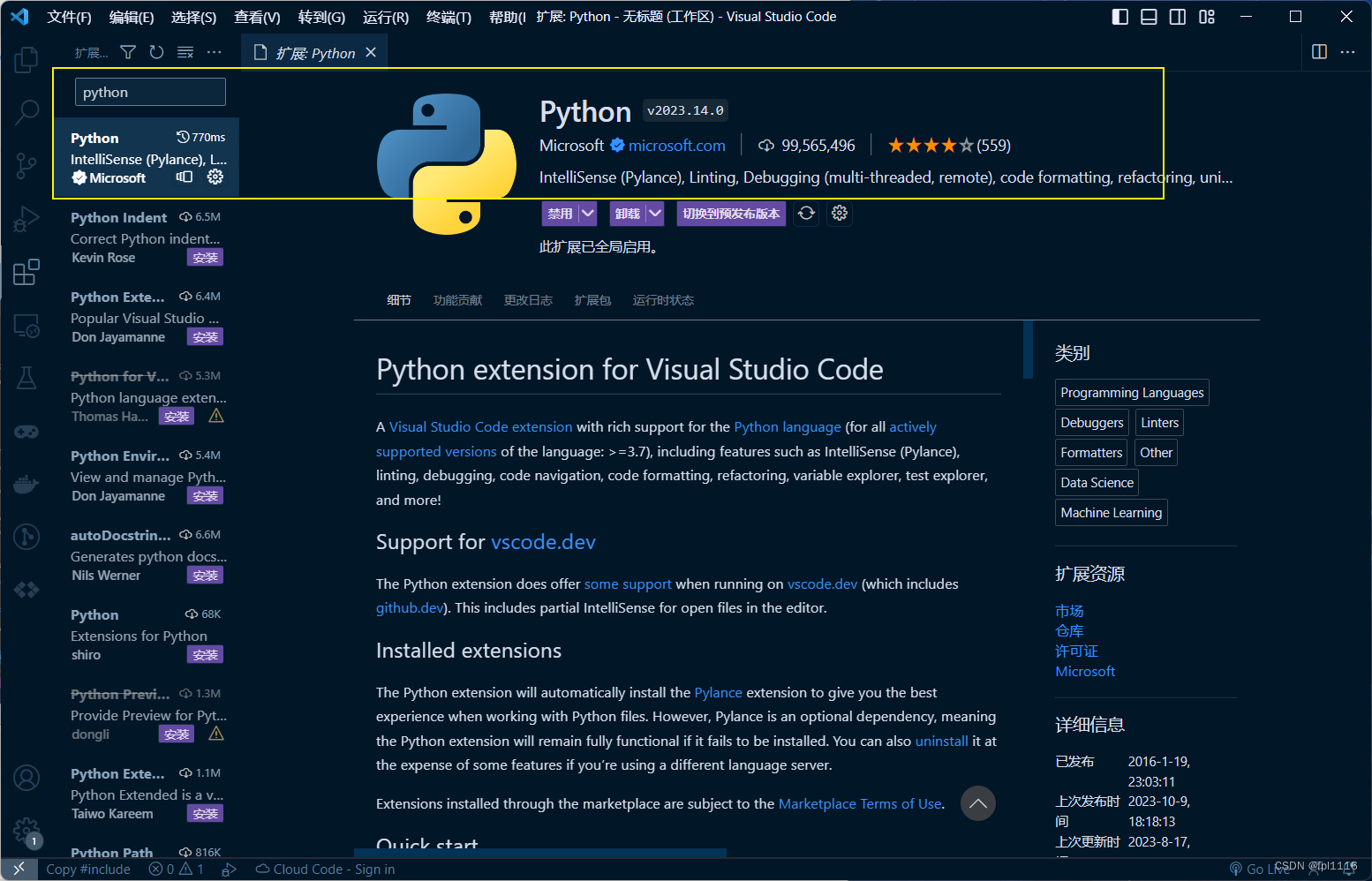
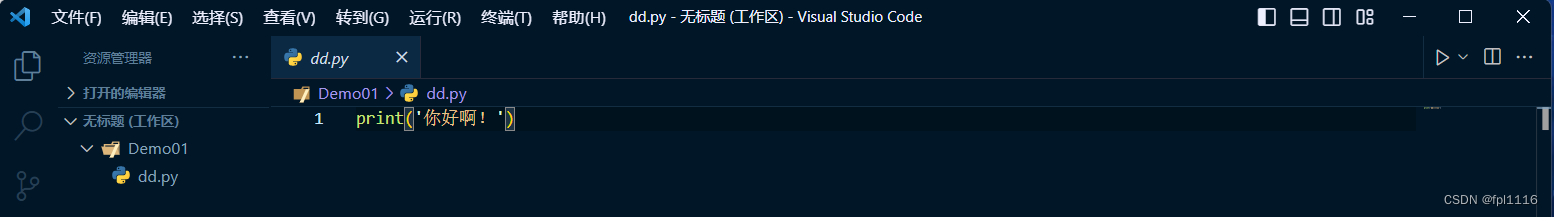
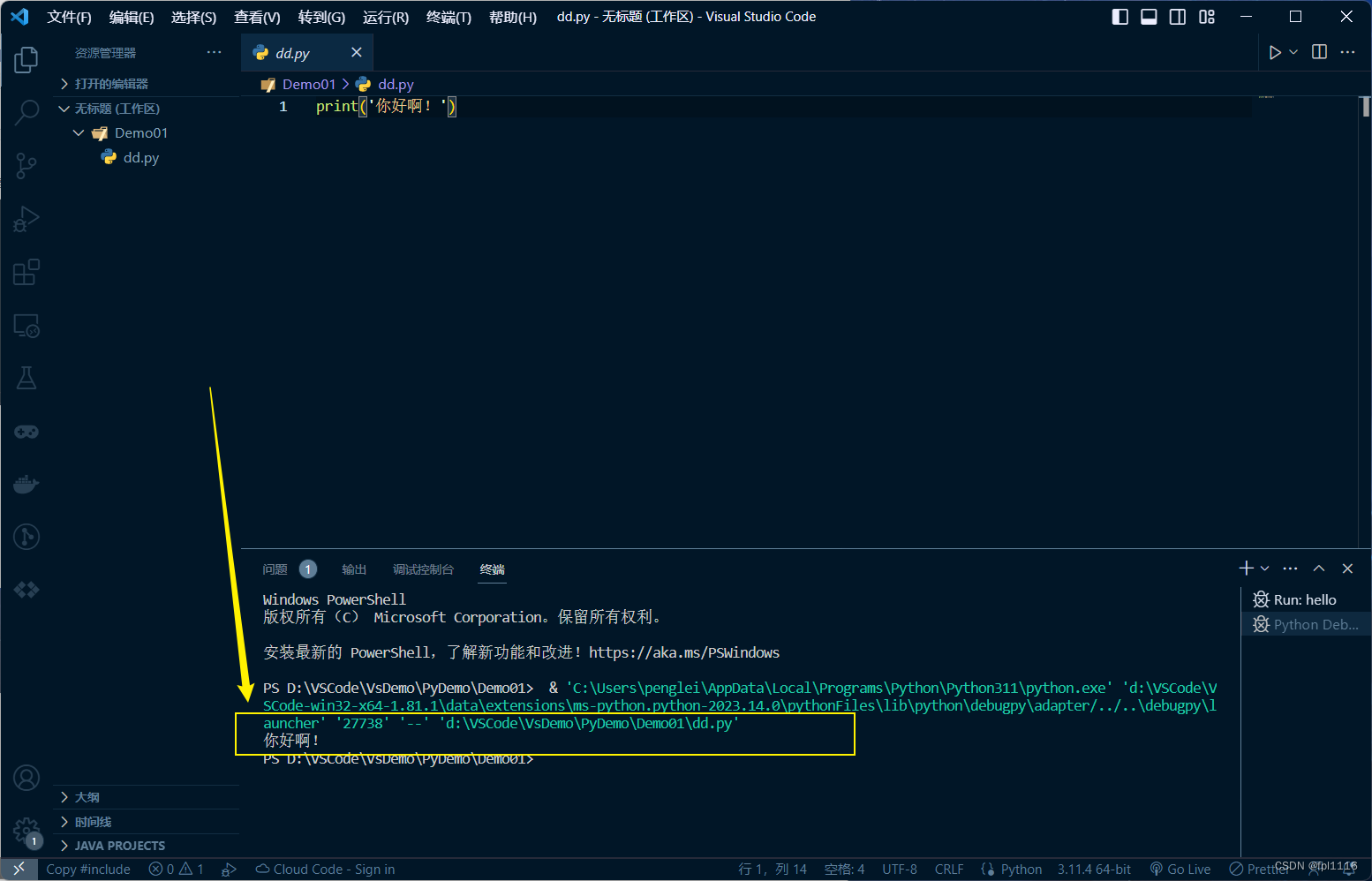
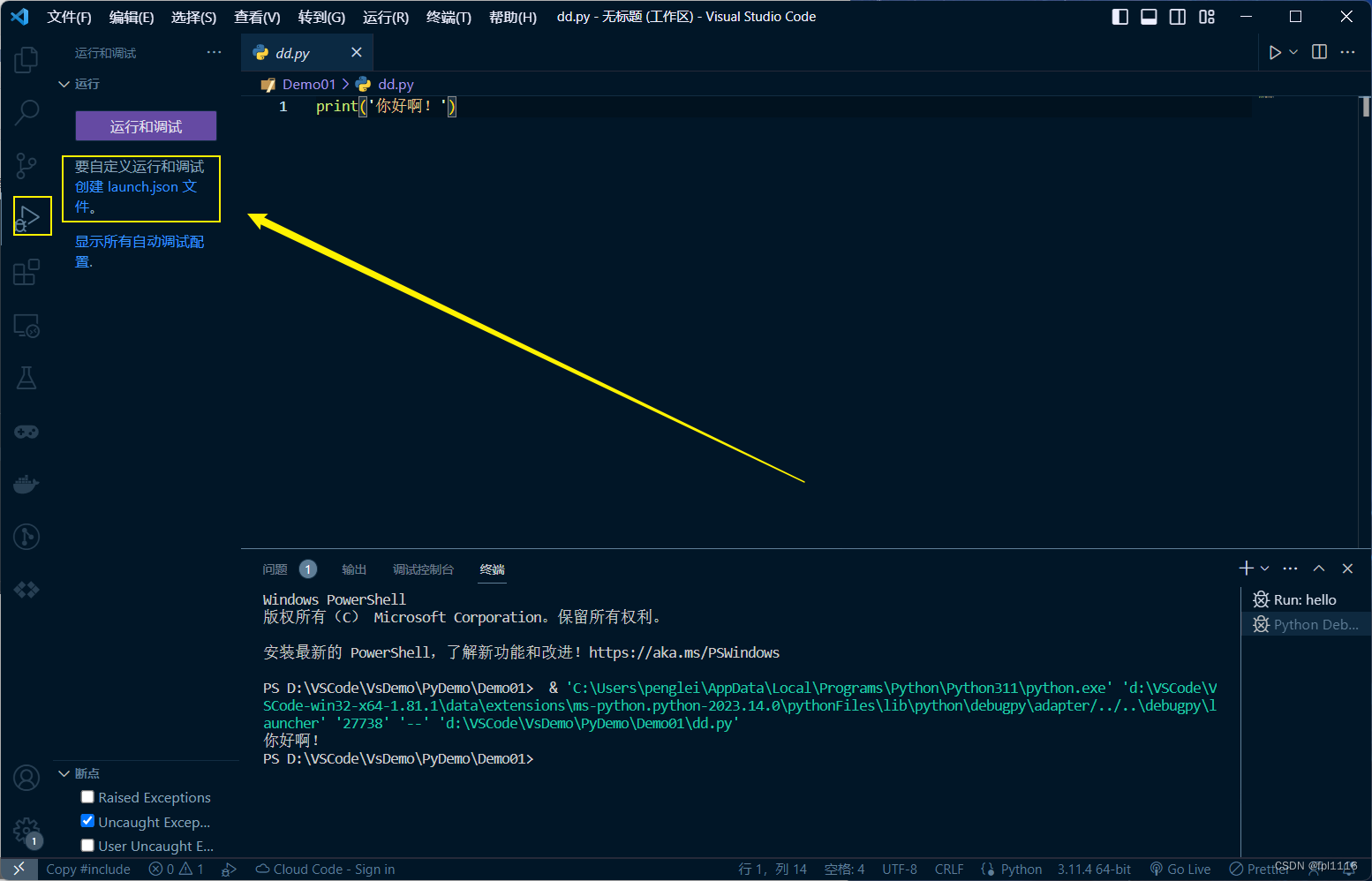
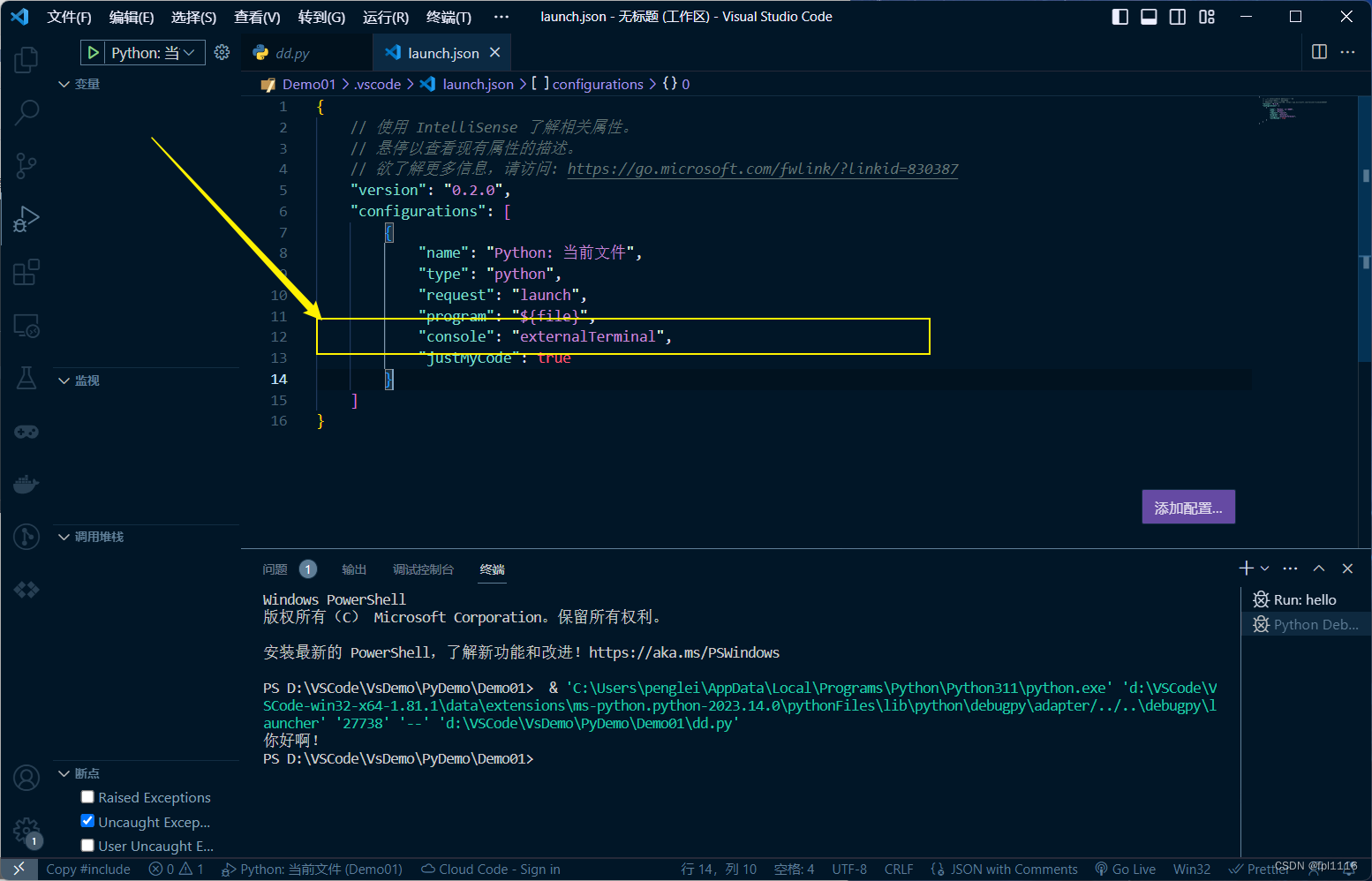
【配置vscode编写python代码并输出到外部控制台】
news2025/4/15 13:08:27
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1074866.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何搭建接口自动化测试框架
接口自动化测试框架搭建 一、原理及特点 参数放在XML文件中进行管理 用httpClient简单封装一个httpUtils工具类 测试用例管理使用了testNg管理,使用了TestNG参数化测试,通过xml文件来执行case。 测试报告这里用到第三方的包ReportNG 项目组织用Maven 二、…
在MySQL中使用!=还能走索引吗?
在MySQL中使用!还能走索引吗?
