Unity头发飘动
- 介绍
- 动作做头发飘动
- 头发骨骼绑定模拟物理组件
- UnityChan插件下载
- UnityChan具体用法
- 确定人物是否绑定好骨骼节点(要做的部位比如头发等)
- 给人物添加SpringManager骨骼管理器
- 给骨骼节点添加SpringBone
- 这里给每个头发骨骼都添加上SpringBone。
- 最后一个节点的处理
- 这是我原本的最后一个节点
- 这是我创建的最后一个节点
- 子节点设置
- 参数含义
- 碰撞设置
- SpringManager设置
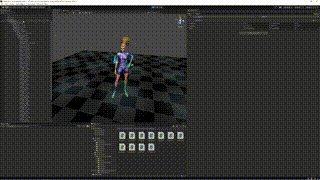
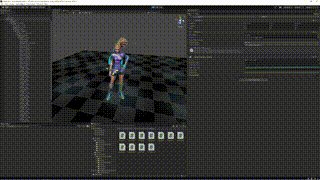
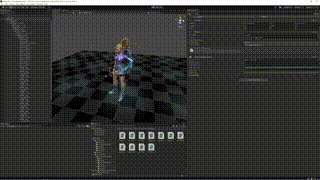
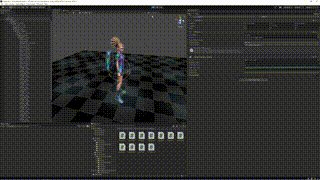
- 最终效果
介绍
Unity中头发飘动其实有很多种方式,如果是想做的生动一点那么还是需要用到模拟物理这种方式,如果不要求的生动那其实可以在做动作的时候就把头发给做上飘动。这里不光可以做头发飘动部位的晃动,裙子的布料也是可以用这个插件来实现的。
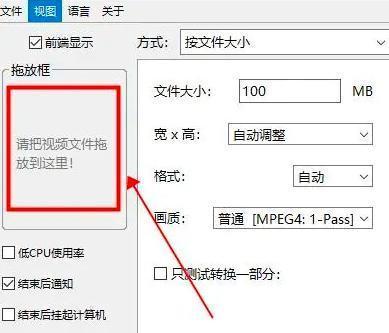
动作做头发飘动
优点:是程序不需要写逻辑和操作,只需要播放对应的动作,将动作做好融合就可以做出效果;
缺点:是这种方法做出来的效果肯定是固定的不可能很飘逸和带有随机性的飘动;
头发骨骼绑定模拟物理组件
原理:这里原理就是将骨骼和子骨骼都绑定,然后人物产生位移的时候,父骨骼带动子骨骼位移,就是父级向下传导上层的力并且做对应的衰减或者增加;
优点:是比较飘逸生动,效果肯定是比纯做动作效果要好的多;
缺点:也很明显首先操作起来要复杂一些;
- 动作需要把头发骨骼也给绑定好;
- 程序需要把骨骼和子骨骼都绑定好对应的模拟物理组件;
- 碰撞也要做的话需要把碰撞也绑定一下;
- 性能开销必然会比直接播放动作要大很多;
UnityChan插件下载
这里我使用的UnityChan这个插件去做的头发飘动,这个插件在unitystore中直接搜索UnityChan就可以直接找到,添加到自己的账号资源,然后在unity中直
接导入即可。
我这里是已经添加到我的资源中了,所以我这里是直接显示在unity中打开

