- 华为云云耀云服务器L实例评测 | 实例使用教学之高级使用:配置 Git SSH Key 进行自动识别拉代码
- 介绍华为云云耀云服务器
- 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
- 华为云云耀云服务器是什么
- 华为云云耀云服务器和上一代的服务器对比有什么不同
- 华为云云耀云服务器和弹性计算云服务器对比有什么不同
- 华为云云耀云服务器和上一代的服务器对比有什么优势
- 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
- 介绍华为云云耀云服务器适用于哪些场景
- 介绍为什么选择华为云云耀云服务器
- 确认 Linux 环境
- 生成密钥
- 得到 Agent ID
- 添加私钥
- 保存 SSH 私钥
- 添加域名
- 把密钥添加到 Gitee 中,完成绑定
- 去服务器上面尝试部署
- 介绍华为云云耀云服务器
华为云云耀云服务器L实例评测 | 实例使用教学之高级使用:配置 Git SSH Key 进行自动识别拉代码
介绍华为云云耀云服务器


华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
华为云云耀云服务器是什么
华为云耀云服务器(Hyper Elastic Cloud Server) HECS 是一种可以快速搭建且易于管理的新一代云服务器,支持全方位性能监测,快速锁定中高风险信息
并及时提出建议,确保业务平稳运行;同时提供开箱即用的镜像,实现一键应用部署。
华为云云耀云服务器和上一代的服务器对比有什么不同
- 一站式配置引导:支持一站式配置指导,预装第三方市场镜像,新手小白也可分钟级完成应用搭建
- 关键信息高效获取:极简控制台可视化管理,关键信息详情一目了然。结合高效的可视化图表,所见即所得,让您更聚焦业务
- 全方位安全保障:提供全方位性能监测,实时观测性能全貌,快速锁定中高风险资源。智能助手深挖业务适配度,智选推荐业务升级,多重保护性能无忧

华为云云耀云服务器和弹性计算云服务器对比有什么不同
与弹性云服务器相比,云耀云服务器简化了购买ECS过程中的一些高级配置,一站式融合购买、登录、磁盘配置、网络配置、云监控、主机安全等多种功能,帮助您更加便捷高效的部署、配置和管理应用。
但是 HECS 底层使用的物理硬件资源与ECS一致,同CPU、内存的HECS与ECS计算能力在同一标准
另外就是 HECS 和普通的 ECS 有足够的成本优势
华为云云耀云服务器和上一代的服务器对比有什么优势
中小企业便捷高效的在云端构建电商网站、Web应用、小程序、学习环境、各类开发测试等,简单上云快一步
- 智能不卡顿:瑶光AI智能调度与新一代网络技术,软硬实力驱动性能倍增,成就更流畅、稳定的上云体验
- 价优随心用:技术升级优化用云成本,普惠更多初创企业和开发者
- 上手更简单:新手友好,即开即用,部署轻松,让您的业务开展快人一步
- 管理特省心:运维、监控、资源分布一站式管理,运维更省心高效,让IT更聚焦业务
简而言之
- 易搭建
- 更实惠
- 易维护
- 更安全
介绍华为云云耀云服务器适用于哪些场景
适合于 IT 能力相对较弱的初创及成长型企业和入门开发者
介绍为什么选择华为云云耀云服务器
随着云计算时代的进一步深入,越来越多的中小企业和开发者需要一款简单易用、高能高效的云计算基础设施产品来
支撑自身业务运营和创新开发。华为云焕新推出的云耀云服务器L实例,正是满足企业和开发者需求的完美选择
主要解决如下的几个核心痛点问题
- 选择困难
- 部署困难
- 运维困难
- 成本难测
- 轻量
- 产品性能稳定性差
基础架构
- HECS L基于华为云擎天架构打造
- 包含数据面“软硬协同系统”和管控面“瑶光智慧云脑”两部分
- 数据面针对L0/L1/L2进行垂直优化
- 通过液冷实现高功耗CPU散热
确认 Linux 环境
查看 Linux 下目录是否存在
ls -al ~/.ssh
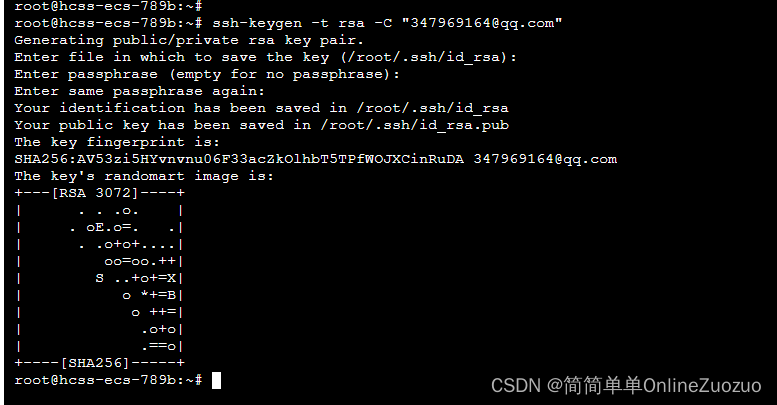
生成密钥
ssh-keygen -t rsa -C "347969164@qq.com"

