今天尝试学习webworker,尝试在vue3项目里面使用
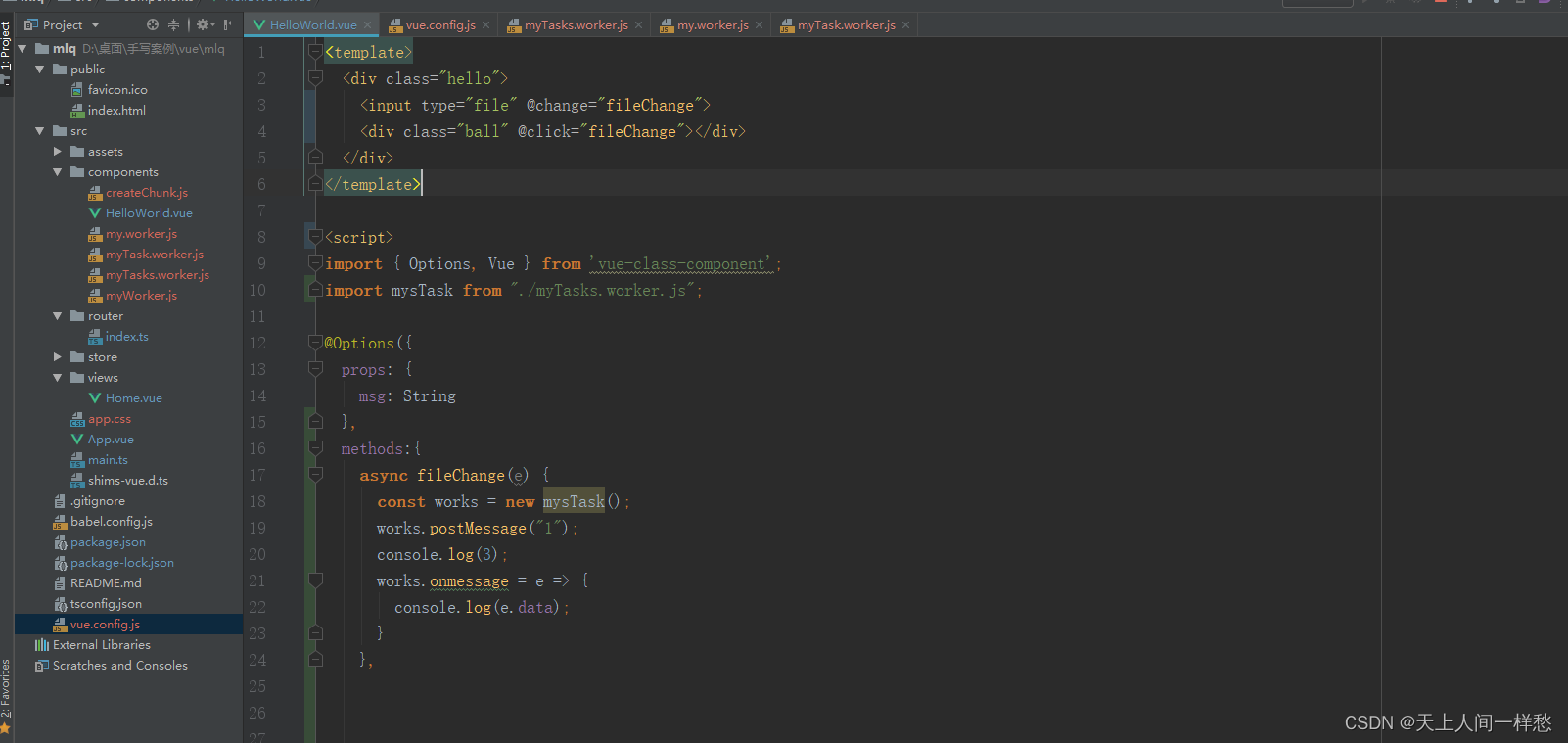
使用的就是常规方法,使用worker-loader,加上在vue.config.js内部添加配置
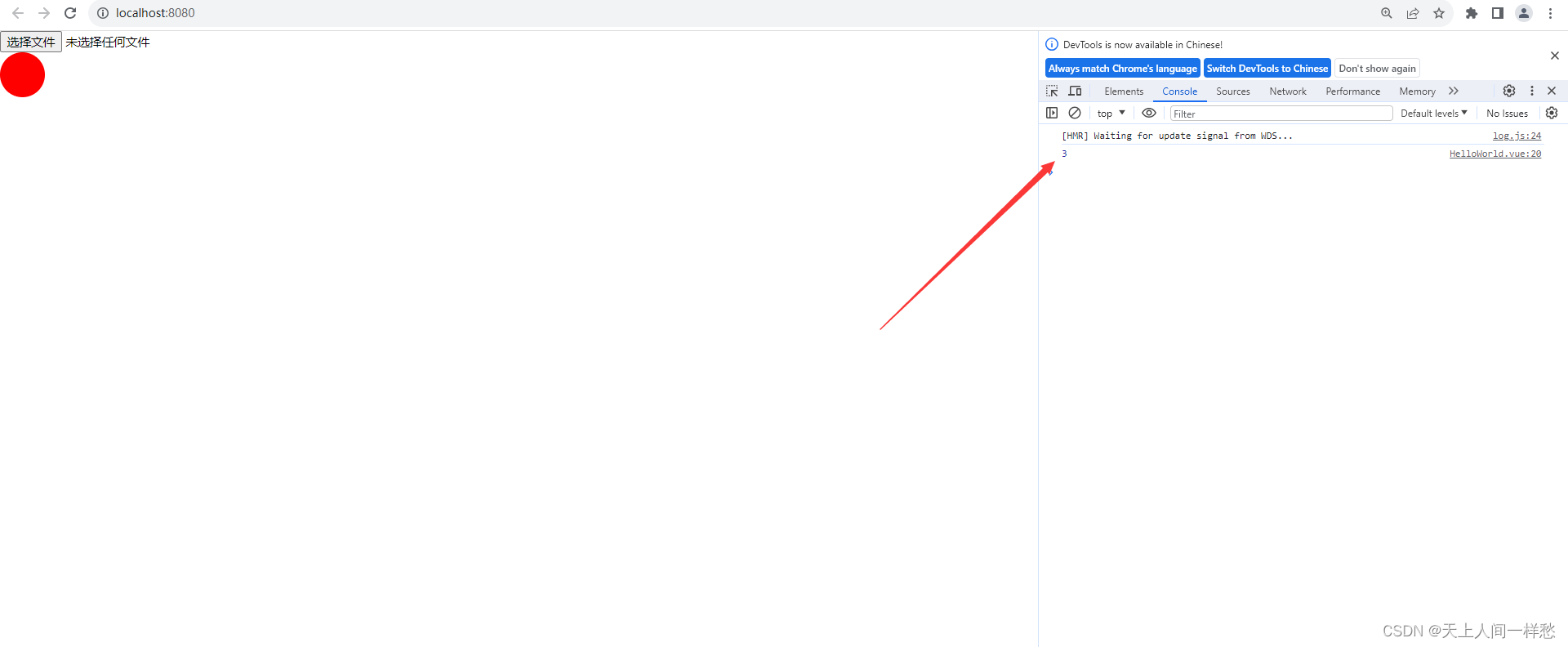
