GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。GitHub拥有1亿以上的开发人员,400万以上组织机构和3.3亿以上资料库。
今天,详细介绍如何将文件通过Git上传至GitHub。
如何打开GitHub网站
GitHub经常会出现访问失败的现象,为此可以在GitHub上找到FastGithub项目,并下载源代码。相关文章为GitHub打不开、访问困难?试试FastGithub轻松解决! (baidu.com)
FastGitHub的作用。


如何安装安装配置Git
Git是一款免费、开源的分布式版本控制系统 ,用于敏捷高效地处理任何或小或大的项目。本文就是介绍通过Git将文件上传至GitHub。
安装配置Git:Windows下使用Git上传代码到GitHub - 衾影の学习树洞 - SegmentFault 思否
git安装教程_dusty_zhan的博客-CSDN博客
啥也不管,一直按next即可(安装Git的位置可以自己修改一下)

文件上传至GitHub
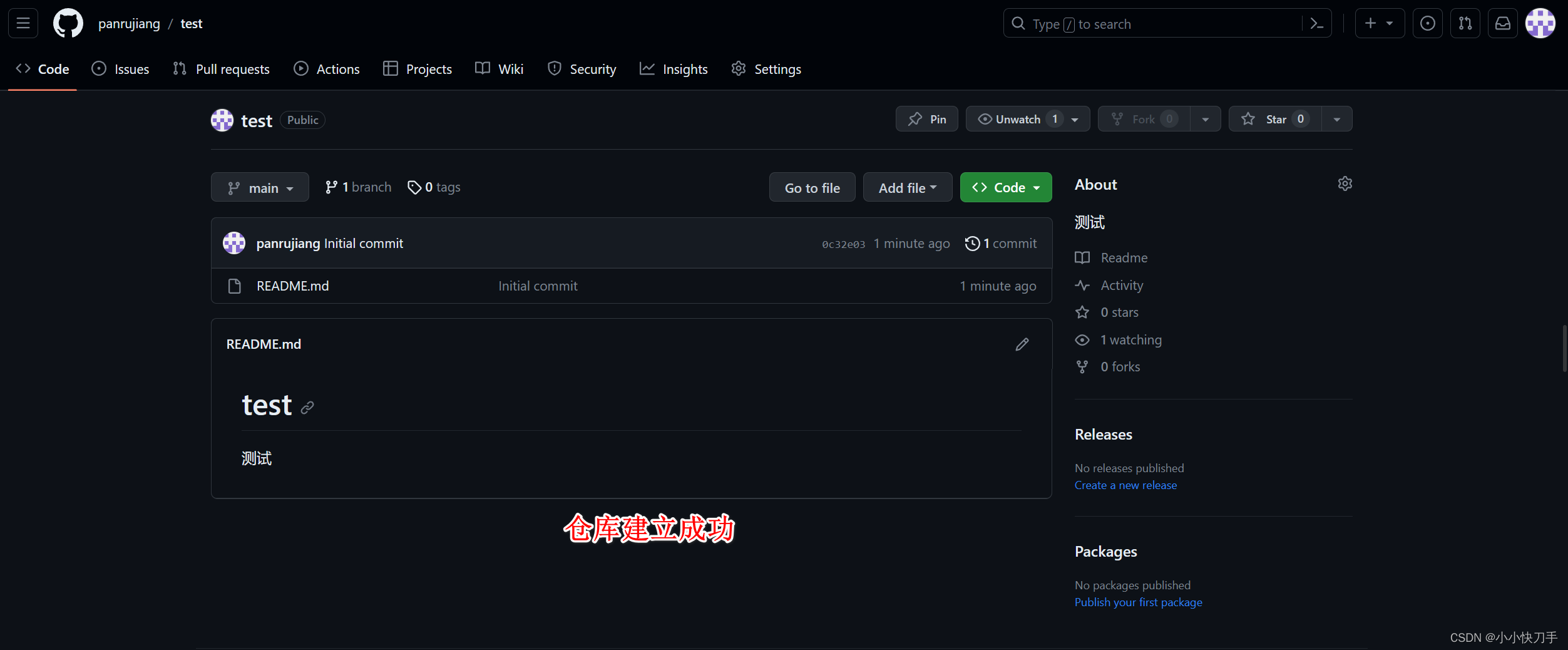
1.create a new repository



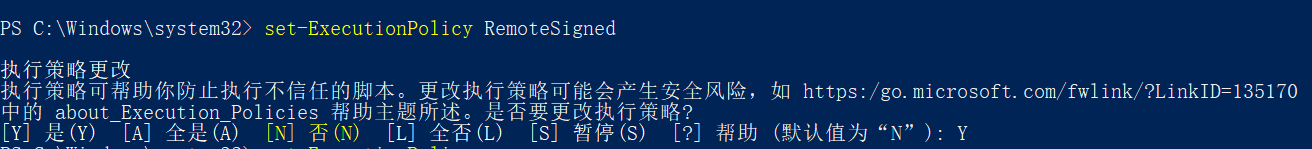
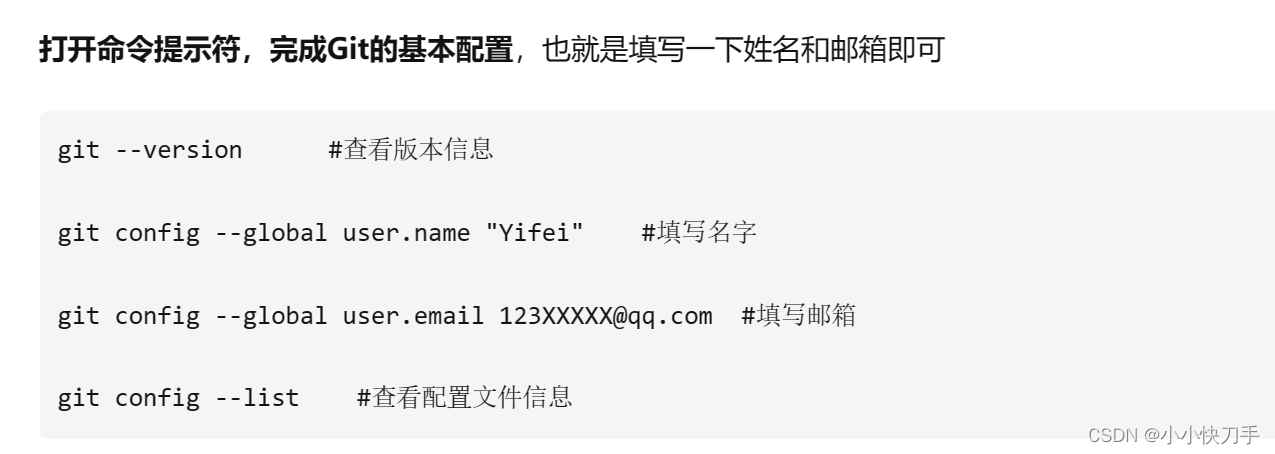
2.Git 的配置

