本节对应的视频讲解:B_站_视_频
https://www.bilibili.com/video/BV1A44y1Z7vz

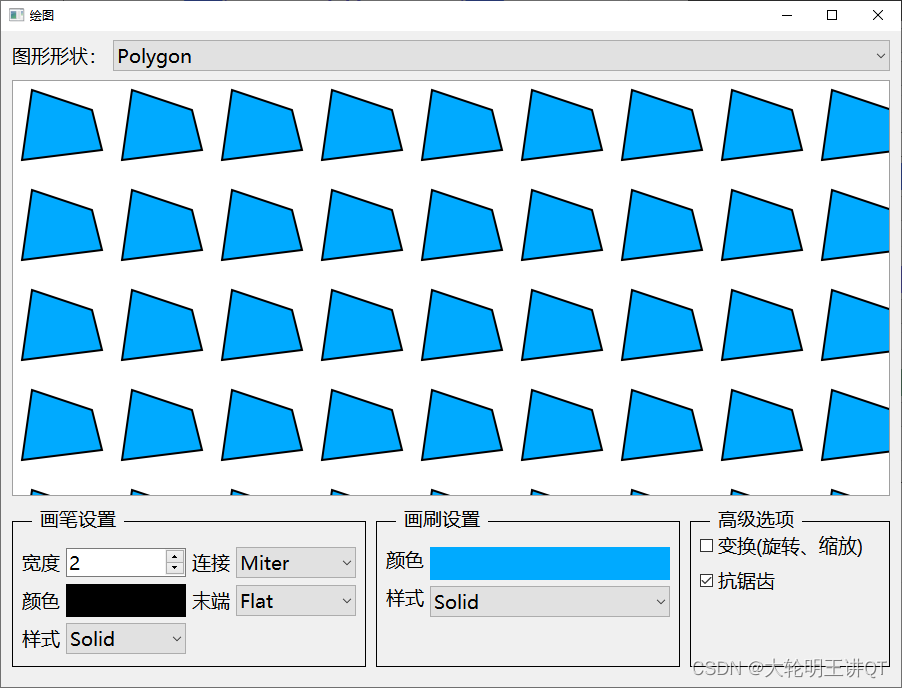
本节讲解画刷的设置,包括画刷的颜色和样式
画刷设置完后,就可以把该画刷设置给 QPainter 了
1. 相关 API
1.1 画刷颜色
// 获取和设置画刷的颜色
const QColor &color() const
void setColor(const QColor &color)
1.2 样式
// 获取和设置画刷的样式
Qt::BrushStyle style() const
void setStyle(Qt::BrushStyle style)
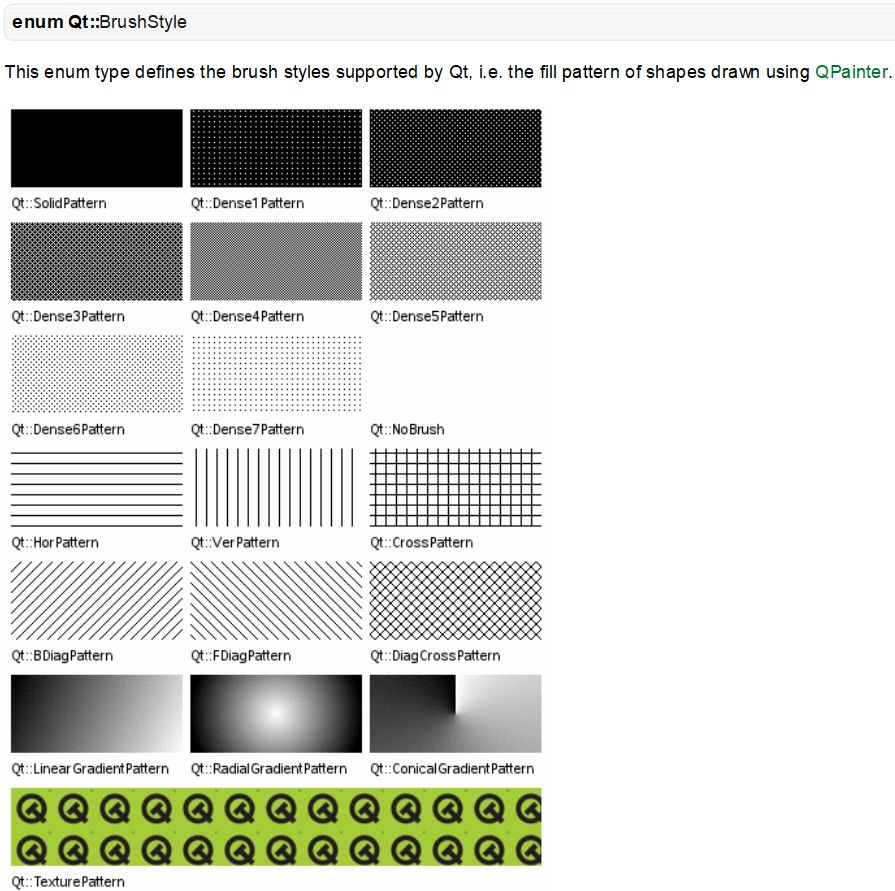
其中,Qt::BrushStyle 是一个枚举,取值和效果,如下:

2. 具体实现
2.1 关联信号槽
为颜色、样式关联信号槽
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
// 画刷颜色
connect(ui->btnBrushColor, SIGNAL(clicked()), this, SLOT(onBtnBrushColorClicked()));
// 画刷样式
connect(ui->cboBrushStyle, SIGNAL(activated(QString)), this, SLOT(brushChanged()));
}
2.2 声明并实现槽函数
首先,在 widget.h 中声明 brushChanged 和 onBtnPenColorClicked 这两个槽函数:
class Widget : public QWidget
{
private slots:
void onBtnBrushColorClicked();
void brushChanged();
};
然后,在 widget.cpp 中实现这两个槽函数:
void Widget::onBtnBrushColorClicked()
{
QColor color = QColorDialog::getColor(QColor(255, 0, 0), this, "画刷颜色");
if ( !color.isValid() ) {
return;
}
// 回显画笔颜色
QPalette pal = ui->btnBrushColor->palette();
pal.setColor(QPalette::Button, color);
ui->btnBrushColor->setPalette(pal);
ui->btnBrushColor->setAutoFillBackground(true);
ui->btnBrushColor->setFlat(true);
brushChanged();
}
void Widget::brushChanged()
{
// 1. 获取画刷颜色
QPalette pal = ui->btnBrushColor->palette();
QColor color = pal.color(QPalette::Button);
// 2. 获取画刷样式
int index = ui->cboBrushStyle->currentIndex();
Qt::BrushStyle style = (Qt::BrushStyle)ui->cboBrushStyle->itemData(index).toInt();
// 3. 设置画刷
if ( style == Qt::LinearGradientPattern ) {
// 线性渐变
// QLinearGradient linearGradient(0, 0, 100, 100);
QLinearGradient linearGradient(0, 50, 100, 50);
linearGradient.setColorAt(0.0, Qt::white);
linearGradient.setColorAt(0.2, color);
linearGradient.setColorAt(1.0, Qt::black);
ui->paintWidget->setBrush(linearGradient);
} else if ( style == Qt::RadialGradientPattern ) {
// 线径向渐变
QRadialGradient radialGradient(50, 50, 50, 70, 70);
radialGradient.setColorAt(0.0, Qt::white);
radialGradient.setColorAt(0.2, color);
radialGradient.setColorAt(1.0, Qt::black);
ui->paintWidget->setBrush(radialGradient);
} else if ( style == Qt::ConicalGradientPattern ) {
// 锥形渐变
// QConicalGradient(qreal cx, qreal cy, qreal startAngle)
QConicalGradient conicalGradient(50, 50, 150);
conicalGradient.setColorAt(0.0, Qt::white);
conicalGradient.setColorAt(0.2, color);
conicalGradient.setColorAt(1.0, Qt::black);
ui->paintWidget->setBrush(conicalGradient);
} else if ( style == Qt::TexturePattern ) {
// 纹理样式
ui->paintWidget->setBrush(QBrush(QPixmap(":/images/brick.png")));
} else {
// 其他
ui->paintWidget->setBrush(QBrush(color, style));
}
}
2.3 实现 setBrush 函数
在 widget.cpp 中的 brushChanged 槽函数中,最终调用 PaintWidget 类中的 setBrush 来设置画刷,完成绘制。
首先,在 PaintWidget.h 中声明 setBrush 函数,并定义一个成员变量 mBrush,如下:
#include <QBrush>
class PaintWidget : public QWidget
{
public slots:
void setBrush(const QBrush &brush);
private:
QBrush mBrush;
};
然后,在 PaintWidget.cpp 中,实现 setBrush 函数:
void PaintWidget::setBrush(const QBrush &brush)
{
this->mBrush = brush;
update();
}
最后,由于上边调用了 update 之后,系统会自动调用 paintEvent
因此,在 paintEvent 中需要将画刷设置给 QPainter,来完成绘制
void PaintWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setBrush(mBrush);
}
这样就完成了画刷的设置
2.4 优化
修改 widget.cpp,设置画刷的默认颜色为红色
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
// 回显画刷颜色
pal = ui->btnBrushColor->palette();
pal.setColor(QPalette::Button, QColor(0, 255, 0));
ui->btnBrushColor->setPalette(pal);
ui->btnBrushColor->setAutoFillBackground(true);
ui->btnBrushColor->setFlat(true);
brushChanged();
}





![[力扣c++实现]85. 最大矩形](https://img-blog.csdnimg.cn/071ec42ac0ca450a8b114e8fc44087e2.png#pic_center)