使用完发现问题


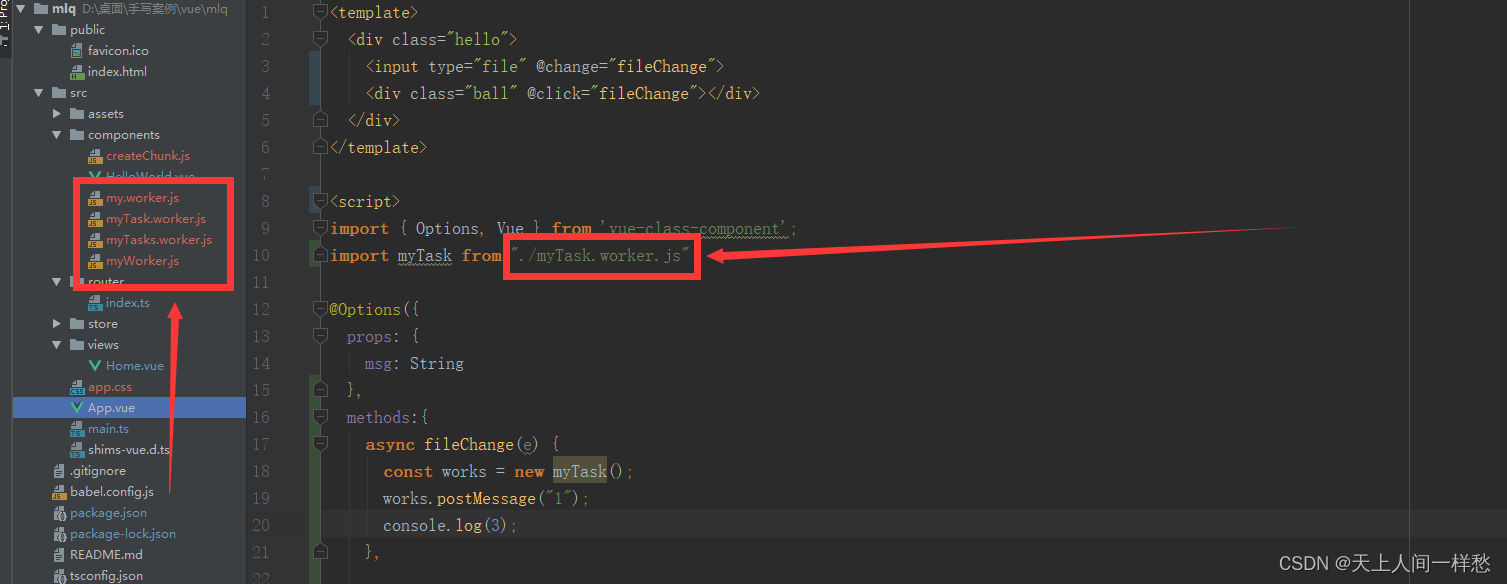
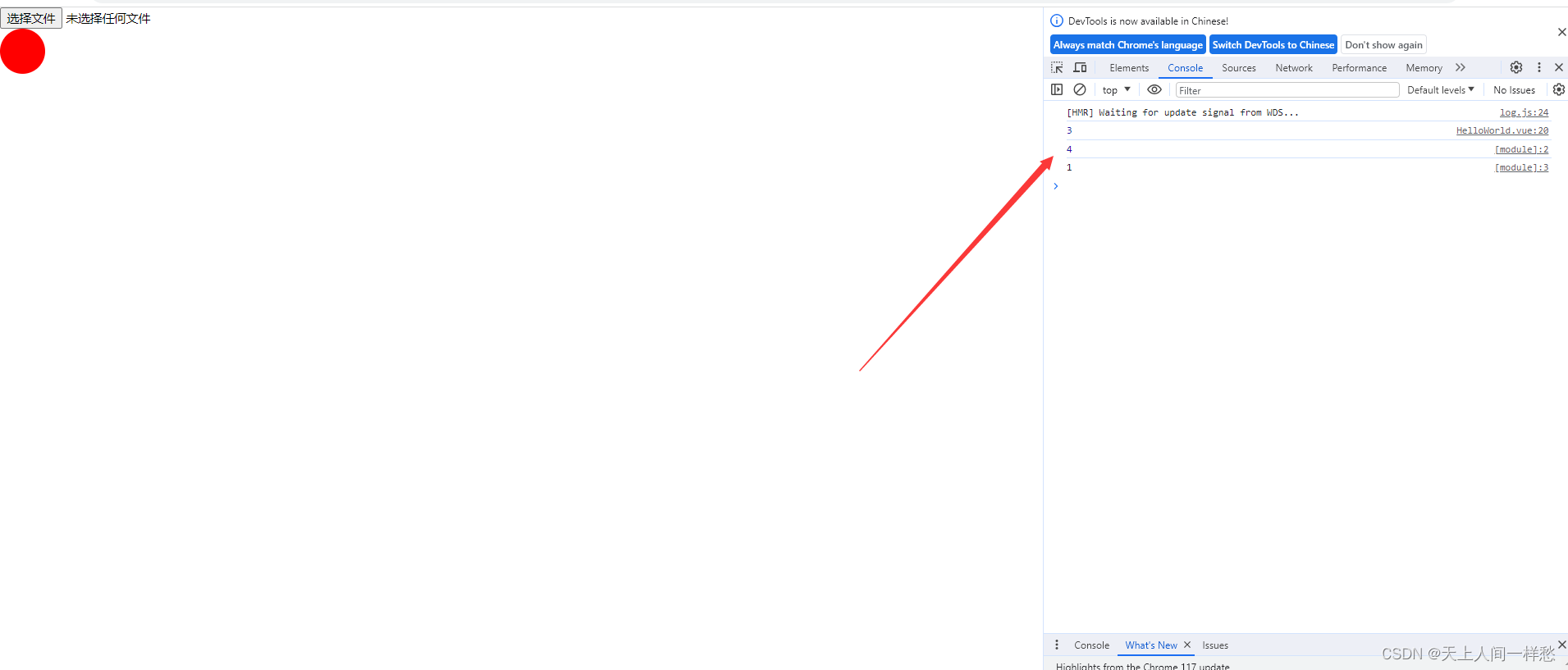
如图所见,该worker仅仅配置点击后传输字符串"1",并在worker内部打印,发现打印不出来