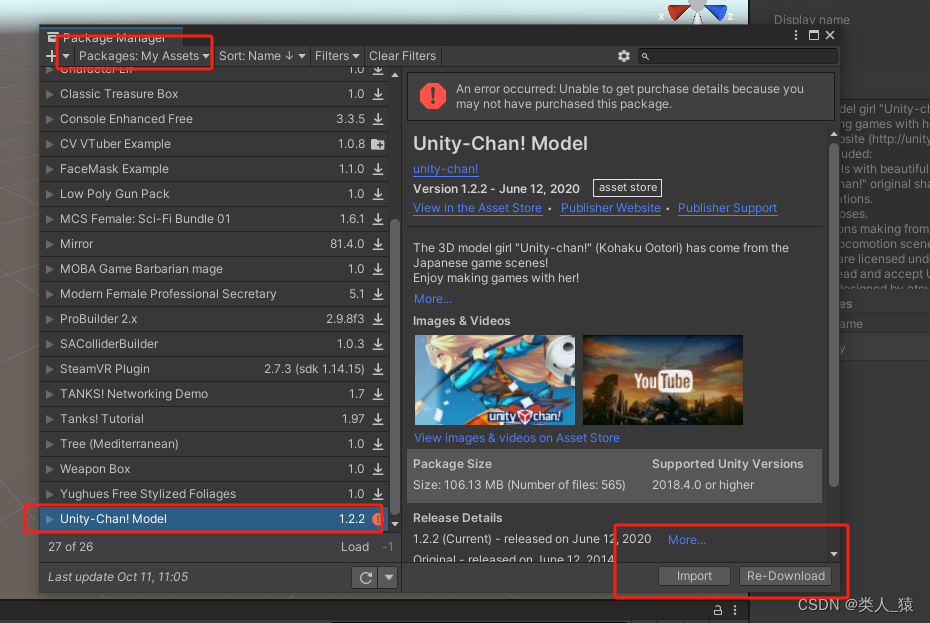
打开Unity的Package Manager,选中我下图上方的红框选择我的资源,找到我下方的Unity-Chan! Model这个文件点击DownLoad,我这里是显示的Re-Download是因为我这里已经下载过了,我直接导入Import了。下载完记得导入。

这里主要用到的几个脚本
SpringManager:这个是全局控制的脚本,控制所有子骨骼;
SpringBone:这个是放在人物的头发或者其他部位骨骼上;
SpringCollider:这个是用于做部位碰撞使用的;
RandomWind:这个就是做个随机的风向的处理,辅助模拟风;
UnityChan具体用法
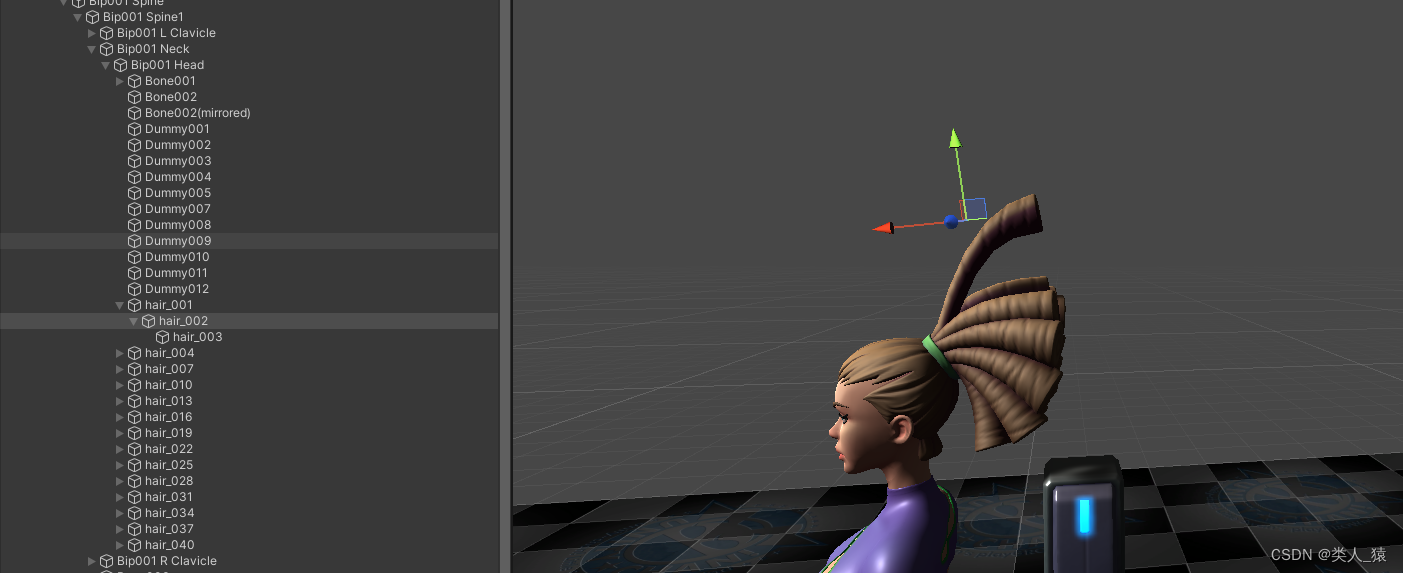
确定人物是否绑定好骨骼节点(要做的部位比如头发等)
这里我举个例子查看你人物头发的帮没绑定骨骼,找到你的人物模型下面头的骨骼在往下找看我下图红框的位置,如果有子节点尝试拖动子节点看看头发的蒙皮是否有变化,有的话就是头发绑定骨骼了,就可以正常的做飘动,我们人物的胸部其实也有骨骼,这里就不多展示了,原理都是一样的胸部还更加容易左才几个骨骼节点,这头发就非常多。
.

