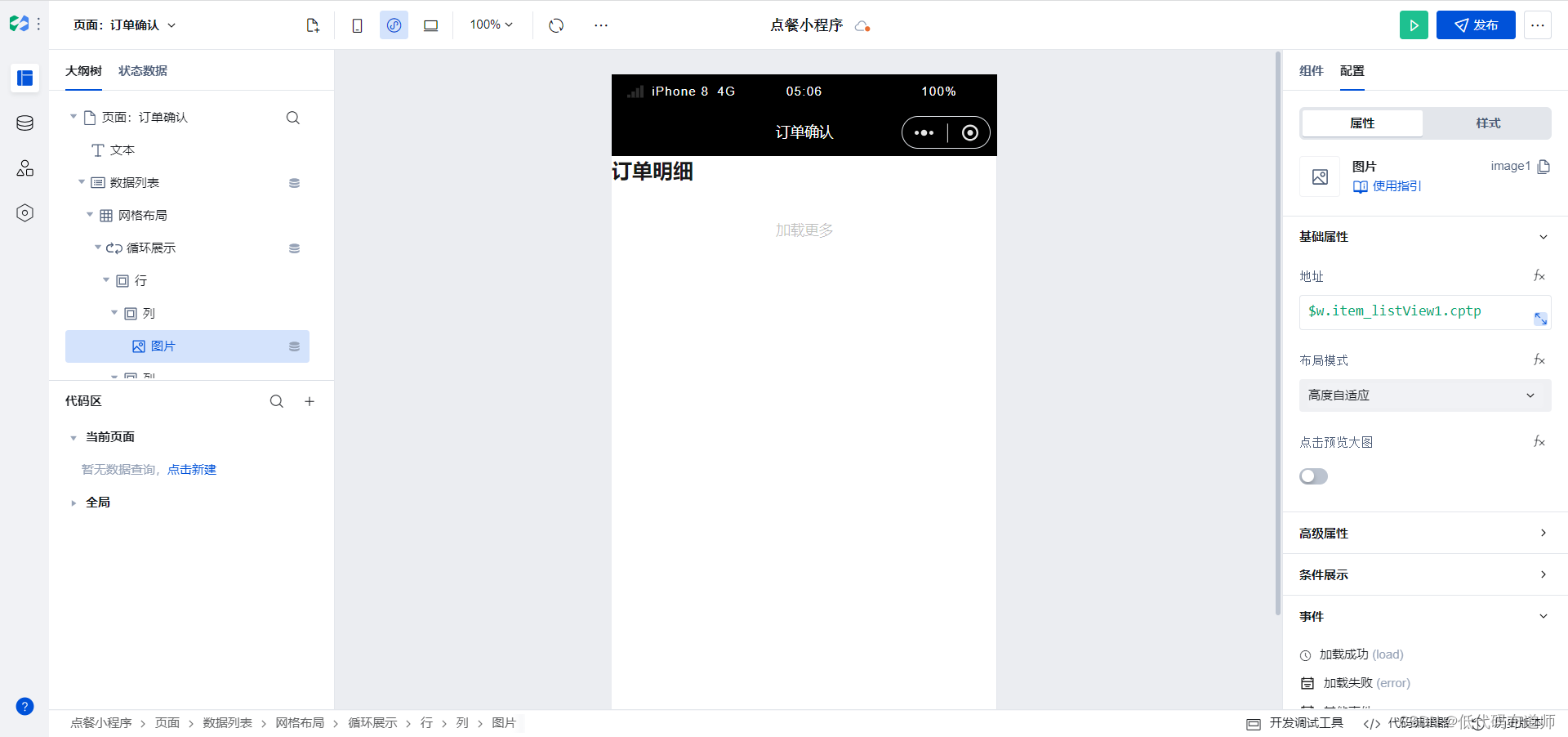
修改图片的地址,绑定为所在行的图片字段

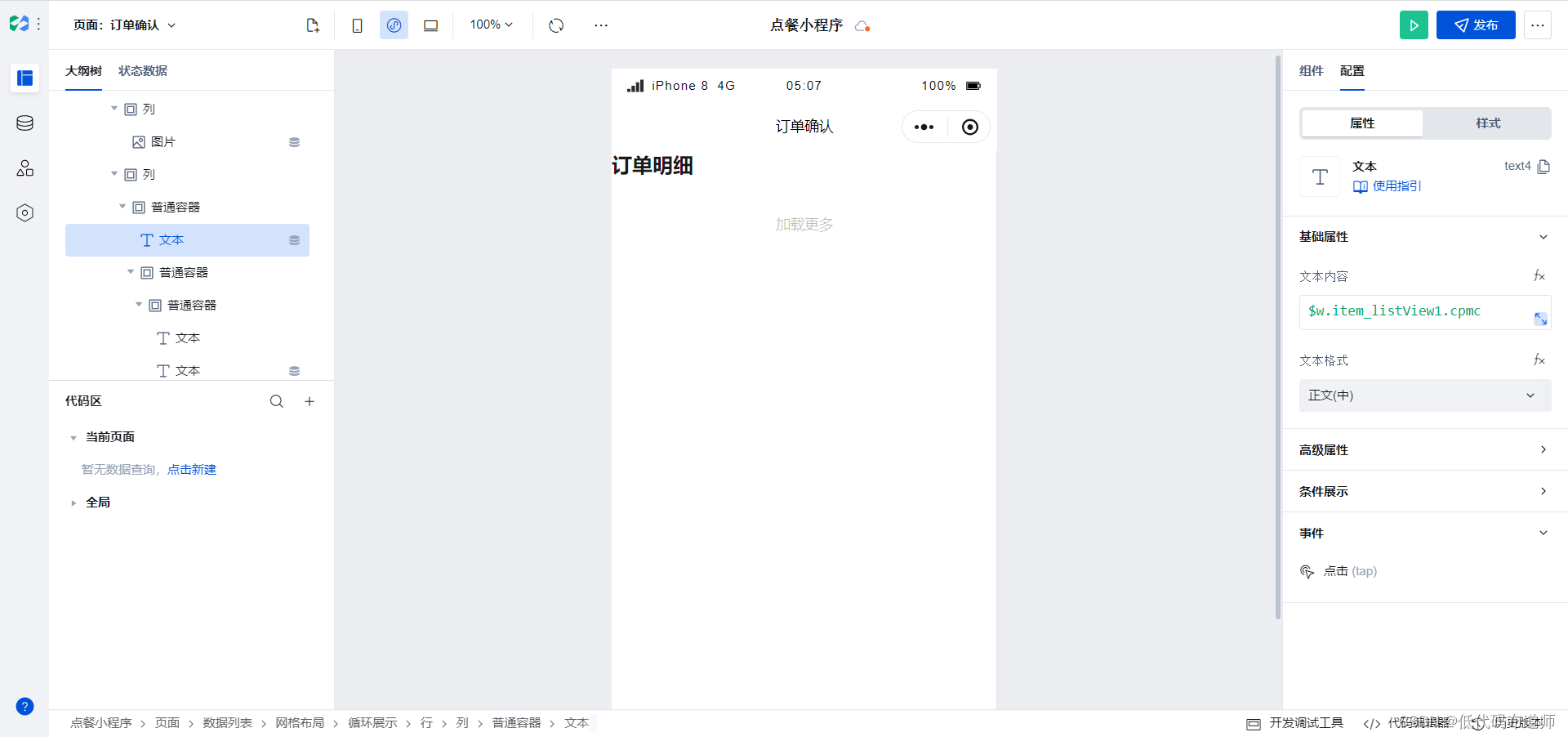
第一个文本字段绑定为菜品的名称

第三个文本字段绑定为价格

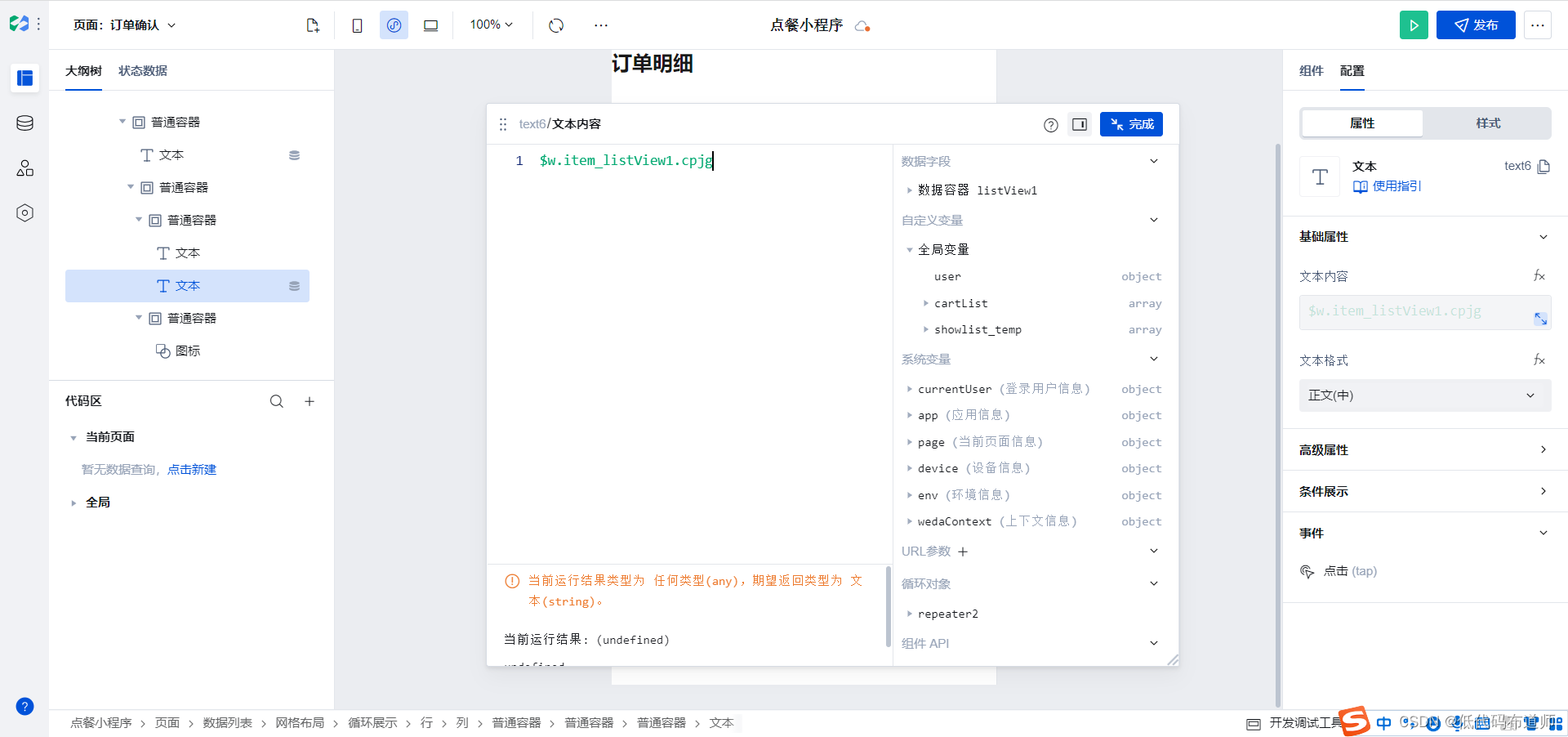
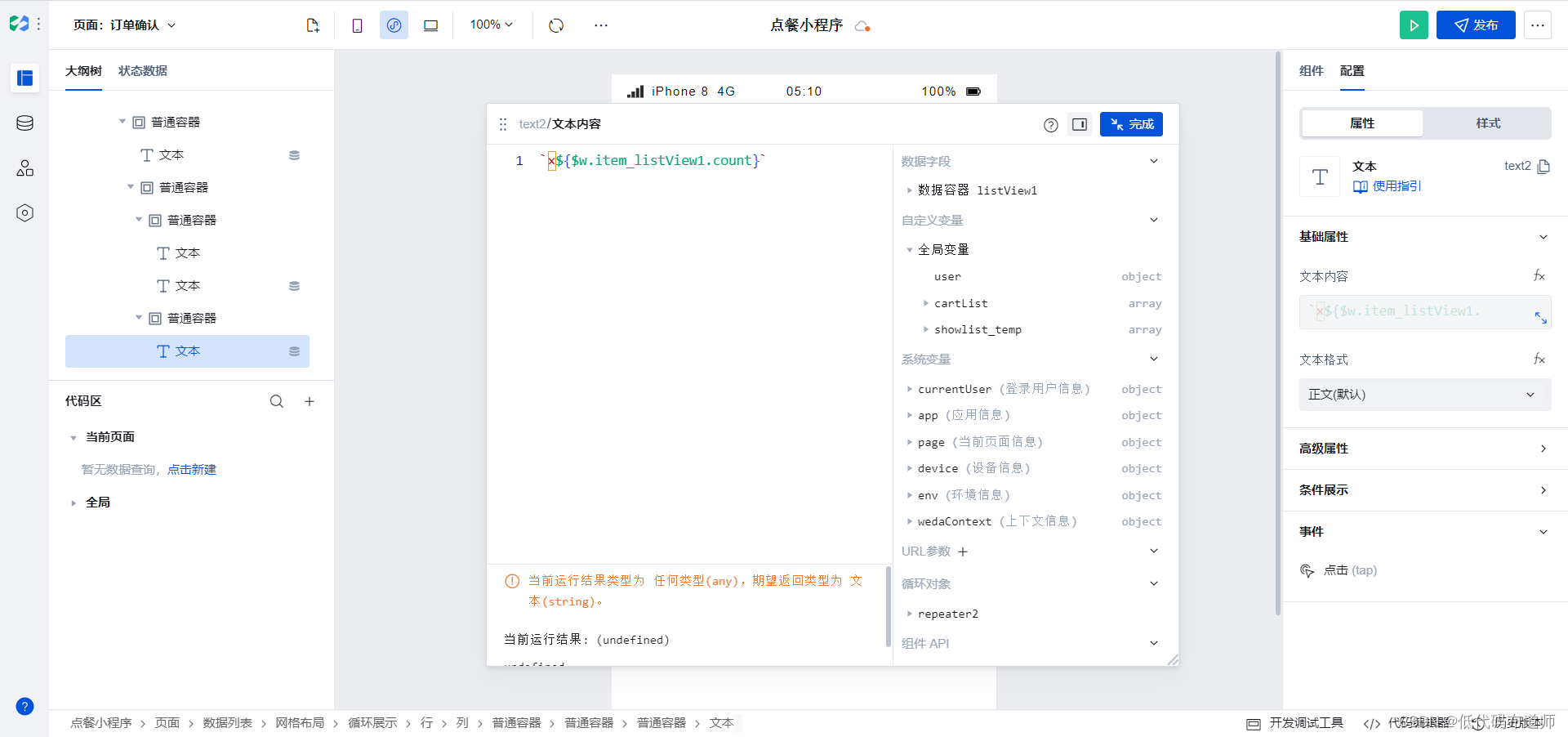
将原来的图标组件替换成文本组件,绑定数量字段