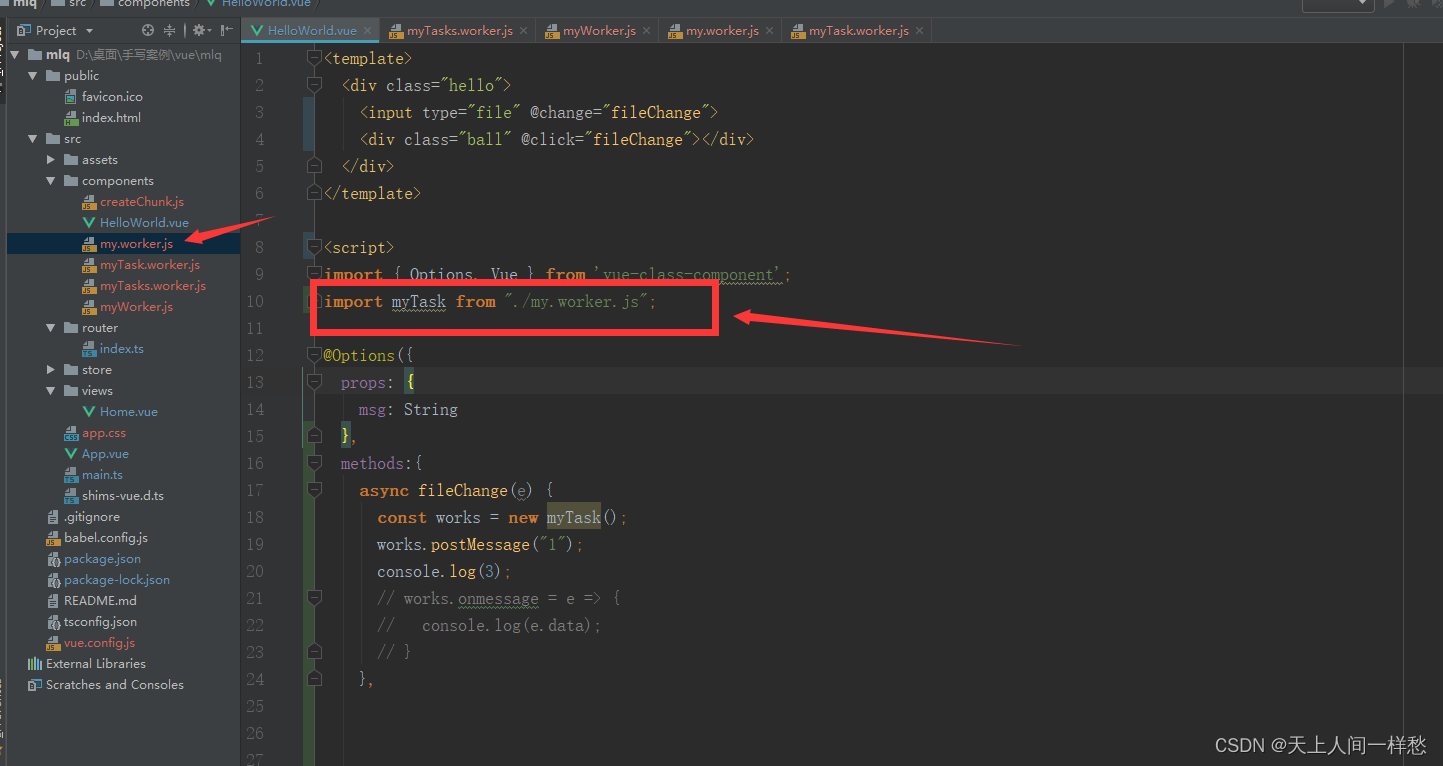
但是仅仅只是将引入的文件换个名字

前后两个文件内部代码是复制粘贴的,完全一样,却可以打印出来了

========================================================================
