前言:
🤡 作者简介:我是Morning,计算机的打工人,想要翻身做主人 🙈 🙈 🙈
🏠 个人主页: Morning的主页
📕系列专栏: 前端面试备战
📞 如果小编的内容有欠缺或者有改进,请指正拙著。期待与大家的交流
🔥如果感觉博主的文章还不错的话,👍点赞👍 + 👀关注👀 + 🤏收藏🤏
今天咱们来学习一点简单的,轻松愉快,干货满满⭐⭐⭐
目录
面试题
1.typeof
2.instanceof
3.笔试题
面试题
typeof能否正确判断类型?instanceof能正确判断数据类型的与原理是什么
对于原始类型来说,除了null都可以显示正确数据类型。
instanceof内部机制是通过原型链来判断的,检测实例对象的原型链上是否有构造函数的prototype属性
1.typeof
对于原始类型来说,除了null都可以显示正确数据类型(null会显示object类型)
console.log(typeof 1);//number
console.log(typeof 'susu');//string
console.log(typeof true);//boolean
console.log(typeof undefined);//undefined
console.log(typeof Symbol());//symbol
console.log(typeof null);//object对于对象来说,除了函数都会显示object(函数、数组都属于对象)
console.log(typeof {a:1});//object
console.log(typeof [1,2,3]);//object
console.log(typeof function(){});//function2.instanceof
可以判断复杂数据类型(obj arr function),但是不可以判断基本数据类型(即原始类型)
console.log(1 instanceof Number);//false
console.log({a:1} instanceof Object);//true
console.log([1,2,3] instanceof Array);//true
console.log(function(){} instanceof Function);//true
var Person=function(){}
var person1=new Person()
console.log(person1 instanceof Person);//true
var str='hello susu'
console.log(str instanceof String);//false
var str=new String('hello susu')
console.log(str instanceof String);//true3.笔试题
需求:写一个函数可以返回参数的具体数据类型
function getType(target){
var ty
if(typeof target=='object'){
//此处使用了短路表达式
ty='null' //此行代码必须写在if的第一行。用来判断是否为null
target instanceof Object && (ty='Object')
target instanceof Array && (ty='Array')
}else{
typeof target === 'string' && (ty='string')
typeof target === 'number' && (ty='number')
typeof target === 'boolean' && (ty='boolean')
typeof target === 'undefined' && (ty='undefined')
typeof target === 'function' && (ty='function')
typeof target === 'symbol' && (ty='Symbol')
}
return ty
}
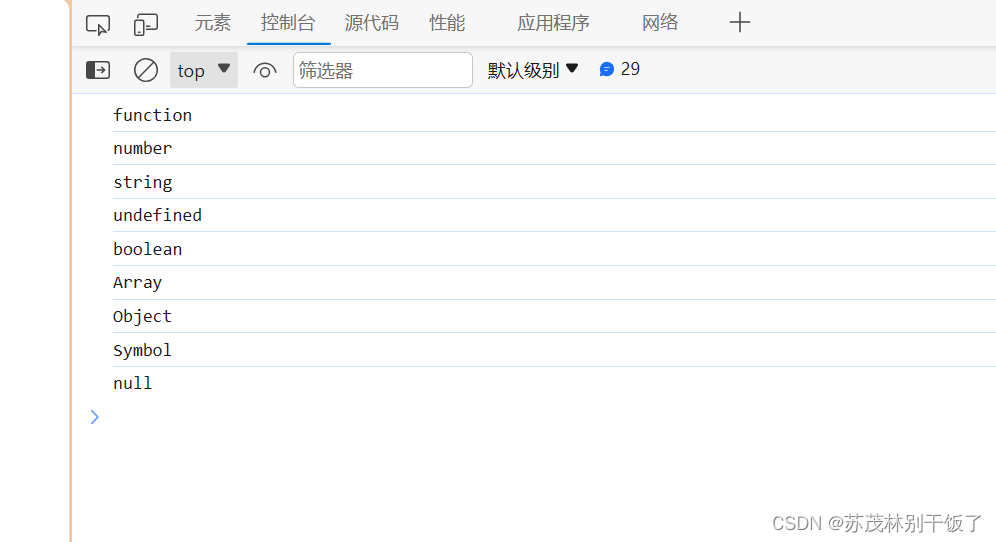
console.log(getType(function fn(){}));
console.log(getType(1));
console.log(getType('sss'));
console.log(getType(undefined));
console.log(getType(true));
console.log(getType([1,2,3]));
console.log(getType({a:1,b:2}));
console.log(getType(Symbol()));
console.log(getType(null));