-
分析链接:aHR0cHM6Ly9hcHBsZWlkLmFwcGxlLmNvbS9hY2NvdW50
-
分析目标:X-Apple-I-Fd-Client-Info
1.在浏览器搜索关键词,打下断点

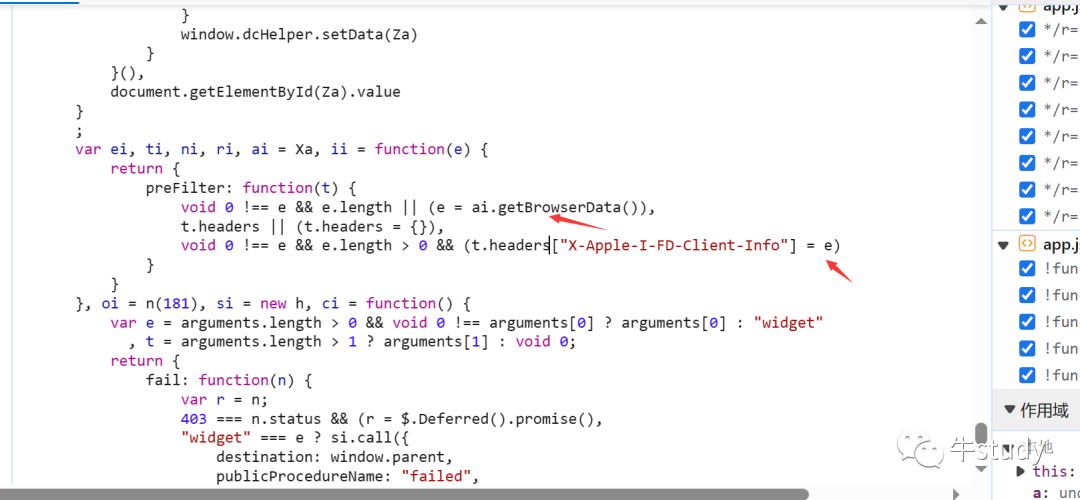
我们再里面进行搜索,定位到这个位置,可以看到X-Apple-I-FD-Client-Info这个参数等于e,这个e等于ai.getBrowserData()这个函数,我们打下断点跟一下看看。下断点,刷新一下页面看看。
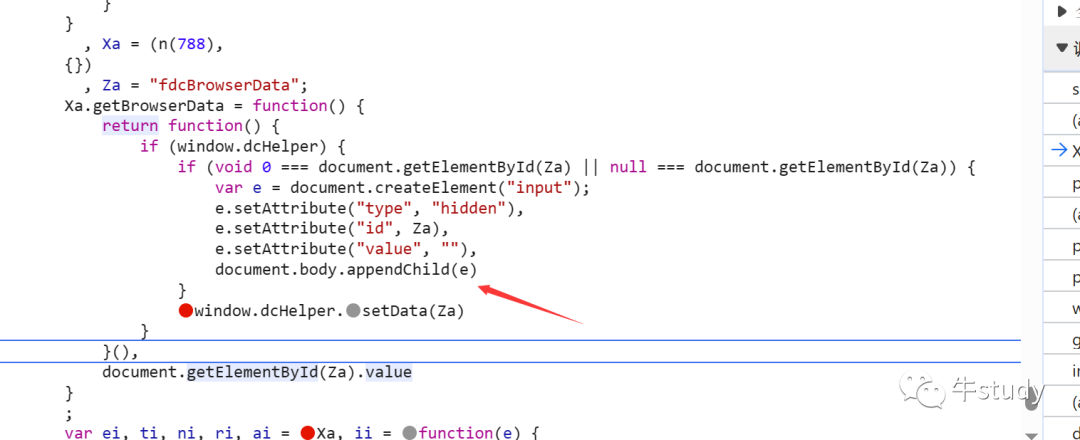
2.找到getBrowserData()函数

跟踪到这个函数,可以看到创建了一个input元素,设置了一下这个input元素的一些属性。调用了一些window.dcHelper.setData函数,传入Za函数。后面获取了一下刚刚创建的input的值。
然后继续跟。

