淘宝、京东、拼多多商品价格采集分析接口的具体信息,但是可以为您提供一些参考内容:
- 登录京东、天猫、淘宝、拼多多、苏宁、国美、唯品会等电商平台,注册并获取开发者账号和API接口权限。
- 通过开发者账号和API接口权限,访问京东、天猫、淘宝、拼多多、苏宁、国美、唯品会等电商平台的开放平台,获取API接口地址。
- 根据API接口地址,调用API接口,获取商品信息、价格信息等数据,实现价格监控。
- 打开相应电商平台的开放平台网站,例如淘宝开放平台、拼多多开放平台、京东开放平台等。
- 在网站中注册并登录,找到API文档或开发者文档等页面。
- 在文档中搜索与所需功能相关的API接口,了解接口的使用方法、请求参数、返回数据格式等详细信息。
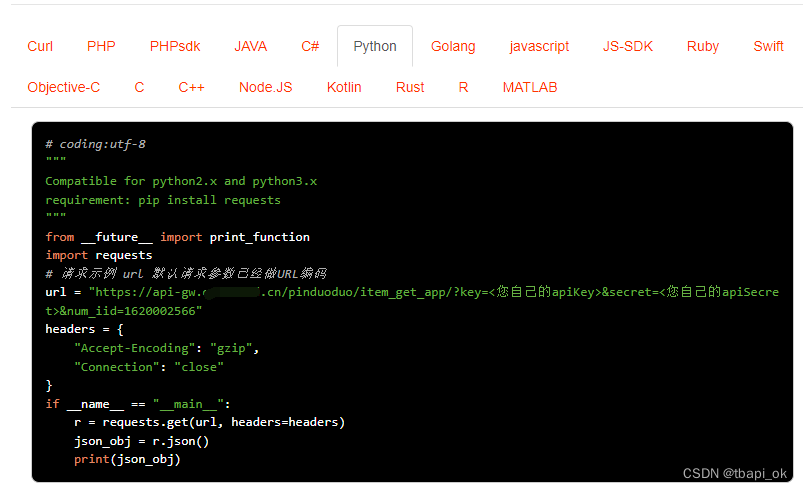
- 根据文档提供的示例代码或接口文档,尝试进行调用测试,以验证API的可用性。在使用API的过程中,注意遵循相应平台的规定和要求,确保合法合规。
此外,不同的电商平台提供的API接口有所不同,需要根据具体需求选择相应的API接口。
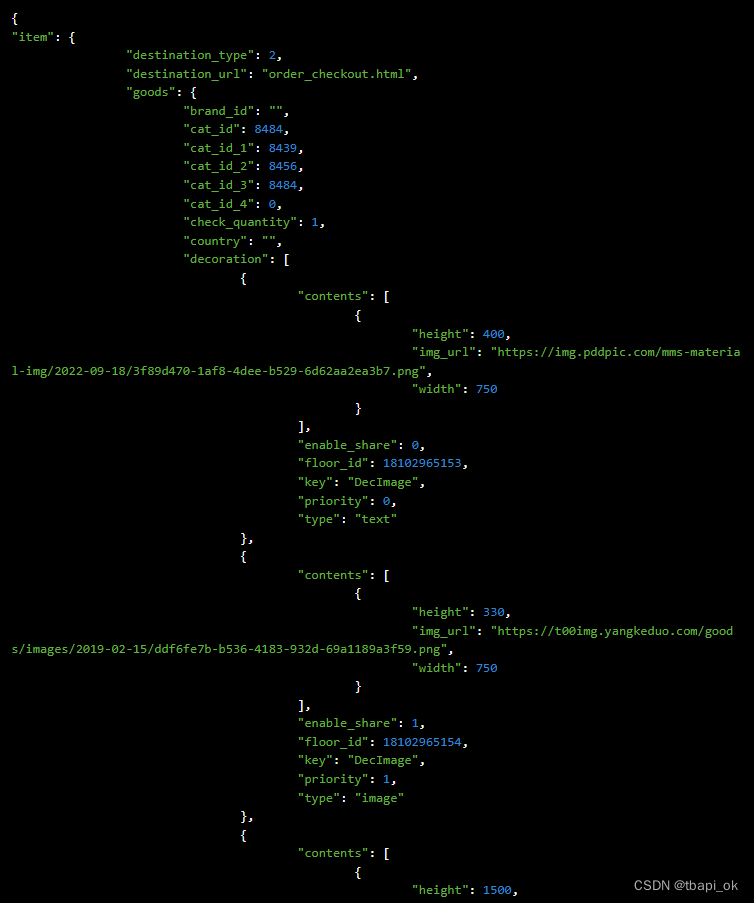
举例说明:pinduoduo.item_get_app-获取拼多多商品详情数据返回值说明
1.公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中,演示demo示例) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本(复制薇:Taobaoapi2014 获取API SDK文件) |
2.请求示例

3.响应示例