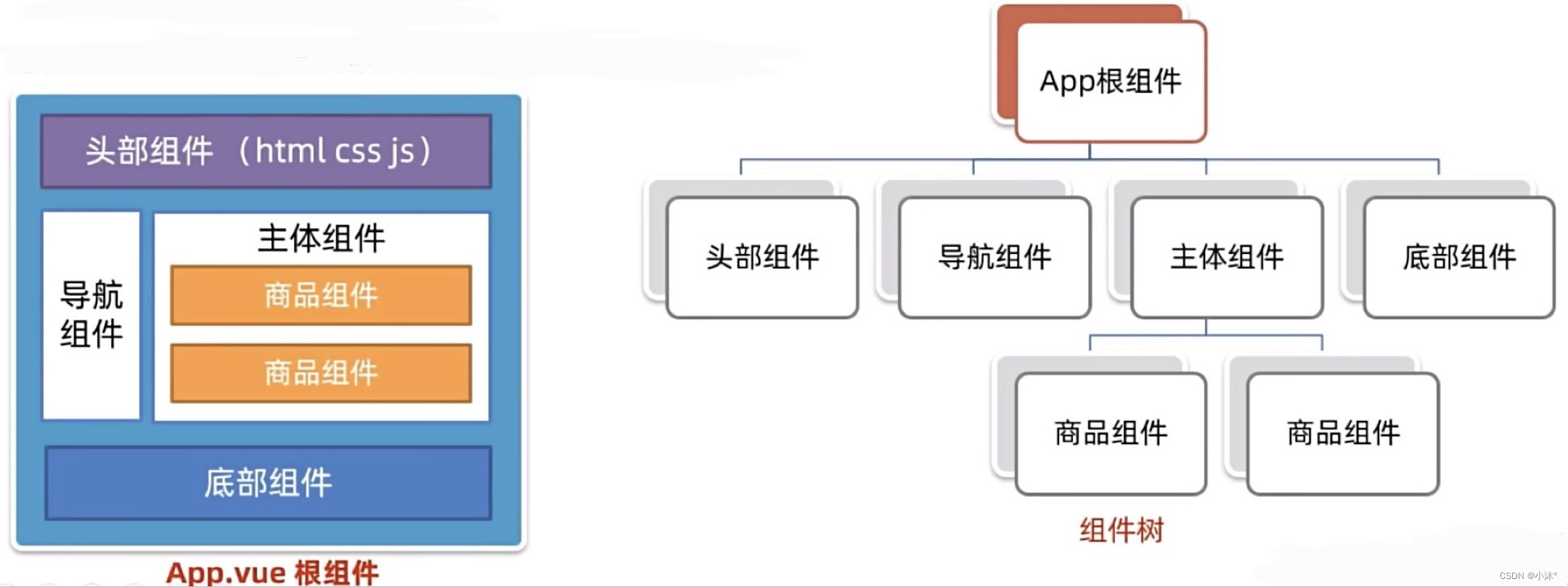
组件化
一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用->提升开发效率
组件分类:普通组件、根组件
根组件
整个应用最上层的组件,包裹所有普通小组件。


Ctrl+C终止程序,然后装包
普通组件的注册使用
组件注册的两种方式:
1.局部注册:只能在注册的组件内使用
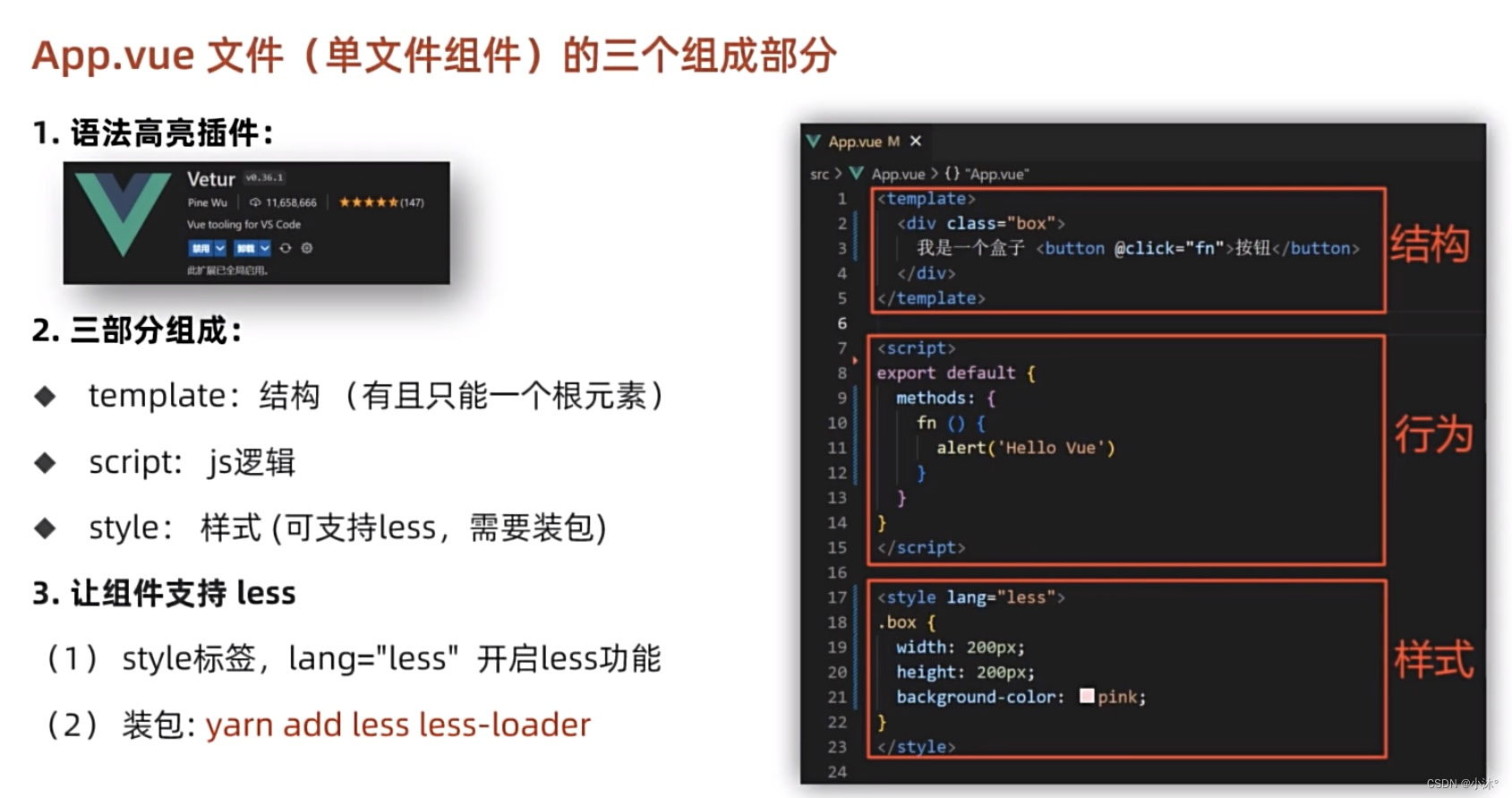
1)创建.vue文件(三个组成部分)
2)在使用的组件内导入并注册
2.全局注册:所有组件内都能使用
使用:当成html标签使用'<组件名></组件名>'
注意:组件名规范->大驼峰命名法,如:HmHeader



![2023年中国临床信息系统市场规模及细分市场结构分析[图]](https://img-blog.csdnimg.cn/img_convert/38fefa231e622e559d3ed43df66b930d.png)