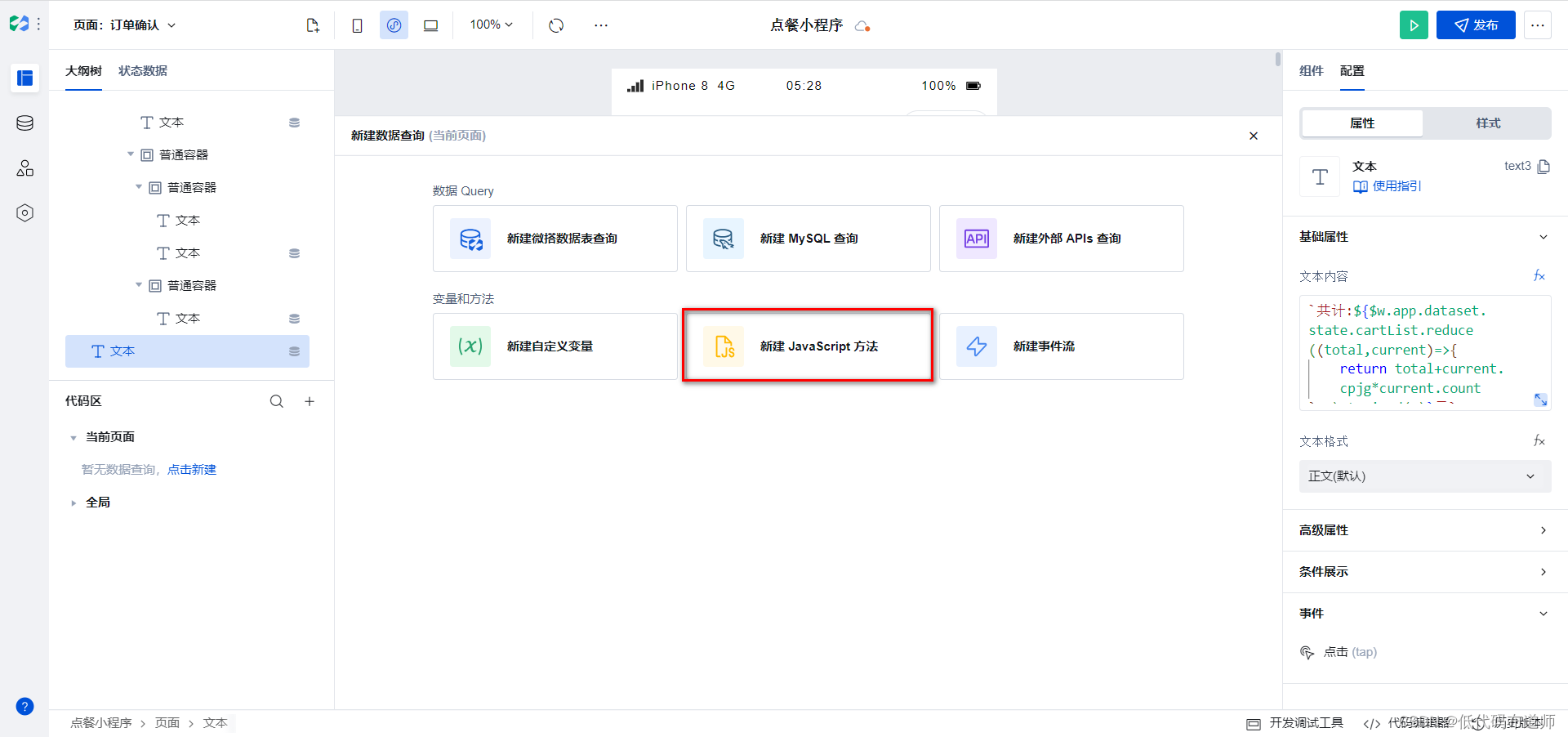
在数据列表组件再添加一个文本字段,显示总价

`共计:${$w.app.dataset.state.cartList.reduce((total,current)=>{
return total+current.cpjg*current.count
},0).toFixed(2)}元`
3 提交订单
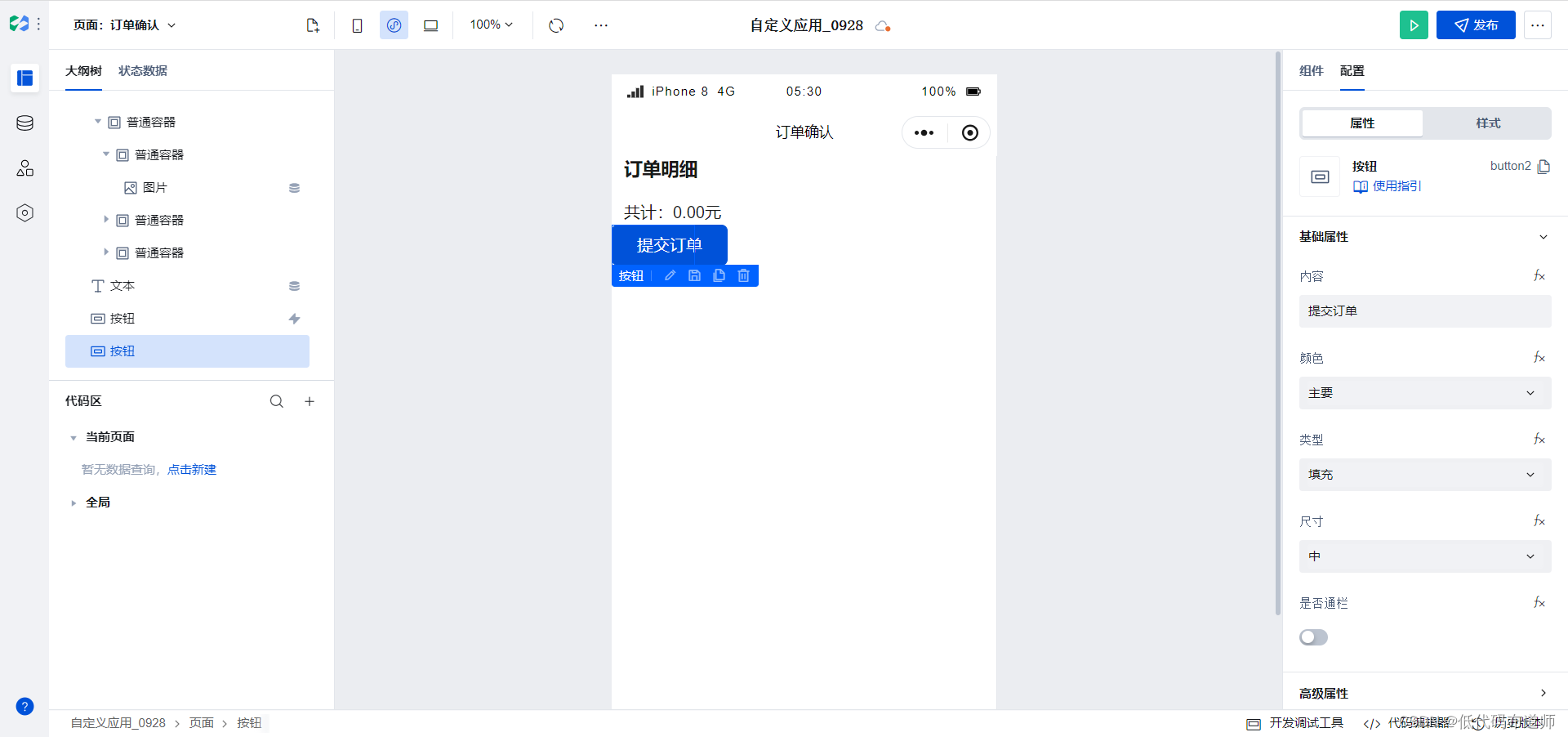
订单确认之后我们就需要将数据写入到订单表里,先在页面添加一个按钮,改为提交订单