在Windows的命令窗口,输入如下命令。

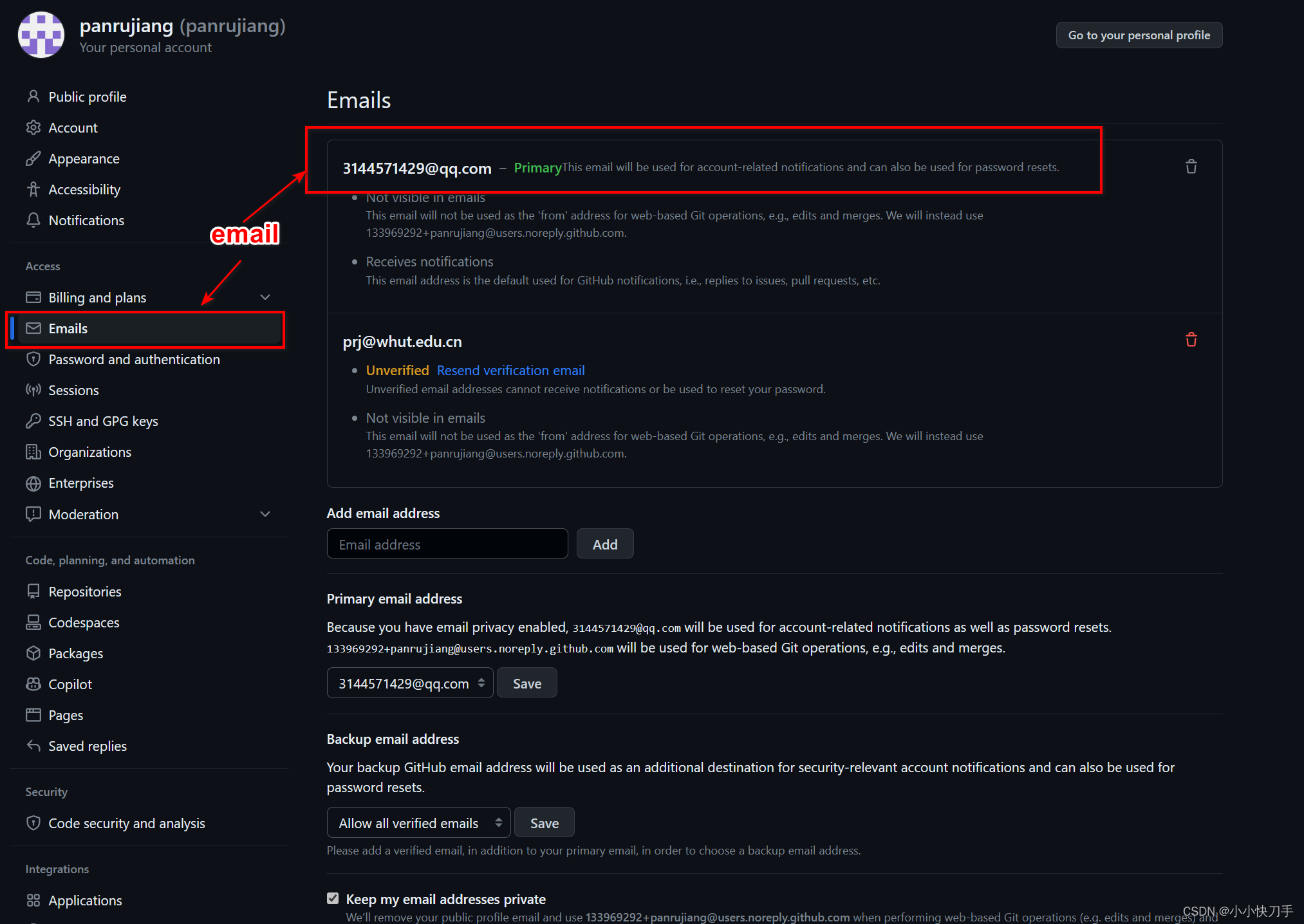
GitHub上查看user.name和user.email



3.Git传送文件