一般情况下,我们会在一个索引上较多的使用等值查询或者范围查询,此时索引大多可以帮助我们极快的查询出我们需要的数据。
那当我们在where条件中对索引列使用!查询,索引还能发挥他的作用吗…
基于SSM的网上宠物店商城交易系统
基于SSM的网上宠物店商城交易系统~
开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven
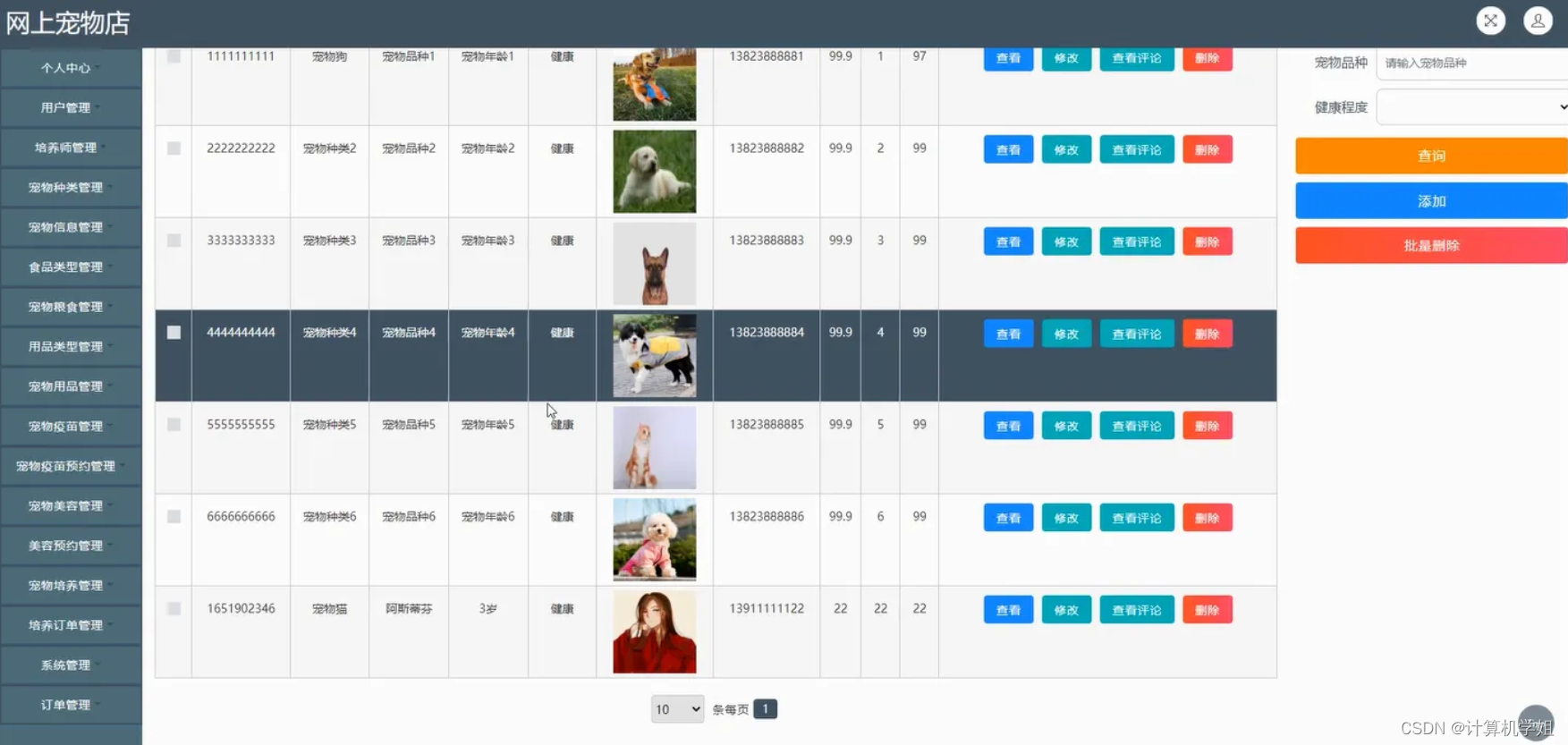
系统展示
前台界面 详情界面 登录界面 管理员界面 摘要 基于SSM框架的网上宠物店商城交易系统…
Vue-1.8生命周期
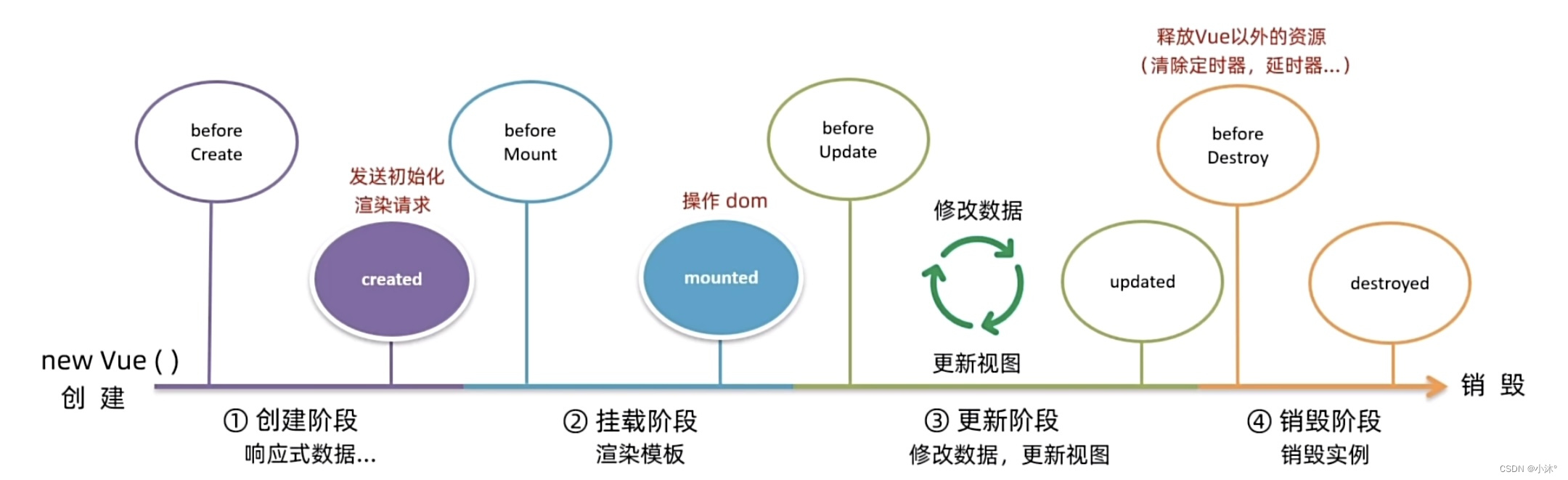
Vue生命周期
一个Vue实例从创建到销毁的整个过程。
生命周期:
1)创建:响应式数据 ->发送初始化渲染请求
2)挂载:渲染数据->操作dom
3)更新:数据修改,更新视图
4…
M4Singer CUDA error: no kernel image is available for execution on the device
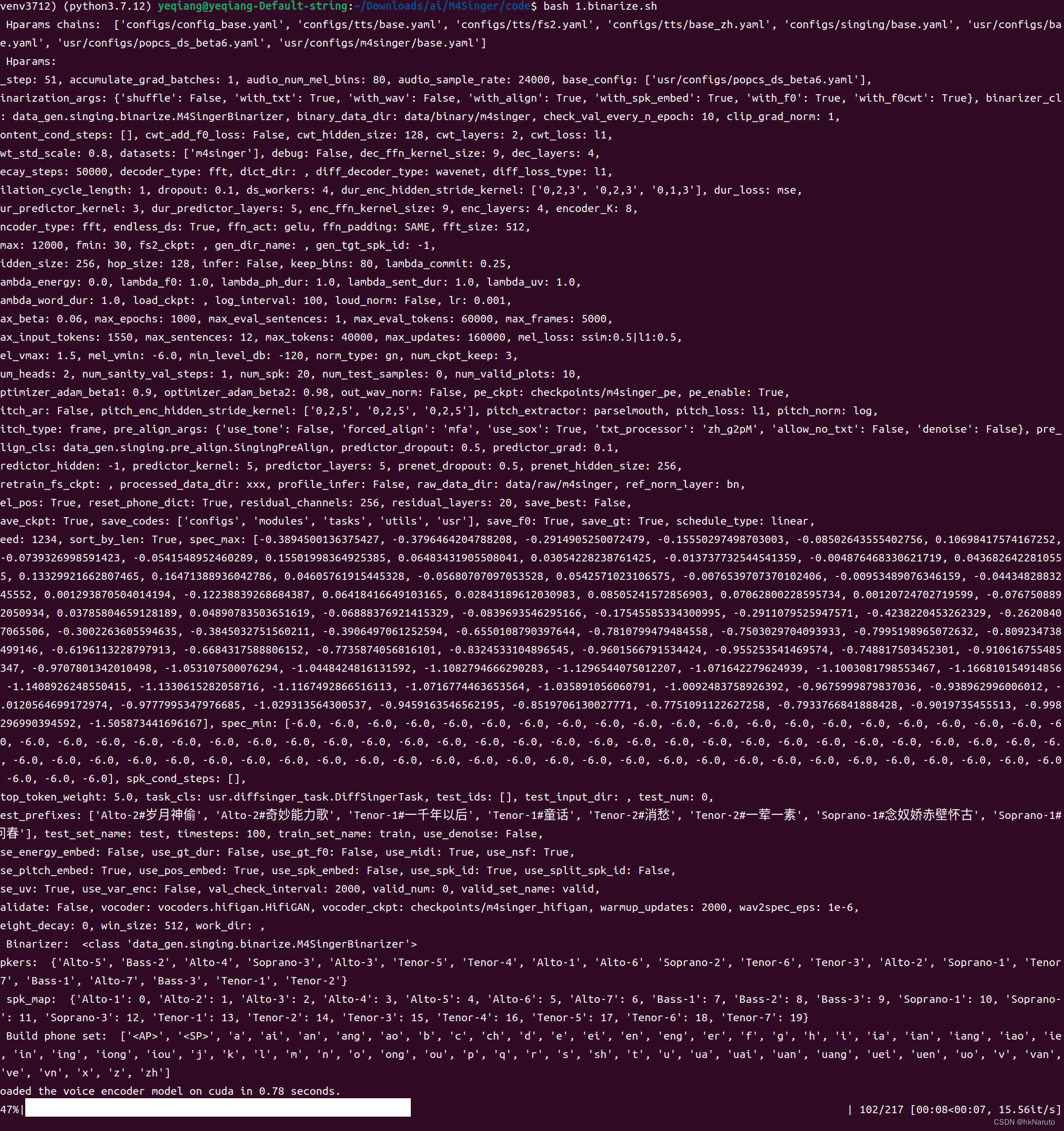
操作系统Ubuntu 22.04 2060 上整合好的M4Singer,拷贝到Ubuntu 22.04 4060ti16G上运行报错
Traceback (most recent call last): File "data_gen/tts/bin/binarize.py", line 20, in <module> binarize() File "data_gen/tts/bin/bi…
UDP协议(UDP协议特点 UDP的报文格式 UDP的服务端和客户端代码(简单的步骤))
目录
端口号
UDP协议
UDP协议特点
UDP 无连接 UDP 面向数据报
UDP 全双工
UDP 的报文格式
什么是校验和?
