uniapp-vue3微信小程序实现全局分享
文章目录
- uniapp-vue3微信小程序实现全局分享
- 微信小程序官方文档的分享说明
- onShareAppMessage(Object object)
- onShareTimeline()
- uniapp 官方文档的分享说明
- onShareAppMessage(OBJECT)
- 实现全局分享
- 代码结构如下
- share.js文件内容
- main.js
- 注意事项
- app.mixin()[](https://cn.vuejs.org/api/application.html#app-mixin)
- 不推荐
- 实现效果
微信小程序官方文档的分享说明
onShareAppMessage(Object object)
监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
参数 Object object:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| from | String | 转发事件来源。 button:页面内转发按钮; menu:右上角转发菜单 | 1.2.4 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined | 1.2.4 |
| webViewUrl | String | 页面中包含web-view组件时,返回当前web-view的url | 1.6.4 |
此事件处理函数需要 return 一个 Object,用于自定义转发内容,返回内容如下:
自定义转发内容 基础库 2.8.1 起,分享图支持云图片。
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
| promise | 如果该参数存在,则以 resolve 结果为准,如果三秒内不 resolve,分享会使用上面传入的默认参数 | 2.12.0 |
示例代码
在开发者工具中预览效果
Page({
onShareAppMessage() {
const promise = new Promise(resolve => {
setTimeout(() => {
resolve({
title: '自定义转发标题'
})
}, 2000)
})
return {
title: '自定义转发标题',
path: '/page/user?id=123',
promise
}
}
})
onShareTimeline()
基础库 2.11.3 开始支持,低版本需做兼容处理。
本接口为 Beta 版本,暂只在 Android 平台支持,详见分享到朋友圈 (Beta)
监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“分享到朋友圈”按钮
自定义转发内容
事件处理函数返回一个 Object,用于自定义分享内容,不支持自定义页面路径,返回内容如下:
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 自定义标题,即朋友圈列表页上显示的标题 | 当前小程序名称 | |
| query | 自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分 | 当前页面路径携带的参数 | |
| imageUrl | 自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1。 | 默认使用小程序 Logo |
uniapp 官方文档的分享说明
onShareAppMessage(OBJECT)
小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。
- 用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮,也可能是开发者在页面中放置的分享按钮(
<button open-type="share">); - 此事件需要 return 一个Object,用于自定义分享内容。
微信小程序平台的分享管理比较严格,请参考 小程序分享指引。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| x | x | √ | √ | x | √ | √ | √ | √ |
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| from | String | 分享事件来源:button(页面内分享按钮)、menu(右上角分享按钮) | |
| target | Object | 如果 from 值是 button,则 target 是触发这次分享事件的 button,否则为 undefined | |
| webViewUrl | String | 页面中包含 <web-view> 组件时,返回当前 <web-view> 的url | 微信小程序1.6.4+、支付宝小程序、京东小程序 |
此事件需要 return 一个 Object,用于自定义分享内容,其内容如下:
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 分享标题 | |
| path | String | 是 | 页面 path ,必须是以 / 开头的完整路径。注意:京东小程序,开头不要加’/’ | QQ小程序不支持 |