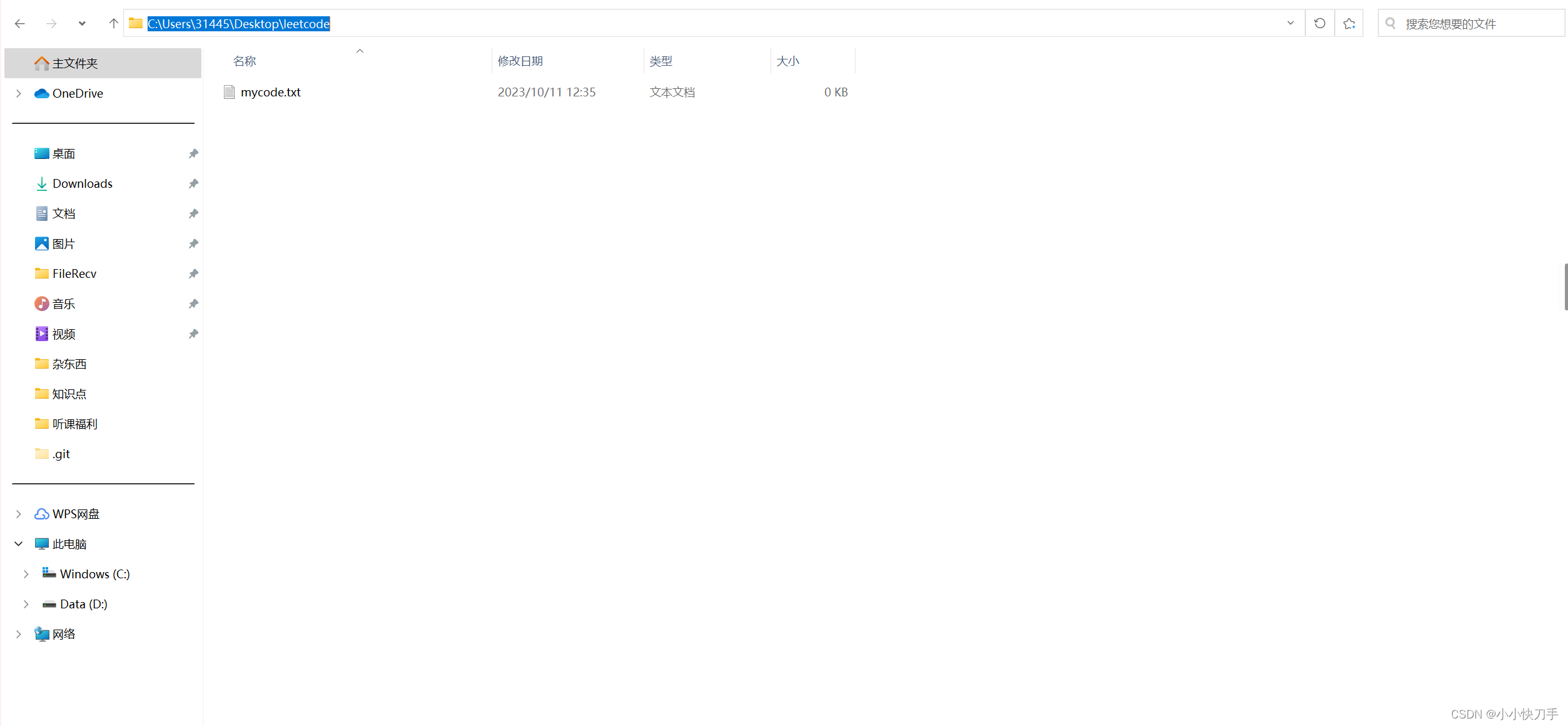
我还在leetcode中新建了一个文本。
进入leetcode文件夹,右键,Open Git Bush here,进入类似windows的cmd。