如何基于校验和来完成数据校验呢?
CRC算法(循环冗余算法)
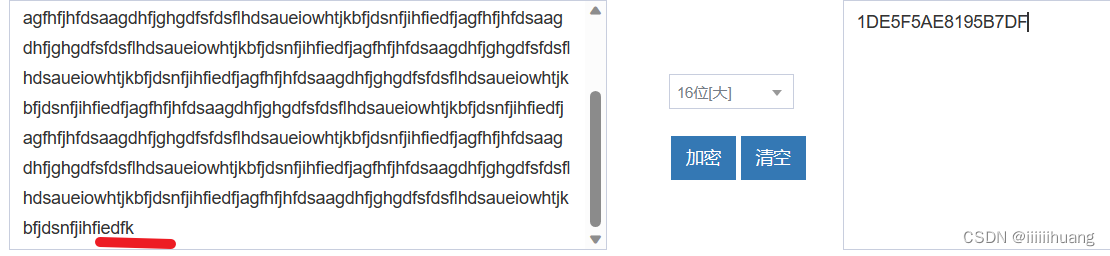
MD5算法/SHA算法(这里只介绍MD5算…
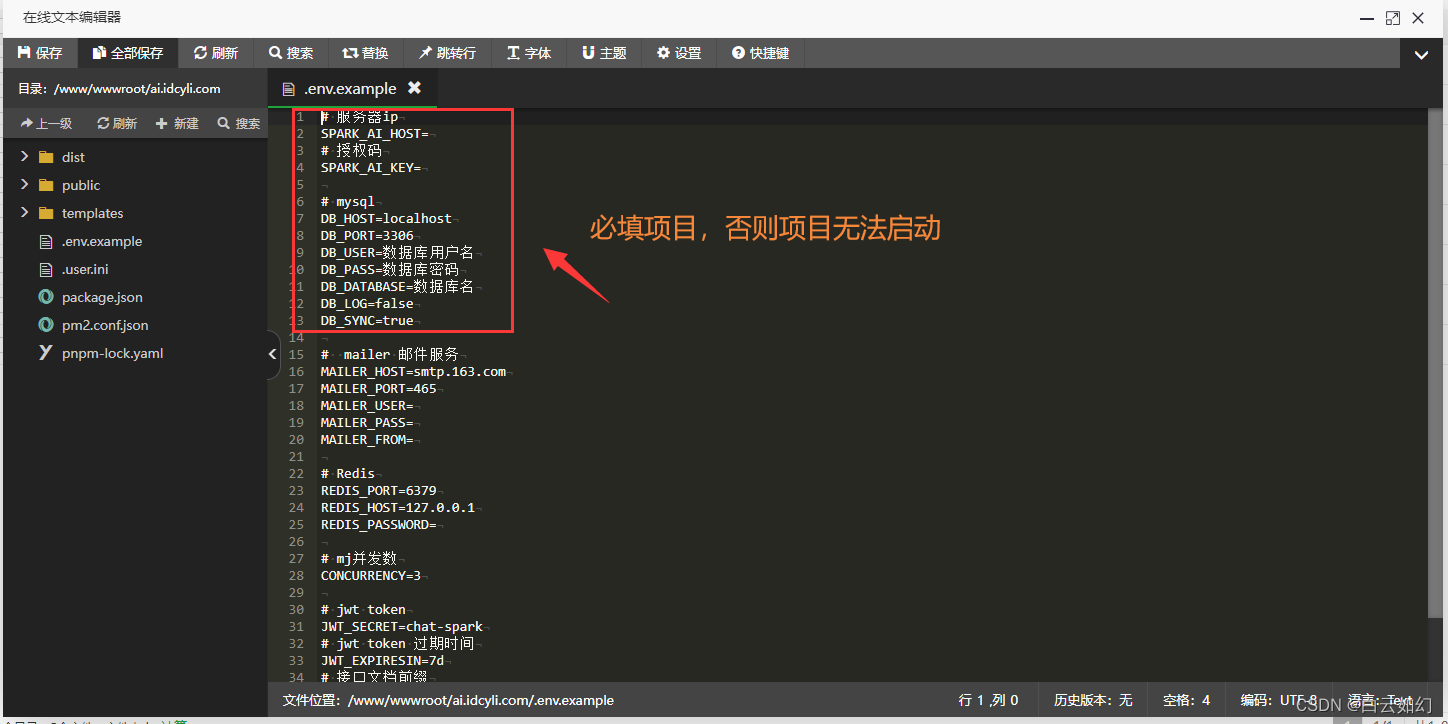
智能AI创作系统ChatGPT详细搭建教程/AI绘画系统/支持GPT联网提问/支持Prompt应用/支持国内AI模型
一、智能AI创作系统
SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作…
JavaScript Web APIs第五天笔记
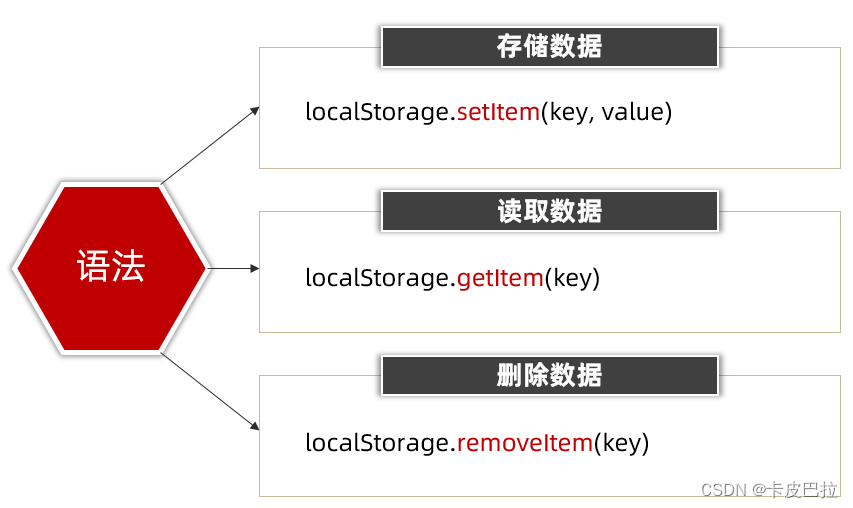
Web APIs - 第5天笔记 目标: 能够利用JS操作浏览器,具备利用本地存储实现学生就业表的能力 BOM操作综合案例
js组成
JavaScript的组成 ECMAScript: 规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等 Web APIs : DOM 文档对象模型&…
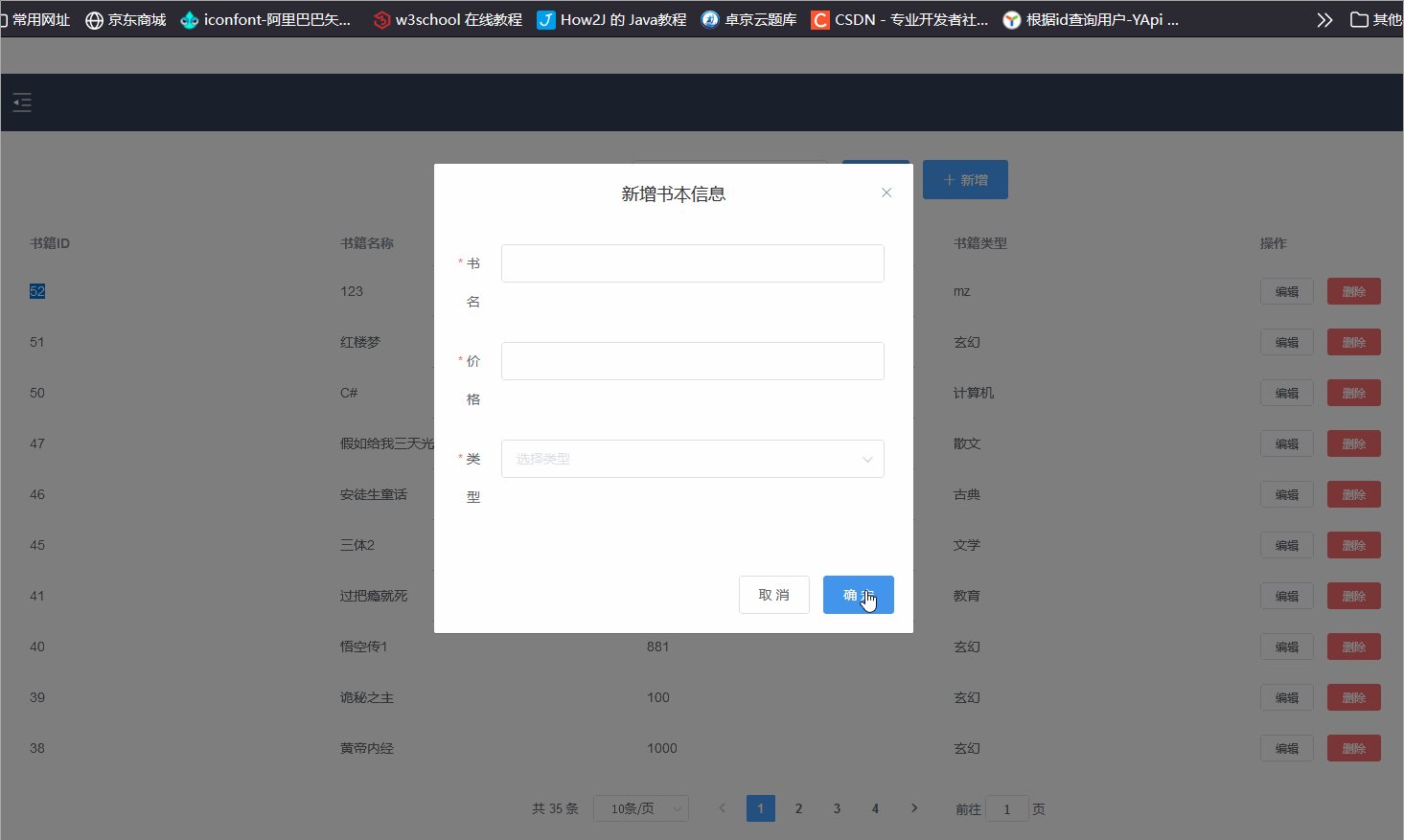
