我们在如下的代码中,我们在类中设置属性,创建的对象可以随意修改自身的属性,对象中的属性可以任意被修改导致对象中的数据非常不安全。
// 创建一个Person类
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
// 创建一个Person对象并进行修改
const per = new Person("寻霖", 18);
console.log(per); // 打印:{name:"寻霖", age:18}
per.name = "XunLin";
per.age = 20;
console.log(per); // 打印:{name:"XunLin", age:20}一、 属性修饰符
(一)public修饰符
public修饰符设置的属性可以在任意地方修改和访问属性值,未给属性设置属性修饰符时默认值就是public。
public 属性名 : 数据类型;
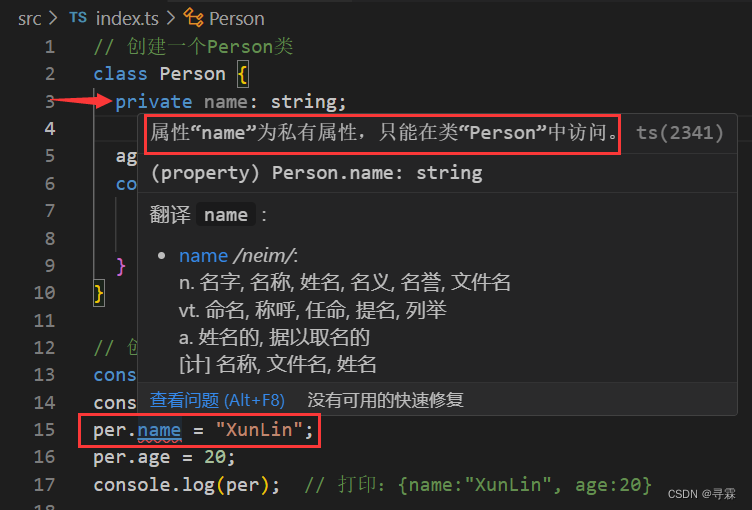
(二)private修饰符
private修饰符设置的属性只能在类的内部修改和访问属性值。
private 属性名 : 数据类型;
我们在对象中去修改属性值的时候就会报错:

(三)protected修饰符
protected修饰符设置的属性只能在当前类和继承当前类的子类中使用。
class A {
protected num: number;
constructor(num: number) {
this.num = num;
}
}
class B extends A {
test() {
console.log(this.num);
}
}
const a = new A(1);
const b = new B(2);
b.test(); // 打印:2二、定义属性存取器访问和设置私有属性
既然私有属性我们只能在类中进行访问,那我们就在类中定义访问和设置属性方法,对象通过调用方法去访问和设置属性。
getter方法用来获取属性,setter方法用来设置属性:
// 创建一个Person类
class Person {
private name: string;
constructor(name: string) {
this.name = name;
}
// 获取name属性
getName() {
return this.name;
}
// 设置name属性
setName(name:string) {
this.name = name;
}
}
const per = new Person("寻霖");
console.log(per.getName()); // 打印:"寻霖"
per.setName("XunLin");
console.log(per.getName()); // 打印:"XunLin"
但是TS中提供了更方便的getter和setter方法的设置:
// 创建一个Person类
class Person {
private name: string;
constructor(name: string) {
this.name = name;
}
// getter方法获取name属性
get propName() {
return this.name;
}
// setter方法设置name属性
set propName(value:string) {
this.name = value;
}
}
const per = new Person("寻霖");
console.log(per.propName); // 打印:"寻霖"
per.propName = "XunLin";
console.log(per.propName); // 打印:"XunLin"