欧吼,算是遇到两次了这种问题。每次解决完都觉得很无语🤮
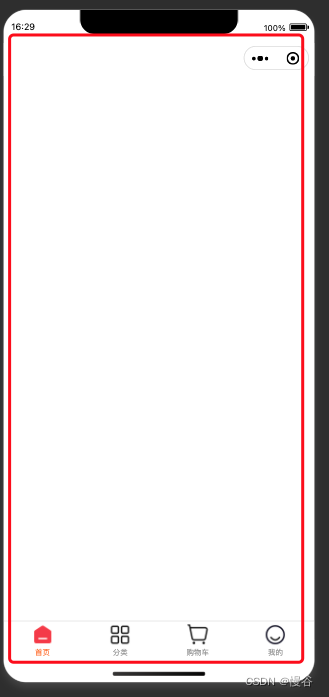
先看问题如图(怕公司说我泄露他们啥信息,于是打了非常离谱且难看的马赛克😊):
本来要在底部导航栏上方展示底部信息。

电脑上看倒是好好的,手机浏览器打开一看啊哈⬇️,喜提一个大bug ,底部导航把信息遮挡住了。

如何解决呢?
其实我也不懂,但套路好像大概就是那样 。
给被遮盖信息的盒子设置固定定位:position: 'fixed',
bottom: 0,
paddingBottom: 'calc(env(safe-area-inset-bottom) + 底部导航栏高度)',
safe-area-inset-bottom就是移动端的安全区域到底部边界的距离。
安全区域就是一个可视窗口区域,处于安全区域的内容不受圆角、刘海、小黑条的影响。
如图红色长方形内区域即是安全区域。

主要就是下面三行代码⬇️

原来是这么写的⬇️
![]()
-------------------------------------------------------------------------------------------------------
欧吼又发现一个问题:
啊哈又是iPhone!真是烦到上火🔥
Webview嵌入后,底部导航栏下面空出一块瞧见没,tnn的

我咋解决的呢???
在webview下再加个没有内容的块,给这个块设置下边距,下边距宽度为:底部导航的高度➕safe-area-inset-bottom(移动端的安全区域到底部边界的距离),再给这个下边距设置个白色,诶嘿,妥了✌️
例 ⬇️


大概知道咋解决的,但并不是很理解。。。😊