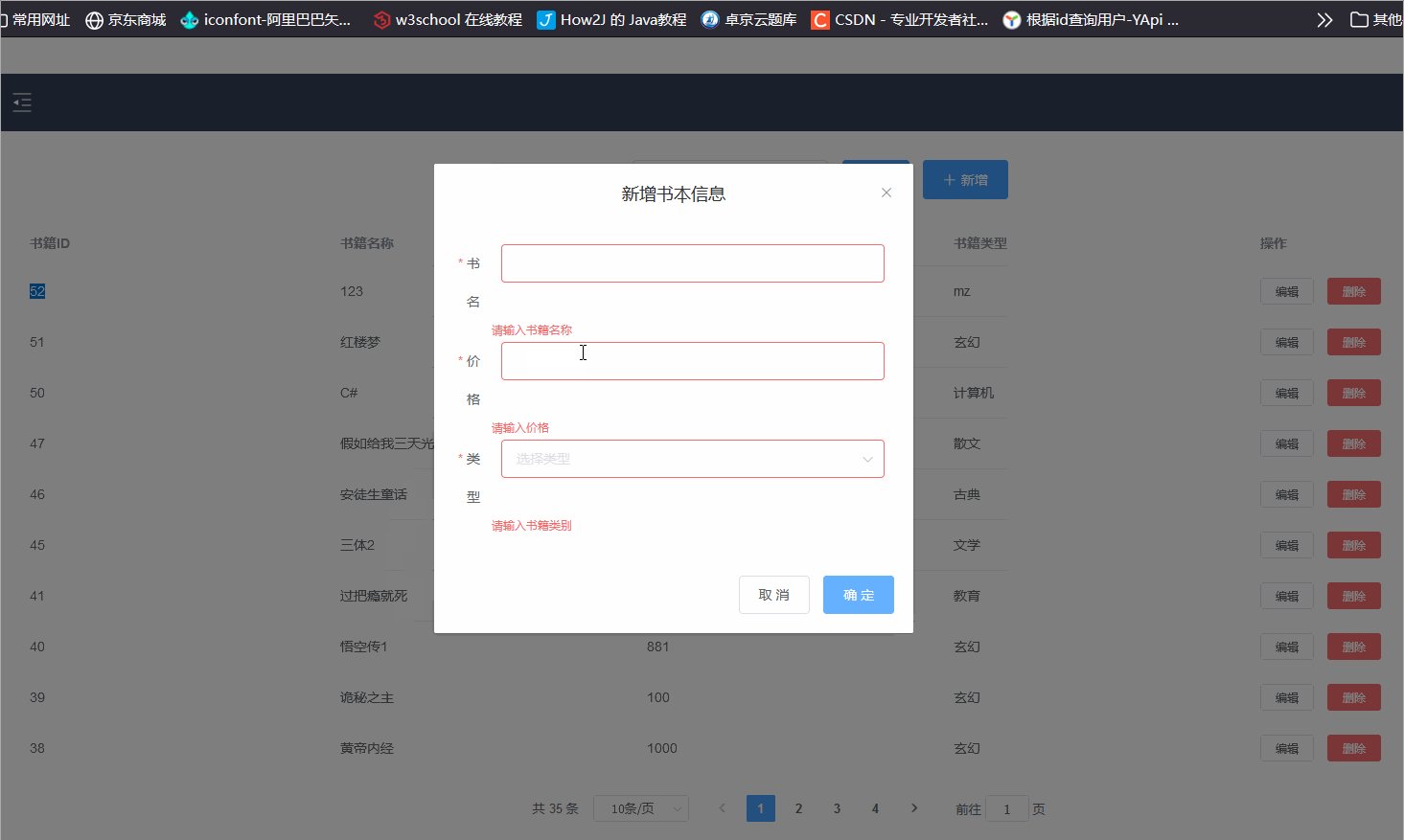
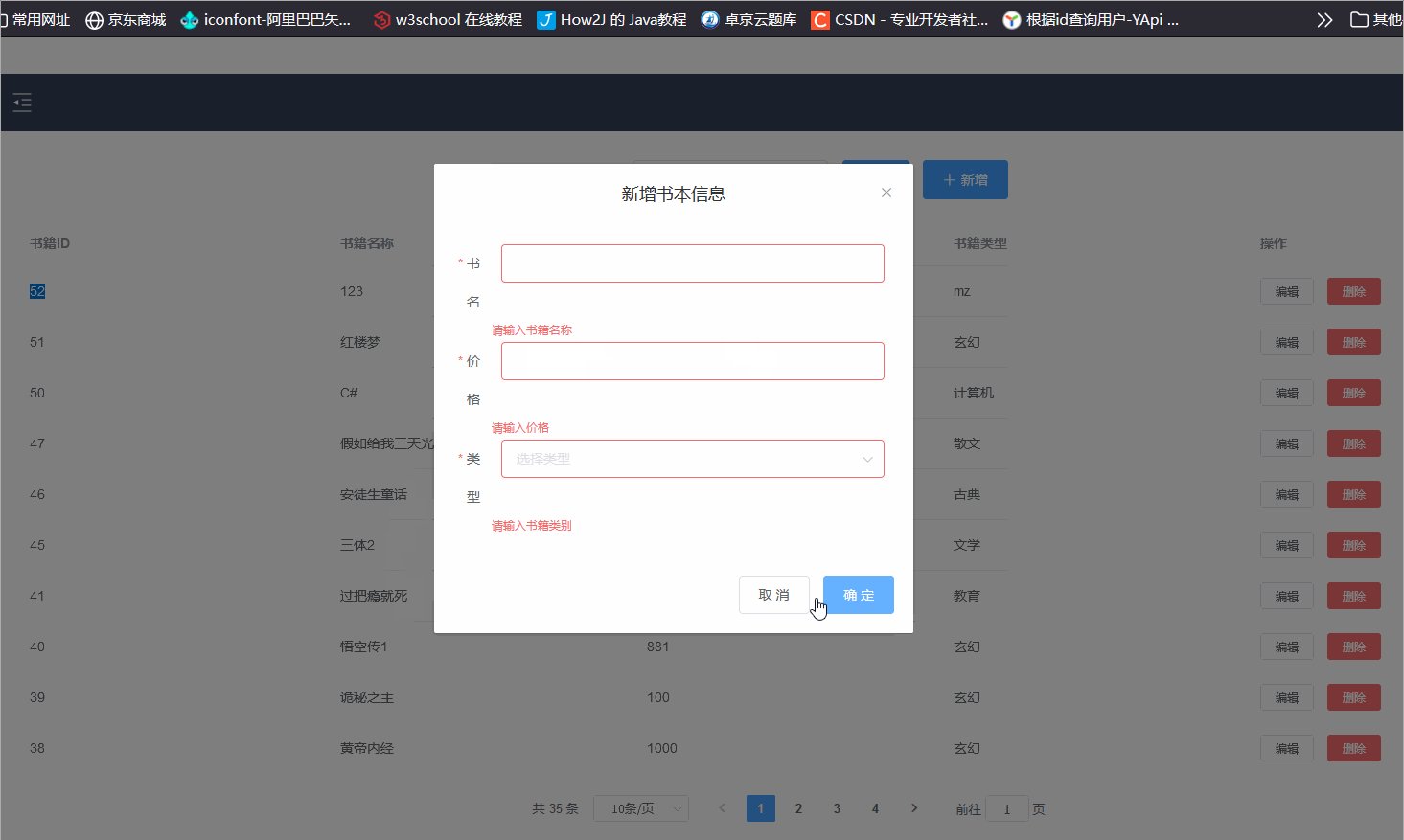
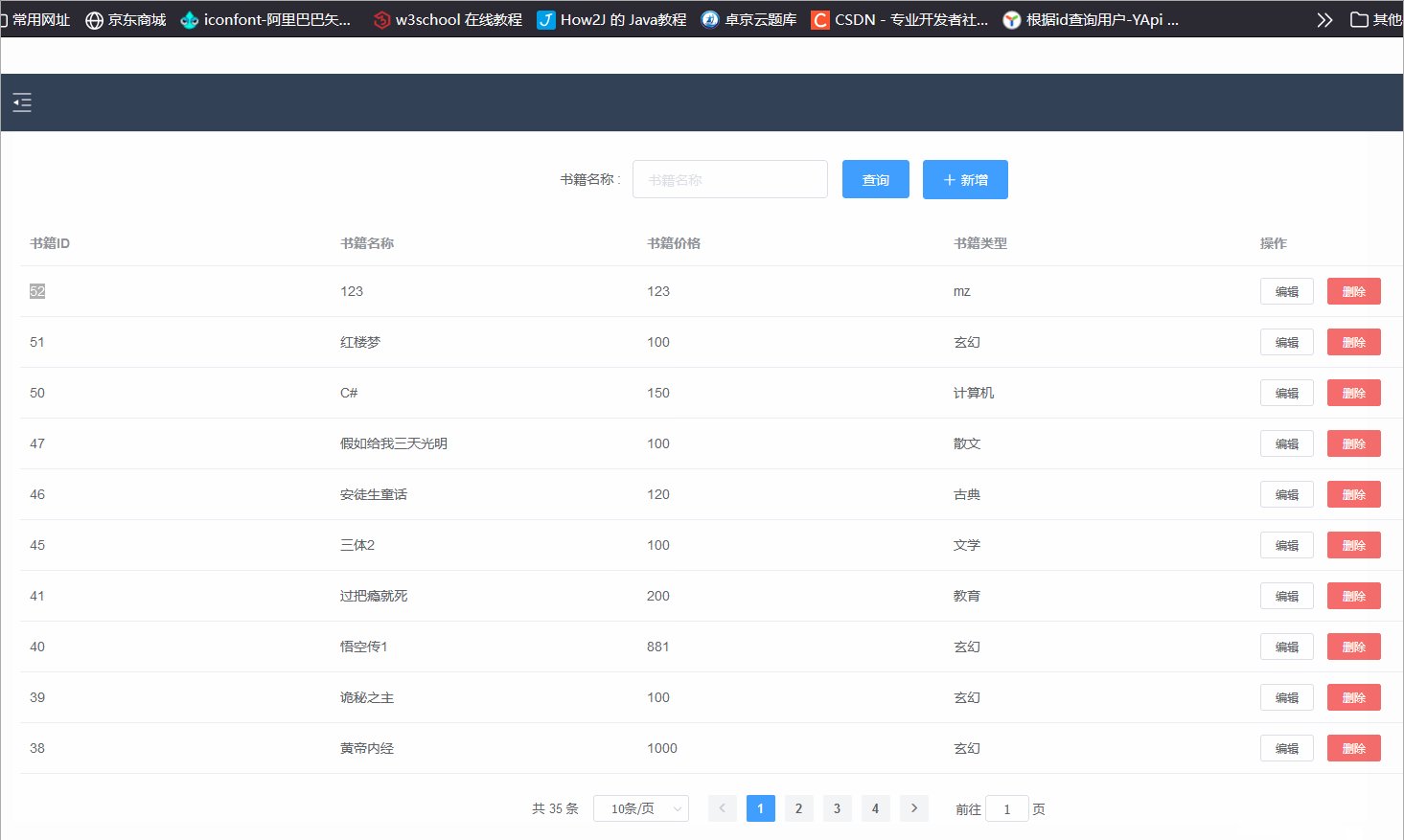
ElementUI--数据表格增删改查与表单验证
一、CRUD实现
1.1 后台CRUD编写
package com.zking.ssm.controller;import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;…
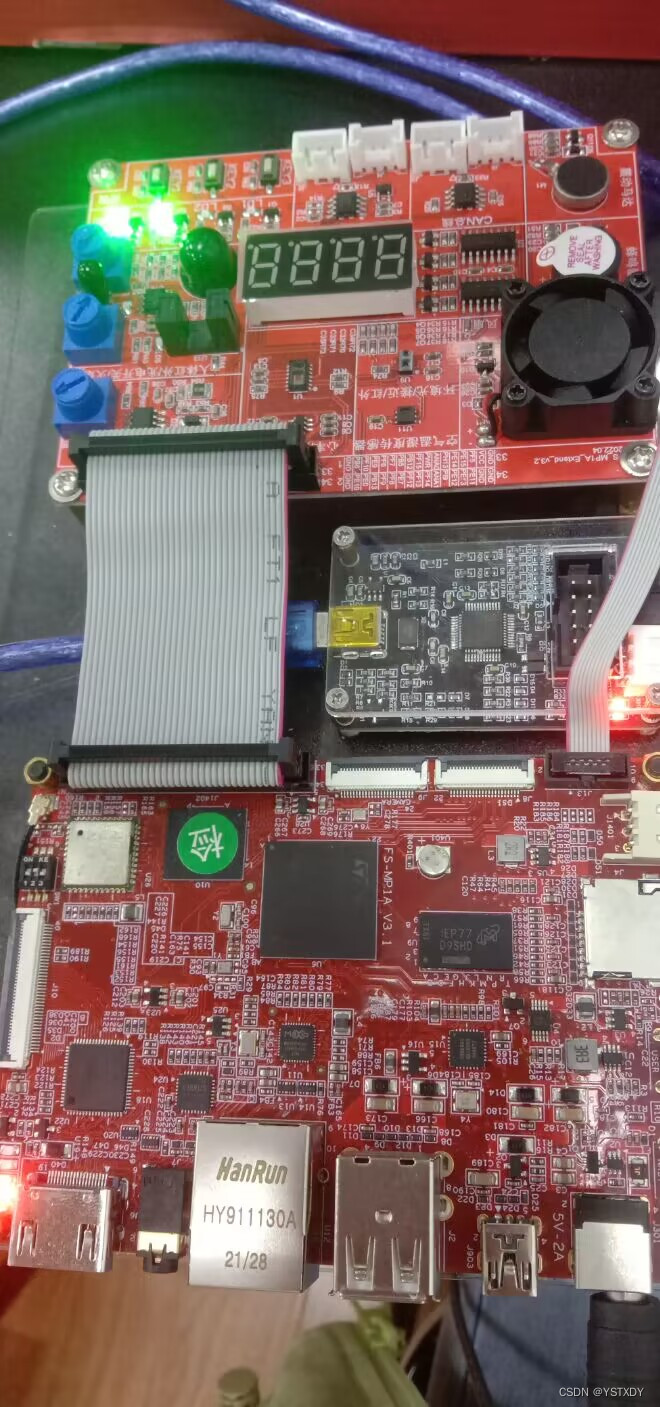
arm 点灯实验代码以及现象(c语言版本)
.led.h
#ifndef __LED_H__
#define __LED_H__
//构建寄存器组织结构体
typedef struct
{unsigned int moder; unsigned int otyper; unsigned int ospeedr;unsigned int pupdr;unsigned int idr;unsigned int odr;