执行过程的对话应该如何操作
Enter file in which to save the key (/home/qy/.ssh/id_rsa): #【按回车】
Enter passphrase (empty for no passphrase): #【输入密码】
密码 ****
Enter same passphrase again: # 【再次输入密码】
密码 ****
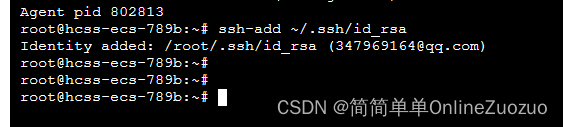
得到 Agent ID
eval $(ssh-agent -s)

添加私钥
将 ssh 私钥添加到 ssh 代理中。如果使用不同的名称创建了密钥, 或者添加了具有不同名称的现有密钥, 请用私钥文件的名称替换该命令中的 id_rsa
ssh-add ~/.ssh/id_rsa

保存 SSH 私钥
cd .ssh
cat id_rsa.pub

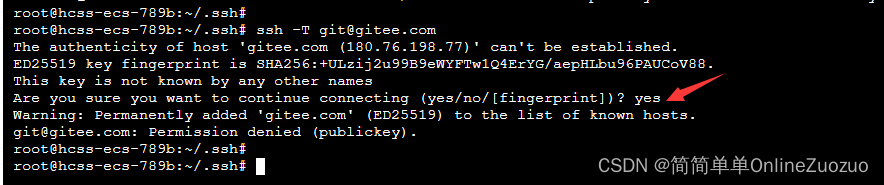
添加域名
ssh -T git@gitee.com
ssh -T git@github.com
自己用哪个就添加哪个域名

