废话不多说,直接上图
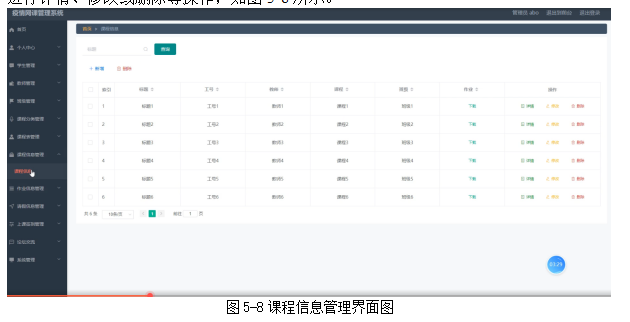
(1)修改前的图如下:

以上是elementUI原组件自带的样式
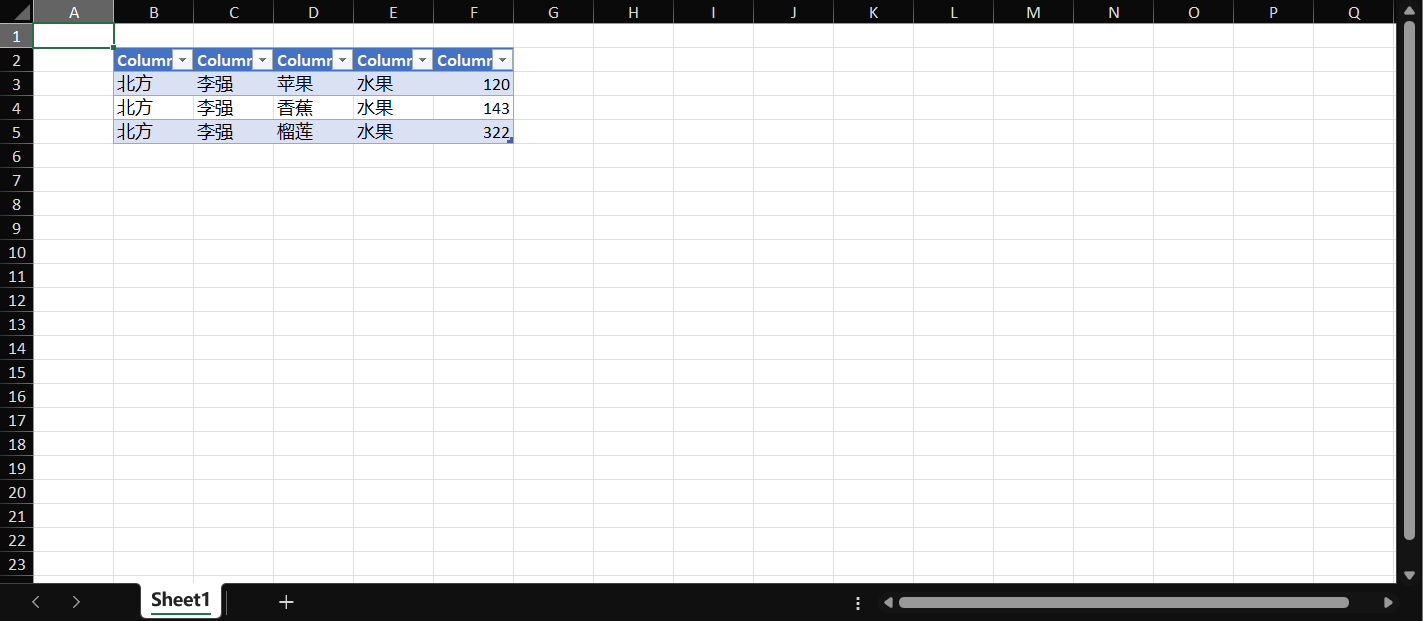
(2)下面是修改后的边框图如下:

源码如下:
<el-table :data="jctableData" border size="mini">
<el-table-column prop="pinglv" label="空间频率" align="center"></el-table-column>
<el-table-column prop="csod" label="CS(OD)" align="center"></el-table-column>
<el-table-column prop="csos" label="CS(OS)" align="center"></el-table-column>
<el-table-column prop="max" label="最高值" align="center"></el-table-column>
<el-table-column prop="min" label="参考低值" align="center"></el-table-column>
</el-table>
起到修改后效果的核心css代码在下面
/**改变边框颜色*/
.el-table {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
margin: 0 auto;
}
/deep/.el-table th {
border: 1px solid #000;
border-right: none;
border-bottom: none;
}
/deep/.el-table td {
border: 1px solid #000;
border-right: none;
border-bottom: none;
}
/**改变表头标题颜色*/
/deep/.el-table thead {
color: #000;
}
直接复制上面css代码块即可使用,简单粗暴!!!记得三连哦,谢谢你们的支持!






![聊聊分布式架构06——[NIO入门]简单的Netty NIO示例](https://img-blog.csdnimg.cn/de39637e3e8a4d5c9bd3b4789af7254f.png)