}gpio_t;#define GPIOE (*(gpio_t*)0x50006000)
#define G…
java基础 API Calendar类
Calendar日历类 : package daysreplace;import com.sun.jdi.IntegerValue;import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;public class Test {public static v…
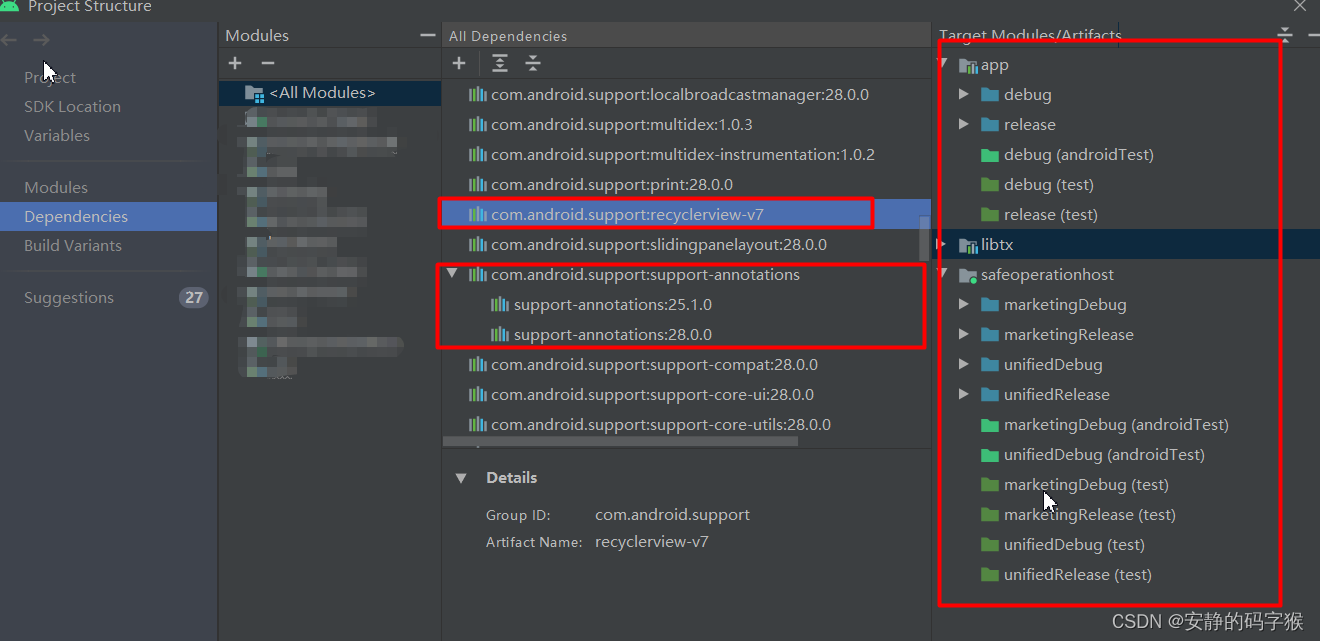
关于AAPT2 error: check logs for details 的问题分析定位与排查解决方法
关于AAPT2 error: check logs for details 的问题分析定位与排查解决方法 现象描述1、排查2、定位3、解决 现象描述 在android studio的项目开发过程中,经常会遇到关于AAPT2 error: check logs for details 这种类似的问题。一般都是jar包冲突导致的,尤其…
无声的世界,精神科用药并结合临床的一些分析及笔记(四)
目录
关于镇静催眠药 第二代与第三代药物的主要区别