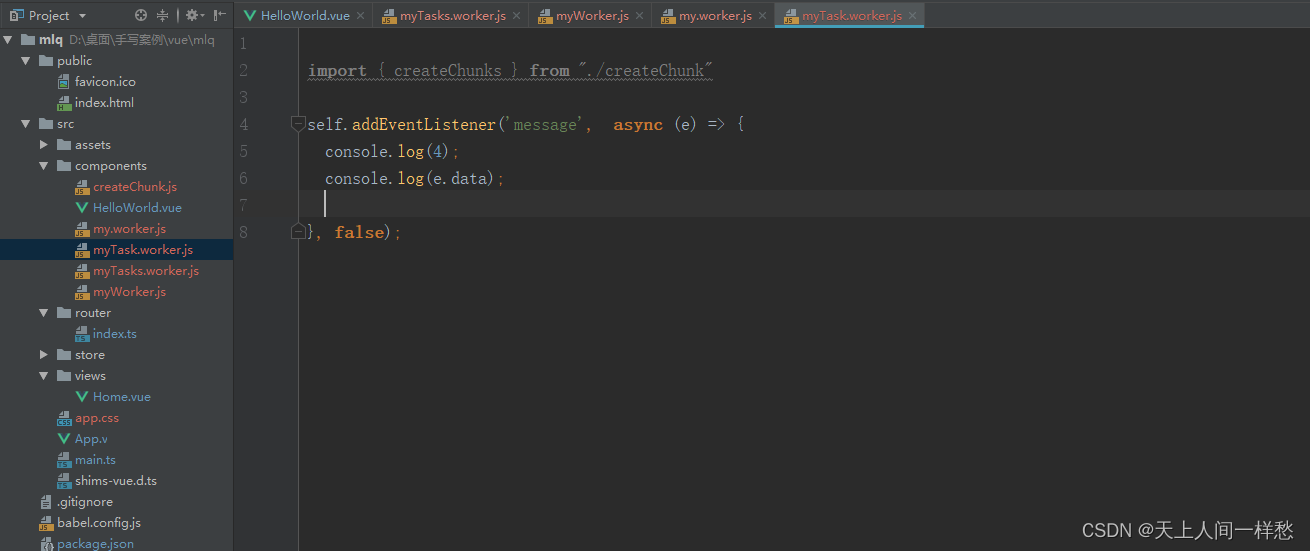
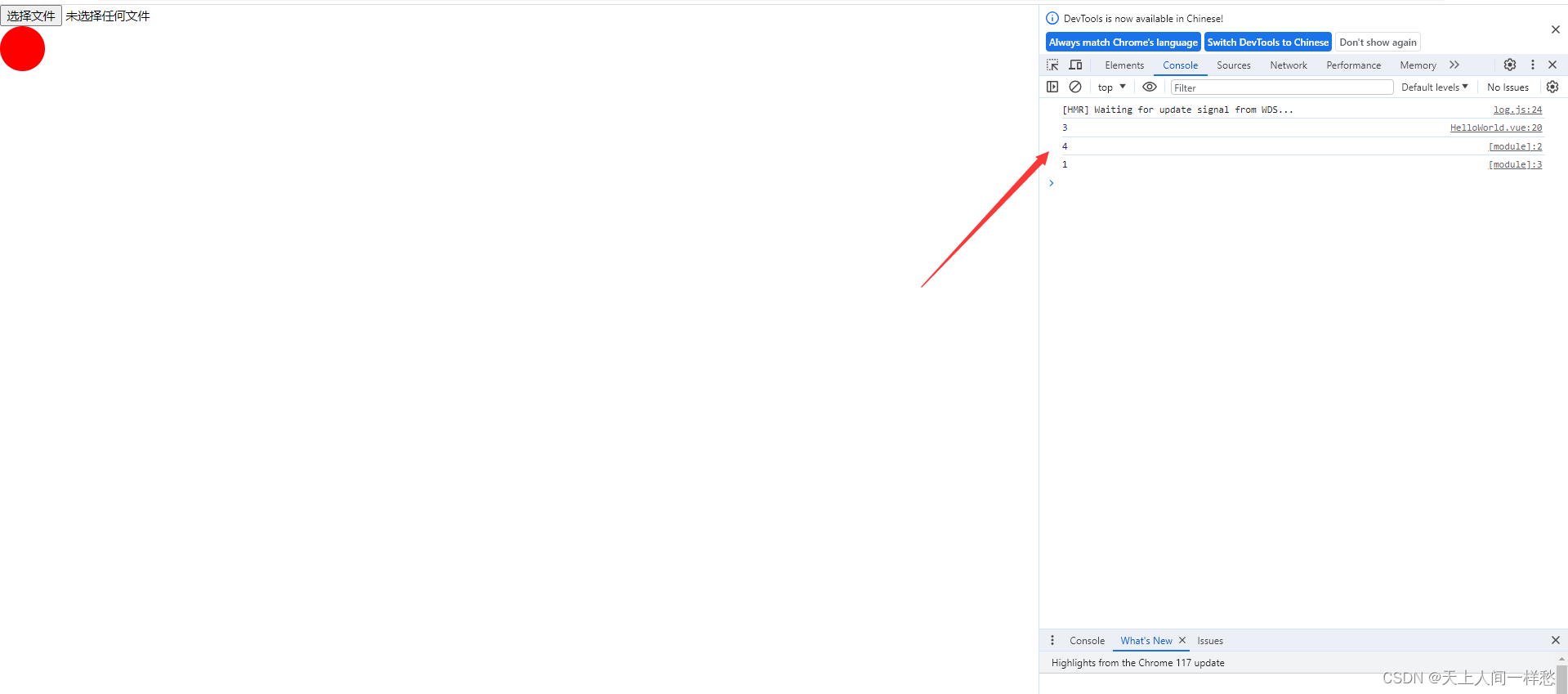
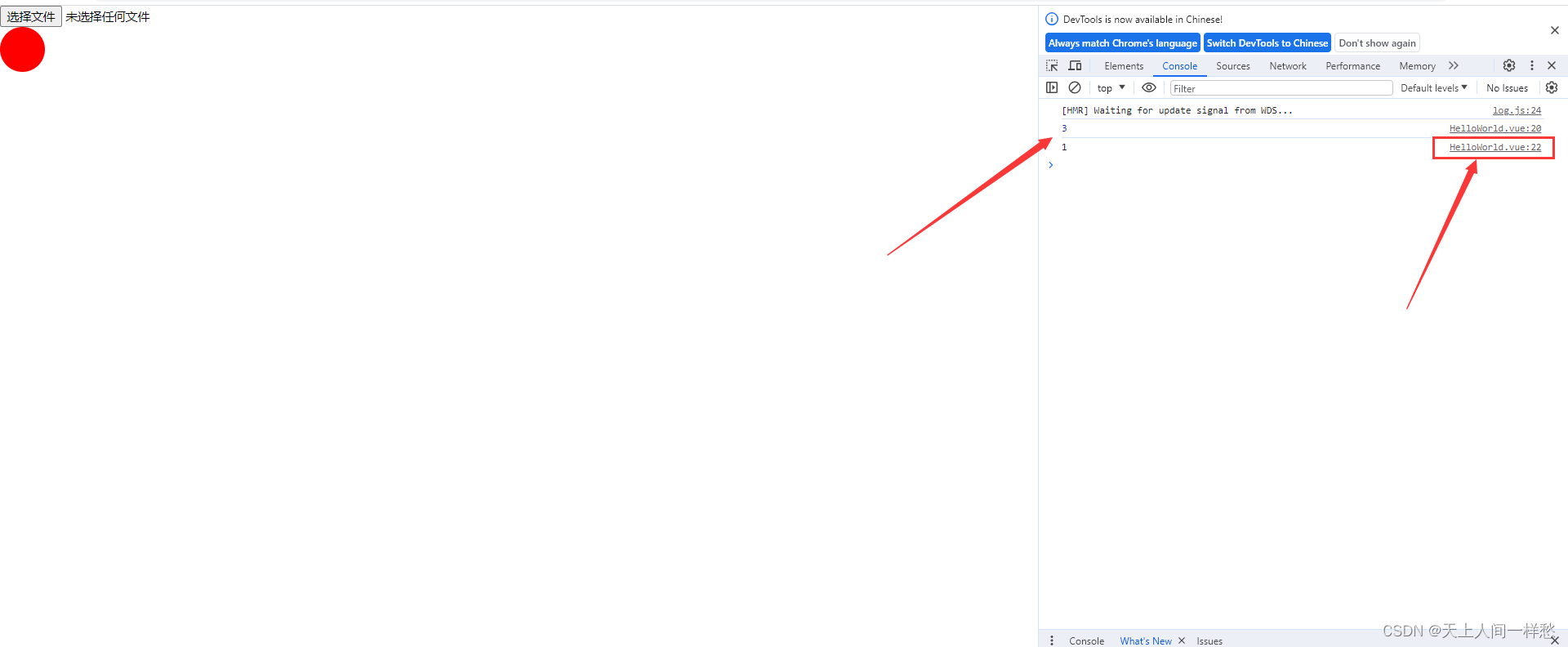
换了种方式,在worker内部将接收的数据传回组件,让组件进行打印


