文章目录
- 认识计算属性
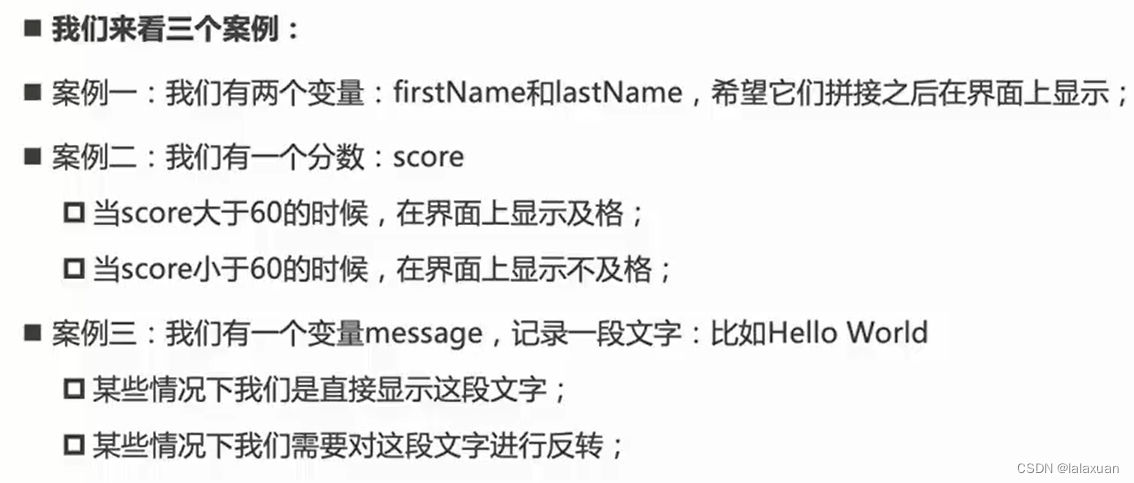
- 案例
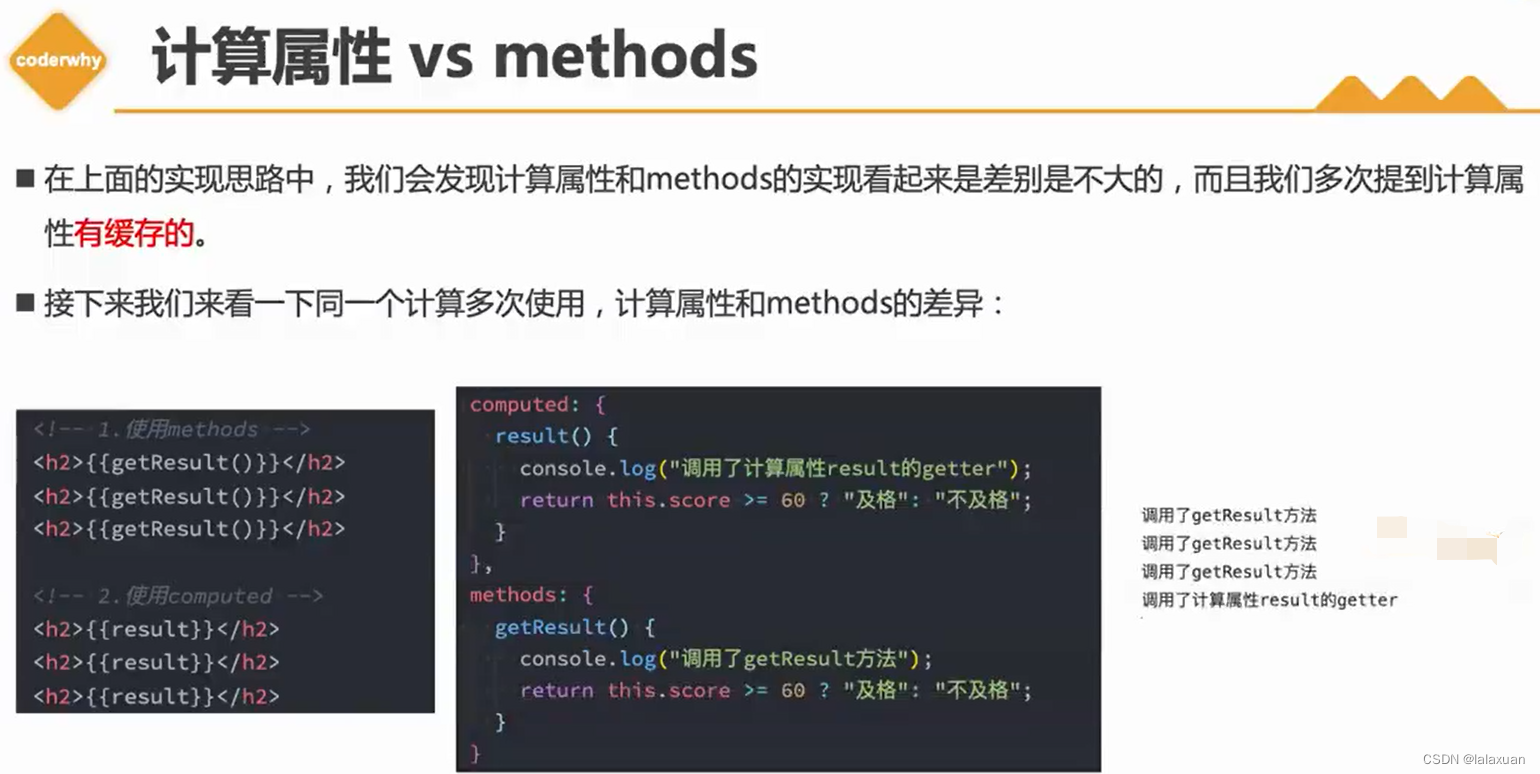
- methods vs computed
- setter getter
- watch
- 侦听器的基本配置
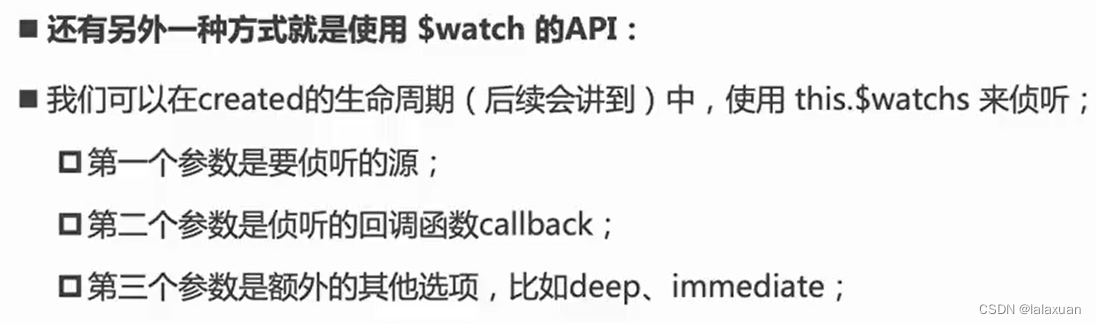
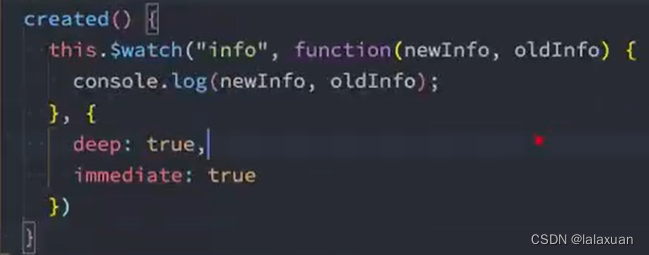
- 其他方式
- 综合案例