第二代镇静催眠药物
如何简单的识别
适用性
第三代镇静催眠药物
如何简单的识别
适用性
关于成瘾性
为什么会变胖?
“开源”
“节流”
哪种催眠药“劲儿”大?
第二代 BZDs
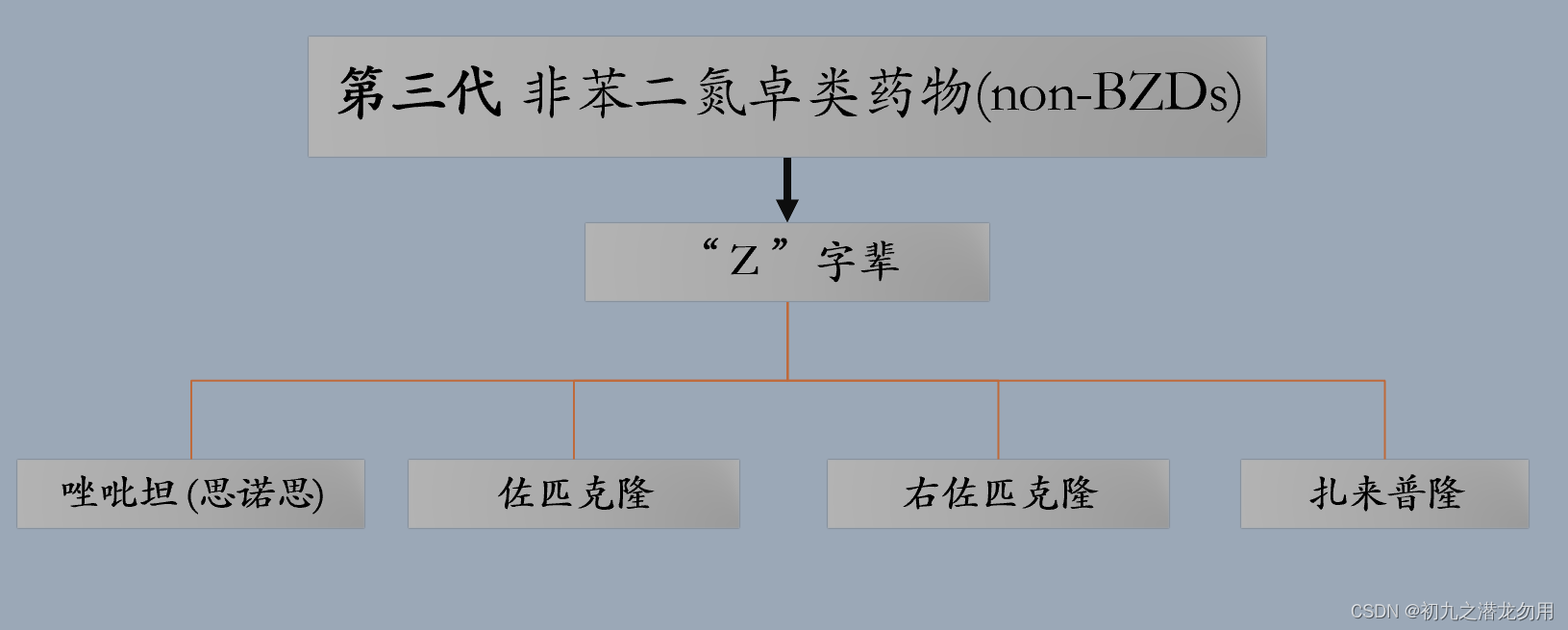
第三代 non-BZDs 用药…
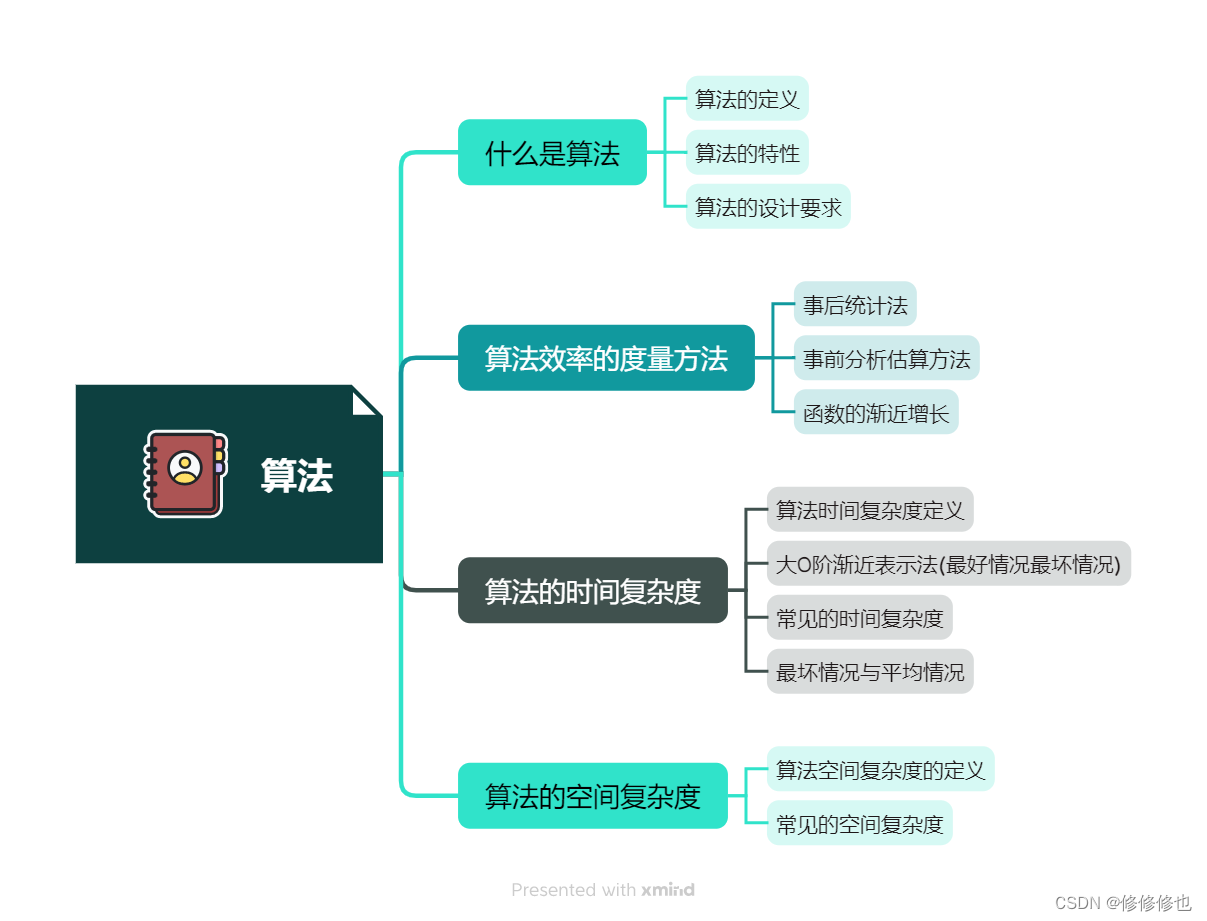
【数据结构】算法效率的度量方法
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录
🎏事后统计方法
🎏事前分析估算方法
🎏函数的渐进式增长
结语 在上篇文章中我们提到了算法的设计要求中我们要尽量满足时间效率高…
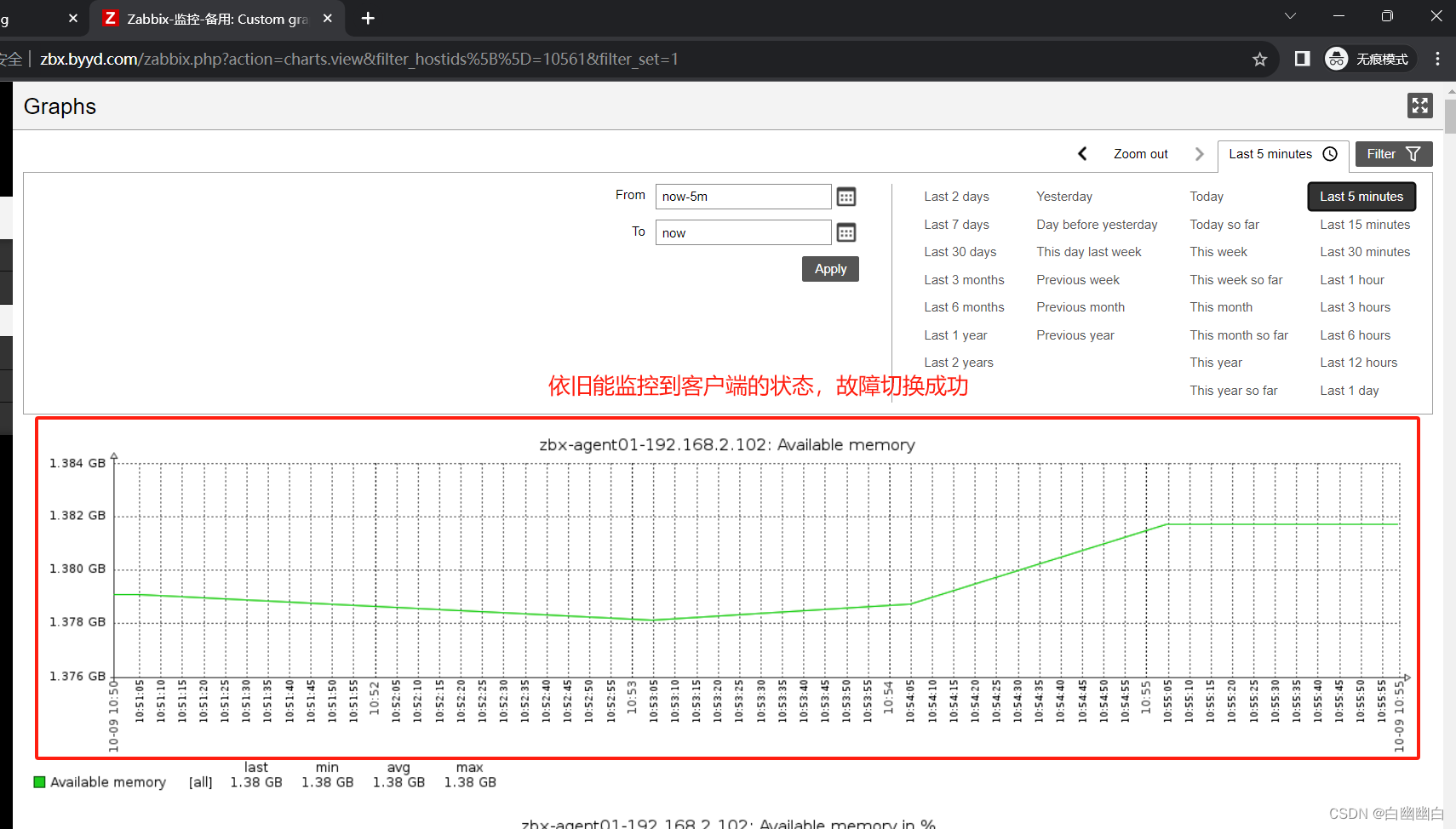
Zabbix第二部分:基于Proxy分布式部署实现Web监控和Zabbix HA集群的搭建
代理和高可用 一、基于zabbix-proxy的分布式监控1.1 分布式监控的作用1.2 数据流向1.3 构成组件 二、部署zabbix代理服务器Step1 前置准备Step2 设置 zabbix 的下载源,安装 zabbix-proxyStep3 部署数据库并将zabbix相关文件导入Step4 修改zabbix-proxy的配置文件&am…