中途需要输入 yes 确认
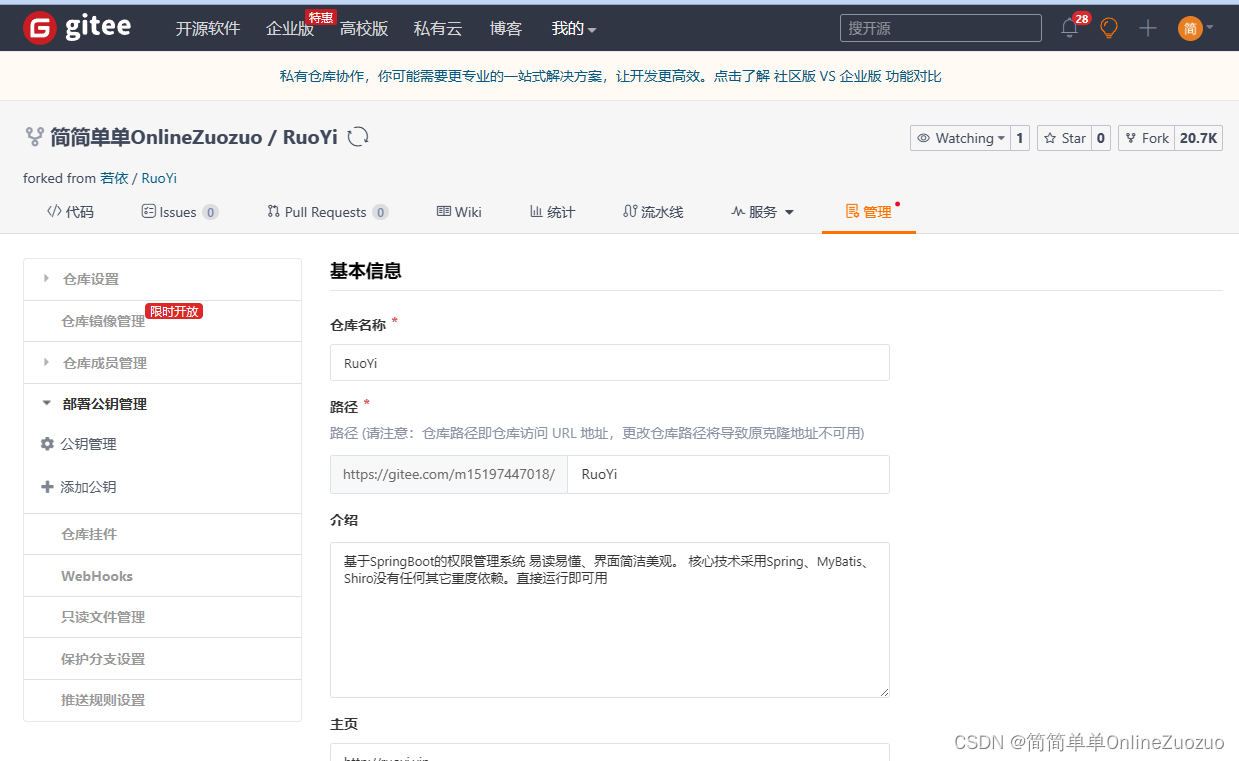