在代码区点击新建,创建一个自定义方法

输入如下代码
export default async function ({ event, data }) {
try {
const total = $w.app.dataset.state.cartList.reduce((total, current) => {
return total + current.cpjg * current.count
}, 0).toFixed(2)
const data = await $w.cloud.callDataSource({
dataSourceName: "ddxx_h6bpo7o",
methodName: "wedaCreateV2",
params: {
data: {
openid: $w.auth.currentUser.openId,
ddzt: "1",
zj: total
},
},
});
const id = data.id
const list = $w.app.dataset.state.cartList.map(item => ({ cpmc: item.cpmc, dj: item.cpjg, gmsl: item.count, ddxx: id }))
const ddmx = await $w.cloud.callDataSource({
dataSourceName: "ddmx_fk27cb3",
methodName: "wedaBatchCreateV2",
params: {
data: list,
},
});
$w.utils.navigateTo({
pageId: 'u_ding_dan_cheng_gong', // 页面 Id
params: { id: id },
});
} catch (e) {
console.log("错误代码", e.code, "错误信息", e.message);
}
}
代码的逻辑是先写入主表信息,我们调用的数据源方法新增单条,写入后会返回记录的数据标识,然后我们构造一下子表的记录,这里是订单明细。构造的时候需要写入主表的数据标识,构造好之后我们调用了批量新增的方法。
记录写入完毕后我们调用了跳转到新页面的api,传入了页面的标识和入参
