之前也写过其他限制日期的语句,感觉用dayjs()的subtract()和add()也挺方便易懂的,以此记录
安装dayjs npm install dayjs --save
dayjs().add(value : Number, unit : String);
dayjs().add(7, 'day'); //在当前的基础上加7天
dayjs().subtract(value : Number, unit : String);
dayjs().subtract(7, 'day'); //在当前基础上减少7天
案例使用:
<template>
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</template>
<script>
import dayjs from 'dayjs'
export default {
data() {
return {
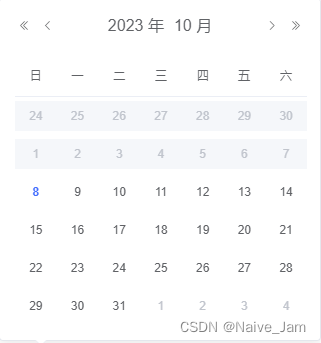
pickerOptions: {
disabledDate(time) {
return dayjs().subtract(1, 'day') >= time || time >= dayjs().add(89, 'day');
// 这是可以限制可选择今天之后的三个月内的日期(不包括今天)
// return dayjs() >= time || time >= dayjs().add(3, 'month')
}
},
value1: ''
};
}
};
</script>



















![[java基础学习]之DOS命令](https://img-blog.csdnimg.cn/06de05d33ac34b9c90229cb33ea24593.png)