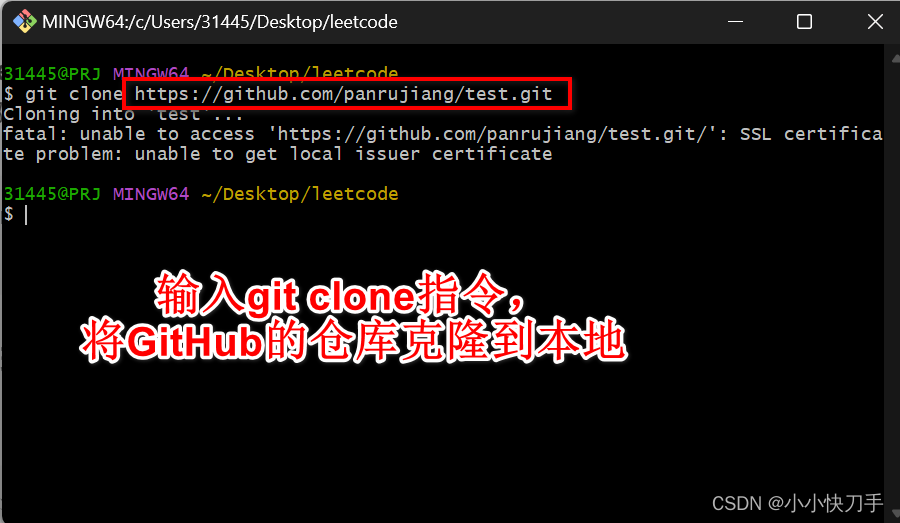
怎么找这个网址呢?如下所示。

对于git clone报错出现的问题,可以参考如下博客,我是第二种方法解决的。git clone出现 fatal: unable to access ‘https://github.com/...‘的两种解决方法_git clone unable to access_勒布朗-前端的博客-CSDN博客








