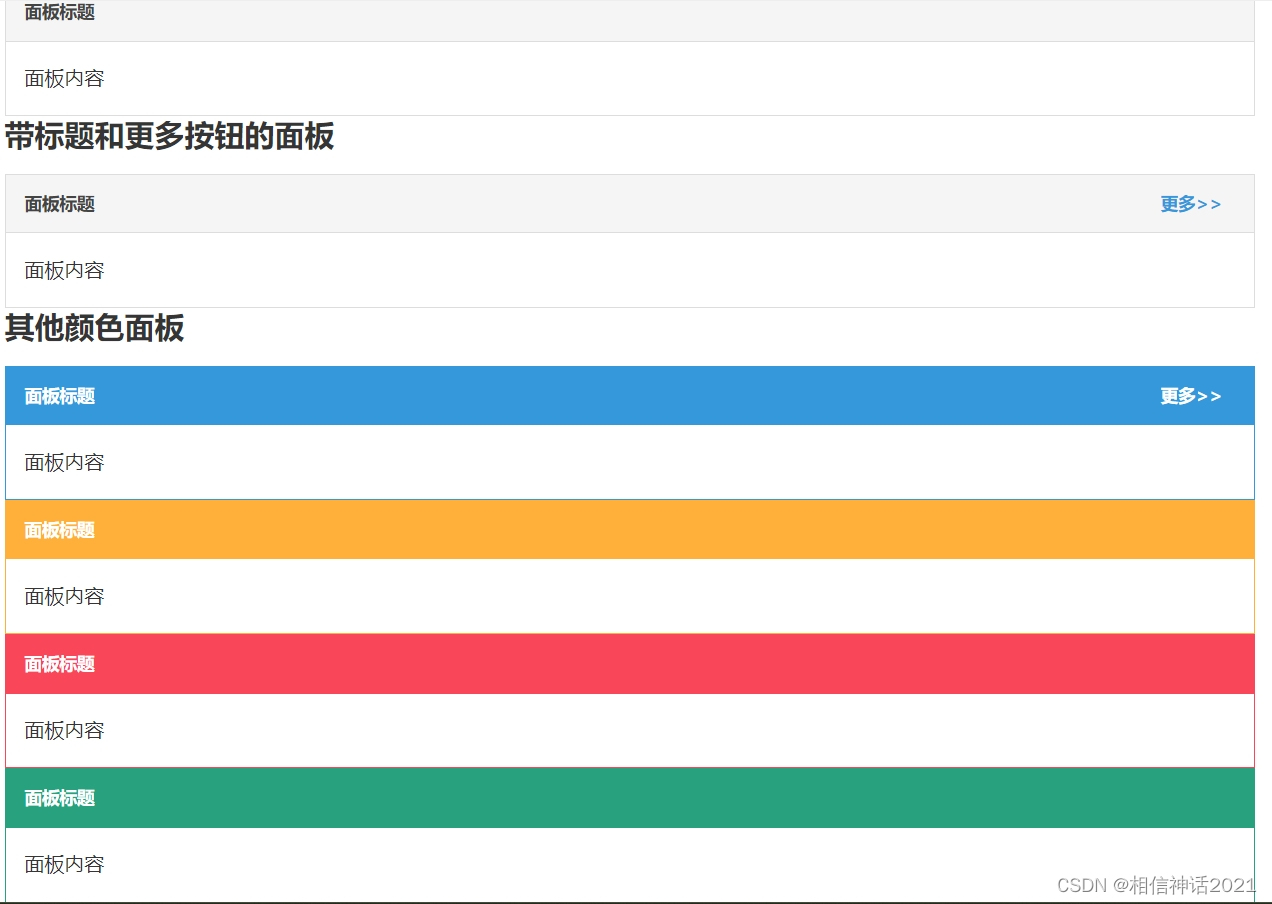
面板是我们开发中经常用到,也就是页面版面中一块一块的板块,效果如下图:

一、css代码
.myth-panel {background-color: var(--white);border: solid 1px transparent;}
.myth-panel .myth-panel-header {border-bottom: solid 1px transparent;padding: 8px 15px;font-size: 14px;font-weight: 700; margin-bottom: -1px;}
.myth-panel .myth-panel-header a{float: right;margin-right: 10px;}
.myth-panel .myth-panel-body {padding: 15px;}
.myth-panel.myth-panel-default {border-color: #ddd;}
.myth-panel.myth-panel-default > .myth-panel-header {border-color: #ddd;background-color: #f5f5f5;color: #444;}
.myth-panel.myth-panel-blue {border-color:var(--blue);}
.myth-panel.myth-panel-blue > .myth-panel-header {border-color:var(--blue);background-color: var(--blue);color: #fff;}
.myth-panel.myth-panel-blue > .myth-panel-header a{color: #fff;}
.myth-panel.myth-panel-yellow {border-color: var(--yellow);}
.myth-panel.myth-panel-yellow > .myth-panel-header {border-color: var(--yellow);background-color: var(--yellow);color: #fff;}
.myth-panel.myth-panel-yellow > .myth-panel-header a{color: #fff;}
.myth-panel.myth-panel-red {border-color: var(--red);}
.myth-panel.myth-panel-red > .myth-panel-header {border-color: var(--red);background-color: var(--red);color: #fff;}
.myth-panel.myth-panel-red > .myth-panel-header a{color: #fff;}
.myth-panel.myth-panel-green {border-color: var(--green);}
.myth-panel.myth-panel-green > .myth-panel-header {border-color: var(--green);background-color: var(--green);color: #fff;}
.myth-panel.myth-panel-green > .myth-panel-header a{color: #fff;}
这段代码需要加入我们以前的基础代码中,因为里面有颜色引用,例如: var(–red)。
二、HTML代码
<div class="mythBox mid">
<h2>默认面板</h2>
<div class="myth-panel myth-panel-default">
<div class="myth-panel-body">默认面板</div>
</div>
<h2>带标题的面板</h2>
<div class="myth-panel myth-panel-default">
<div class="myth-panel-header">面板标题</div>
<div class="myth-panel-body">面板内容</div>
</div>
<h2>带标题和更多按钮的面板</h2>
<div class="myth-panel myth-panel-default">
<div class="myth-panel-header">面板标题 <a href="">更多>></a> </div>
<div class="myth-panel-body">面板内容</div>
</div>
<h2>其他颜色面板</h2>
<div class="myth-panel myth-panel-blue">
<div class="myth-panel-header">面板标题 <a href="">更多>></a></div>
<div class="myth-panel-body">面板内容</div>
</div>
<div class="myth-panel myth-panel-yellow">
<div class="myth-panel-header">面板标题</div>
<div class="myth-panel-body">面板内容</div>
</div>
<div class="myth-panel myth-panel-red">
<div class="myth-panel-header">面板标题</div>
<div class="myth-panel-body">面板内容</div>
</div>
<div class="myth-panel myth-panel-green">
<div class="myth-panel-header">面板标题</div>
<div class="myth-panel-body">面板内容</div>
</div>
</div>
ok,完成,收工!