给人物添加SpringManager骨骼管理器
在人物的最外层挂载SpringManager这个管理脚本用来统一管理其他挂载SpringBone的骨骼节点

给骨骼节点添加SpringBone
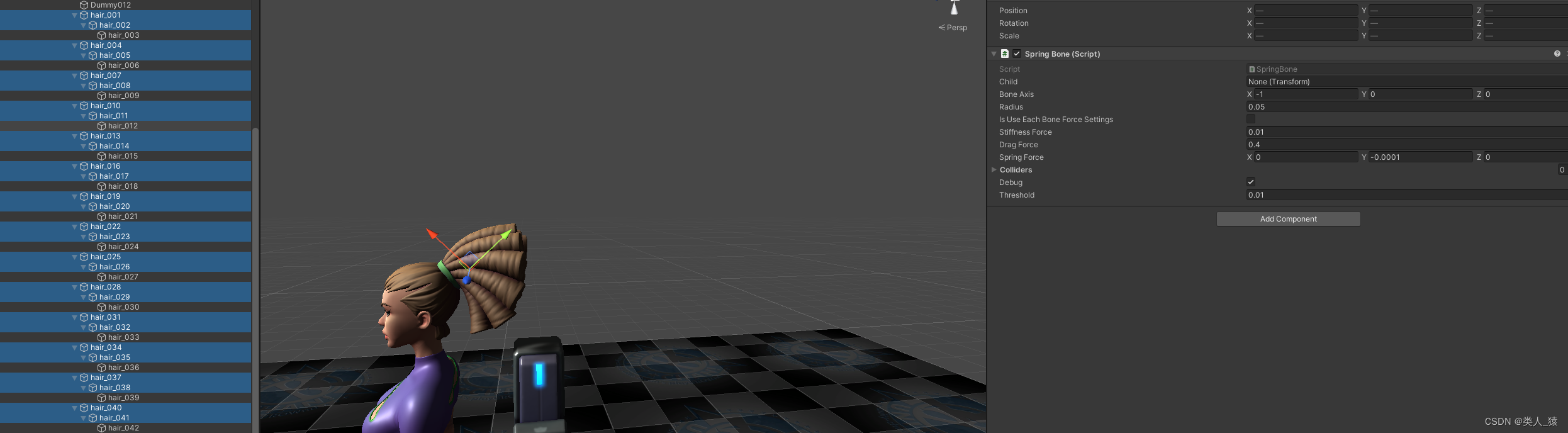
这里给每个头发骨骼都添加上SpringBone。
这里仔细看为什么为什么最下面的骨骼是没有给添加这个SpringBone,这里是因为最下面的骨骼实际不参与这个头发的运动,也就是说最下面的骨骼节点你可以尝试拖拽一下,你会发现他不会影响任何头发的蒙皮。

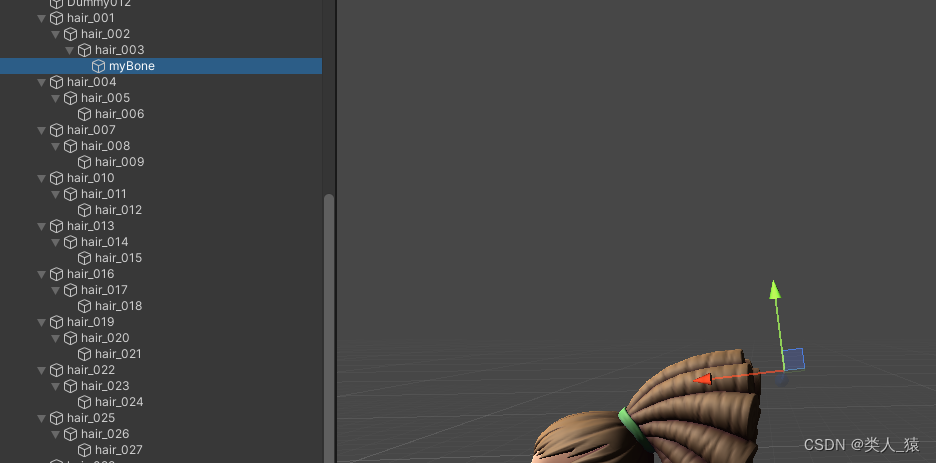
最后一个节点的处理
那这里还有一个问题就是,如果你最下面的骨骼如果是可以操作头发的,那么你需要在这个骨骼上面在创建一个空物体,顺着头发向后延伸一下。下图给举个例子怎么创建
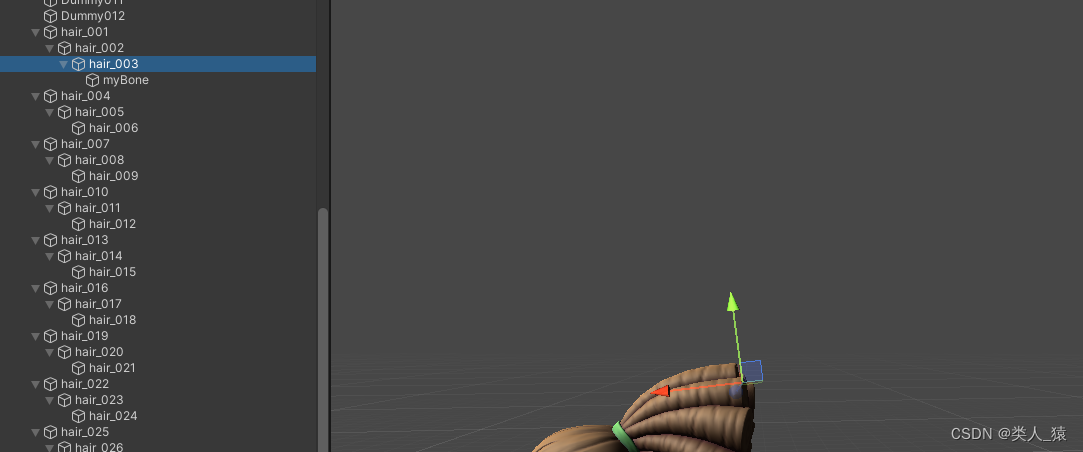
这是我原本的最后一个节点