将需要上传的文件复制到test文件夹中,比如将mycode.txt复制到了test文件夹中。

输入下面的命令
cd test/ #转到项目文件夹中
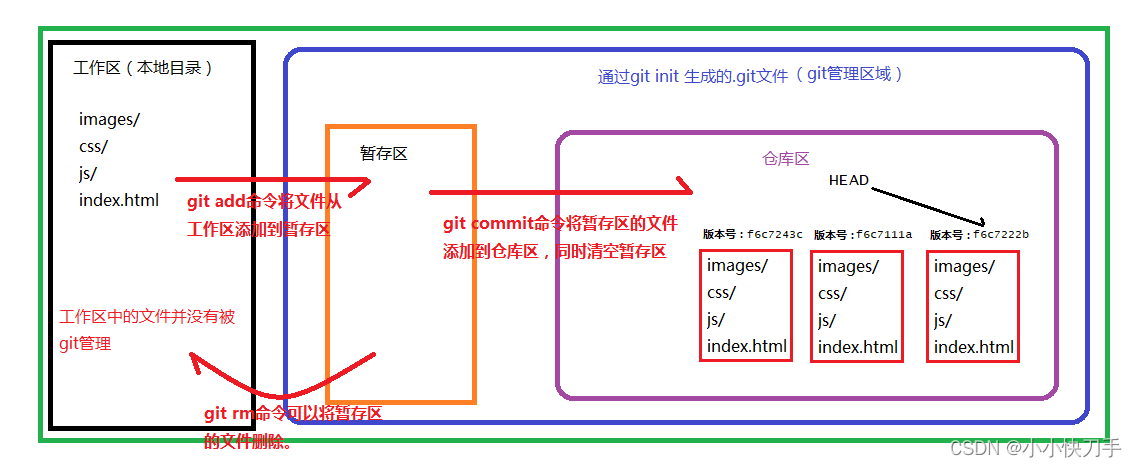
git init #对git进行初始化
git add . #将该文件夹里面的所有文件上传到缓存区
git commit -m "armed ship" #将暂存区的文件提交到仓库中, "armed ship" ——是你自己需要提交的备注信息
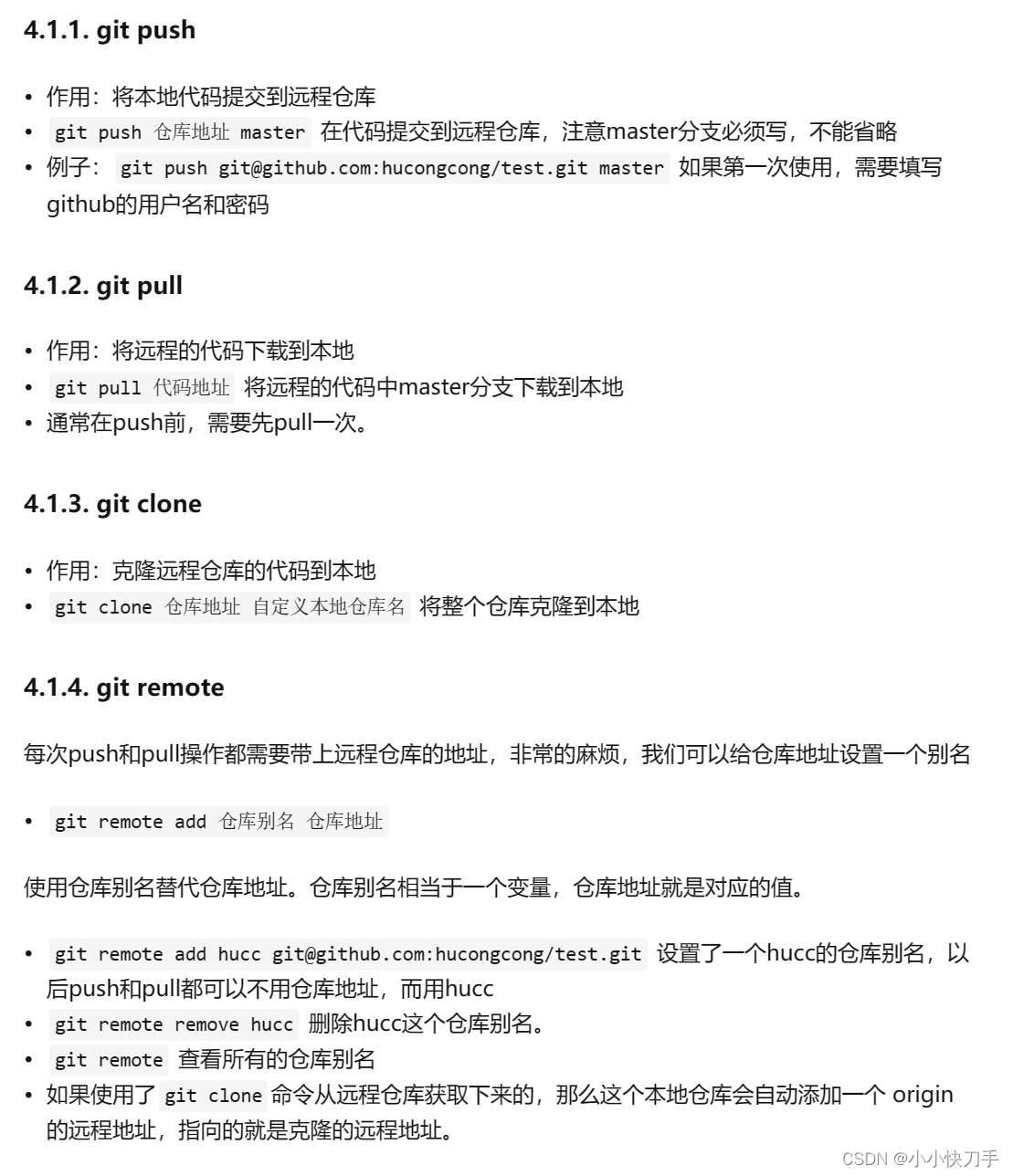
git push #将本地仓库提交到远程的github仓库中,这样就完成上传啦git add .会出现的问题
解决方法(将test文件夹下的.git文件夹删掉,该文件是隐藏的):