| imageUrl | String | 否 | 分享图标,路径可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4 | |
| content | String | 否 | 百度小程序表现为:分享内容;支付宝小程序表现为:吱口令文案 | 百度小程序、支付宝小程序 |
| desc | String | 否 | 自定义分享描述 | 支付宝小程序、抖音小程序、京东小程序 |
| bgImgUrl | String | 否 | 自定义分享二维码的背景图,建议大小750*950(网络图片路径) | 支付宝小程序 |
| query | String | 否 | QQ小程序查询字符串,必须是 key1=val1&key2=val2 的格式。从这条转发消息进入后,可通过 qq.getLaunchOptionSync() 或 qq.onShow() 获取启动参数中的 query。 | QQ小程序 |
| templateId | String | 否 | 开发者后台设置的分享素材模板 id | 抖音小程序 |
| mpId | String | 否 | 微信小程序id,此场景用于分享到微信后,用户点击分享卡片,进入该appid对应的微信小程序,实现引流到微信小程序 | 京东小程序 |
| type | Number | 否 | 转发形式(0 - 微信小程序正式版 ;1 - 微信小程序开发版;2 - 微信小程序体验版;京东App9.0.0开始不填或者其他值都会先判断是否有url参数,如果有打开分享后显示url对应页面,否则默认生成京东小程序官方的一个分享中间页面,点击可跳到京东app里面的对应小程序。) | 京东小程序 |
| mpPath | String | 否 | 微信小程序路径 | 京东小程序 |
| channel | String | 否 | 渠道(不写默认微信朋友,微信朋友圈) | 京东小程序 |
| url | String | 否 | h5链接地址(h5分享填写,不填默认中间页) | 京东小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | 支付宝小程序、百度小程序 |
| fail | Function | 否 | 接口调用失败的回调函数 | 支付宝小程序、百度小程序 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | 百度小程序 |
示例代码
export default {
onShareAppMessage(res) {
if (res.from === 'button') {// 来自页面内分享按钮
console.log(res.target)
}
return {
title: '自定义分享标题',
path: '/pages/test/test?id=123'
}
}
}
复制代码
注意
- 微信、头条平台:只有定义了此事件处理函数,小程序右上角菜单才会显示“转发”按钮
- QQ小程序还支持通过qq.offShareAppMessage取消对系统分享按钮的监听。
实现全局分享
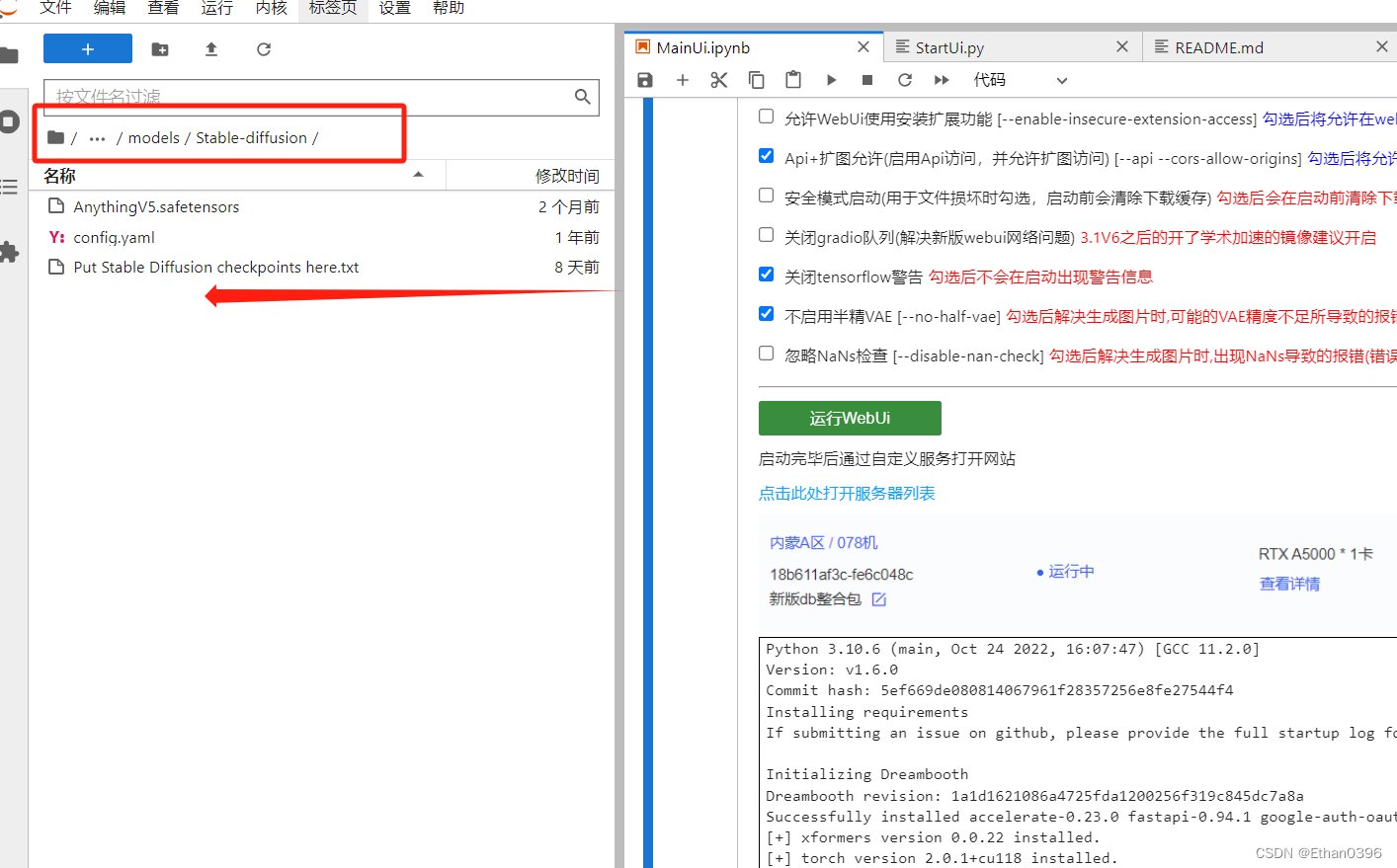
代码结构如下

share.js文件内容
const share = {
// 分享到好友
onShareAppMessage() {
return {
title: '分享标题', // 分享标题
path: 'pages/index/index?spreaderid=' + uni.getStorageSync('spid'), // 默认为当前页面路径
imageUrl: '' // 默认为当前页面的截图
}
},
// 分享到朋友圈
onShareTimeline() {
return {
title: '分享标题', // 分享标题
path: 'pages/index/index?spreaderid=' + uni.getStorageSync('spid'), // 默认为当前页面路径
imageUrl: '' // 默认为当前页面的截图
}
}
}
export default share;
main.js
因为使用的是vue3的语法,所以需要在这个地方修改,增加share的引用后,使用app.mixin混合share
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
import share from '@/apis/share.js'
export function createApp() {
const app = createSSRApp(App)
app.mixin(share);
return {
app
}
}
// #endif
注意事项
app.mixin()
应用一个全局 mixin (适用于该应用的范围)。一个全局的 mixin 会作用于应用中的每个组件实例。
不推荐
Mixins 在 Vue 3 支持主要是为了向后兼容,因为生态中有许多库使用到。在新的应用中应尽量避免使用 mixin,特别是全局 mixin。
若要进行逻辑复用,推荐用组合式函数来替代。
在vue3中的组合函数形式暂时不学习了,条条大路通罗马,到达目的就拉到。世上无难事,只要肯放弃。
实现效果

https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object
https://cn.vuejs.org/api/application.html#app-mixin
https://uniapp.dcloud.net.cn/api/plugins/share.html#onshareappmessage