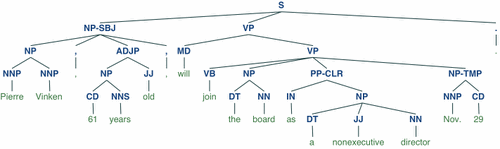
【NLTK系列01】:nltk库介绍
一、说明 NLTK是个啥?它是个复杂的应用库,可以实现基本预料库操作,比如,、将文章分词成独立token,等操作。从词统计、标记化、词干提取、词性标记,停用词收集,包括语义索引和依赖关系解析等。
…
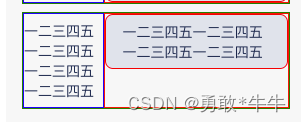
Flex 布局中避免子元素高度被撑高
Flex 布局中避免子元素高度被撑高 Flex 布局中子元素高度容易被最高元素撑高,使用 align-self 可避免。
之前: 之后:
/* 此处是居中对齐,也可使用 flex-start 顶部对齐 */
align-self: center;
SuperMap iServer 影像服务自动守护能力
作者:Carlo 目录 一、监控目录能力1、影像服务创建后,在添加影像集合时配置自动追加2、配置集合基本信息3、开启自动追加4、效果展示 二、静默切片支持计划任务1、配置影像集合静默切片任务2、配置瓦片方案3、配置静默切片计划任务4、效果展示 背景&…