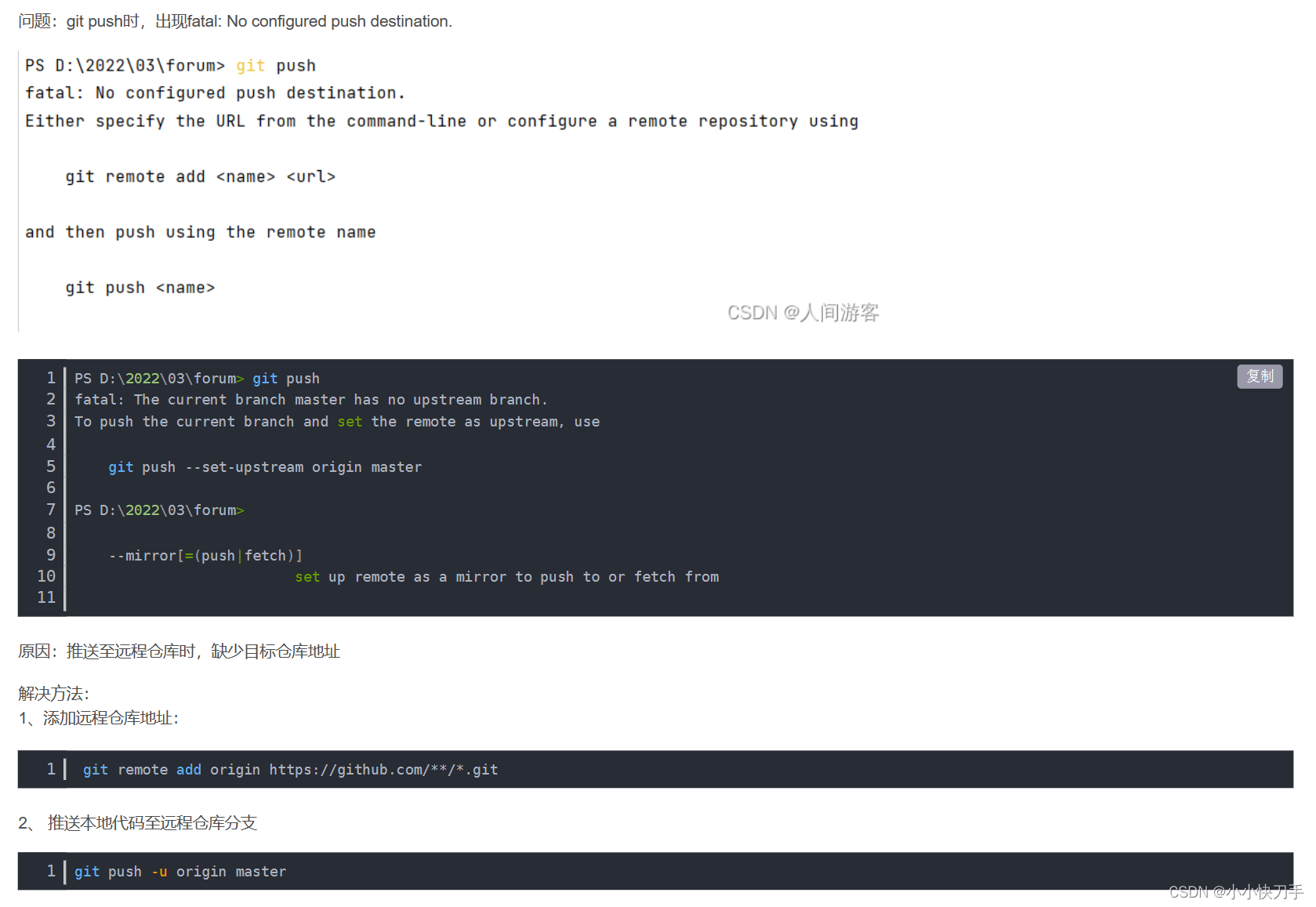
