二维码 SDK 接入文档
飞书官方文档链接
https://open.feishu.cn/document/common-capabilities/sso/web-application-sso/qr-sdk-documentation
最后更新于 2023-08-08
概述
为了实现网页接入飞书授权登录工作,将飞书登录的二维码嵌入到网页中。当用户扫码成功后会返回 tmp_code,即可用来完成后续的授权登录流程。
使用方法步骤
- 在html种引入srcipt标签
<script src="https://lf-package-cn.feishucdn.com/obj/feishu-static/lark/passport/qrcode/LarkSSOSDKWebQRCode-1.0.3.js"></script>
- 编写一个div容器,用来渲染二维码
<div id="fslogin"></div>
<el-button @click="handleFeishu">点击生成二维码</el-button>
- 定义飞书数据,通过全局对象 window.QRLogin 创建实例
const feishu = reactive({
dialogVisible: false,
QRLoginObj: '', // 是否生成了二维码
client_id: 'xxxx', // 应用的AppID
redirect_uri: 'http://xxx', // 应用配置重定向的地址
fs_url: ''
})
//点击按钮,生成二维码
const handleFeishu = ()=>{
if (feishu.QRLoginObj !== '') return false; // 避免重复点击
feishu.fs_url = `https://passport.feishu.cn/suite/passport/oauth/authorize?client_id=${feishu.client_id}&redirect_uri=${feishu.redirect_uri}&response_type=code&state=STATE`;
feishu.QRLoginObj = QRLogin({
id: 'fslogin', //二维码展示区域的元素id
goto: feishu.fs_url, //授权页面地址
width: '260', //二维码展示区域的宽(二维码的尺寸固定为250px*250px)
height: '260', //二维码展示区域的高
style: 'width:260px;height:260px;border:none' //可选的,二维码html标签的style属性
})
if (typeof window.addEventListener != 'undefined') {
window.addEventListener('message', handleMessage, false);
} else if (typeof window.attachEvent != 'undefined') {
window.attachEvent('onmessage', handleMessage);
}
}
window.QRLogin 入参字段说明:
| 字段名 | 类型 | 属性 | 描述 |
|---|---|---|---|
| id | string | required | 二维码展示区域的元素id |
| goto | string | required | 授权页面地址,获取方式 |
| width | string | optional | 二维码展示区域的宽(二维码的尺寸固定为250px*250px) |
| height | string | optional | 二维码展示区域的高 |
| style | string | optional | 二维码展示区域的样式 |
window.QRLogin 会返回一个方法 matchOrigin 用来校验域名是否匹配飞书的域名,并同时会返回一个方法 matchData 用来校验数据是否合法。
- 通过如下方式监听,当用户扫码成功后,即可获取 tmp_code,然后在授权页面地址(入参中的goto参数)上拼接上参数 tmp_code,并跳转到该地址:
const handleMessage =()=> {
// 使用 matchOrigin 和 matchData 方法来判断 message 和来自的页面 url 是否合法
if (feishu.QRLoginObj.matchOrigin(event.origin) && feishu.QRLoginObj.matchData(event.data)) {
var loginTmpCode = event.data.tmp_code;
// 链接处理完成后,会重定向到该链接的 redirect_uri 参数所指定的地址,并带上一个授权码(code)
// 在授权页面地址上拼接上参数 tmp_code,并跳转
window.location.href = `${feishu.fs_url}&tmp_code=${loginTmpCode}`;
//注意:如果跳转的URL和当前页面是同一地址,后续可以通过监听window.onload事件判断页面是否加载完成,再执行其他操作
}
}
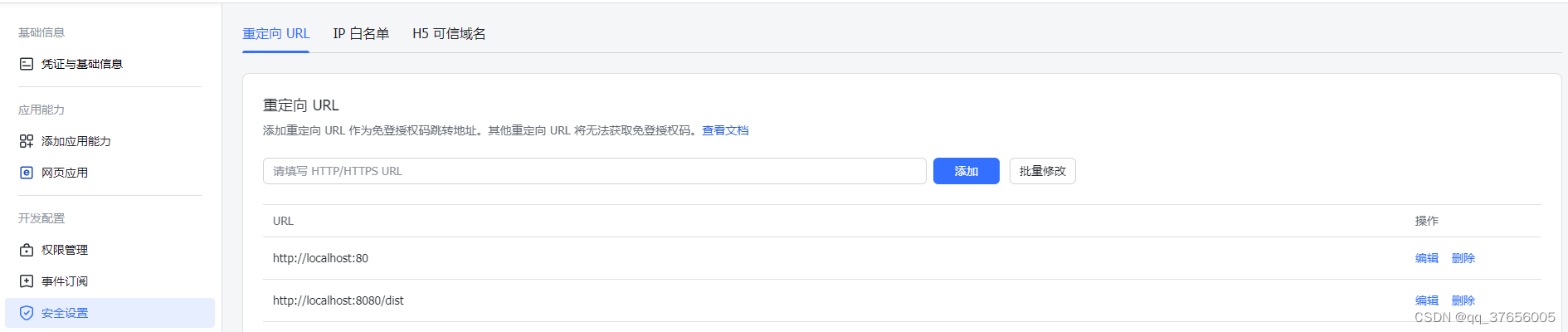
该链接处理完成后,会重定向到该链接的 redirect_uri 参数所指定的地址,并带上一个授权码(code)。通过授权码可以获取 access_token。
这步需要注意是【开发者后台-安全设置-重定向的URL地址】,URL是不能带#号的,可添加多个URL, 参考文档https://open.feishu.cn/document/uYjL24iN/uYjN3QjL2YzN04iN2cDN