这时莫名其妙的问题出现了,这次myTask文件能正常传递回数据并打印,但另一个不行
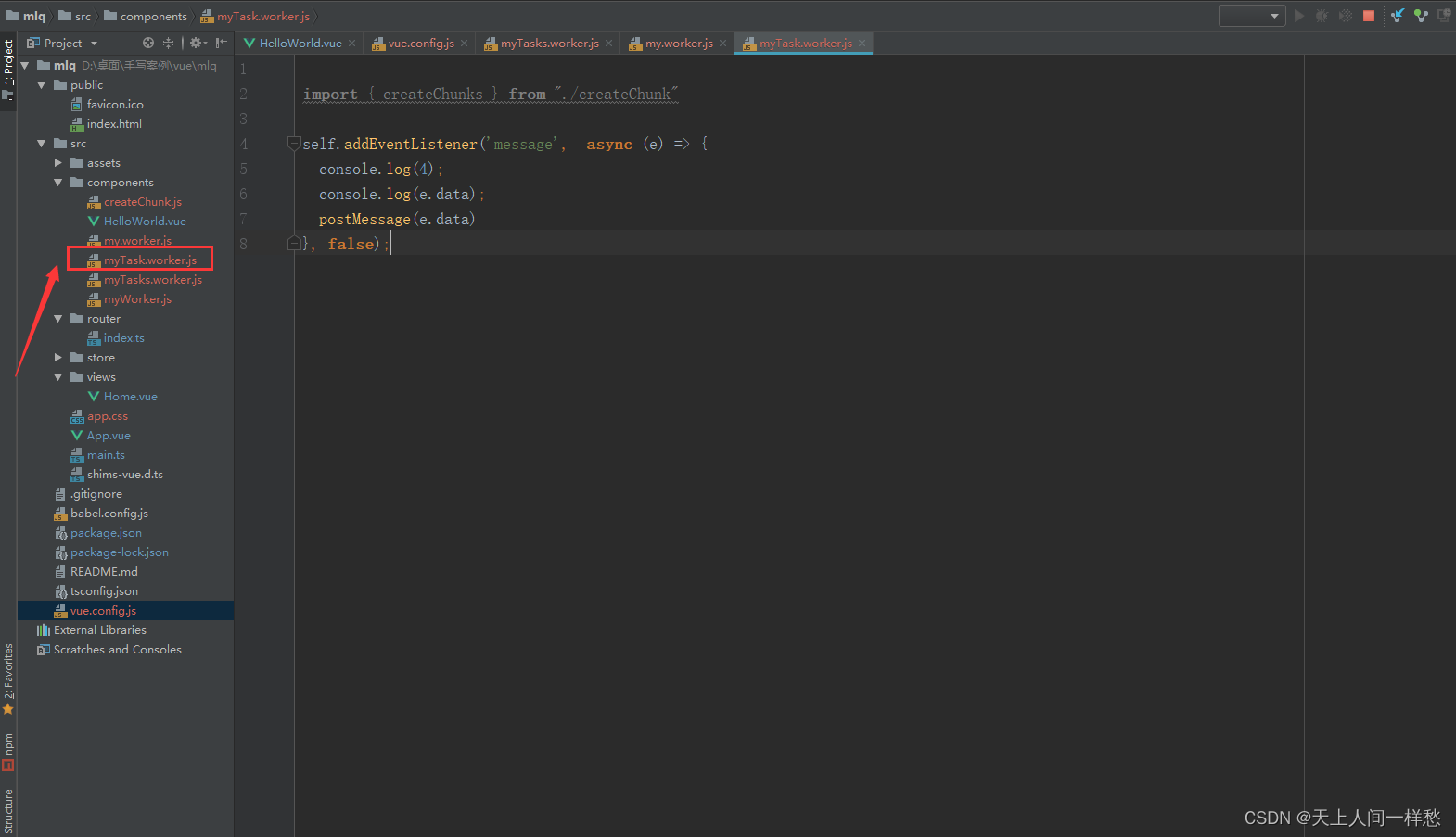
my.worker.js

myTask.worker.js

这次两个文件依然是复制的代码,完全一样
问题:为什么只是换个文件名,console.log的表现却不一样,并且worker传回数据的表现也不一样?
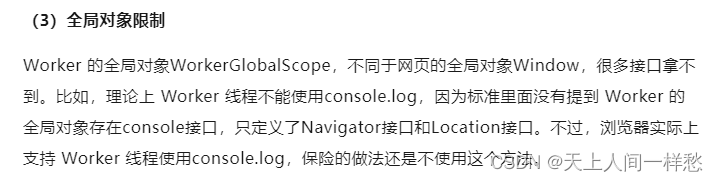
表现: worker上下文环境不一样,所以console.log应该是打印不出来的
可能解答线索来源:
1.https://mp.weixin.qq.com/s?__biz=MjM5MDA2MTI1MA==&mid=2649103699&idx=3&sn=fdf089603040e42bbd6f048505bc7f41&chksm=be583afe892fb3e850758f670b70047adf7a5416fc740b8173ffcdc381d20e4e1e4ee70ea092&scene=27

猜测
1:myTask是个关键字,对于Vue或者WebWorker来说(不靠谱)
2:文件对应的worker可能是唯一的,表达不出来的猜测,在本案例里,只有myTask可行.
记录一下,以后深入了解后可能可以解答
(有大神给个提示吗,感激)