1.函数的柯里化
-
自定义函数的柯里化
// 自定义函数的柯里化 function curry(fn) { //判断输入的函数有几个参数 let len = fn.length; // 返回一个函数,并且有函数名为t return function t() { // 获取到实参的个数 let innerLength = arguments.length // 获取到真实参数,转化为数组[...]Array.from let innerArr = Array.prototype.slice.call(arguments) // 如果实参大于或等于fn的参数,执行fn if (innerLength >= len) {//临界点,就不在自己调自己 // 直接运行最早传入的fn函数 return fn.apply(undefined, innerArr) } else { // 小于,自己调用自己,递归 return function () { let innerArg = Array.prototype.slice.call(arguments) let all = innerArr.concat(innerArg) return t.apply(undefined, all) } } } } function add(a, b, c, d) { return a + b + c + d } let res1 = curry(add) console.log(res1(10)(20, 30, 40)); -
lodash定义函数的柯里化
记得引入js
function ajax(a, b) {
return a + b
}
// 传入一个ajax函数,返回一个ajax函数
var result = _.curry(ajax)
// result相当于ajax,f相当于匿名函数
var f = result("http://www.baidu.com")
// console.log(f);
// 给匿名函数传入参数,并返回拼接完后的内容
console.log(f("/login"));
console.log(f("/reg"));
2.cookie
1.概念:浏览器的本地存储技术
2.http:80 https:443
3.特点:
- 简单
- 灵活
- 无状态(对事物没有记忆能力) 断开式
4.为什么要有cookie?使用的场景?
因为 http 协议是无状态 (对事物没有记忆能力),为了解决这个问题,
服务器就会生成sessionId(一串字符串),通过http协议响应给浏览器
浏览器就需要存储,就存储在cookie,存储方式 key-value对象
cookie有个最大的特点,会随着请求携带到服务器(cookie为钱包)
5.cookie的特性?
- 基于http协议,解决http无状态
- 会随着请求携带cookie到服务器
- 存储大小为4k左右的’字符串’
- 不是真正永久存储,能设置失效时间
- 不安全,容易被伪造,key-value对象模式
3.cookie的使用
-
添加
document.cookie="age=22" document.cookie="sex=男" -
修改(就跟添加差不多)
// 设置失效时间 var date = new Date() date.setDate(date.getDate() + 10) document.cookie = "age=20;expires=" + date.toUTCString() document.cookie = "sex=男" -
查看
// 多条数据用"; "分号+空格隔开 var str=document.cookie console.log(str) -
删除
// 获取昨天的时间,已达到删除数据 var data = new Date() data.setDate(data.getDate() - 1 // toUTCString 东八区 document.cookie = "age=20;expires=" + data.toUTCString()
4.js-cookie的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.5/js.cookie.js"></script>
</head>
<body>
<button>添加</button>
<button>修改</button>
<button>查看</button>
<button>删除</button>
<script>
var btn = document.querySelectorAll("button")
// 添加
btn[0].onclick = function () {
var list = [
{ id: 1, name: "小易1" },
{ id: 2, name: "小易2" },
{ id: 3, name: "小易3" }
]
Cookies.set("users", JSON.stringify(list))
}
// 修改
btn[1].onclick = function () {
// 1.先获取
var str = Cookies.get("users")
// 2.转换为数组
var oList = JSON.parse(str || '[]')
// 3.根据下标修改值
oList[1].name = "廖四"
// 4.覆盖,保存7天
Cookies.set("users", JSON.stringify(oList), {
expires: 7
})
}
// 查看
btn[2].onclick = function () {
var str = Cookies.get("users")
console.log(str);
}
// 删除
btn[3].onclick = function () {
Cookies.remove("users")
}
</script>
</body>
</html>
5.小案例
-
10天内免登录
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.5/js.cookie.js"></script> <style> form { width: 300px; height: 300px; border: 1px solid #000; /* margin: 200px ; */ padding-left: 20px; } </style> </head> <body> <form action="get"> 账号:<input type="text" name="username"><br><br> 密码:<input type="password" name="password"><br><br> <input type="checkbox" name="cbx">十天内免登录<br><br> <button type="submit">确定</button> </form> <script> var form = document.querySelector("form") form.onsubmit = function () { // 准备要保存的数据 const oUser = { user: this.username.value, pwd: this.password.value } // 判断是否打了勾 if (this.cbx.checked) { Cookies.set("userInfo", JSON.stringify(oUser)) } return false//阻止默认行为 } // 页面加载 onload window.addEventListener("DOMContentLoaded", () => { // 1.读取本地数据 const oUser = JSON.parse(Cookies.get("userInfo") || '{}') if (oUser.user) { form.username.value = oUser.user } if (oUser.pwd) { form.password.value = oUser.pwd } form.cbx.checked = oUser.user && oUser.pwd }) </script> </body> </html> -
记录图片位置:
页面上有一个红色div, 可以对该div实现拖拽, 每次拖拽后需要保存位置
