文章目录
- 前言
- 一、tinymce 下载安装
- 1.1 npm 安装
- 1.2 提供 CDN 版本免费下载
- 二、tinymce 本地化
- 三、编写富文本组件
- 四、在其他 .vue 组件中引入上面编写的 myEditor 组件
- 五、相关问题
- 5.1 汉化
- 5.2 富文本不显示或者黄色文本提示
- 附:引入第三方拓展啊插件
前言
前端开发过程中,无论是移动设备还是PC设备,经常会用到富文本编辑器。一般情况下,我们不会自己造轮子(太耽误时间,而且有大量成熟的轮子免费且好用),而是使用一些前人封装好的插件。常见的富文本编辑器插件如:wangEditor、UEditor、Kindeditor、Simditor、CKEditor 等等。
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
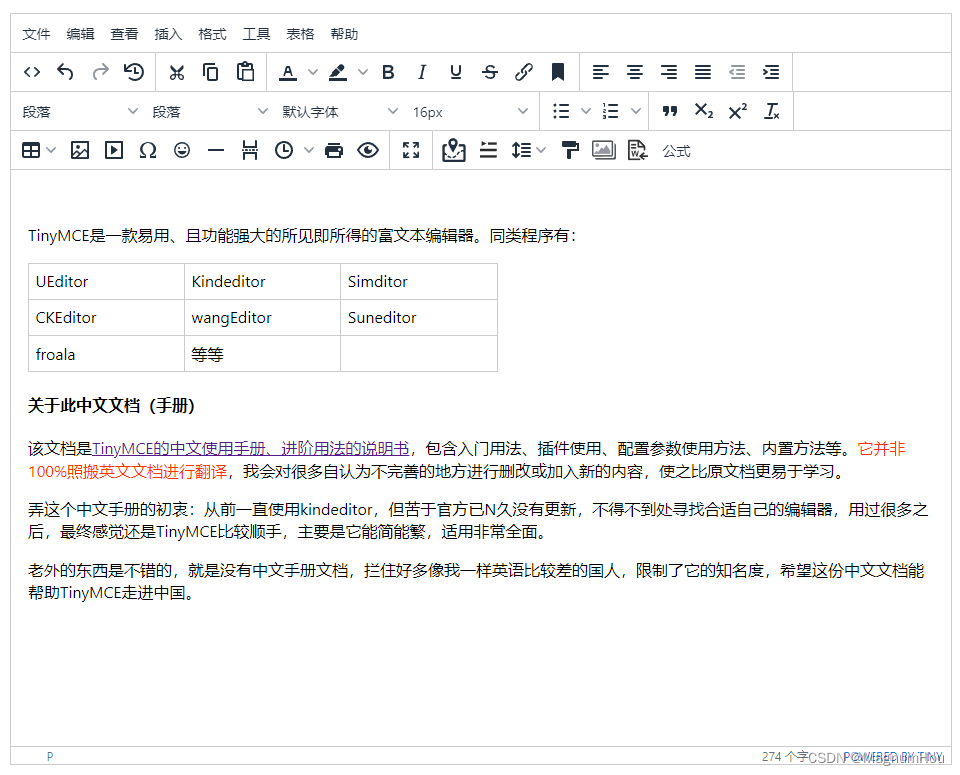
而我们今天要说的,TinyMCE 是一款易用、且功能强大的所见即所得的富文本编辑器。插件丰富,可扩展性强,功能配置灵活简单,加载速度快,界面好看,符合现代审美,可支持多种语言:(官网说的这些优势,当然大家可以在使用过过程中进行对比):
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。
你可以通过隐藏工具栏的方式,让富文本编辑器无缝融合到页面中。也可以开启全部功能,呈现经典的类 word 模式,界面如下:

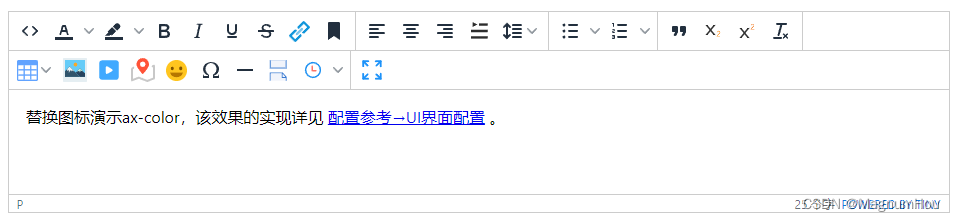
你可以更改图表颜色,更加醒目的展示某个功能:

官网
中文文档
一、tinymce 下载安装
1.1 npm 安装
-
环境
- “node”: v14.18.1
- “vue”: “^2.6.10”
- “tinymce”: “^6.7.0”
- “@tinymce/tinymce-vue”: “^3.2.8”
-
安装相关插件
npm install tinymce -S npm install @tinymce/tinymce-vue -S如果因vue版本过低与最新tinymce插件不兼容,可通过@指定tinymce版本号
npm install tinymce@5.1.0 -S npm install @tinymce/tinymce-vue@3.0.1 -Stinymce-vue是tinymce官方提供的一个vue组件,可以直接拿过来使用,但是必须要到官网注册获取api-key,否则只有一段时间的试用期。

1.2 提供 CDN 版本免费下载
社区版
开发版
二者的区别是开发版包含未被压缩过的源码,方便开发者学习分析,魔改部分功能。开发版中包含社区版。
其它下载:
- Github
- Gitee码云
CDN:
- 国内:BootCDN
- 国外:tiny官网
二、tinymce 本地化
插件安装后可以直接使用,但是由于众所周知的国内网络环境,这个国外插件时不时的会加载失败,从而页面编辑器部分一片空白(这也是目前国内用户的短板限制),所以我们需要将它本地化,以提高这种不可控制的用户功能体验。
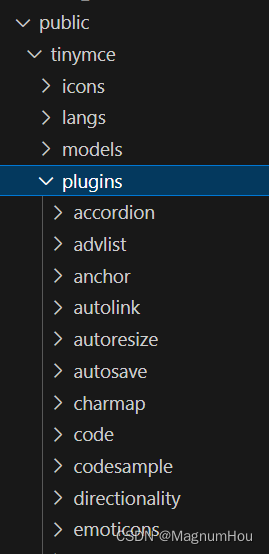
安装完成后,在 node_modules 中找到 tinymce 文件夹,并将 tinymce 复制到 public 文件夹下或者其他能直接访问到的路径,本文将 tinymce 文件放到了 public 文件夹下。
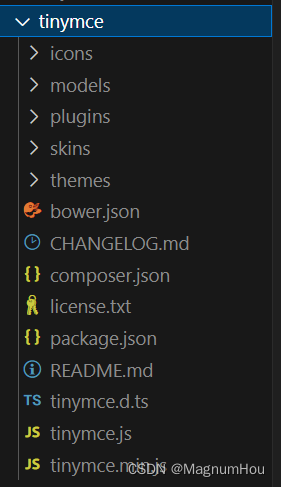
- tinymce 目录结构如下图:

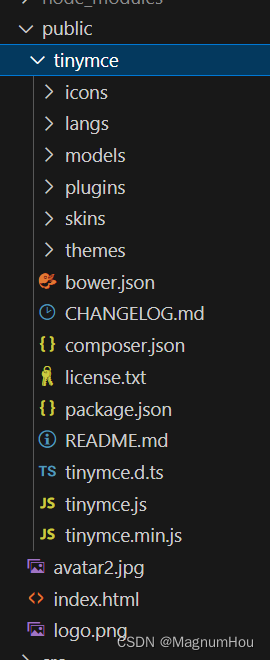
- 复制后的文件结构如下图所示:

三、编写富文本组件
在components路径下新建myEditor.vue文件,打开编写如下代码:
- 引入插件
import Editor from '@tinymce/tinymce-vue' - 注册组件
components: { editor: Editor }, - 在模板中使用组件
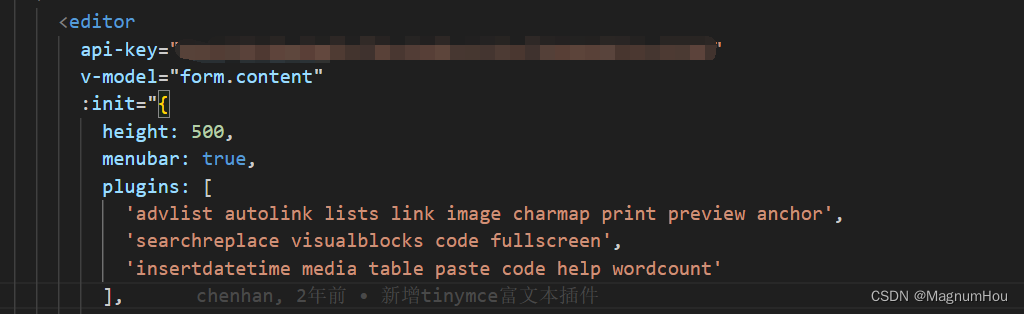
<editor api-key="你的api-key,需要自己去官网注册获取幺!" v-model="form.content" :init="init" /> </a-form-model-item> - init 相关配置信息
data() { return { init: { height: 500, menubar: true, plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table paste code help wordcount' ], toolbar: 'undo redo | formatselect | bold italic backcolor | \ alignleft aligncenter alignright alignjustify | \ bullist numlist outdent indent | removeformat | help', menu: { file: { title: 'File', items: 'newdocument restoredraft | preview | print ' }, edit: { title: 'Edit', items: 'undo redo | cut copy paste | selectall | searchreplace' }, view: { title: 'View', items: 'code | visualaid visualchars visualblocks | spellchecker | preview fullscreen' }, insert: { title: 'Insert', items: 'image link media template codesample inserttable | charmap emoticons hr | pagebreak nonbreaking anchor toc | insertdatetime' }, format: { title: 'Format', items: 'bold italic underline strikethrough superscript subscript codeformat | formats blockformats fontformats fontsizes align lineheight | forecolor backcolor | removeformat' }, tools: { title: 'Tools', items: 'spellchecker spellcheckerlanguage | code wordcount' }, table: { title: 'Table', items: 'inserttable | cell row column | tableprops deletetable' }, help: { title: 'Help', items: 'help' } }, language: 'zh-CH' } } }
四、在其他 .vue 组件中引入上面编写的 myEditor 组件
<template>
<myEditor ref="myEditor"></myEditor>
</template>
<script>
import myEditor from '../../components/myEditor.vue';
export default {
name: 'useEditor',
components: {
myEditor,
},
}
</script>
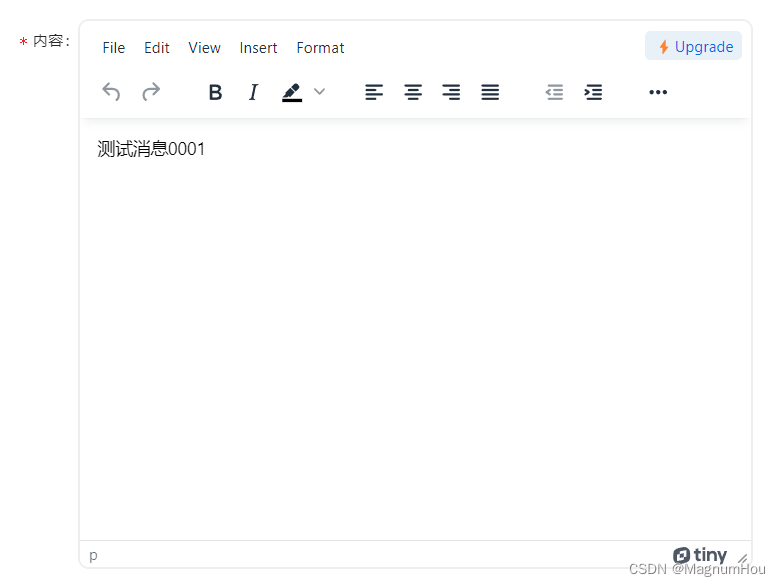
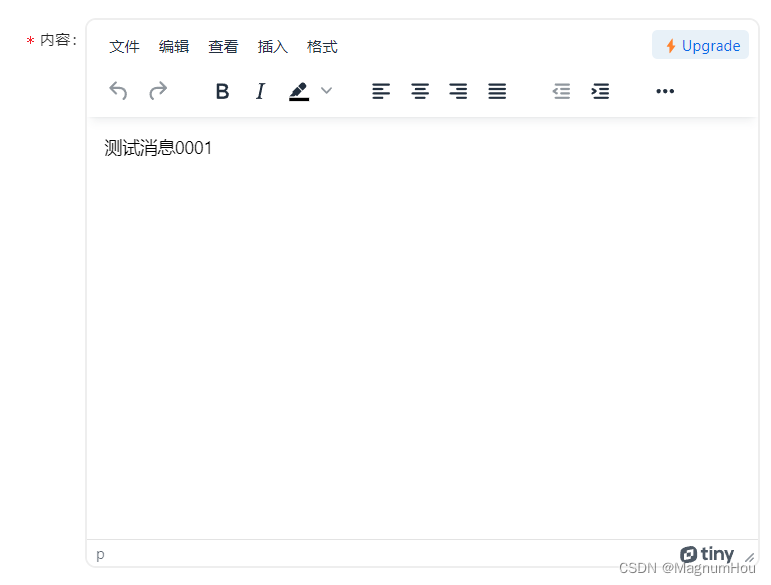
页面展示效果:

五、相关问题
5.1 汉化
不难发现,上面工具栏是英文的,所以需要汉化。
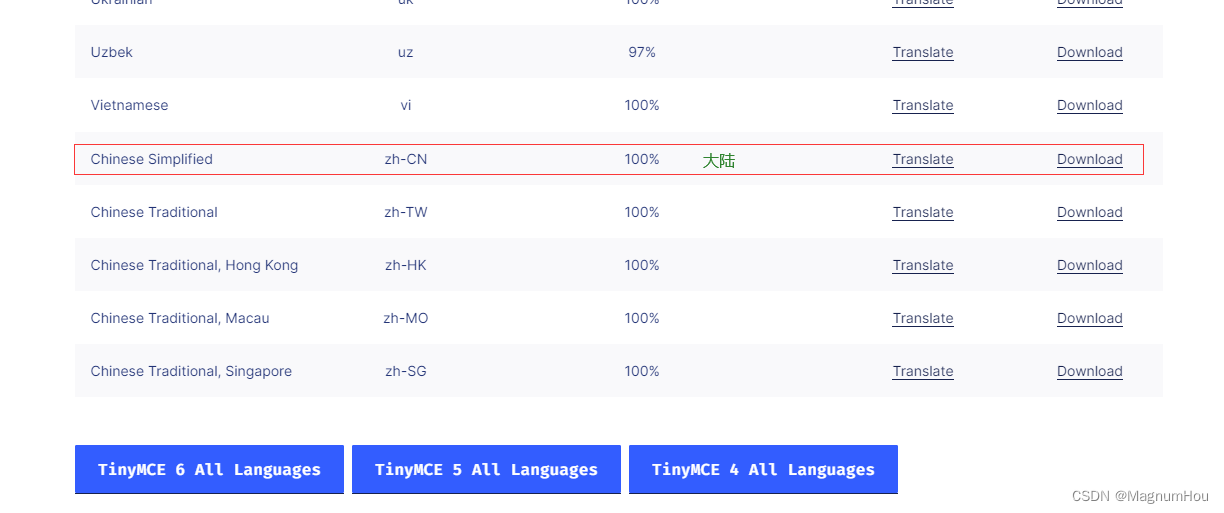
如果需要汉化显示中文,需要引入中文包,中文包下载地址:Language Packages | Trusted Rich Text Editor | TinyMCE


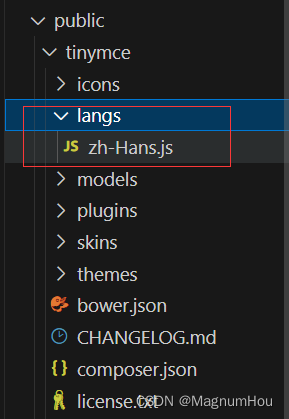
找到对应的中文包,点击 Download 下载并解压,获取 langs 文件包中的 zh-Hans.js 文件,复制到 public/tinymce/langs 目录下:

修改 三-4 中的 init 配置:
init:{
...
language_url: '/tinymce/langs/zh-Hans.js', // 中文包的存放路径
language: 'zh-Hans'
}
5.2 富文本不显示或者黄色文本提示

需要在 public/index.html 中引入 tinymce.min.js 文件,如下:
<script type="text/javascript" src="tinymce/tinymce.min.js"></script>
这样就显示正常了!!!

附:引入第三方拓展啊插件
有些插件并不是第三方提供的,而是别人开源的,这时候我们要是使用的话就要把他们引入进来。
在 public/tinymce/plugins 目录下,把下载的插件解压缩放进去,然后引用即可