文章目录
- 2D转换
- 1 二维坐标系
- 2 2D转换之移动 translate
- 3 2D转换之旋转 rotate
- 4 2D转换中心点 transform-origin
- 5 2D转换之缩放scale
- 6 2D转换综合写法
- 7 2D转换总结
2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)你可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
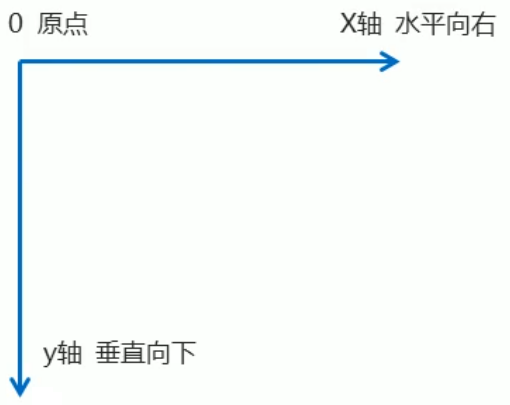
1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

2 2D转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法
transform: translate(x, y);
/*分开写*/
transform: translateX(n);
transform: translateY(n);
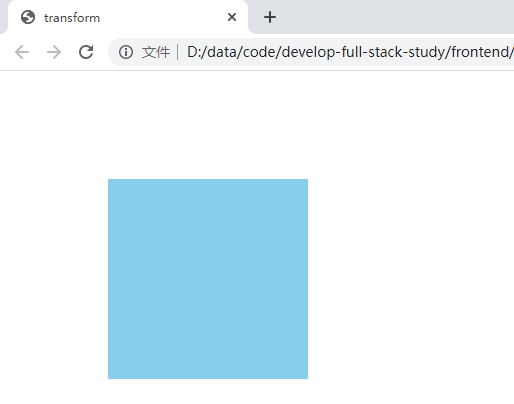
示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>transform</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: skyblue;
transform: translate(100px, 100px);
/*只移动x坐标*/
/* transform: translateX(100px); */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
重点:
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%,50%)
- 对行内标签没有效果
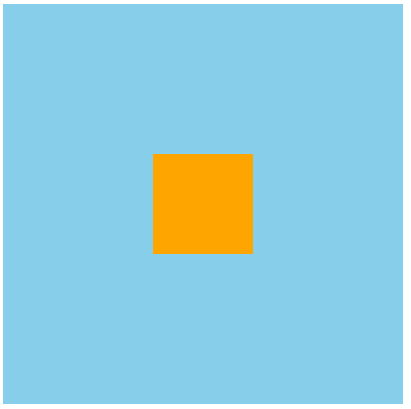
案例:元素水平垂直居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>transform</title>
<style>
.box {
position: relative;
width: 400px;
height: 400px;
background-color: skyblue;
}
.child {
position: absolute;
width: 100px;
height: 100px;
background-color: orange;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
3 2D转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

语法
transform: rotate(90deg)
- rotate!里面跟度数,单位是deg比如
rotate(45deg) - 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
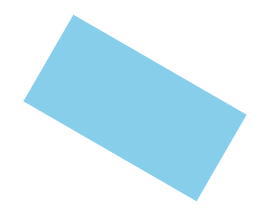
案例:顺时针旋转盒子30度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>旋转</title>
<style>
.box {
background-color: skyblue;
width: 200px;
height: 100px;
margin: 200px auto;
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4 2D转换中心点 transform-origin
我们可以设置元素转换的中心点
语法:
transform-origin: x y;
/* 三种示例 */
transform-origin: left bottom;
transform-orifin: 10% 10%;
transform-origin: 50px 50px;
- 注意后面的参数X和y用空格隔开
- x,y默认转换的中心点是元素的中心点(50%50%)
- 还可以给xy设置像素或者方位名词(top bottom left right center)
5 2D转换之缩放scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。

语法
transform: scale(x, y)
- 注意其中的x和y用逗号分隔
transform: scale(1,1):宽和高都放大一倍,相对于没有放大transform: scale(2,2):宽和高都放大了2倍transform: scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)transform: scale(0.5,0.5):缩小- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
6 2D转换综合写法
- 同时使用多个转换,其格式为:
transform:translate() rotate() scale()等, - 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
7 2D转换总结
- 转换
transform我们简单理解就是变形有2D和3D之分 - 我们暂且学了三个分别是位移旋转知缩放
- 2D移动
translate(x,y)最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的- 可以分开写比如
translateX(x)和translateY(y)
- 可以分开写比如
- 2D旋转
rotate(度数)可以实现旋转元素度数的单位是deg - 2D缩放
sacle(x,y)里面参数是数字不跟单位可以是小数最大的优势不影响其他盒子 - 设置转换中心点
transform-origin:x y参数可以百分比、像素或者是方位名词 - 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
![[ 常用工具篇 ] 使用 kali 实现网络钓鱼 -- setoolkit 详解实战(一)](https://img-blog.csdnimg.cn/cbae5ca4b6d345f1af7d2644aeccec25.png)