目录
- 01-添加完整边框、上边框、右边框、下边框、左边框
- 02-不要整个边框、上边框、右边框、下边框、左边框
- 03-指定边框的颜色
- 04-设置圆角边框和圆形边框
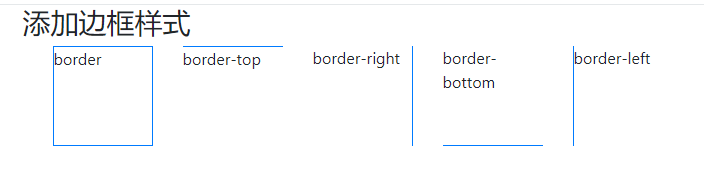
01-添加完整边框、上边框、右边框、下边框、左边框
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加边框样式</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>
div{
width: 100px;
height: 100px;
float: left;
margin-left: 30px;
}
</style>
<body class="container">
<h3>添加边框样式</h3>
<div class="border border-primary">border</div>
<div class="border-top border-primary">border-top</div>
<div class="border-right border-primary">border-right</div>
<div class="border-bottom border-primary">border-bottom</div>
<div class="border-left border-primary">border-left</div>
</body>
</html>
运行效果如下图所示:

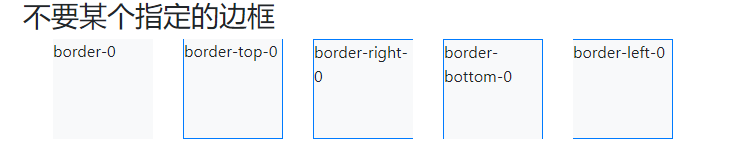
02-不要整个边框、上边框、右边框、下边框、左边框
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不要某个指定的边框</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>
div{
width: 100px;
height: 100px;
float: left;
margin-left: 30px;
}
</style>
<body class="container">
<h3>不要某个指定的边框</h3>
<div class="border border-0 border-primary bg-light">border-0</div>
<div class="border border-top-0 border-primary bg-light">border-top-0</div>
<div class="border border-right-0 border-primary bg-light">border-right-0</div>
<div class="border border-bottom-0 border-primary bg-light">border-bottom-0</div>
<div class="border border-left-0 border-primary bg-light">border-left-0</div>
</body>
</html>
运行效果如下图所示:

03-指定边框的颜色
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置边框颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>
div{
width: 100px;
height: 100px;
float: left;
margin: 15px;
}
</style>
<body class="container">
<h3 align="center">设置边框颜色</h3>
<div class="border border-primary">border-primary</div>
<div class="border border-secondary">border-secondary</div>
<div class="border border-success">border-success</div>
<div class="border border-danger">border-danger</div>
<div class="border border-warning">border-warning</div>
<div class="border border-info">border-info</div>
<div class="border border-light">border-light</div>
<div class="border border-dark">border-dark</div>
<div class="border border-white">border-white</div>
</body>
</html>
运行效果如下图所示:

04-设置圆角边框和圆形边框
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圆角边框</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>
div{
width: 100px;
height: 100px;
float: left;
margin: 15px;
padding-top: 20px;
}
</style>
<body class="container">
<h3 align="center">圆角边框</h3>
<div class="border border-primary rounded">rounded</div>
<div class="border border-primary rounded-0">rounded-0</div>
<div class="border border-primary rounded-top">rounded-top</div>
<div class="border border-primary rounded-right">rounded-right</div>
<div class="border border-primary rounded-bottom">rounded-bottom</div>
<div class="border border-primary rounded-left">rounded-left</div>
<div class="border border-primary rounded-circle">rounded-circle</div>
<div class="border border-primary rounded-pill">rounded-pill</div>
</body>
</html>
运行效果如下图所示: