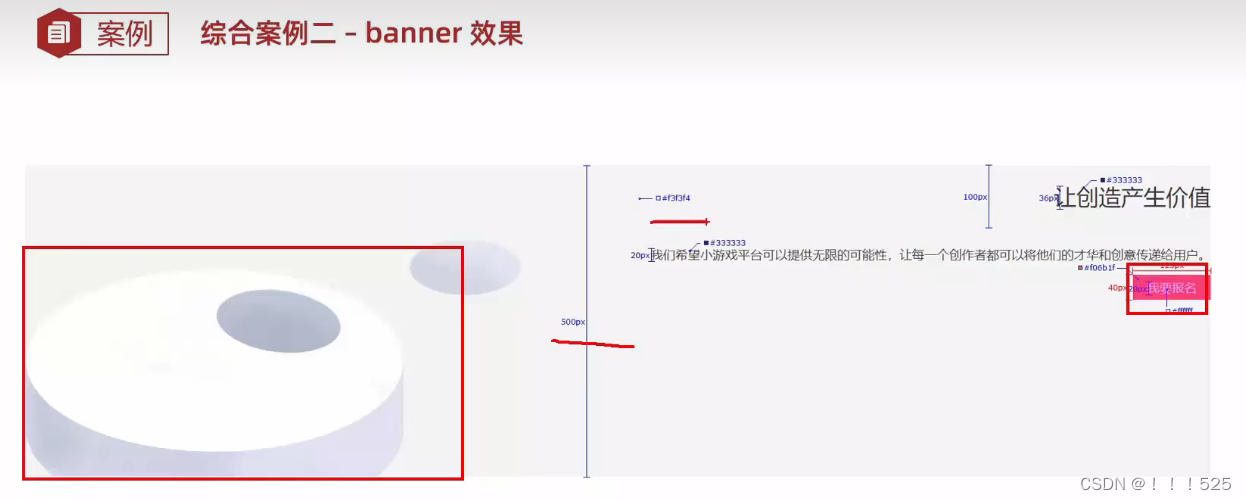
bannerCSS展示图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>banner效果</title> <style> .banner { height: 500px; background-color: #f3f3f4; background-image: url(./images/bk.png); background-repeat: no-repeat; background-position: left bottom; /* 文字控制属性,继承给子级 */ text-align: right; color: #333; } /* 尽量不直接用标签选择器,可能导致样式冲突,明确继承关系不容易出错 */ .banner h2 { font-size: 36px; font-weight: 400; line-height: 100px; } .banner p { font-size: 20px; } .banner a { width: 125px; height: 40px; background-color: #f06b1f; display: inline-block; /* 转块级无法右对齐,因为块元素独占一行 */ /* display: block; */ text-align: center; line-height: 40px; color: #fff; text-decoration: none; font-size: 20px; } </style> </head> <body> <div class="banner"> <h2>让创造产生价值</h2> <p>我们希望小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户。</p> <a href="#">我要报名</a> </div> </body> </html>
效果展示图:
tips:
1.在写CSS样式尽量不直接用标签选择器,可能导致样式冲突,明确继承关系不容易出 错.banner h2{}
2. 此题要使用display: inline-block;
/* 转块级无法右对齐,因为块元素独占一行 */
/* display: block; 不正确*/