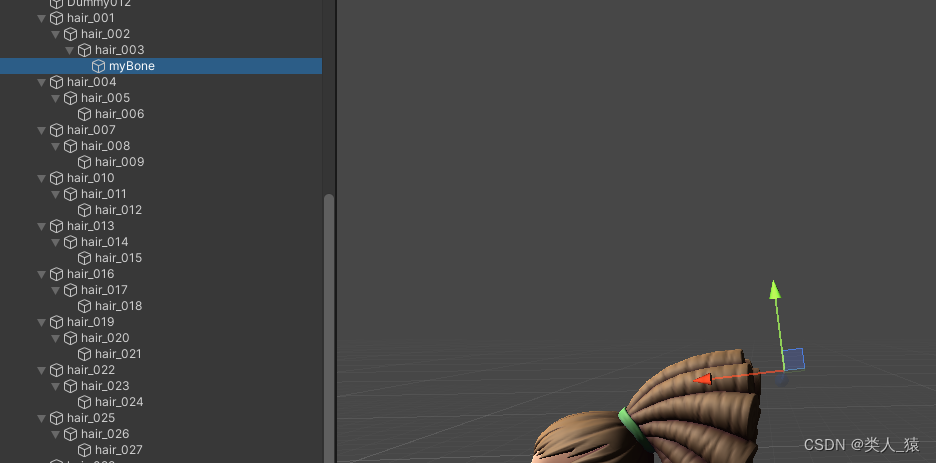
这是我创建的最后一个节点
应该是可以看出来变化的是吧,最后面创建的其实就是顺着头发向后走了一段位移,这个位移大小可以参考该节点的父节点的位移来定,也可以根据效果去调整,其实最后一个节点不会太影响效果,所以做不做都可以。
子节点设置
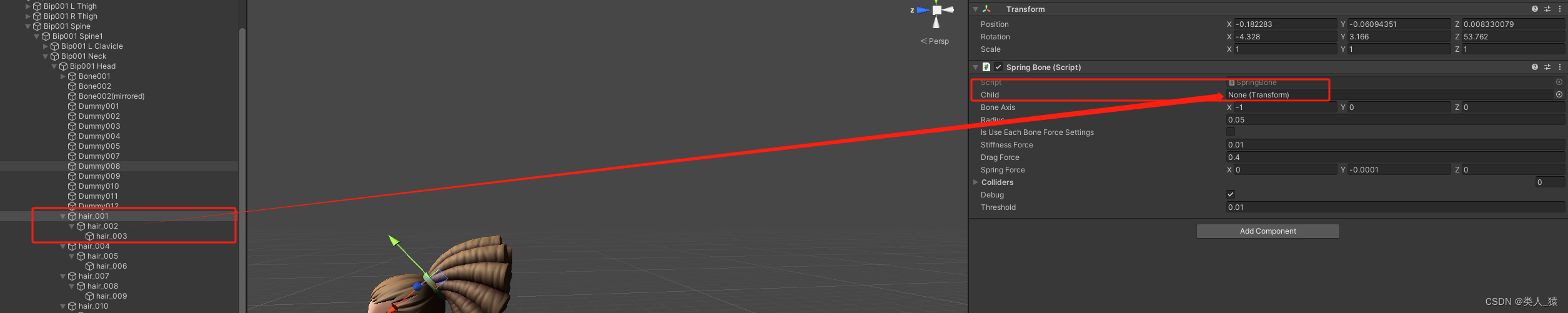
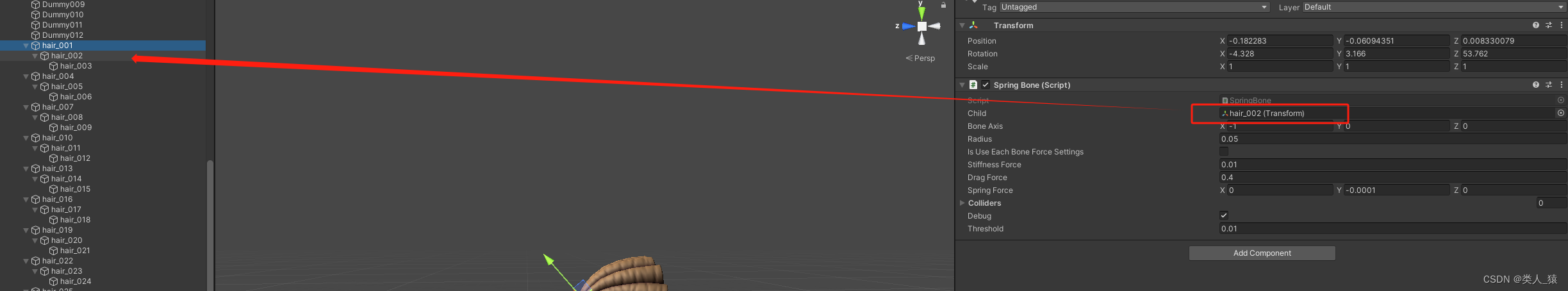
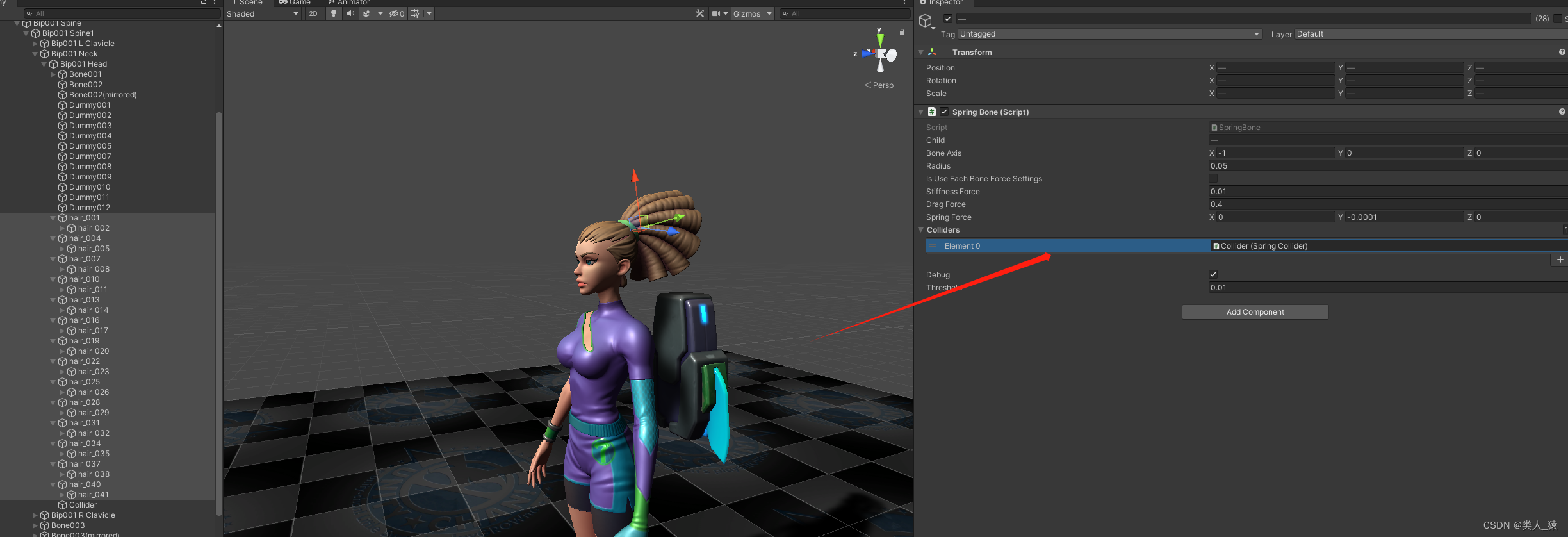
这里使我们添加的SpringBone骨骼,我们需要将下图的Child的这个子节点选择一下

