webrtc遇到困扰:
- 如果msvc编译,ffmpeg编译失败,需要替换ffmpeg库。
- 如果用clang编译,vs或qt调用dll又存在崩溃。
经过反复尝试找到解决方法:
一、编译
1、编译参数
//我得环境配置
set DEPOT_TOOLS_UPDATE=0
set DEPOT_TOOLS_WIN_TOOLCHAIN=0
set GYP_MSVS_VERSION=2022
set GYP_MSVS_OVERRIDE_PATH =C:\Program Files (x86)\Microsoft Visual Studio 14.0
set GYP_GENERATORS=msvs-ninja,ninja
//x86 release
gn gen out\x86_release_clang --ide=vs2022 --args="use_rtti=true is_debug=false target_cpu=\"x86\" is_component_ffmpeg=true ffmpeg_branding=\"Chrome\" proprietary_codecs=true rtc_use_h264=true gtest_enable_absl_printers=false libyuv_include_tests=false rtc_enable_protobuf=false treat_warnings_as_errors=false use_custom_libcxx=false"
//x86 debug
gn gen out\x86_debug_clang --ide=vs2022 --args="use_rtti=true is_debug=true target_cpu=\"x86\" is_component_ffmpeg=true ffmpeg_branding=\"Chrome\" proprietary_codecs=true rtc_use_h264=true gtest_enable_absl_printers=false libyuv_include_tests=false rtc_enable_protobuf=false treat_warnings_as_errors=false enable_iterator_debugging=true use_custom_libcxx=false rtc_enable_avx2=false"
生成sln后,在vs内编译。
生成jsoncpp,进入到生成目录内
lib *.obj /out:jsoncpp.lib
2、编译webrtc,生成libwebrtc库。
2、使用
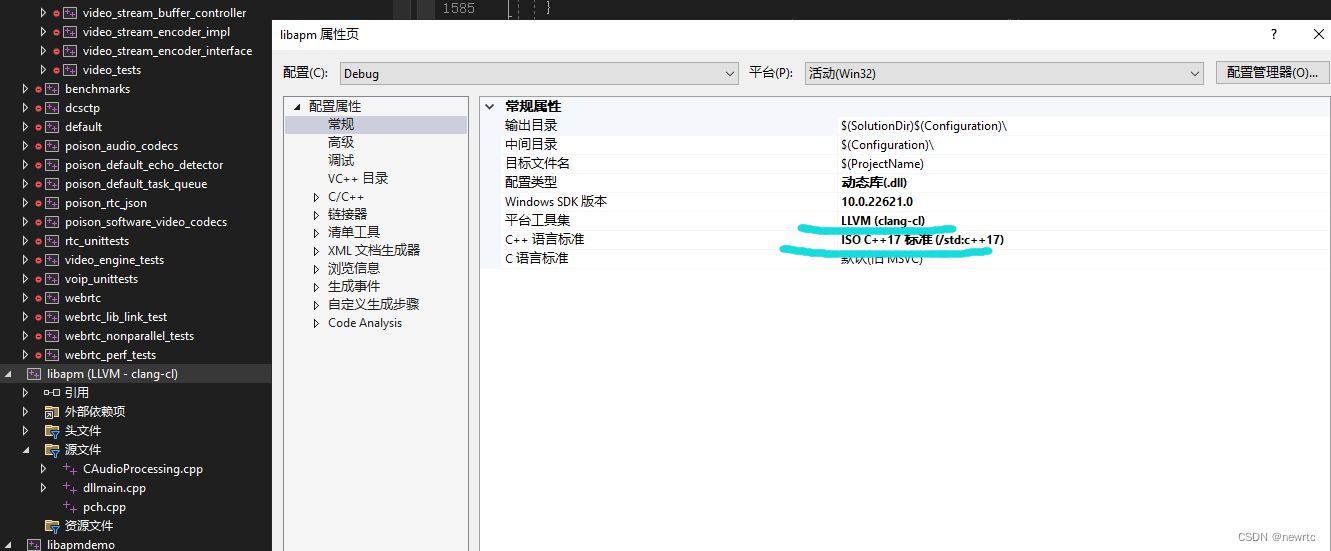
vs2022 创建dll,举例测试apm:

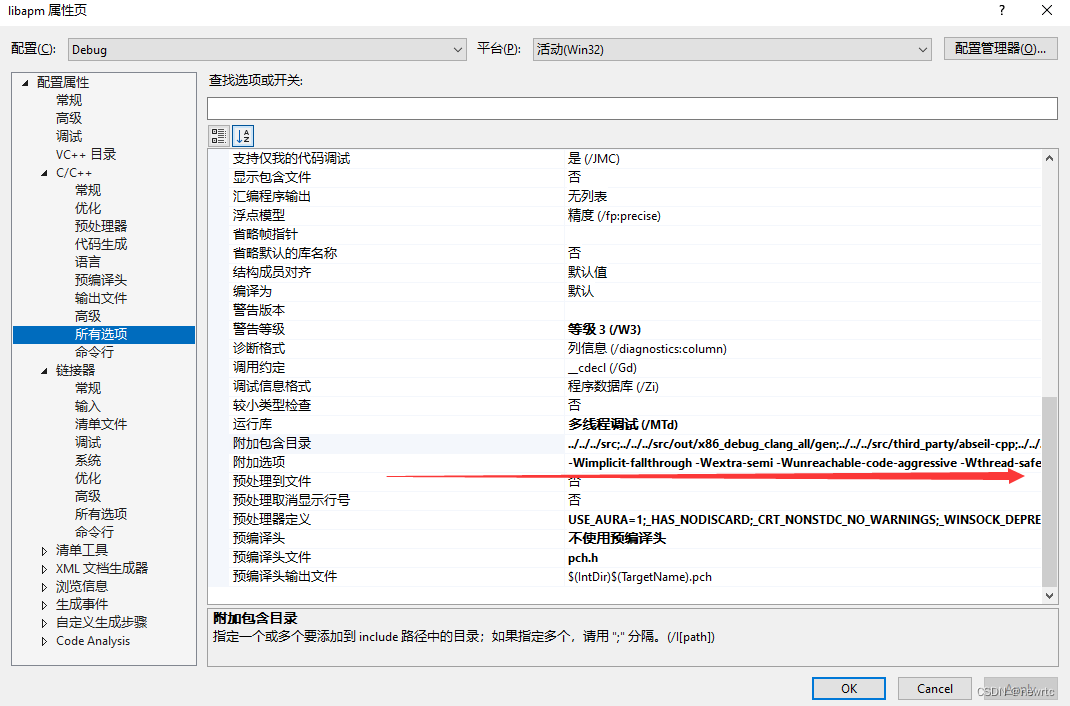
选llvm,c++17标准

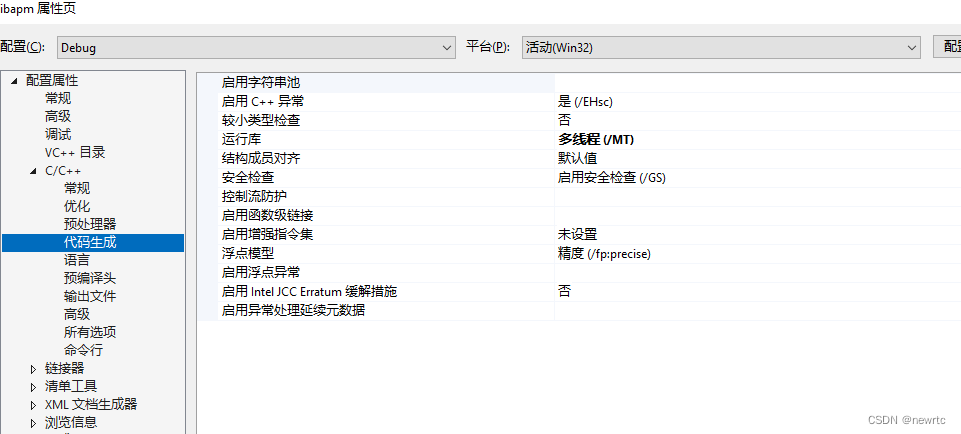
多线程MTD

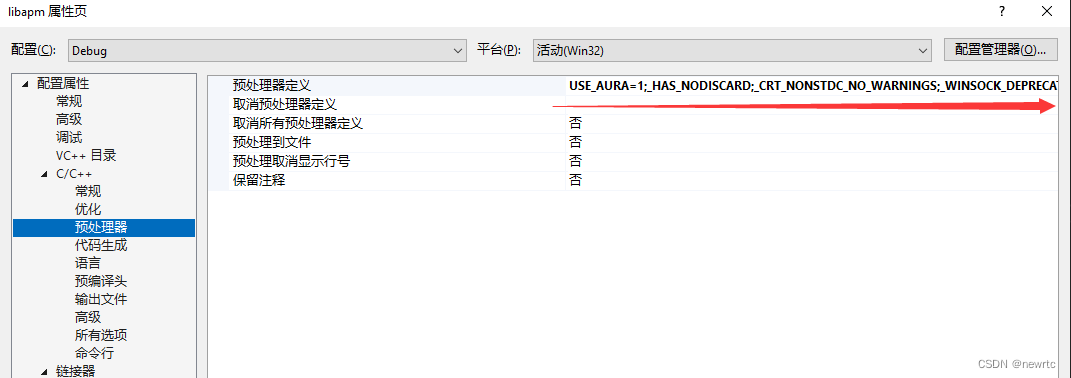
预处理器这一大堆是比较麻烦的,怎么办?
找到 src\out\x86_debug_clang\obj\pc 下面的peer_connection.vcxproj,用记事本打开,复制
<PreprocessorDefinitions>USE_AURA=1;_HAS_NODISCARD;_CRT_NONSTDC_NO_WARNINGS;_WINSOCK_DEPRECATED_NO_WARNINGS;CR_CLANG_REVISION="llvmorg-18-init-4631-gd50b56d1-1";_HAS_EXCEPTIONS=0;__STD_C;_CRT_RAND_S;_CRT_SECURE_NO_DEPRECATE;_SCL_SECURE_NO_DEPRECATE;_ATL_NO_OPENGL;_WINDOWS;CERT_CHAIN_PARA_HAS_EXTRA_FIELDS;PSAPI_VERSION=2;WIN32;_SECURE_ATL;WINAPI_FAMILY=WINAPI_FAMILY_DESKTOP_APP;WIN32_LEAN_AND_MEAN;NOMINMAX;_UNICODE;UNICODE;NTDDI_VERSION=NTDDI_WIN10_NI;_WIN32_WINNT=0x0A00;WINVER=0x0A00;_DEBUG;DYNAMIC_ANNOTATIONS_ENABLED=1;WEBRTC_ENABLE_PROTOBUF=0;WEBRTC_STRICT_FIELD_TRIALS=0;WEBRTC_INCLUDE_INTERNAL_AUDIO_DEVICE;RTC_ENABLE_VP9;RTC_DAV1D_IN_INTERNAL_DECODER_FACTORY;WEBRTC_HAVE_SCTP;WEBRTC_USE_H264;WEBRTC_LIBRARY_IMPL;RTC_ENABLE_WIN_WGC;WEBRTC_NON_STATIC_TRACE_EVENT_HANDLERS=1;WEBRTC_WIN;ABSL_ALLOCATOR_NOTHROW=1;_ENABLE_EXTENDED_ALIGNED_STORAGE;LIBYUV_DISABLE_NEON;%(PreprocessorDefinitions)</PreprocessorDefinitions>

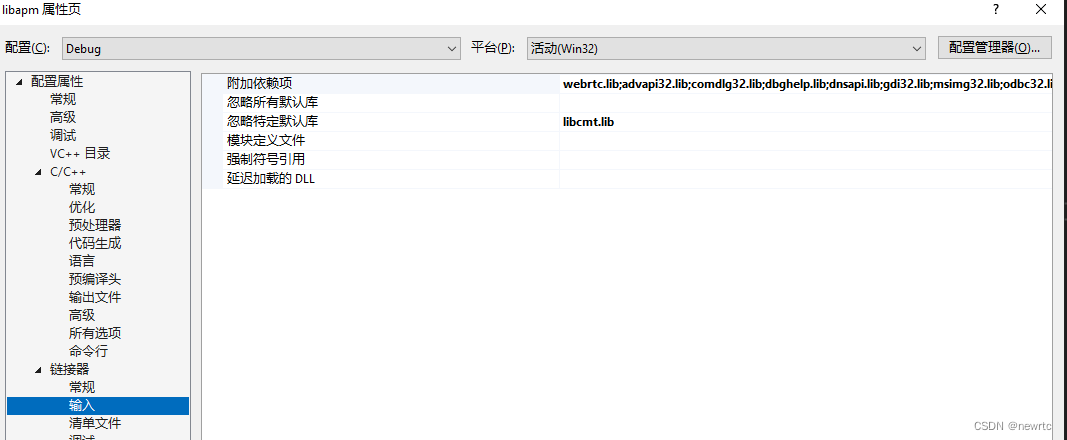
这个是连接器输入,
- 比较重要的对clang的附加选项限制

这个找到 src\out\x86_debug_clang\obj\pc 下面的peer_connection.vcxproj
<AdditionalOptions>-Wimplicit-fallthrough -Wextra-semi -Wunreachable-code-aggressive -Wthread-safety -Wno-missing-field-initializers -Wno-unused-parameter -Wno-psabi -Wloop-analysis -Wno-unneeded-internal-declaration -Wno-nonportable-include-path -Wenum-compare-conditional -Wno-ignored-pragma-optimize -Wno-deprecated-builtins -Wno-bitfield-constant-conversion -Wno-deprecated-this-capture -Wshadow -fno-delete-null-pointer-checks -fno-ident -fcolor-diagnostics -fmerge-all-constants -fcrash-diagnostics-dir=../../tools/clang/crashreports -mllvm -instcombine-lower-dbg-declare=0 /clang:-ffp-contract=off -fcomplete-member-pointers /Gy /FS /bigobj /utf-8 /Zc:twoPhase -ffile-reproducible /Zc:sizedDealloc- /D__WRL_ENABLE_FUNCTION_STATICS__ -fmsc-version=1934 -m32 -msse3 /Brepro -Wno-builtin-macro-redefined -D__DATE__= -D__TIME__= -D__TIMESTAMP__= -ffile-compilation-dir=. -no-canonical-prefixes /std:c11 -Wno-undefined-bool-conversion -Wno-tautological-undefined-compare /std:c++17 -Wno-trigraphs -ftrivial-auto-var-init=pattern /Ob0 /GF /Z7 -gno-codeview-command-line -gcodeview-ghash -Xclang -fuse-ctor-homing /guard:cf,nochecks -Wheader-hygiene -Wstring-conversion -Wtautological-overlap-compare -Wexit-time-destructors -Wglobal-constructors -Wno-shadow -Wctad-maybe-unsupported -Wc++11-narrowing -Wundef -Wunused-lambda-capture %(AdditionalOptions)</AdditionalOptions>
在这里面封装好的库,就可以在msvc里调用了。
如果还有问题,可能是llvm的版本有问题,需要在dll工程的同目录下创建Directory.build.props 文件,记事本打开编辑
<Project>
<PropertyGroup>
<LLVMInstallDir>G:\webrtc20230919\src\third_party\llvm-build\Release+Asserts</LLVMInstallDir>
<LLVMToolsVersion>18</LLVMToolsVersion>
</PropertyGroup>
</Project>
这里是指定llvm应用版本,制定的和webrtc用同一个。