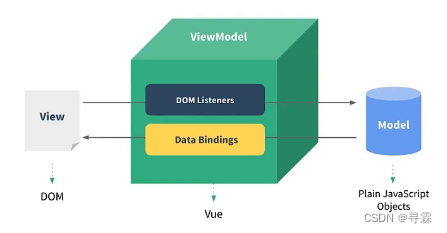
MVVM模型代表三个东西:
1. M : 模型(model) --> data中的数据
2. V : 视图(view) --> 模版代码
3. VM : 视图模型(viewmodel) --> Vue实例

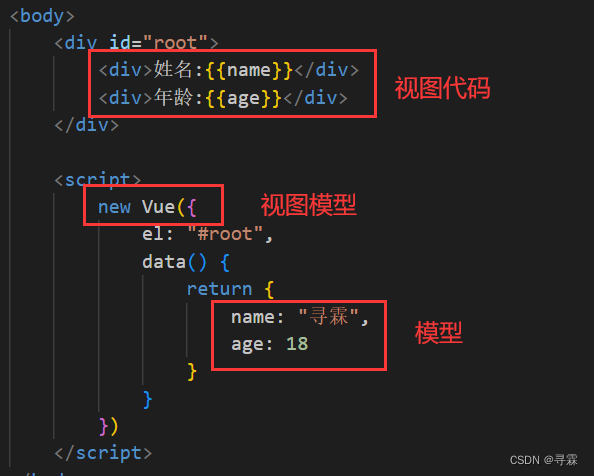
我们用代码来展示上图中的关系:

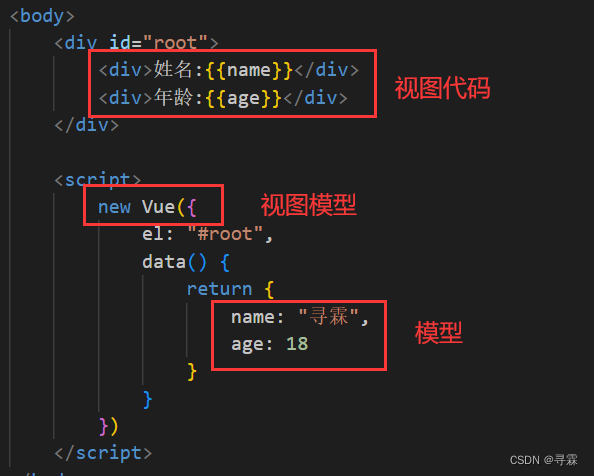
也就是我们在data中编写的数据通过new的Vue对象将视图代码中的模板进行解析,把数据展现在视图中。
反过来视图中数据的改变也会改变data中的数据(如双向绑定)。
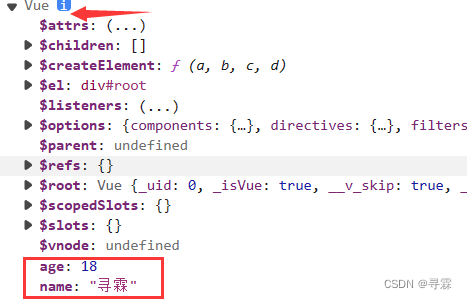
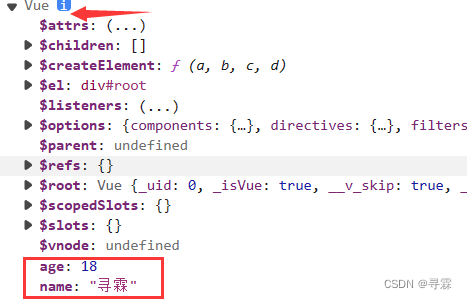
如果我们接收这个Vue对象并打印,我们会发现在data中写的属性已经在Vue实例上了。


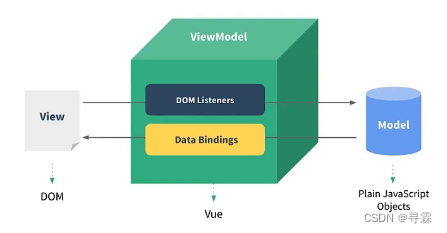
MVVM模型代表三个东西:
1. M : 模型(model) --> data中的数据
2. V : 视图(view) --> 模版代码
3. VM : 视图模型(viewmodel) --> Vue实例

我们用代码来展示上图中的关系:

也就是我们在data中编写的数据通过new的Vue对象将视图代码中的模板进行解析,把数据展现在视图中。
反过来视图中数据的改变也会改变data中的数据(如双向绑定)。
如果我们接收这个Vue对象并打印,我们会发现在data中写的属性已经在Vue实例上了。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1075522.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!