这里看我拖拽的子节点,每一个挂载SpringBone都要拖拽一下子节点,这里也就好理解为什么最后一个骨骼如果没有实际影响头发的话就不需要挂载,如果最后一根骨骼影响那么就创建一个子节点在后移一下的这两个点了。因为只要挂载SpringBone的骨骼都需要拖拽子骨骼节点,因为他这里其实是前骨骼向后传导给子骨骼的。

后面的头发我就不截图了以此类推直接拖拽子骨骼节点就好了。
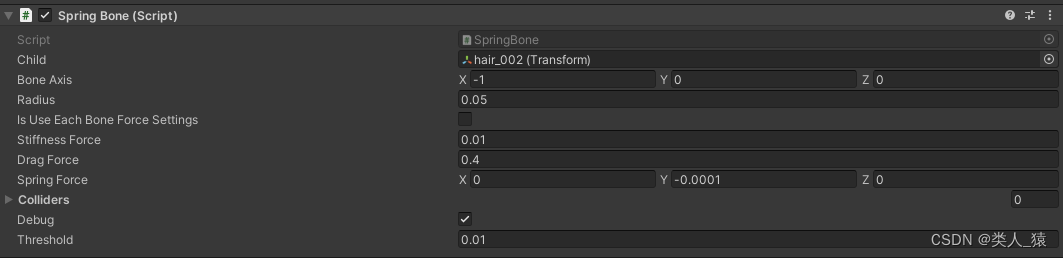
参数含义
Child:这里我就不多说了上面也说了过了就是当前骨骼的子骨骼;
Bone Axis:骨骼的轴向;
Radius:这个是当前骨骼的大小(后面做碰撞使用);

Is Use Each Bone Force Settings:是否使用每个骨骼的设置
Stilffness Force:每个骨骼的任性相当于,越小会越软,越大会越硬
Drag Force:拖拽受力,这个就是拖拽人物的时候,值越小骨骼越不受影响,值越大骨骼受到影响越大
Spring Force:这个是骨骼受力的方向,x y z轴方向受力
Colliders:这个就是可碰撞的对象列表(需要挂载SpringCollider)
Debug:这个就是Scene试图是否绘制这个骨骼节点