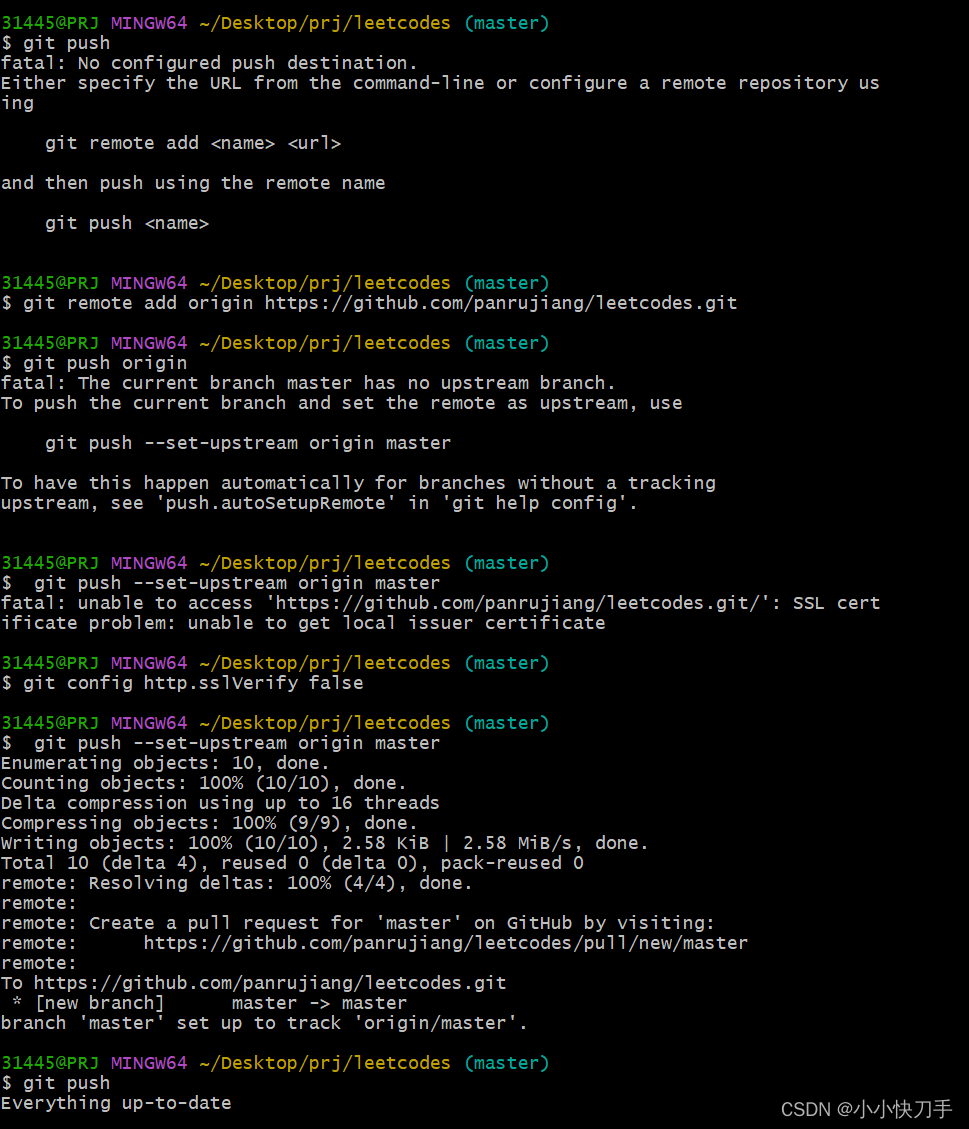
git push 出现错误