认识计算属性


案例

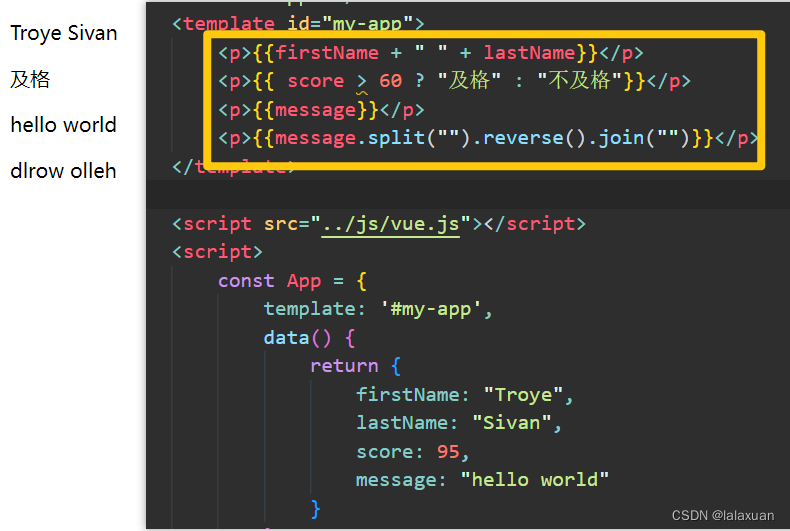
插值语法实现:

以上代码不好维护,多次使用会出现重复代码
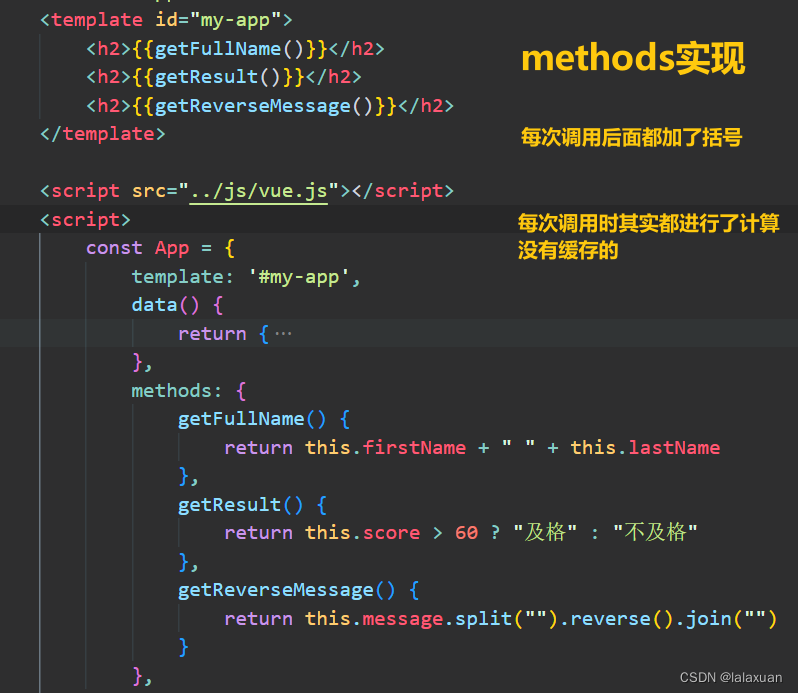
methods实现:

computed实现案例

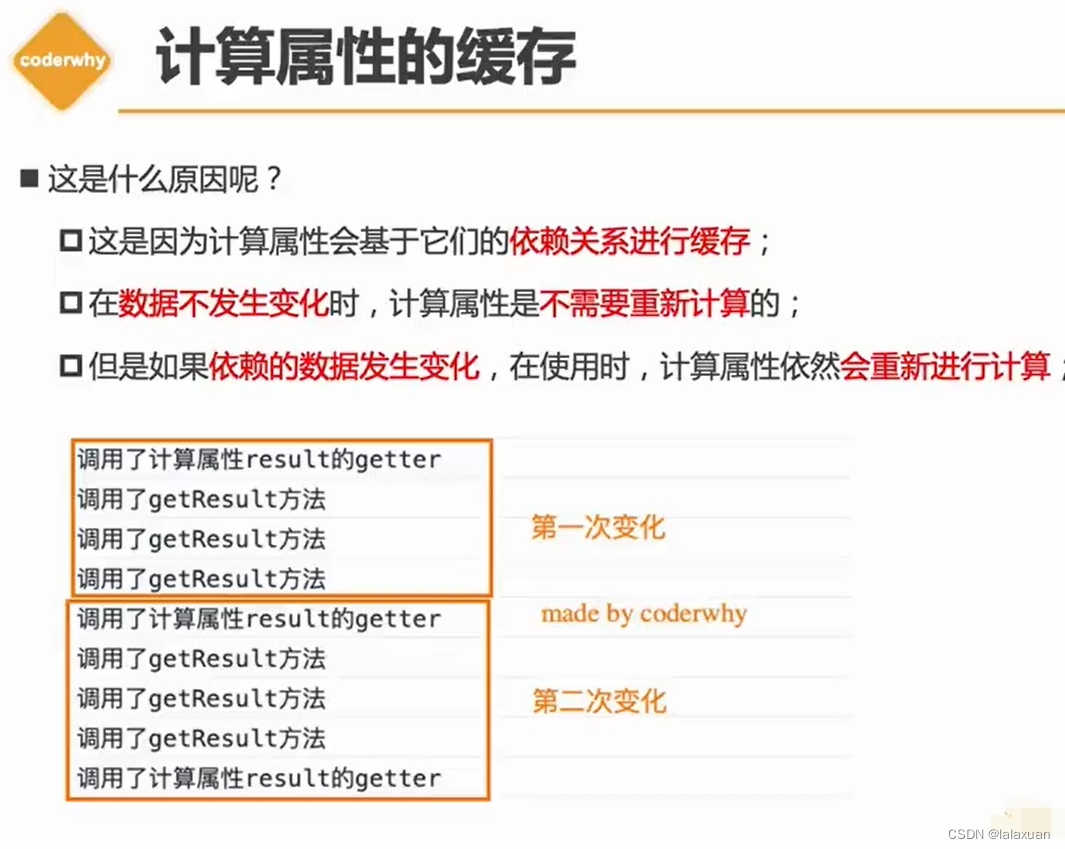
methods vs computed


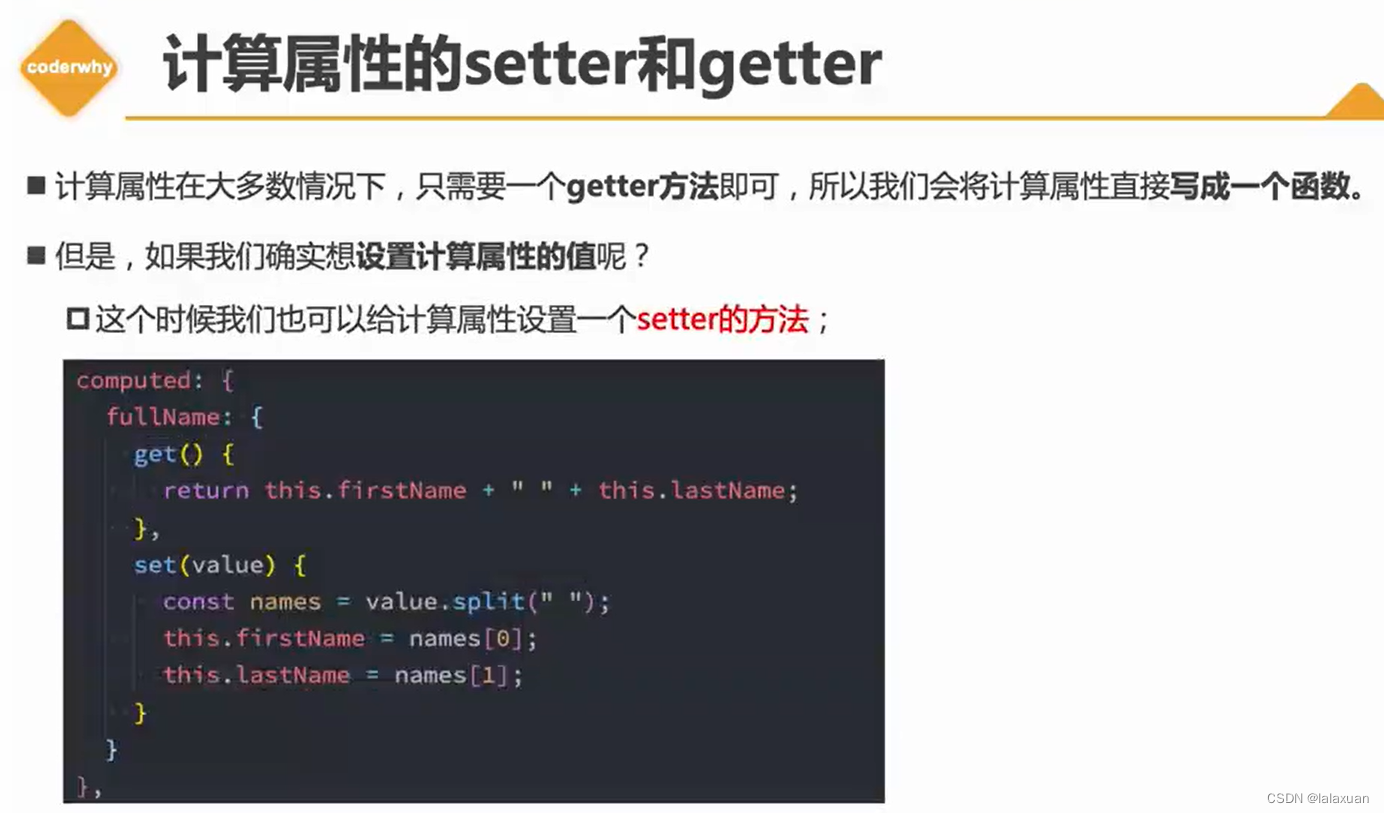
setter getter

watch


watch一般监听data或者props的属性
基本使用
<body>
<div id="app"></div>
<template id="my-app">
<input type="text" v-model="question">
<button @click="queryAnswer">搜索</button>
<!-- <p>{{queryAnswer()}}</p> -->
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
question: "hello world"
}
},
watch: {
question(newValue, oldValue) {
console.log(newValue, oldValue)
this.queryAnswer()
}
},
methods: {
queryAnswer() {
console.log(`你的问题是${this.question}, 答案是:呵呵哈哈哈`)
return `你的问题是${this.question}, 答案是:呵呵哈哈哈`
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
侦听器的基本配置
<body>
<div id="app"></div>
<template id="my-app">
<h2>{{info.name}}</h2>
<button @click="changeInfo">修改info</button>
<button @click="chagneInfoName">修改info.name</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
info: {
name: "why"
}
}
},
watch: {
// 默认情况下 只会针对监听数据本身的改变(内部发生的改变不能监听)
// info(newValue, oldValue) {
// console.log(newValue, oldValue)
// }
// 深度监听/立即执行(一定会执行一次)
info: {
handler: function (newValue, oldValue) {
console.log(newValue, oldValue)
},
deep: true, // 此时打印出的新旧值一样 是因为引用类型 若想不一样 需要深拷贝
immediate: true
}
},
methods: {
changeInfo() {
this.info = { name: "zhangsan", age: 18 }
},
chagneInfoName() {
this.info.name = "lisi"
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
其他方式



综合案例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="app"></div>
<template id="my-app">
<template v-if="books.length > 0">
<table>