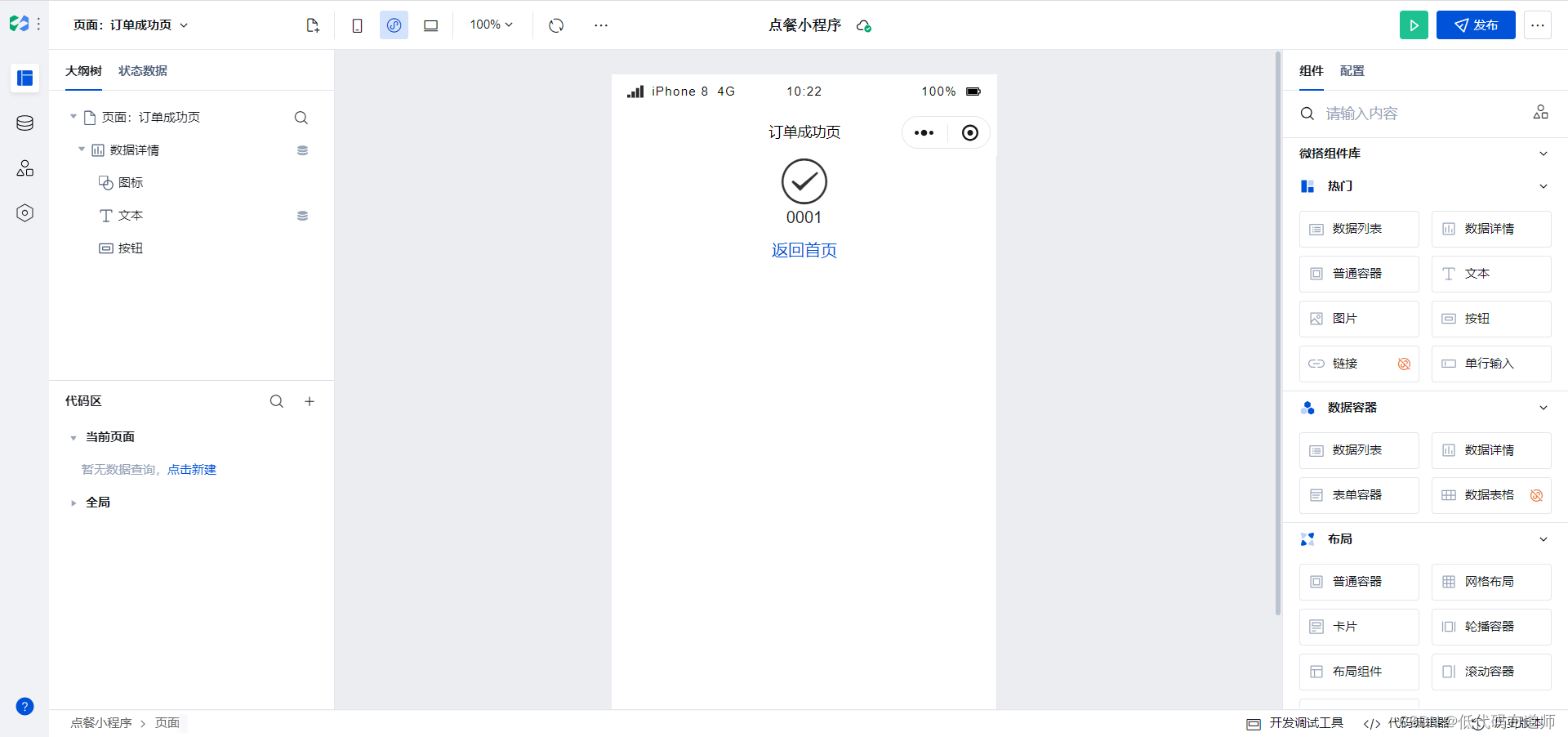
4 订单成功页面
订单成功页面我们放一个图标显示提交成功,用数据详情组件查询一下订单的编号,然后放一个按钮用来返回首页

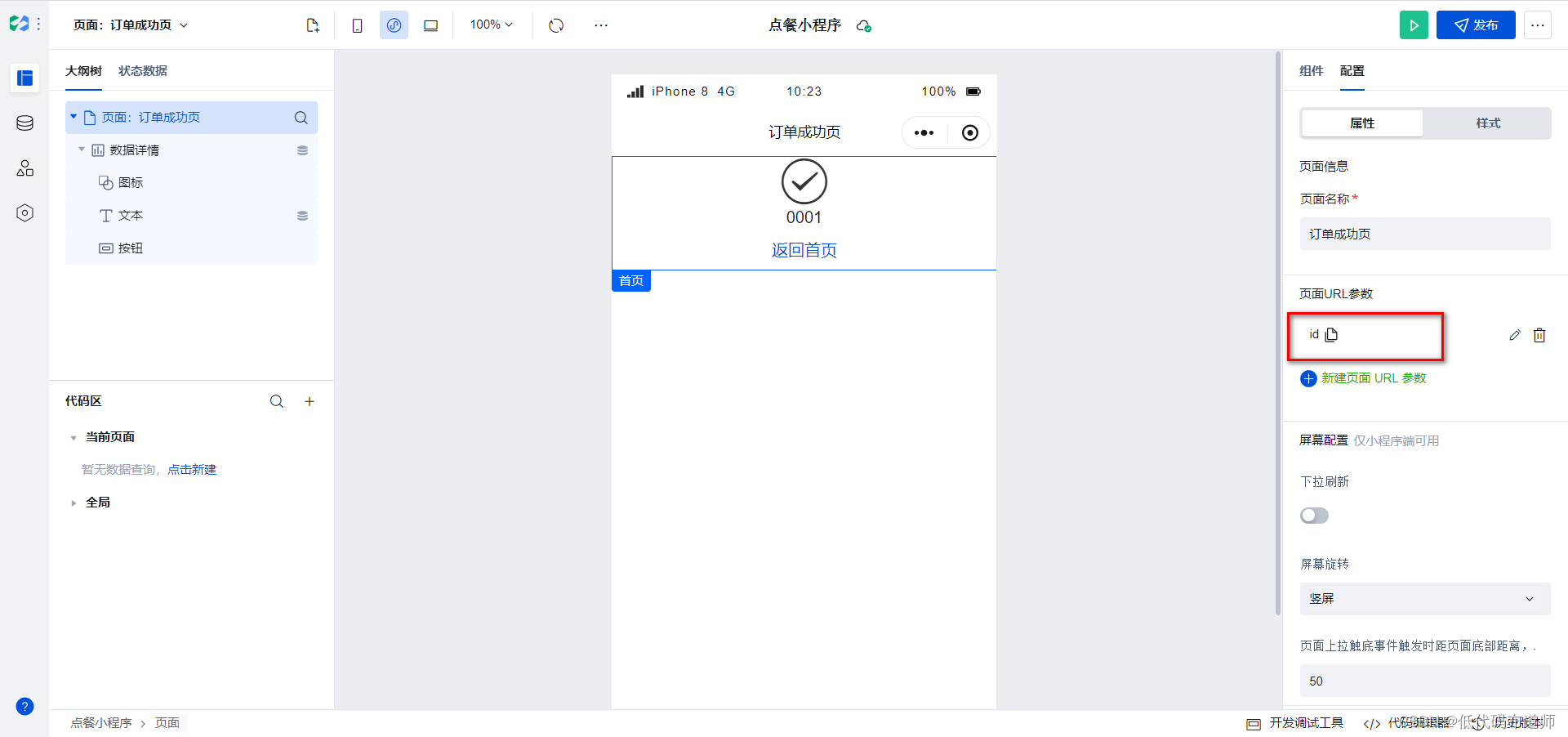
选中页面组件,设置一下URL参数,这个参数用来接收我们在订单提交页面的传入的参数

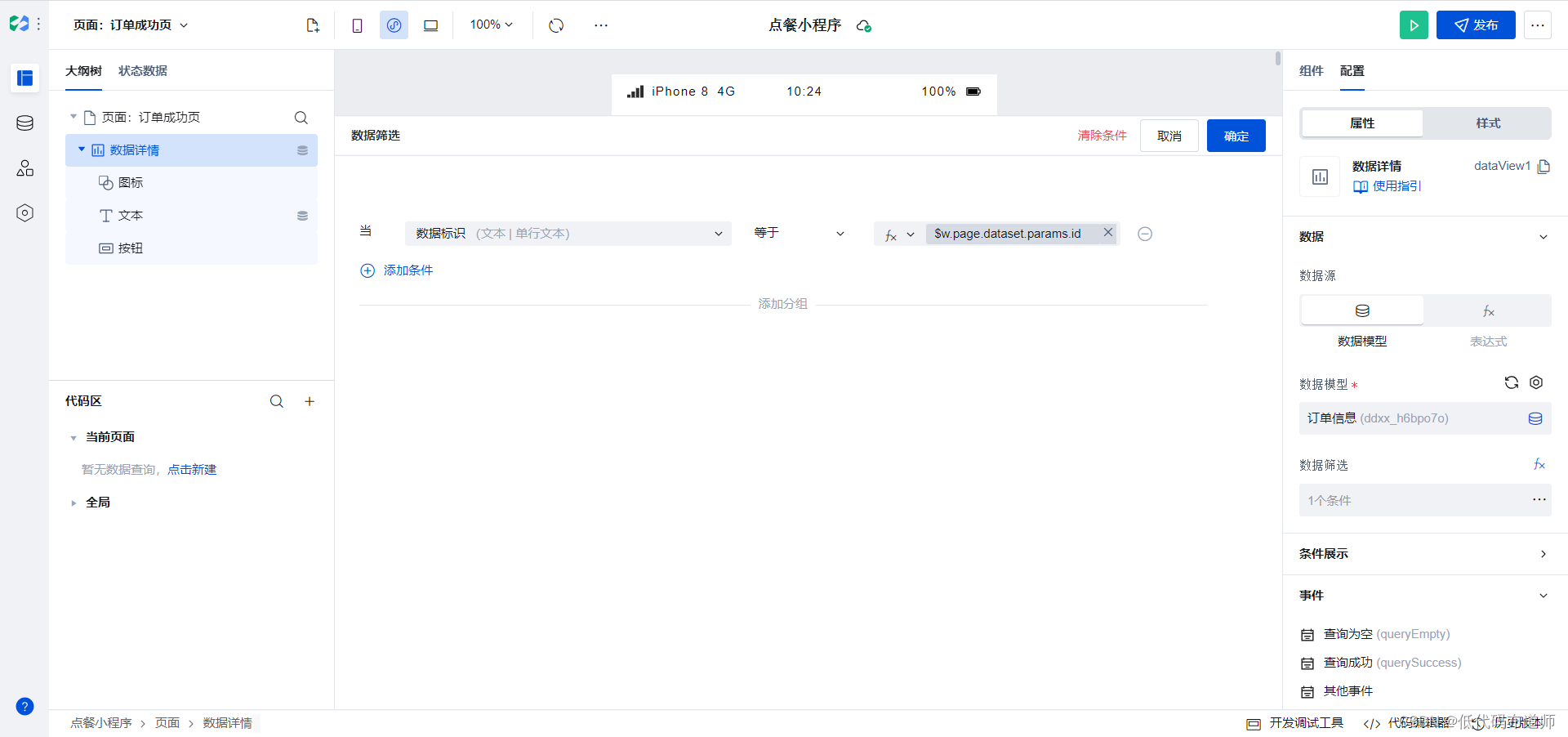
数据详情组件要设置筛选条件,让我们订单数据源的数据标识等于我们传入的参数

