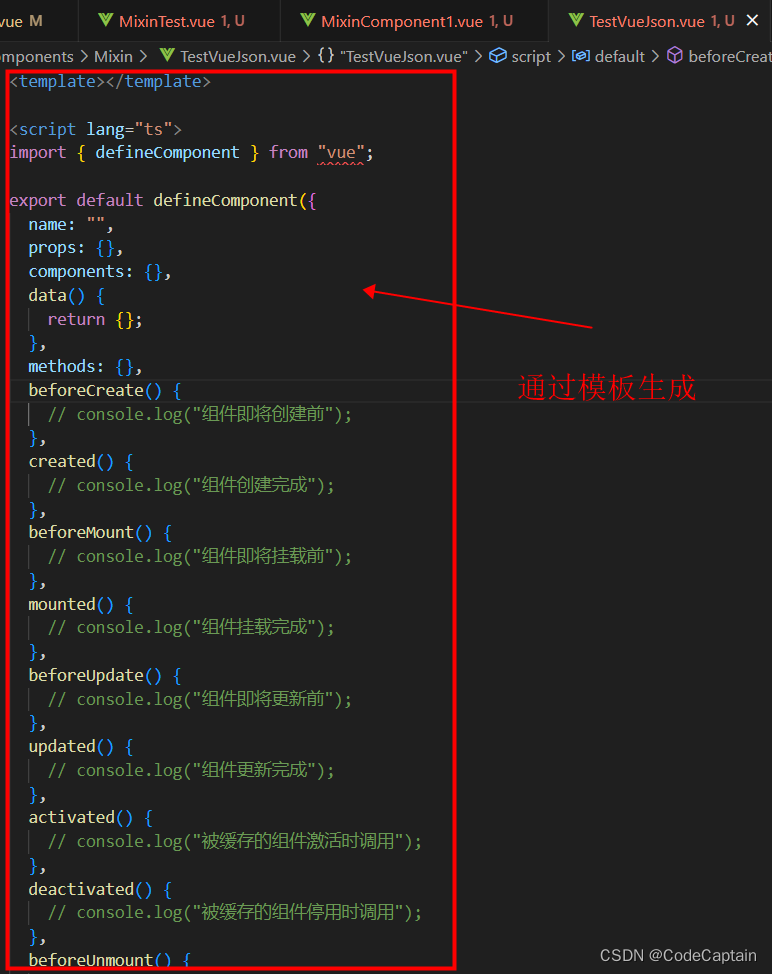
最终效果
vs code 添加vue文件模板用于通过简写自动生成代码
操作步骤如下
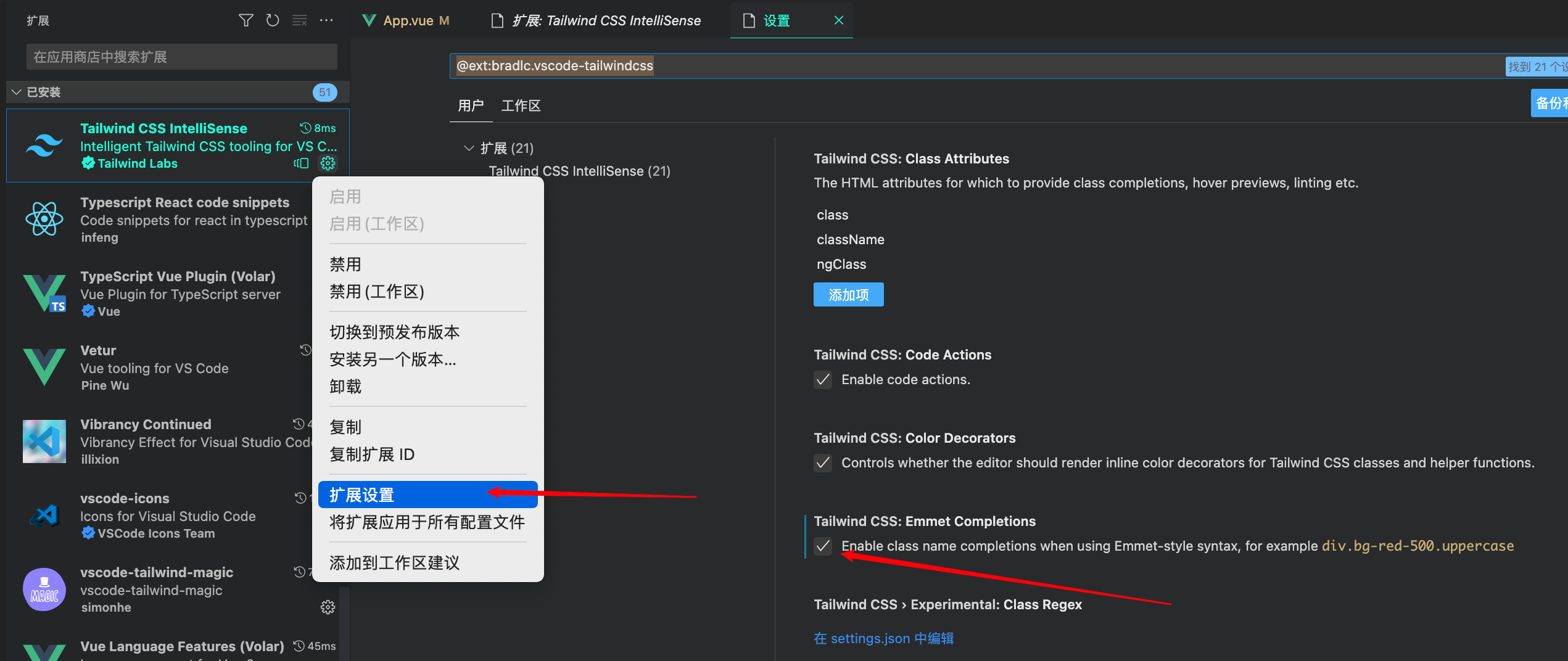
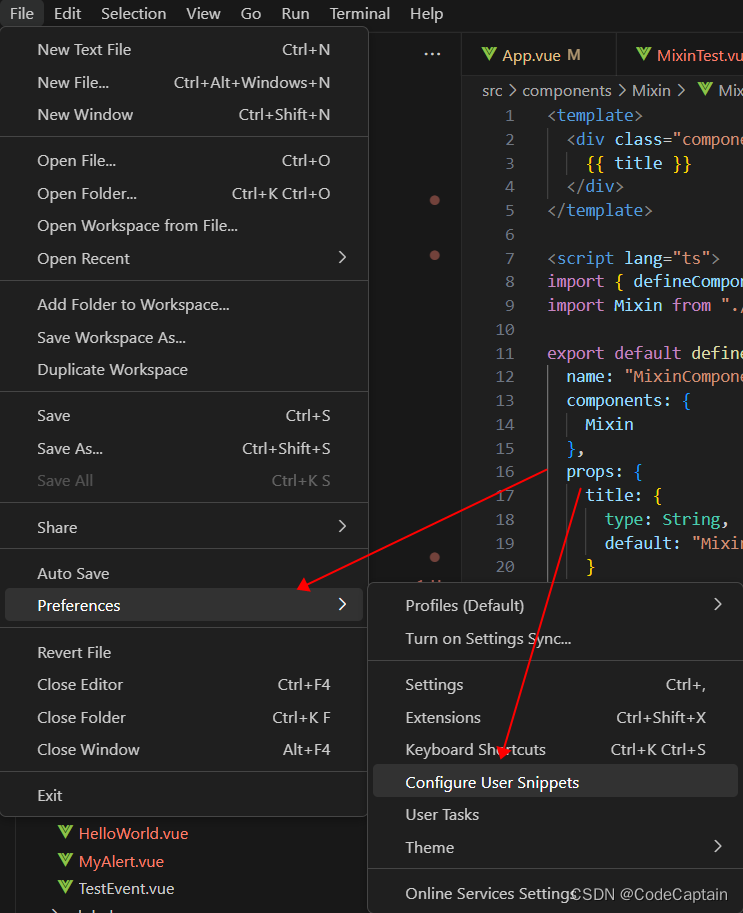
1.找到vue模板代码编写入口