<thead>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<td>操作</td>
</thead>
<tbody>
<tr v-for="(book, index) in books" :key="book.id">
<td>{{index + 1}}</td>
<td>{{book.name}}</td>
<td>{{book.date}}</td>
<td>{{formatPirce(book.price)}}</td>
<td>
<button :disabled="book.count <= 1" @click="decrement(index)">-</button>
<span class="counter">{{book.count}}</span>
<button @click="increment(index)">+</button>
</td>
<td>
<button @click="remove(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价:{{formatPirce(totalPrice)}}</h2>
</template>
<template v-else>
<h2>购物车为空~</h2>
</template>
</template>
<script src="../js/vue.js"></script>
<script src="index.js"></script>
</body>
</html>
Vue.createApp({
template: '#my-app',
data() {
return {
books: [
{ id: 1, name: "《算法导论》", date: "2003-12", price: 85.00, count: 1 },
{ id: 2, name: "《UNIX编程艺术》", date: "2003-12", price: 59.00, count: 1 },
{ id: 3, name: "《编程珠玑》", date: "2002-08", price: 39.00, count: 1 },
{ id: 4, name: "《代码大全》", date: "2003-02", price: 128.00, count: 1 },
],
total: 0
}
},
computed: {
totalPrice() {
let finalPrice = 0
for (let book of this.books) {
finalPrice += book.price * book.count
}
return finalPrice
}
},
methods: {
increment(index) {
this.books[index].count++
},
decrement(index) {
this.books[index].count--
},
remove(index) {
this.books.splice(index, 1)
},
formatPirce(price) {
return "¥" + price
}
},
}).mount("#app")
table {
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td {
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
.counter {
margin: 0 5px;
}