Chatgpt的出现在多个领域带来了重要的影响。它能够显著提高我们的工作效率,无论是编写文案代码还是回答常见问题,都能在短时间内完成任务。通过Chatgpt,我们能够迅速获取所需答案。随着人工智能技术的不断发展,相信在未来AI能够带来更多惊喜和便利充满信心。
遗憾的事,目前依然是不能直接使用GPT官网,有一定的使用门槛,相对比较麻烦,对于一些国内想用chatgpt的用户不太友好,但随着国内网页版的的出现,这似乎不在是问题,开发者通过API对接GPT官网,实现与官网一致的对话功能,然后就可以进行AI对话了,可以使用GPT3.5,GPT-4,甚至midjourney(AI绘图)等等功能,在一定程度上降低了很多使用门槛。
今天推荐的是几个国内比较好用的AIGC工具,包含AI对话,AI设计,AI视频,语音等功能,根据自己需求选择。
AI智能对话
智慧狗:http://ag.rknk.net/
支持功能:GPT3.5和GPT4.0,AI绘图,提示词Prompt预设应用。

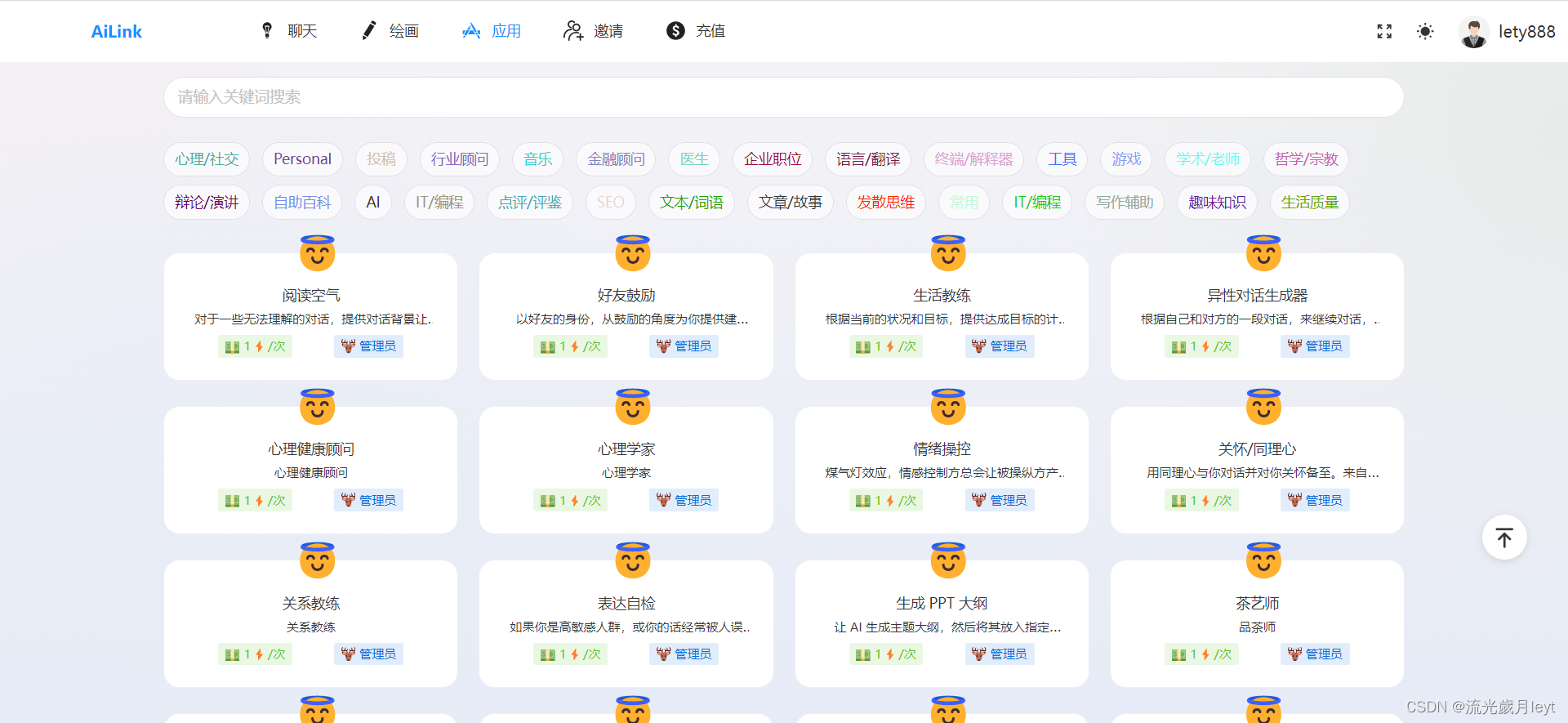
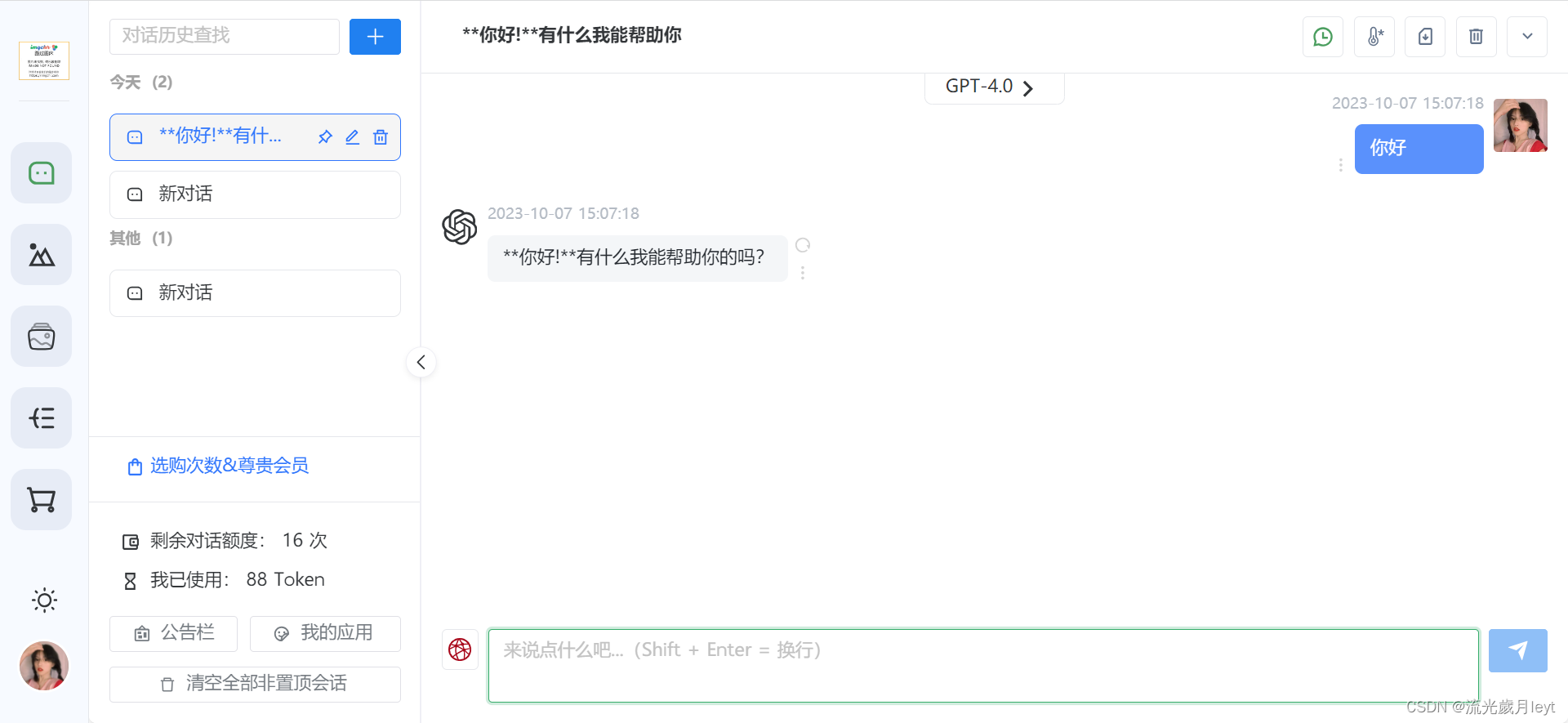
AI智能对话
无名AI:https://ch01.vcstu.com/
支持功能:GPT3.5和GPT4.0(可试用),思维导图生成、midjourney

LOGO设计
aidesign:https://ailogo.qq.com/
支持功能:AI人工智能生产LOGO
这是由腾讯开发的一个AI生成LOGO设计平台,目前全部功能免费开放,支持logo智能设计,优化,VI生成,无水印下载等功能,而且使用比较简单,选择多样性,是一个不错的LOGO在线生成平台

文字转语音工具
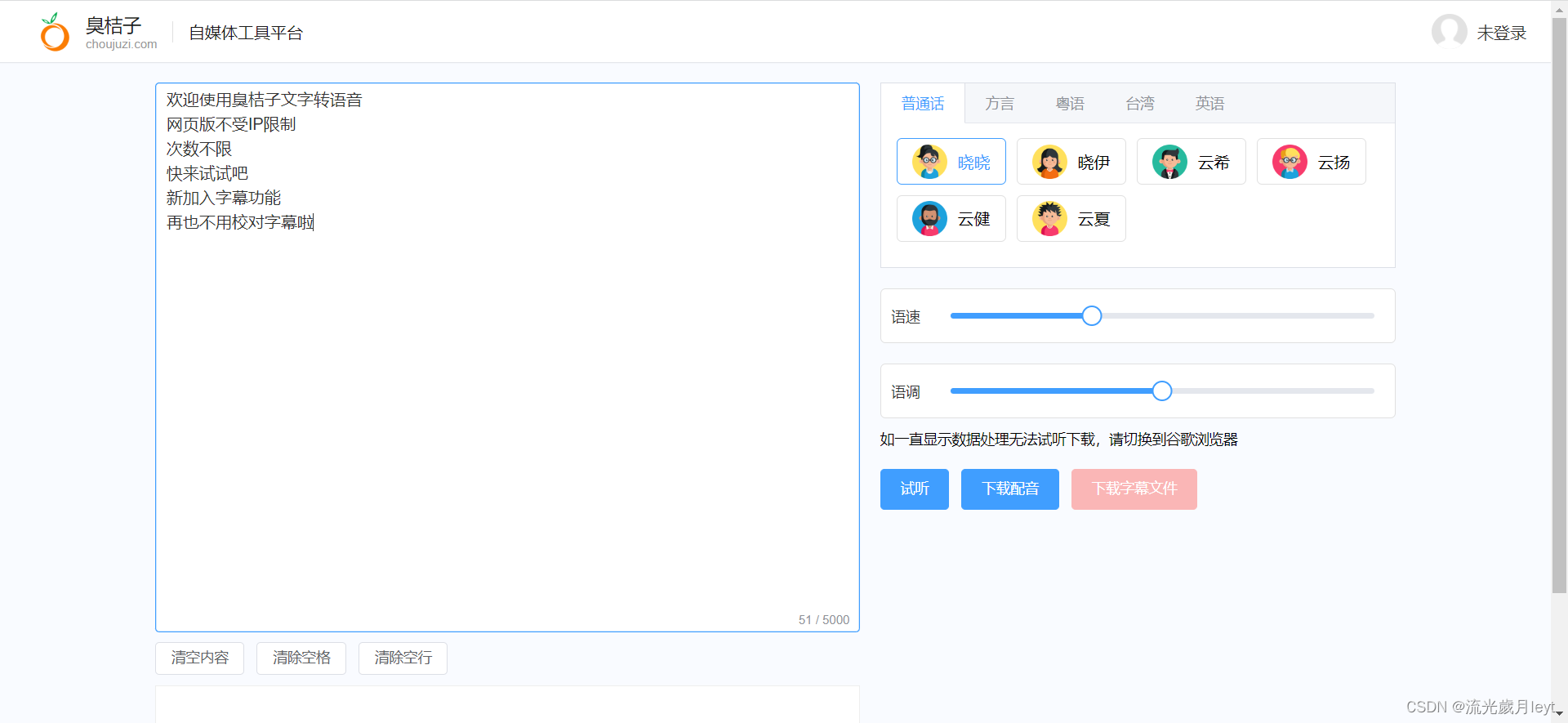
