🙌秋名山码民的主页
😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
获取源码,添加WX
目录
- 前言
- 1. 登录模块
- 2. 注册模块
- 3. 前端界面
- 4. 实现效果
- 最后
前言
本期给大家带来,Flask+MySql+前端的注册登录模块实现
1. 登录模块
# 登录页面
@app.route('/login',methods=['GET','POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
elif request.method == 'POST':
# 将输入的用户登录信息保存为字典
request.form = dict(request.form)
# 进行过滤,如果邮箱和密码都在数据库中,返回True
def filter_fn(item):
return request.form['email'] in item and request.form['password'] in item
users = query.querys('select * from user',[],'select')
filter_user = list(filter(filter_fn,users))
# 验证成功,进入index.html
if len(filter_user):
session['email'] = request.form['email']
return redirect('/home')
else:
return render_template('error.html', message='用户邮箱或密码输入错误')
@app.route('/loginOut',methods=['GET','POST'])
def loginOut():
session.clear() # 清除session中存储的登录数据
return redirect('/login')
2. 注册模块
# 注册页面
@app.route('/register',methods=['GET','POST'])
def register():
if request.method == 'GET':
return render_template('register.html')
elif request.method == 'POST':
request.form = dict(request.form)
# 判断第一次输入密码和第二次是否相同
if request.form['password'] != request.form['passwordChecked']:
return render_template('error.html',message='两次输入密码不符,请重新输入')
def filter_fn(item):
return request.form['email'] in item
users = query.querys('select * from user',[],'select')
filter_list = list(filter(filter_fn, users))
if len(filter_list):
return render_template('error.html',message='该用户已被注册')
else:
# 将新注册的数据存储到数据库
query.querys('insert into user(email,password) values(%s,%s)',[request.form['email'],request.form['password']])
return redirect('/login')
3. 前端界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>大数据可视化平台-登陆页面</title>
<!--更改绝对路径-->
<link href="/static/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet">
<link href="/static/css/sb-admin-2.min.css" rel="stylesheet">
<style>
.container h2 {
text-align: center;
margin-bottom: 20px;
}
.container h2 span{
font-size: 50px;
color: coral;
margin-right: 10px;
}
</style>
</head>
<body class="bg-gradient-primary">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-10 col-lg-12 col-md-9">
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<div class="row">
<div class="col-lg-6 d-none d-lg-block bg-login-image" style="background-image: url('/static/img/login.jpg')"></div>
<div class="col-lg-6">
<div class="p-5">
<div class="text-center">
<h2><span>B</span>reeze Video</h2>
<form action="#" method="post">
</div>
<form class="user" method="POST" action="/login">
<div class="form-group">
<input type="email" name="email" class="form-control form-control-user" id="exampleInputEmail" aria-describedby="emailHelp" placeholder="用户名:admin or user">
</div>
<div class="form-group">
<input type="password" name="password" class="form-control form-control-user" id="exampleInputPassword" placeholder="密码:123456">
</div>
<div class="form-group">
<div class="custom-control custom-checkbox small">
<input type="checkbox" class="custom-control-input" id="customCheck">
<label class="custom-control-label" for="customCheck">记住我</label>
</div>
</div>
<button href="index.html" class="btn btn-primary btn-user btn-block">
登录
</button>
<hr>
<a href="index.html" class="btn btn-google btn-user btn-block">
<i class="fab fa-google fa-fw"></i> Google账号登录
</a>
<a href="index.html" class="btn btn-facebook btn-user btn-block">
<i class="fab fa-facebook-f fa-fw"></i> Facebook账号登录
</a>
</form>
<hr>
<div class="text-center">
<a class="small" href="/register">注册新账号!</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
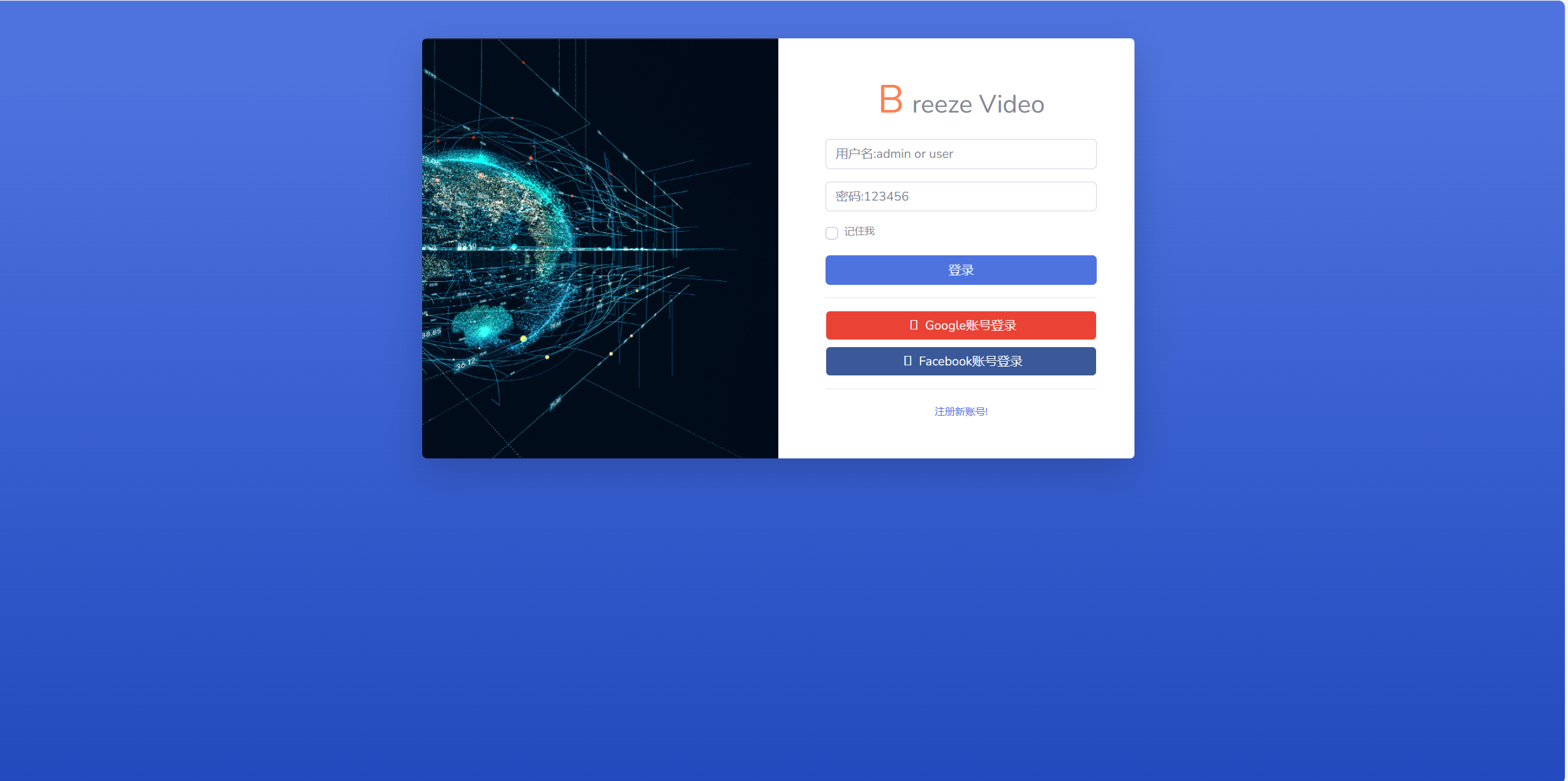
4. 实现效果

最后
如果本文对你有所帮助,还请三连支持一下博主!