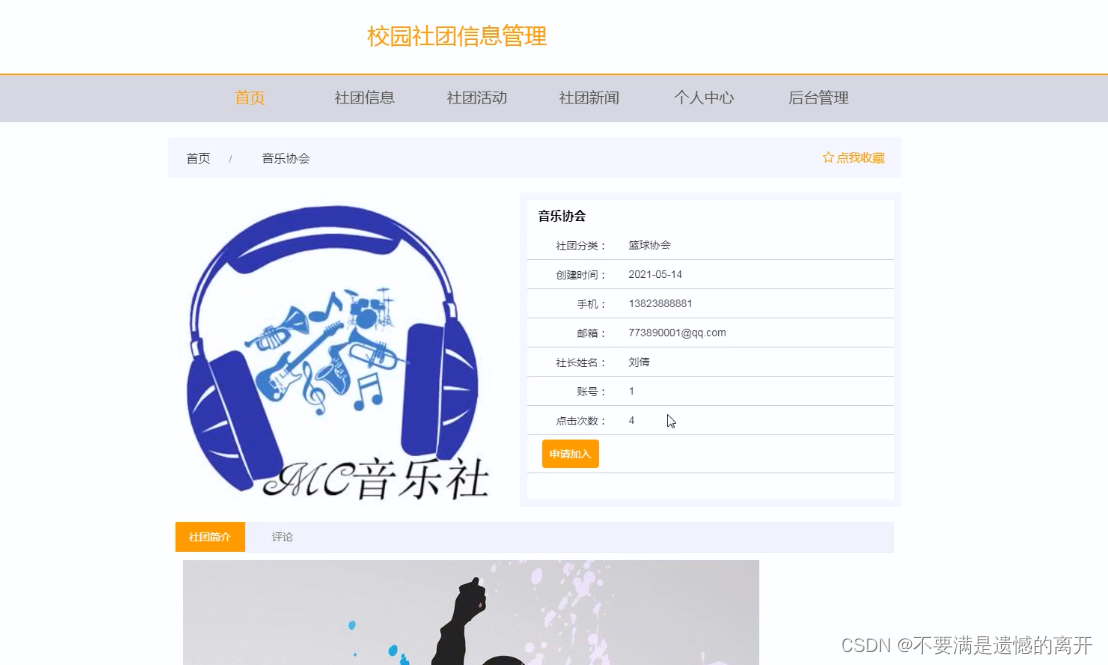
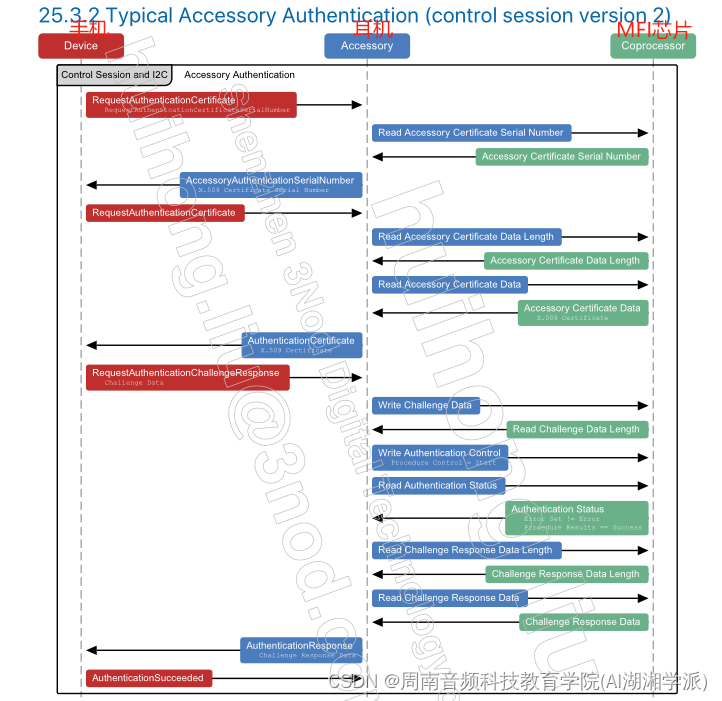
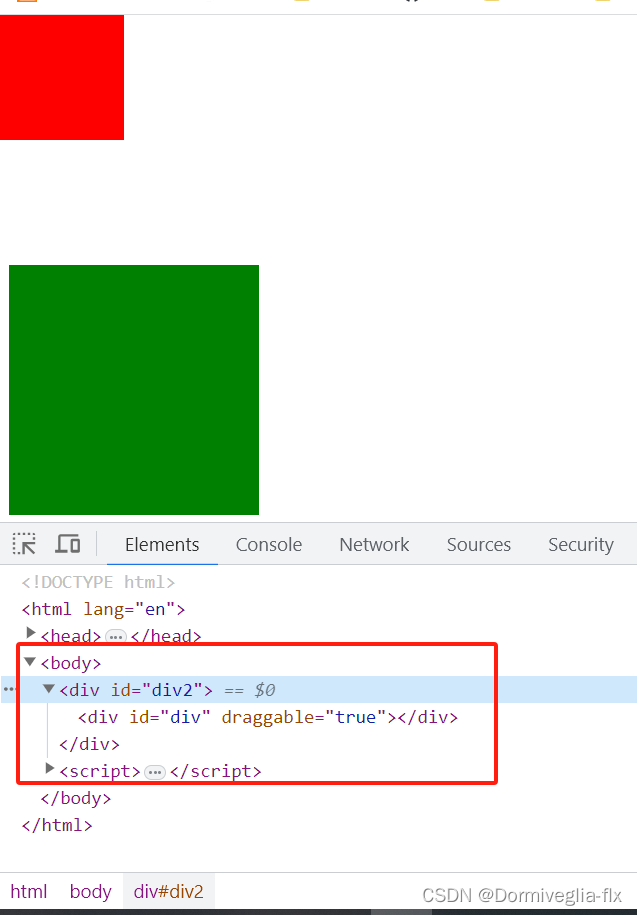
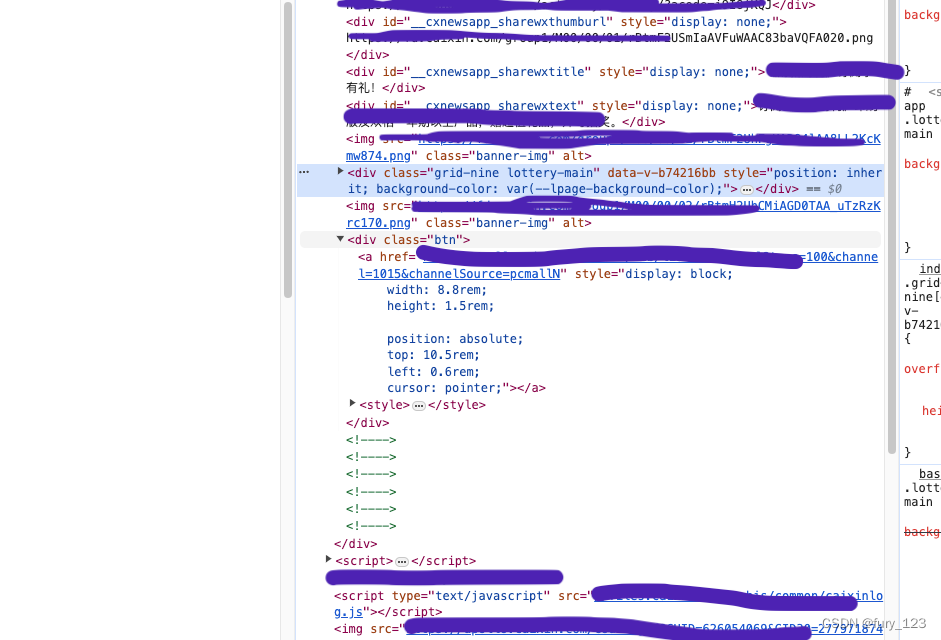
先看图



btn元素就是通过后台系统加上的元素,现在需要通过在btn里面写一个style标签来修改grid-nine里面的head元素的高度.开始想通过style来修改,但是不知道怎么去获取这个div外面的元素,想通过js方法去修改,写了script标签加了js代码,但不生效,后面问了才知道,这个项目是vue打包后部署的dist包,后台添加的btn元素是通过接口获取的,所以尽管js代码会在上面显示,但是不会生效,所以又看css,然后发现直接在btn元素中写.grid-nine .head就可以获取到这些元素样式去修改,最终结果:

可以修改元素了,即使是btn元素也能修改与他平级的元素的子集的样式