ThreShold:这个值我一直使用默认的0.01,没测试出来有什么用,翻译过来是门槛的意思,这里如果我用1的话是就是没法起作用

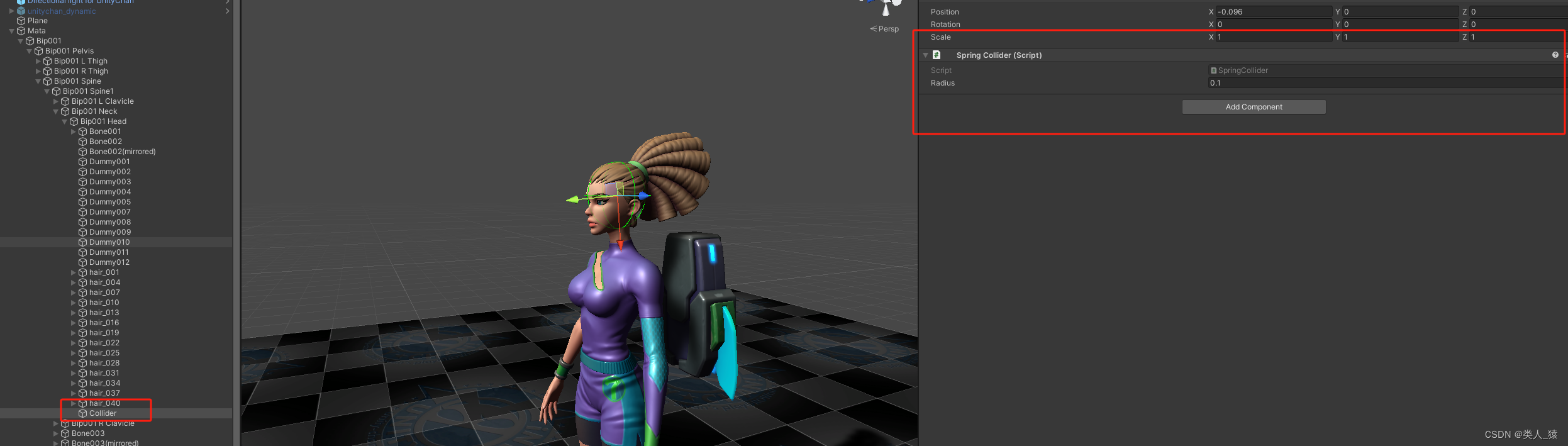
碰撞设置
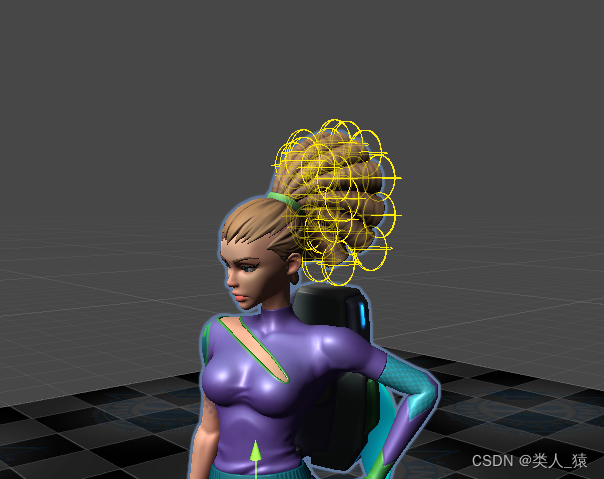
这里比较简单我举个例子
在头发同级这里我创建了一个Collider并且挂载上SpringCollider设置一下对应的头部绿色圆形大小即可

