
图表部分代码:
<template>
<div :class="className" :style="{ height: height, width: width }" />
</template>
使用代码:
<el-tabs v-model="activeName" type="card">
<el-tab-pane label="FT" name="team">
<histogram-chart :chart-data="teamChartsData" />
</el-tab-pane>
<el-tab-pane label="部门" name="dept">
<histogram-chart :chart-data="deptChartsData" />
</el-tab-pane>
</el-tabs>
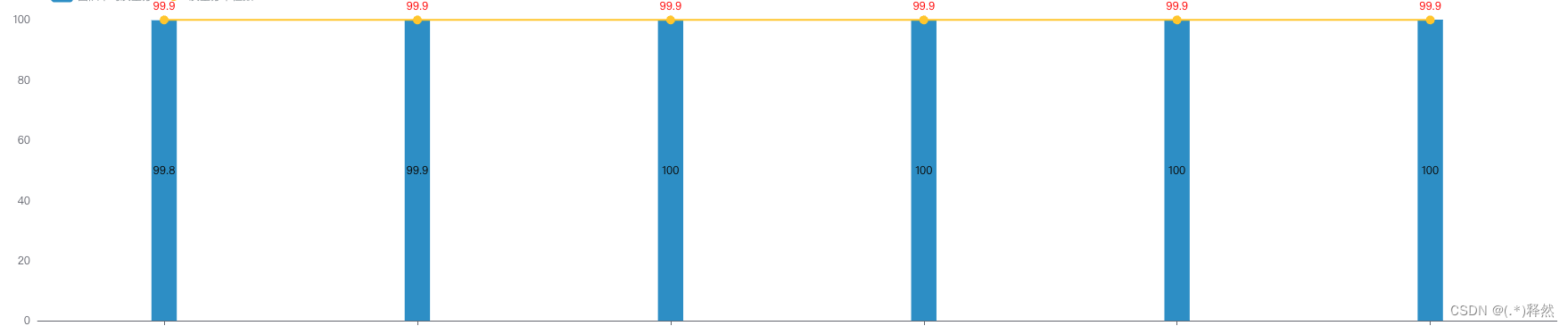
在点击tab切换后,我们会发现设置好宽高的echarts图表切换过来之后只剩下100px的大小,原因是:渲染的时机不对,搜到的解决办法时:根据切换tab事件resize echarts,但是我没有成功,最终在调用的地方添加lazy(懒加载)可以解决,在此记录,修改后代码如下:
<el-tabs v-model="activeName" type="card">
<el-tab-pane label="FT" name="team" :lazy="true">
<histogram-chart :chart-data="teamChartsData" />
</el-tab-pane>
<el-tab-pane label="部门" name="dept" :lazy="true">
<histogram-chart :chart-data="deptChartsData" />
</el-tab-pane>
</el-tabs>









![练[SUCTF 2019]CheckIn](https://img-blog.csdnimg.cn/img_convert/01ae833b6e48a460d1617ea7d0b11d3a.png)