
printNodeProperties(node, data, type) {
if (type === 'preview') {
console.log(333)
this.selectedNodes = [] // 清空之前收集的节点
this.filteredData.forEach((rootNode) => {
this.collectPreviewNodes(rootNode) // 递归收集节点
})
// 所有具有预览功能的节点
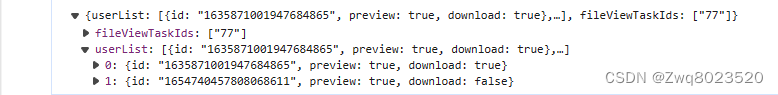
console.log('具有 preview 为 true 的节点:', this.selectedNodes)
this.preview = this.selectedNodes.map((node) => {
return {
id: node.id,
preview: true,
download: node.download == null ? false : true,
}
})
// console.log(preview)
} else if (type === 'download') {
console.log(222)
this.selectedNodes1 = [] // 清空之前收集的节点
this.filteredData.forEach((rootNode) => {
this.collectDownloadNodes(rootNode) // 递归收集节点
})
// 所有具有下载功能的节点
console.log('具有 download 为 true 的节点:', this.selectedNodes1)
this.download = this.selectedNodes1.map((node) => {
return {
id: node.id,
preview: node.preview == null ? false : true,
download: true,
}
})
}
// 合并 preview 和 download 数组
const mergedArray = this.preview.concat(this.download)
// 根据 id 属性进行分组
const groupedData = mergedArray.reduce((acc, current) => {
const id = current.id
if (!acc[id]) {
acc[id] = { id, preview: false, download: false }
}
if (current.preview) {
acc[id].preview = true
}
if (current.download) {
acc[id].download = true
}
return acc
}, {})
// 将分组后的数据转换回数组形式
const mergedResult = Object.values(groupedData)
this.userList = mergedResult
},