之前测试了很多JS引擎,都只支持es5语法,不支持执行es6,测试了下微软的V8反正能跑通,应该是支持的。还得是微软呀。
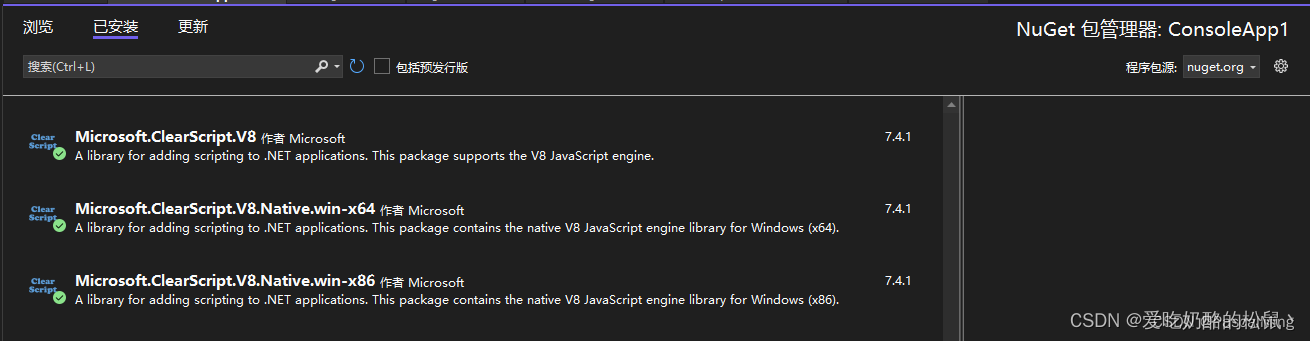
如图:安装相关包:

这是参考的官方V8代码
using Microsoft.ClearScript.JavaScript;
using Microsoft.ClearScript.V8;
using Microsoft.ClearScript;
using System.Security.Cryptography;
using (var engine = new V8ScriptEngine())
{
// 指定JavaScript文件路径
string filePath = @"D:\test\CallJS\CallJS\test.js";
// 读取JavaScript文件内容
string javascriptCode = File.ReadAllText(filePath);
// expose a host type
engine.Execute("var window = this;");
engine.AddHostType("Console", typeof(Console));
var type = "mp3";
var mid = 440613;
var para = $"corp=kuwo&p2p=1&type=convert_url2&sig=0&format={type}&rid={mid}";
string str = "Console.WriteLine(encryptQuery('112233'))";
string str1 = "Console.WriteLine(encryptQuery('para'))".Replace("para", para);
engine.Execute(javascriptCode + C#有偿群:927860652);
engine.Execute(javascriptCode + str1);
engine.Execute("Console.WriteLine('{0} is an interesting number.', Math.PI)");
// expose a host object
engine.AddHostObject("random", new Random());
engine.Execute("Console.WriteLine(random.NextDouble())");
// expose entire assemblies
engine.AddHostObject("lib", new HostTypeCollection("mscorlib", "System.Core"));
engine.Execute("Console.WriteLine(lib.System.DateTime.Now)");
// create a host object from script
engine.Execute(@"
birthday = new lib.System.DateTime(2007, 5, 22);
Console.WriteLine(birthday.ToLongDateString());
");
// use a generic class from script
engine.Execute(@"
Dictionary = lib.System.Collections.Generic.Dictionary;
dict = new Dictionary(lib.System.String, lib.System.Int32);
dict.Add('foo', 123);
");
// call a host method with an output parameter
engine.AddHostObject("host", new HostFunctions());
engine.Execute(@"
intVar = host.newVar(lib.System.Int32);
found = dict.TryGetValue('foo', intVar.out);
Console.WriteLine('{0} {1}', found, intVar);
");
// create and populate a host array
engine.Execute(@"
numbers = host.newArr(lib.System.Int32, 20);
for (var i = 0; i < numbers.Length; i++) { numbers[i] = i; }
Console.WriteLine(lib.System.String.Join(', ', numbers));
");
// create a script delegate
engine.Execute(@"
Filter = lib.System.Func(lib.System.Int32, lib.System.Boolean);
oddFilter = new Filter(function(value) {
return (value & 1) ? true : false;
});
");
// use LINQ from script
engine.Execute(@"
oddNumbers = numbers.Where(oddFilter);
Console.WriteLine(lib.System.String.Join(', ', oddNumbers));
");
// use a dynamic host object
engine.Execute(@"
expando = new lib.System.Dynamic.ExpandoObject();
expando.foo = 123;
expando.bar = 'qux';
delete expando.foo;
");
// call a script function
engine.Execute("function print(x) { Console.WriteLine(x); }");
engine.Script.print(DateTime.Now.DayOfWeek);
// examine a script object
engine.Execute("person = { name: 'Fred', age: 5 }");
Console.WriteLine(engine.Script.person.name);
// read a JavaScript typed array
engine.Execute("values = new Int32Array([1, 2, 3, 4, 5])");
var values = (ITypedArray<int>)engine.Script.values;
Console.WriteLine(string.Join(", ", values.ToArray()));
}
稍微看下官网案例,就知道怎么用了。
再记录下es6转es5步骤:
1.npm执行以下命令:
npm install -g babel-cli 安装babel
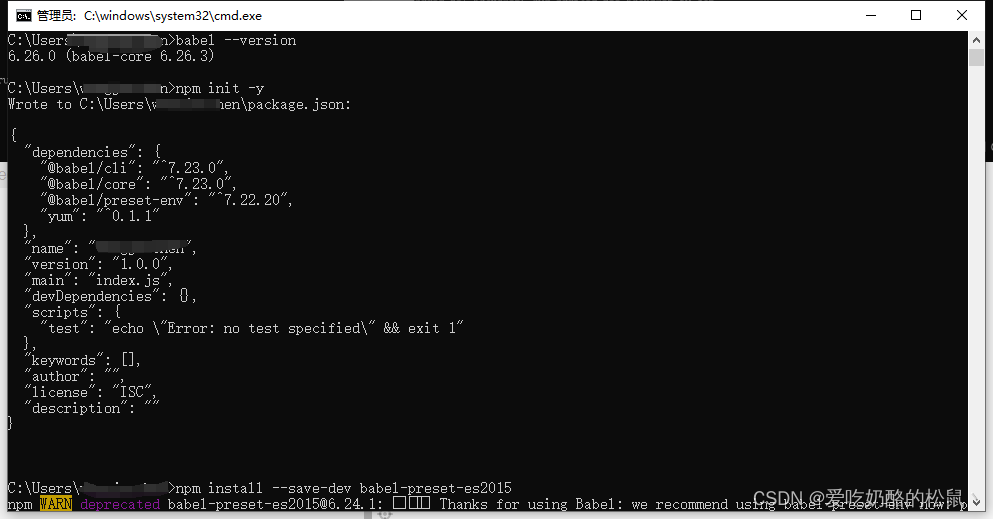
2.查看版本 babel --version
3.初始化项目
执行npm init -y
4.安装转换包 npm install --save-dev babel-preset-es2015
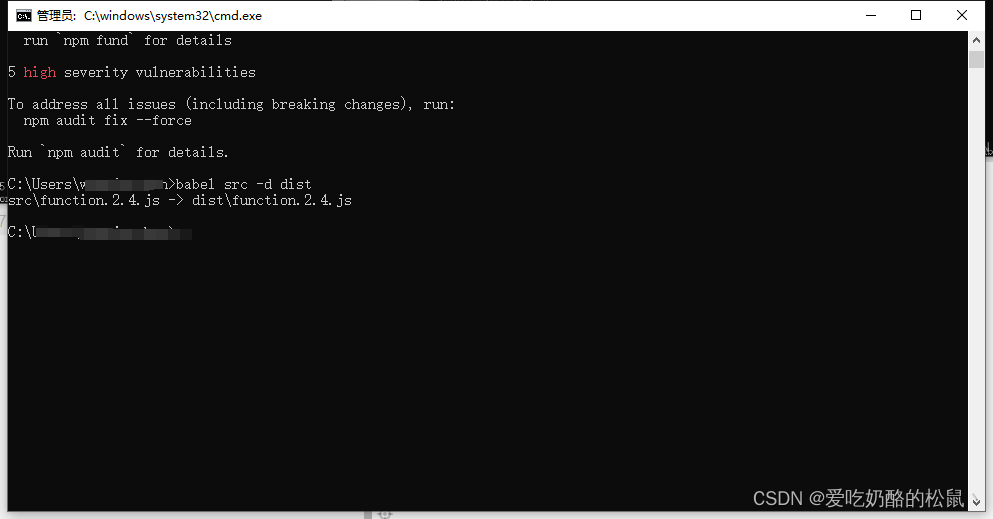
5.转为新es5语法文件 babel src -d dist



记得把要转换的文件放在项目根目录,我把js文件放在根目录下的src文件夹中,然后创建.babelrc配置文件在根目录中
内容如下:
{"presets": ["es2015"],"plugins": []
}

然后会在根目录生成新的dist文件夹,es5版本的JS在里面。