臭桔子:https://www.choujuzi.com/
支持功能:文字转语音
这是一个适用于自媒体短视频配音,游戏、影视解说等配音合成的免费工具,有很多类型的配音主播可以选择,而且可以根据文案设置插入停顿和音效,以及语速和音调的调整。

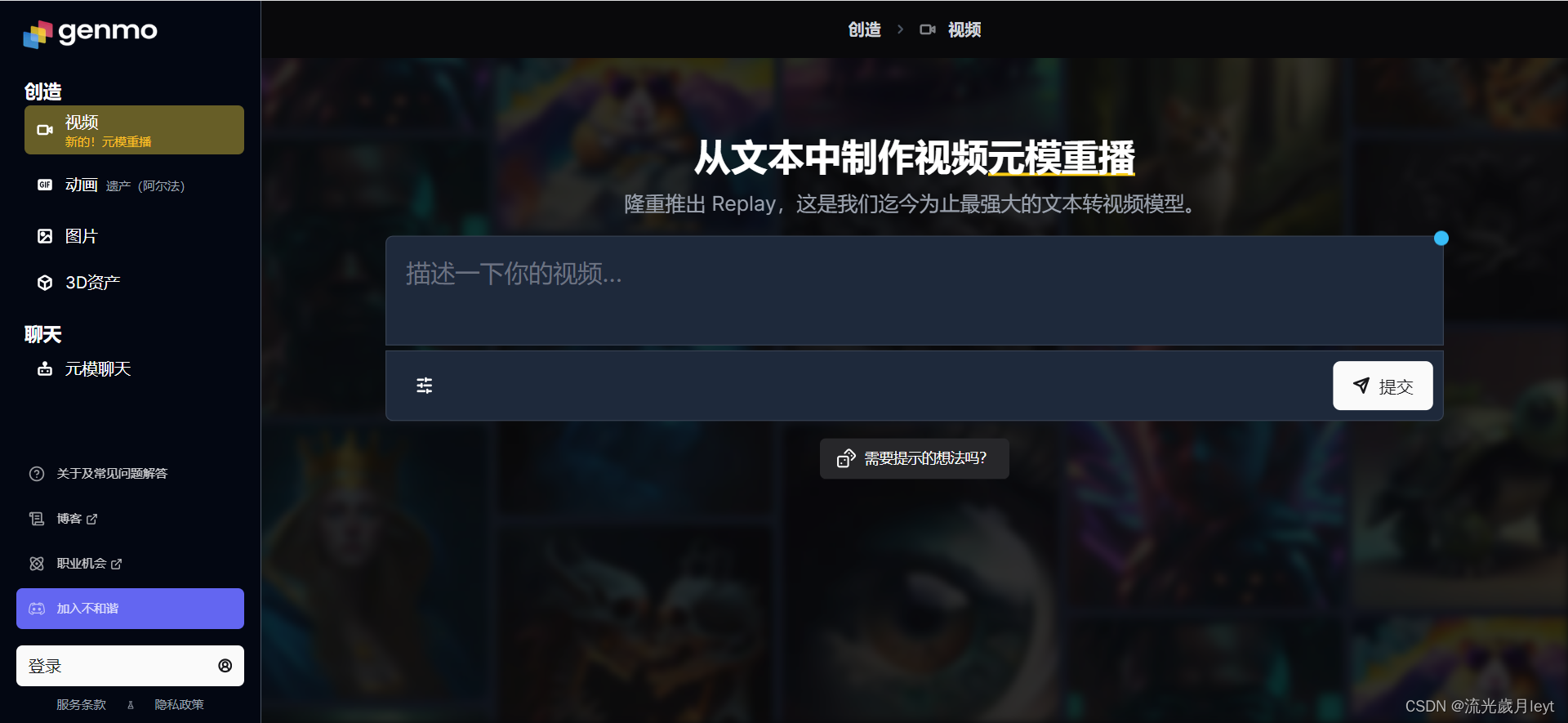
视频生成工具
Genmo AI :https://www.genmo.ai/
支持功能:视频生成,图片生成,音频生成
这是一个利用人工智能技术生成视频的平台,通过你输入饿的文本生成相对应的视频内容,可以生成高品质的视频,目前平台还在不断完善更新中。