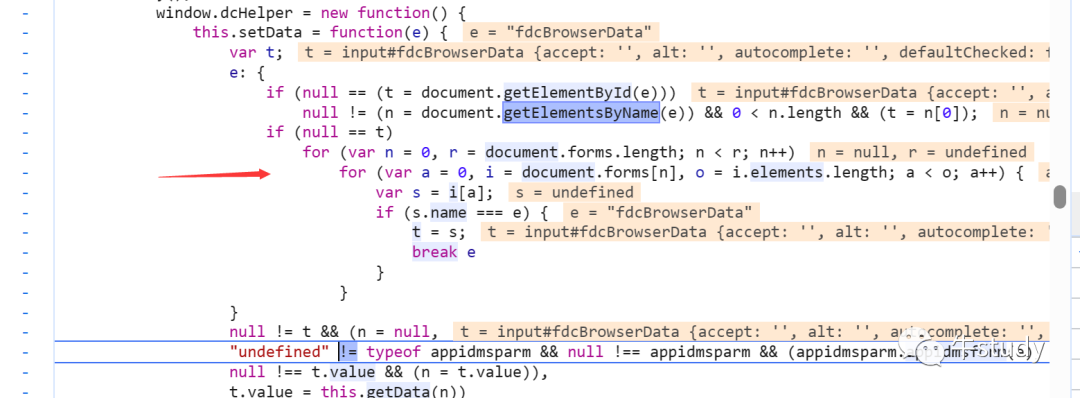
大概代码放到这里。
window.dcHelper = new function() {
this.setData = function(e) {
var t;
e: {
if (null == (t = document.getElementById(e)))
null != (n = document.getElementsByName(e)) && 0 < n.length && (t = n[0]);
if (null == t)
for (var n = 0, r = document.forms.length; n < r; n++)
for (var a = 0, i = document.forms[n], o = i.elements.length; a < o; a++) {
var s = i[a];
if (s.name === e) {
t = s;
break e
}
}
}
null != t && (n = null,
"undefined" != typeof appidmsparm && null !== appidmsparm && (appidmsparm.appidmsform(e),
null !== t.value && (n = t.value)),
t.value = this.getData(n))
}
,
this.getData = function(e) {
var t, n = {};
if (n.U = navigator.userAgent,
n.L = window.navigator.language ? window.navigator.language : navigator.browserLanguage ? navigator.browserLanguage : "",
"number" != typeof (t = (new Date).getTimezoneOffset()) || null === t)
t = "";
else {
var r = Math.abs(parseInt(t / 60, 10))
, a = Math.abs(t % 60);
t = "GMT" + (0 < t ? "-" : "+") + (10 > r ? "0" + r : r) + ":" + (10 > a ? "0" + a : a)
}
return n.Z = t,
n.V = "1.1",
null != e && (n.F = e),
JSON.stringify(n)
}
}
}
).call(window)3.补环境
之后就是使用补环境了,断点,扣代码。这里使用jsdom来补环境,灰常的方便!补环境的话,比较简单,差啥补啥。
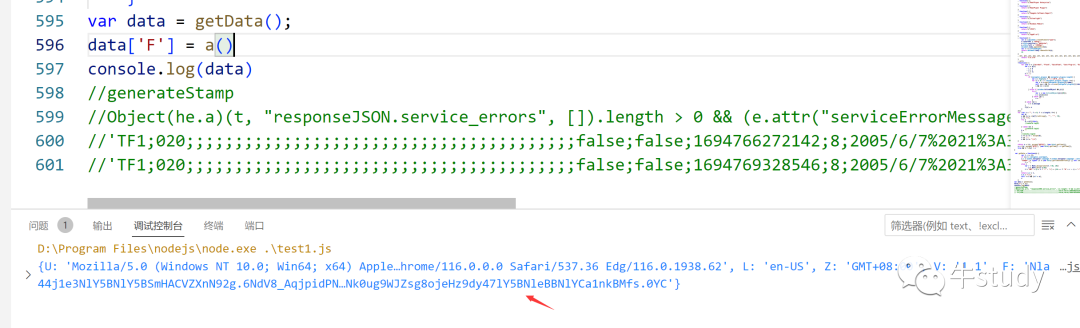
这里给出结果。

这里大家可以去尝试补补看,当成一个练习。