解决方法:解决fatal: No configured push destination._知识驿站的博客-CSDN博客

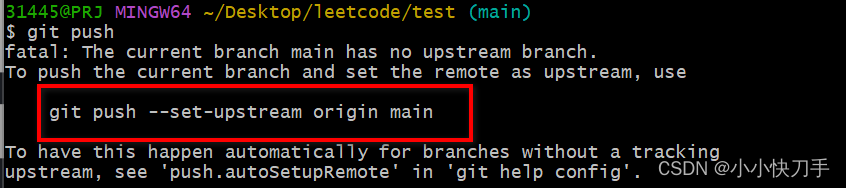
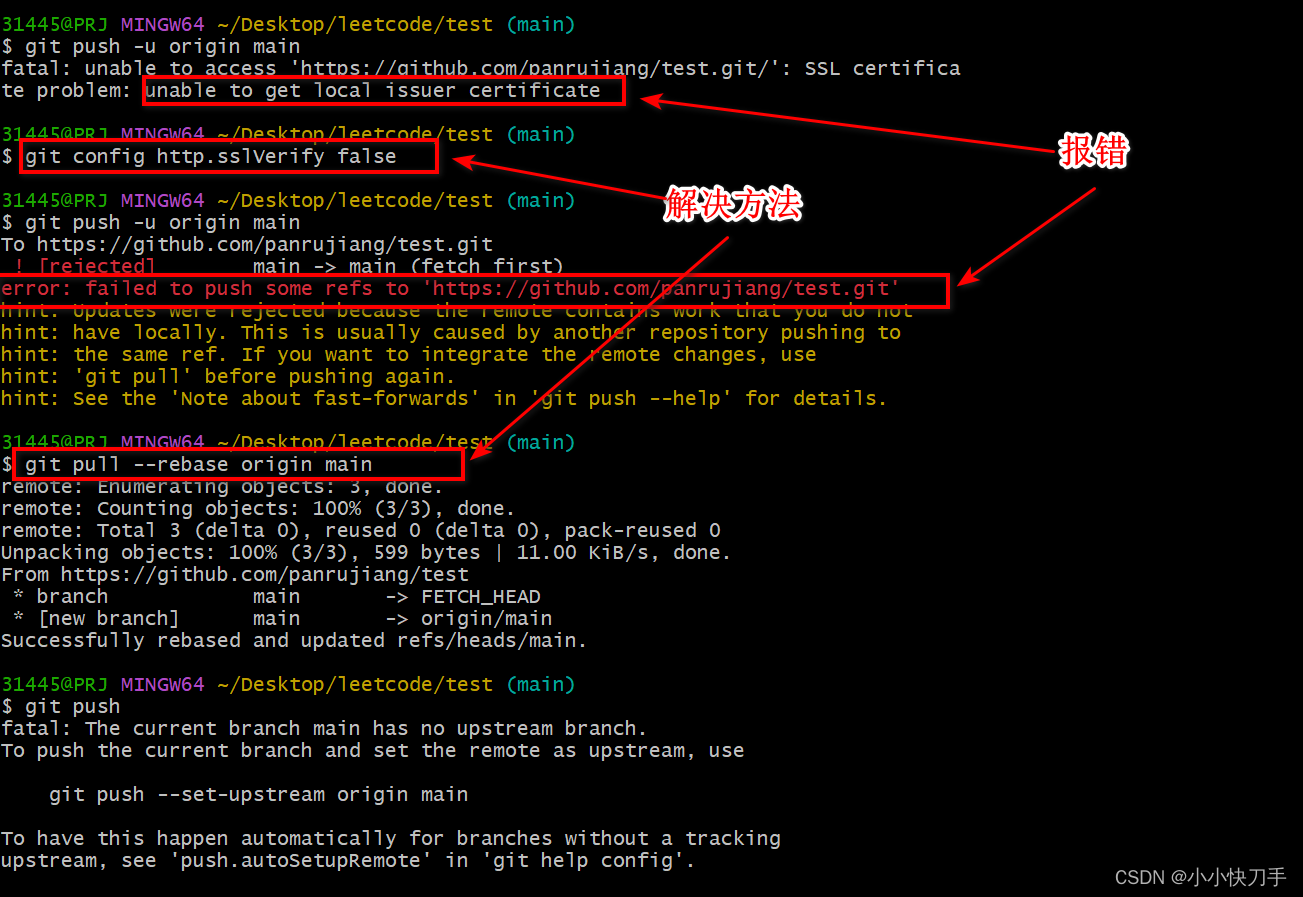
git push 出现的问题
输入git push --set-upstream origin main即可其他问题:

输入git push,上传成功

一些其他博客的截图:


git config --list之后如何退出方法:
在末尾(end)输入双引号和字母q(: + q)。





在写博客的时候遇到的问题的解决方法:
解决fatal: No configured push destination._知识驿站的博客-CSDN博客
Github上传项目 - 知乎 (zhihu.com)(博客就是按照这篇文章写的)
Windows下使用Git上传代码到GitHub - 衾影の学习树洞 - SegmentFault 思否
30分钟带你精通git使用 - 知乎 (zhihu.com)(很好)
git错误 error: failed to push some refs to ‘https://github.com/..._error: failed to push some refs to 'https://github_东子0118的博客-CSDN博客
git push 命令 | 菜鸟教程 (runoob.com)
git push 失败常见的7个错误_git上push不上去的原因_qwer830的博客-CSDN博客
fatal: The current branch master has no upstream branch.之解决方法_小智解说的博客-CSDN博客
git clone出现 fatal: unable to access ‘https://github.com/...‘的两种解决方法_fatal: unable to access 'https://github.com/-CSDN博客
执行commit时报错:On branch master nothing to commit, working tree clean-高性能服务器开发 (0voice.com)
Git 常见错误 之 error:error: src refspec main does not match any/ error: failed to push some refs to 简单解决-CSDN博客
error: failed to push some refs to如何解决-CSDN博客
git commit 时候出现 “fatal: unable to auto-detect email address (got ‘******@.(none)‘)“ 错误-CSDN博客
Git常用命令详解 - 知乎 (zhihu.com)