下次重新进入该页面时, 该红色div还是在最后一次拖拽松开时的位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 100px; height: 100px; background-color: pink; position: absolute; } </style> <script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.5/js.cookie.js"></script> </head> <body> <div class="box"></div> <script> var box = document.querySelector(".box") // 给盒子绑定鼠标按下事件 box.onmousedown = function (e) { // 获取拖动的点到盒子起始点的位置 var disX = e.pageX - this.offsetLeft var disY = e.pageY - this.offsetTop; // 在按下鼠标的同时,拖动盒子,绑定鼠标移动事件 document.onmousemove = function (e) { box.style.left = e.pageX - disX + "px" box.style.top = e.pageY - disY + "px" box.innerHTML = "top:" + box.style.top + "<br>left:" + box.style.left var move = { left: box.style.left, top: box.style.top } Cookies.set("wz", JSON.stringify(move)) } // 鼠标松开不移动 清空绑定的移动事件 // 文档的任何位置松开 document.onmouseup = function (e) { box.onmouseup = document.onmousemove = null } } // 页面一加载,获取最后一次的位置 window.addEventListener("DOMContentLoaded", () => { // 读取本地数据 const oMove = JSON.parse(Cookies.get("wz")) if (oMove) { box.style.left = oMove.left box.style.top = oMove.top box.innerHTML = "top:" + box.style.top + "<br>left:" + box.style.left } }) </script> </body> </html>3.使用cookie实现购物车功能:
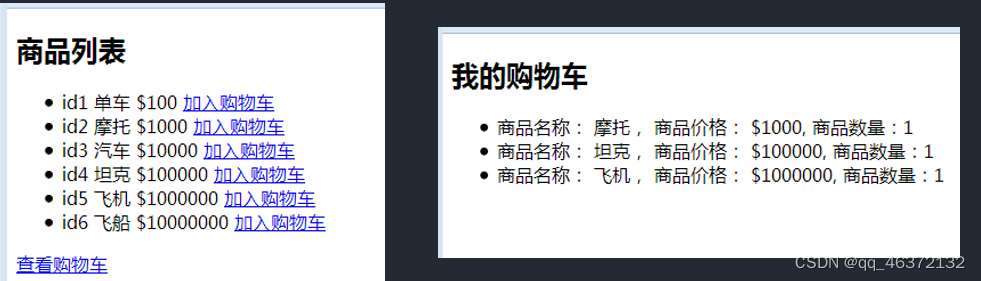
有以下商品, 点击加入购物车即可加入到购物车中(cookie中保存),
点击查看购物车, 进入另一个页面, 并显示之前加入购物车的商品.

列表页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.5/js.cookie.js"></script>
</head>
<body>
<ul></ul>
<a href="./购物车页面.html">去购物车</a>
<script>
// 1.获取元素
var ul = document.querySelector("ul")
// 2.准备模拟数据
var oGoodList = [
{ id: 1, name: "单车", price: "100" },
{ id: 2, name: "摩托", price: "1000" },
{ id: 3, name: "汽车", price: "10000" },
{ id: 4, name: "坦克", price: "100000" },
{ id: 5, name: "飞机", price: "1000000" },
{ id: 6, name: "飞船", price: "10000000" },
]
// 3.封装一个渲染的函数
const render = (arr) => {
return arr.reduce((pre, cur) => {
return pre += `
<li>id:${cur.id} 名称:${cur.name} 单价:${cur.price} '
<a href="javaScript:void(0)" class="add" data-id=${cur.id}>加入购物车</a>
</li>
`
}, "")
}
// 4.渲染到页面上
ul.innerHTML = render(oGoodList)
// 5.事件委托,点击加入购物车
ul.addEventListener("click", (e) => {
// 不是A,就返回不执行下面代码
if (!(e.target.nodeName == "A" && e.target.className == "add")) {
return
}
// 获取本地数据
let oCarts = JSON.parse(Cookies.get("cars") || '[]')
// 获取藏的值
let id = e.target.getAttribute("data-id")
// 拿着藏的值id去模拟数据进行比较,返回一条完整的数据
var items = oGoodList.find((item) => {
return item.id == id
})
// 设置一个开关,默认是没有添加
let isAdd = true
// 循环本地数据
for (let i = 0; i < oCarts.length; i++) {
// 如果本地数据的id,等于我点击的id,就表示我已经添加过了,修改状态
if (oCarts[i].id == id) {
isAdd = false
// 再把数据进行加1
oCarts[i].num = Number(oCarts[i].num) + 1
// 再退出
break
}
}
// 如果本地数据没有,就进行添加'
if (isAdd) {
// 把返回完整的一条数据添加到本地,并且把数量设置为1
items.num = 1
// 添加到本地
oCarts.push(items)
}
// 覆盖原来的数据
Cookies.set("cart",JSON.stringify(oCarts))
alert("添加成功")
})
</script>
</body>
</html>
购物车页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,
tr,
th,td,
tbody {
border: 1px solid #000;
}
table {
width: 500px;
border-spacing: 0px;
border-collapse: 1px;
text-align: center;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.5/js.cookie.js"></script>
</head>
<body>
<h1>购物车</h1>
<a href="./列表页.html">返回列表页</a>
<table>
<thead>
<tr>
<th>id</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>金额</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var tbody = document.querySelector("tbody")
// 定义一个渲染的方法
const render = function (arr) {
return arr.reduce((pre, cur) => {
return pre += `
<tr>
<td>${cur.id}</td>
<td>${cur.name}</td>
<td>${cur.price}</td>
<td>${cur.num}</td>
<td>${cur.price * cur.num}</td>
</tr>
`
}, "")
}
// 2.获取本地数据进行渲染
let oList = JSON.parse(Cookies.get("cart") || "[]")
tbody.innerHTML=render(oList)
</script>
</body>
</html>




![[华为认证]路由表和FIB表](https://img-blog.csdnimg.cn/60e43e46187a4f0ebe6efdf0af6df13b.png)