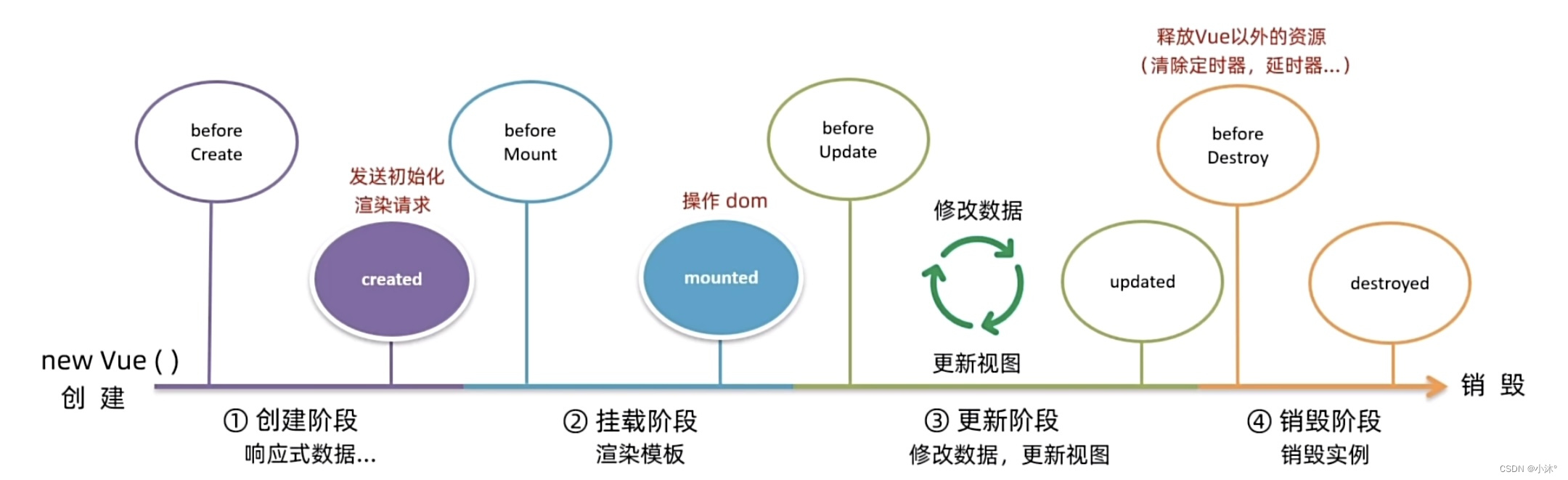
Vue生命周期
一个Vue实例从创建到销毁的整个过程。
生命周期:
1)创建:响应式数据 ->发送初始化渲染请求
2)挂载:渲染数据->操作dom
3)更新:数据修改,更新视图
4)销毁:销毁实例
Vue生命周期函数(钩子函数)
vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】->让开发者可以在【特定阶段】运行自己的代码。

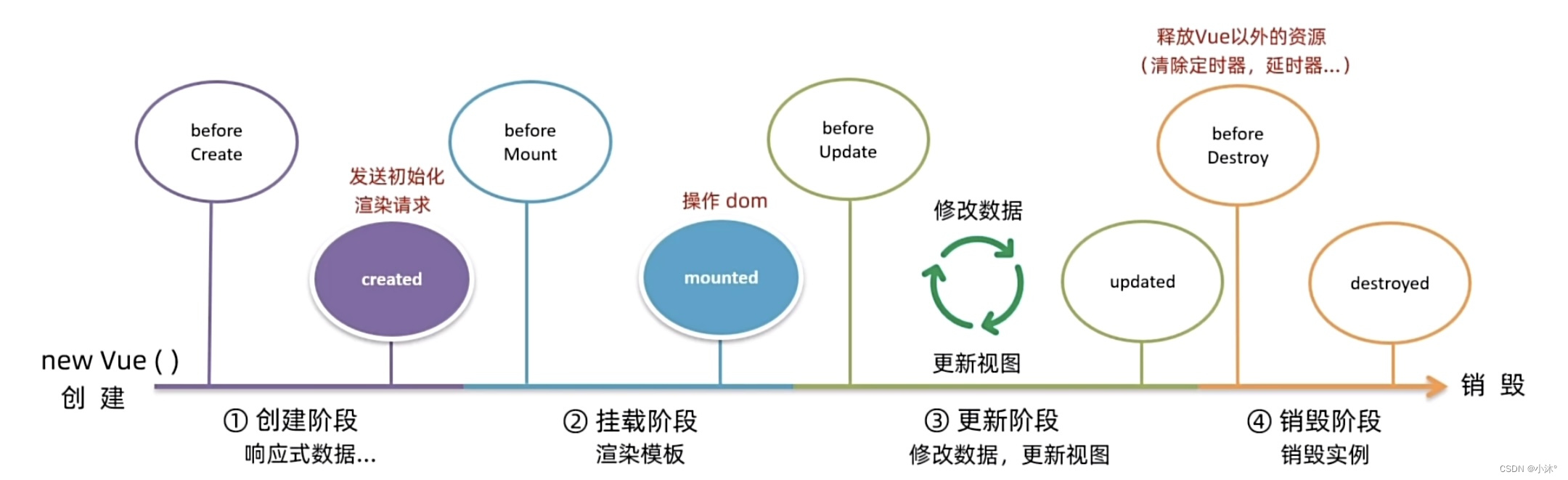
一个Vue实例从创建到销毁的整个过程。
生命周期:
1)创建:响应式数据 ->发送初始化渲染请求
2)挂载:渲染数据->操作dom
3)更新:数据修改,更新视图
4)销毁:销毁实例
vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】->让开发者可以在【特定阶段】运行自己的代码。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1074860.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!