然后这里给需要做碰撞的骨骼添加一个刚才创建的碰撞器即可

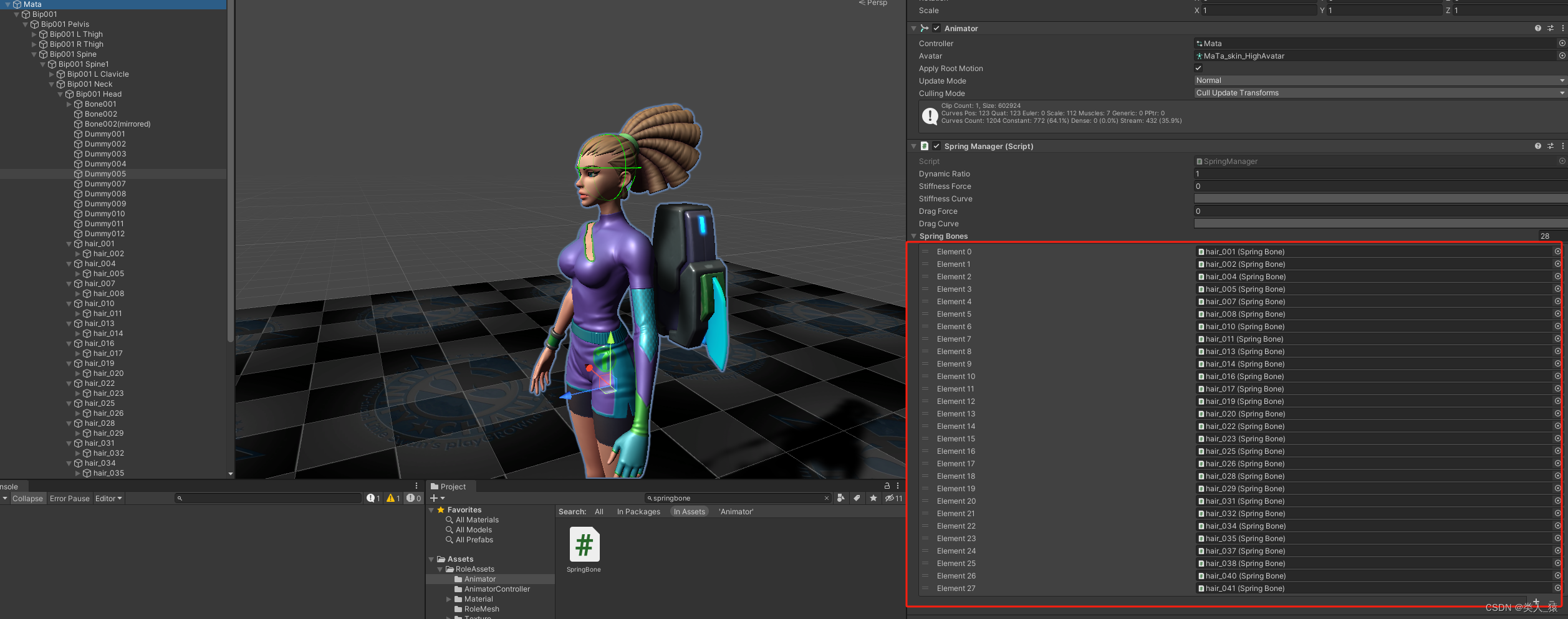
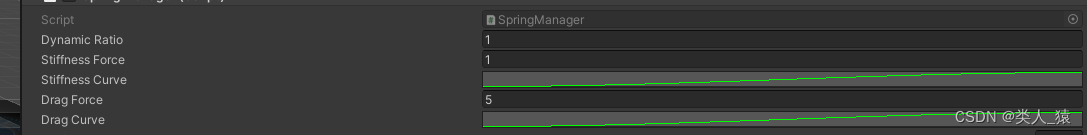
SpringManager设置
跟着我上面操作如果你运行你会发现压根没有作用,还差一步就是需要把刚才挂载SpringBone脚本的对象拖拽到SpringManager上激活,现在挂载SpringBone脚本的骨骼实际上是还没有激活的。
如下图所示这个就是我之前挂载的SpringBone的骨骼对象,全部拖拽到这里然后在运行就有还不错的效果了,当然不同部位要求都不太一样,根据我上面的参数详细调节就能做出来不错的效果。

Dynamic Ratio:这个就是动画起作用还是物理起作用的一个比率,下面的Force和Drag这两个我一般保持默认,用字骨骼自己的设置。

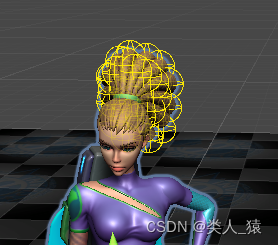
最终效果












![2023年中国胆道镜市场规模及行业现状,一次性胆道镜市场初具规模[图]](https://img-blog.csdnimg.cn/img_convert/bea8ceb3d4521f6e1825f765cc7e45aa.png)


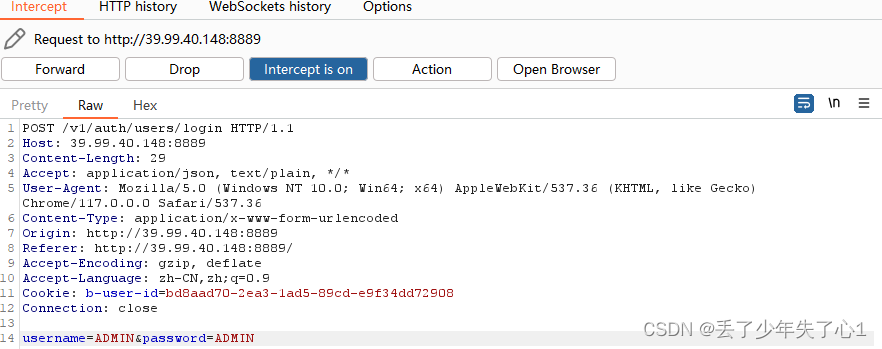
![NginxWebUI runCmd 远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/51874564b6624f5c8dc00e6a50d9675b.png)