2.修改模板内容

2.1 vue.json内容
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vue": {
"prefix": "vue",
// "body": [
// "<template>",
// "",
// "</template>",
// "",
// "<script lang=\"ts\">",
// "export default {",
// "",
// "}",
// "</script>",
// "",
// "<style lang=\"scss\" scoped>",
// "",
// "</style>"
// ],
"body": [
"<template>",
"",
"</template>",
"",
"<script lang=\"ts\">",
"import { defineComponent } from \"vue\";",
"",
"export default defineComponent ({",
"name: \"\",",
"props: {",
"},",
"components: {",
"},",
"data() {",
"return {",
"};",
"},",
"methods: {",
"},",
"beforeCreate() {",
"// console.log(\"组件即将创建前\");",
"},",
"created() {",
"// console.log(\"组件创建完成\");",
"},",
"beforeMount() {",
"// console.log(\"组件即将挂载前\");",
"},",
"mounted() {",
"// console.log(\"组件挂载完成\");",
"},",
"beforeUpdate() {",
"// console.log(\"组件即将更新前\");",
"},",
"updated() {",
"// console.log(\"组件更新完成\");",
"},",
"activated() {",
"// console.log(\"被缓存的组件激活时调用\");",
"},",
"deactivated() {",
"// console.log(\"被缓存的组件停用时调用\");",
"},",
"beforeUnmount() {",
"// console.log(\"组件即将被卸载前调用\");",
"},",
"unmounted() {",
"// console.log(\"组件被卸载后调用\");",
"},",
"errorCaptured() {",
"// console.log(\"捕获到来自子组件的异常时调用\");",
"},",
"renderTracked() {",
"// console.log(\"虚拟DOM重新渲染时调用\");",
"},",
"renderTriggered() {",
"// console.log(\"虚拟DOM被触发渲染时调用\");",
"},",
"})",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>"
]
}
}
3.测试效果

至此完成所有操作,可以开始愉快的编写vue页面啦,节省了很多时间。
说明
1.模板代码自己加了不少内容,如果需要修改或剔除请自行操作;
2.简单模板和复杂模板都提供了,大家可以按自己的喜好选择;
有问题可以给我留言,也可以给我发邮件code_captain@163.com