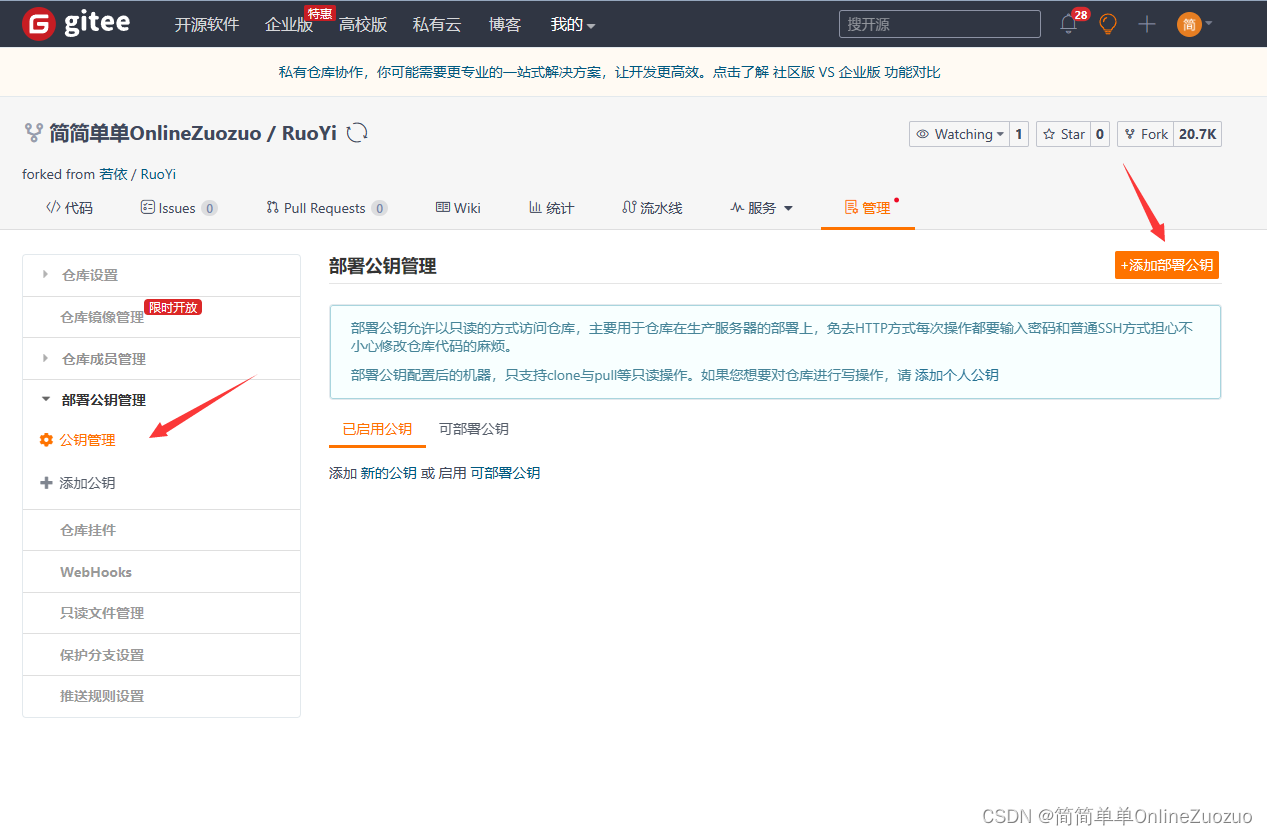
把密钥添加到 Gitee 中,完成绑定
我们登录到 Gitee ,打开设置页面