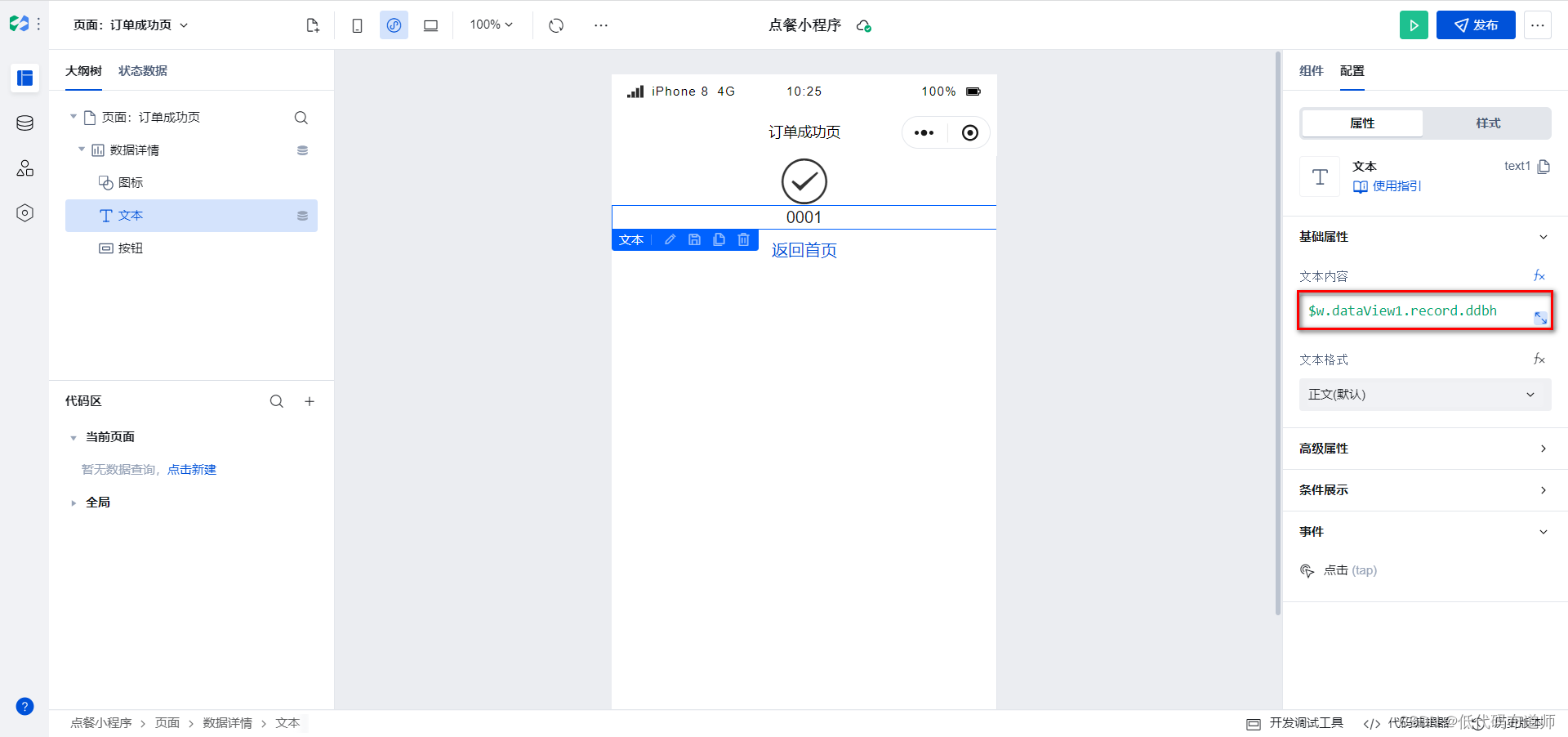
然后文本组件绑定我们的订单编号字段即可

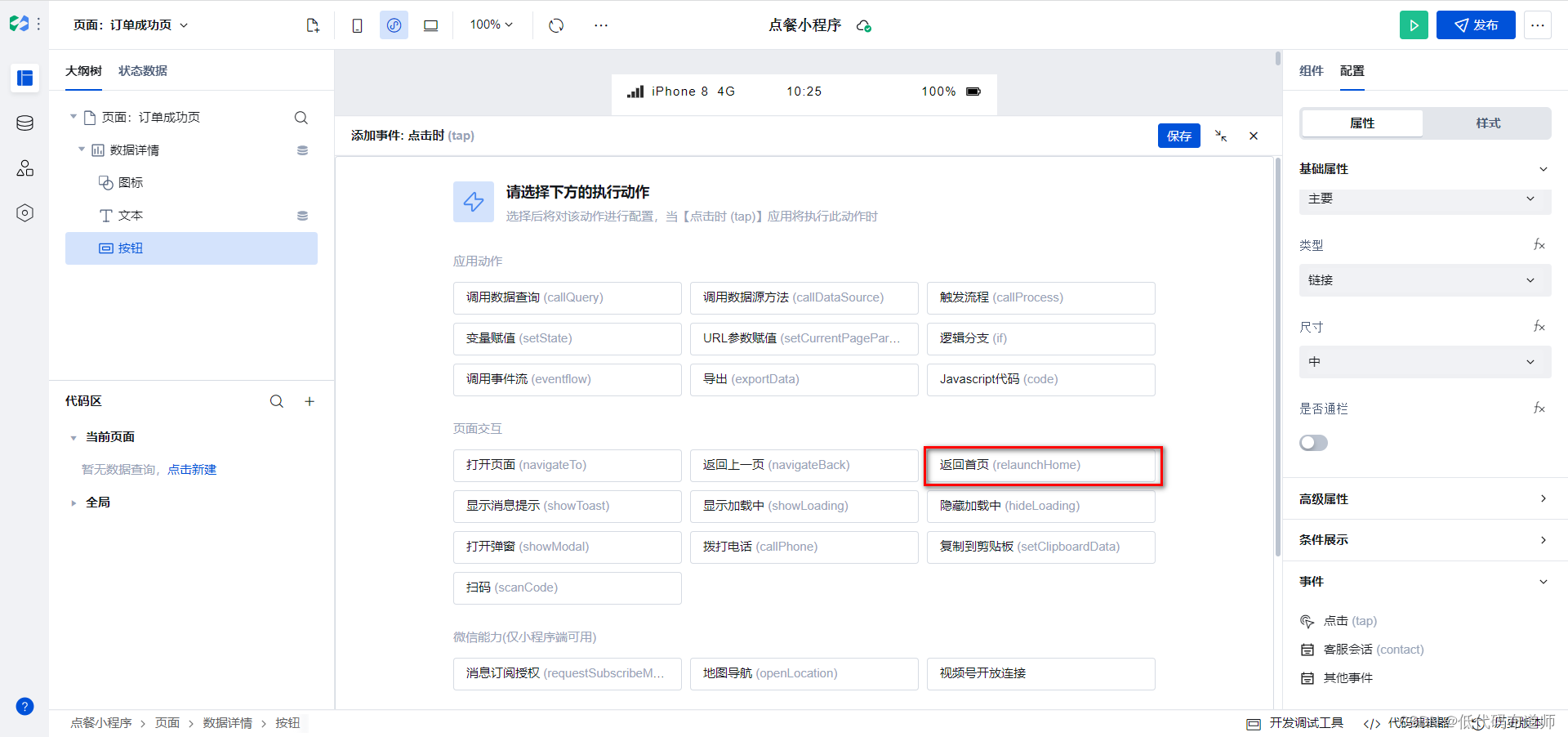
给按钮组件绑定事件,设置返回首页

经过以上的步骤,一个订单功能就开发好了。
总结
本篇我们介绍了订单功能的开发,主要是需要构造主子表的数据,然后写入对应的数据源。初学者因为技术基础薄弱,尤其操作数据源这块就比较困扰了,这个主要需要熟读文档,然后按照你自己的需求多练习一下才可以掌握。