1、lottie动画简介
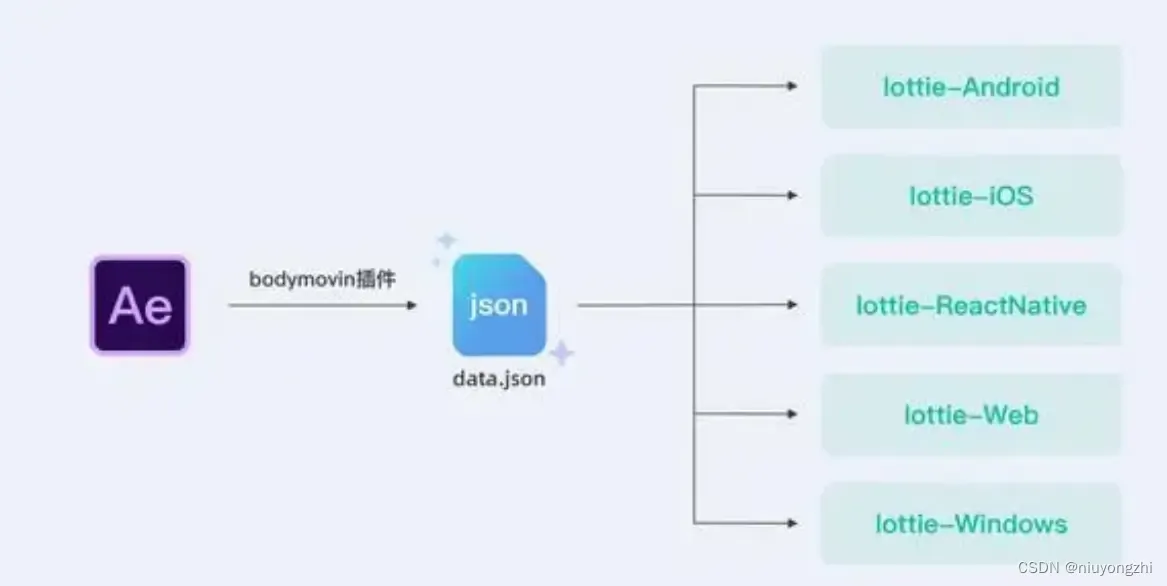
Lottie 是一个应用十分广泛动画库,适用于Android、iOS、Web、ReactNative、Windows的库,它解析了用Bodymovin导出为json的Adobe After Effects动画,并在移动和网络上进行了原生渲染。它提供了一套完整得从AE到各个终端的工具流,通过AE的插件将设计师做的动画导出成一套定义好的json文件,之后再通过渲染器进行渲染。

2.优点:
Lottie动画有设计师通过AE工具制作动画,生成Json文件,给各个端进行使用,各端只需集成不同的解析库,就可以播放动画,更好的实现了跨平台,降低了开发成本,提示了开发效率。
3.在Android中使用Lottie动画
1)在app 的 build.gradle中引入Lottie动画库。
implementation 'com.airbnb.android:lottie:3.2.2'2)在main目录下创建asset目录,将设计师给的动画文件放在asset目录中。

Json文件长这样:

3)layout文件中引入LottieAnimationView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottieAnimationView"
android:layout_width="48dp"
android:layout_height="48dp"
app:lottie_autoPlay="true"
app:lottie_fileName="data.json"
app:lottie_loop="true" />
</LinearLayout>4)Activity中开启动画。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LottieAnimationView lottieAnimationView = findViewById(R.id.lottieAnimationView);
lottieAnimationView.setAnimation("data.json");
lottieAnimationView.playAnimation();
}这样就可以播放一个Lottie动画了。
5)Api简介:
//播放一次,如果不设置播放次数,就会循环播放
lottieAnimationView.setRepeatCount(0);