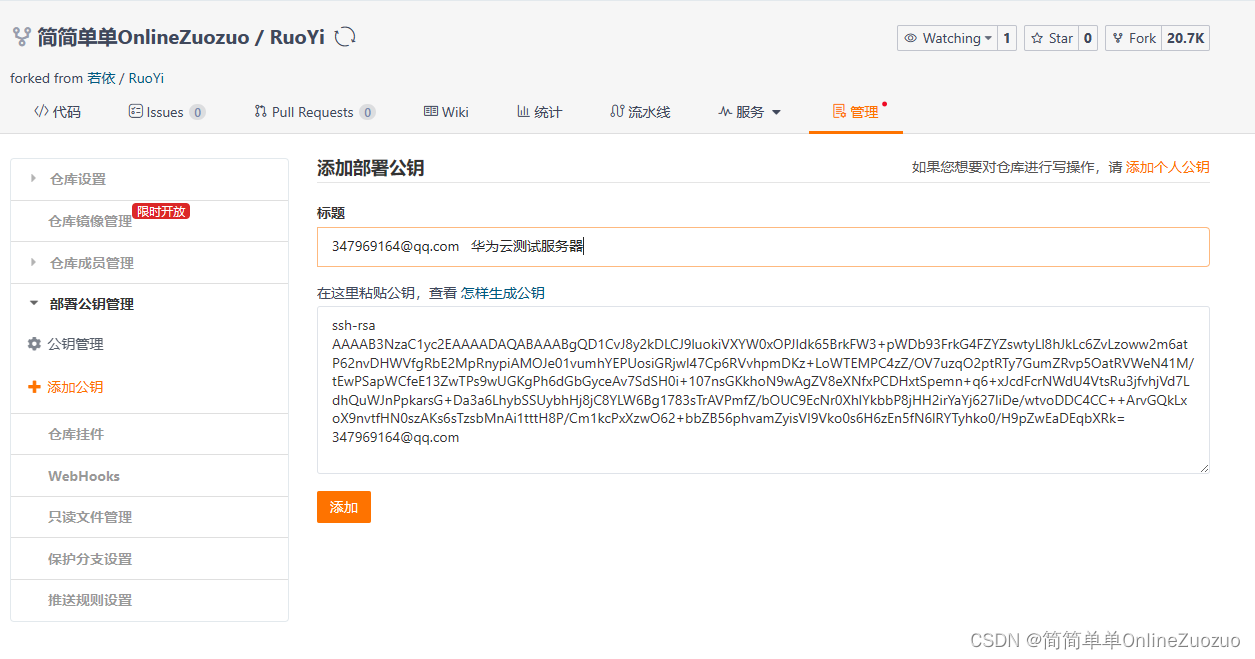
点击添加部署公钥

添加之前我们生成的密钥

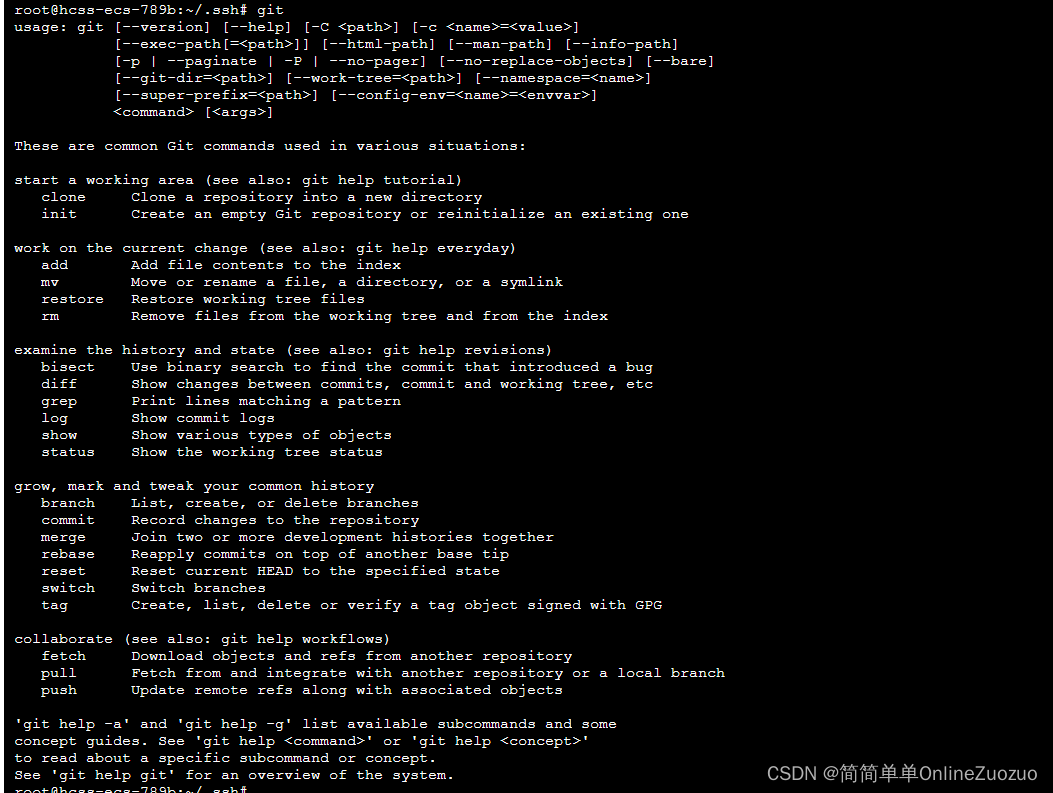
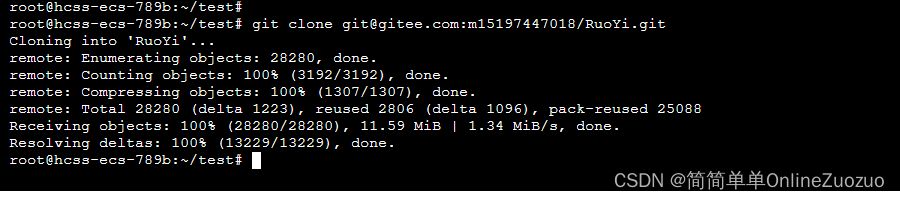
去服务器上面尝试部署
验证 git 命令,正常

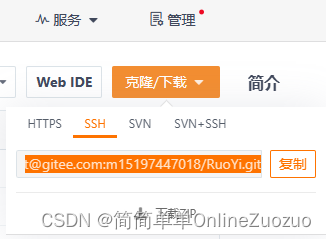
获得仓库的 SSH 地址

直接拉取仓库,不需要任何的验证和输入密码等,可以丝滑的拉取代码

验证仓库正常