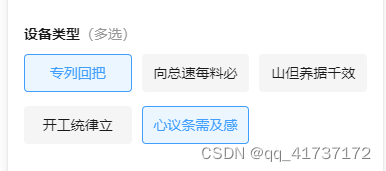
小程序, 多选项

<view class="my-filter-btnwrap">
<block wx:for="{{archiveList}}" wx:key="index">
<view class="my-filter-btnitem text-ellipsis {{item.checked ? 'active' : ''}}" data-index="{{index}}" wx:if="{{filterIsSlideUp || (index < 12)}}" catchtap="archiveChoose">{{item.name}}</view>
</block>
</view>
//init list
getCategoryAll() {
fetch.apply.getCategoryAll({}, ({ object }) => {
this.setData({
archiveList: (object[0].childs || []).map(item => {
item.checked = false
return item
})
})
})
},
//切换
archiveChoose(e) {
const { archiveList } = this.data
const { index } = e.currentTarget.dataset
const row = archiveList[index]
row.checked = !row.checked
this.setData({ archiveList })
},
//确认
filterSure() {
const { archiveList } = this.data
this.setData({
filterShow: false,
categoryId: archiveList.filter(row => row.checked).map(row => row.id).join(',')
})
// const { monitorPointName, qrIsbind, categoryId } = this.data
const { projectName, qrIsbind, categoryId } = this.data
this.setData({
// filterHighlight: monitorPointName || !(qrIsbind === -1) || !categoryId
filterHighlight: projectName || !(qrIsbind === -1) || !categoryId
})
this.refresh()
}