书写位置
- 行内式
- 嵌入式
- 外部文件引入
1、行内式JS
- 可以将单行或少量的JS代码写在HTML标签的事件属性中(以on开头的属性),如onclick
- 单双引号使用:HTML中推荐双引号,JS中推荐单引号,如
<input type="button" value="王一博" onclick="alert('肖战')" >
- 可读性差,在HTML中写大量JS时,不方便阅读
- 引号易错,引号多层嵌套匹配时,容易搞混
2、内嵌JS
<script>
alert('青山不改,绿水长流')
</script>
-
内嵌式是JS学习时常用的方式
-
可以将多行JS代码写到script标签中
3、外部引入
<script src="./js/myjs.js"></script>
- 利用HTML将页面结构化,把大段JS代码独立到HTML页面之外,既美观也方便js代码复用
- 引用外部js文件的script标签中不可以写其他代码
- 适合于js代码量较大的情况
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 2、内嵌式 -->
<script>
alert('青山不改,绿水长流')
</script>
<!-- 3引入外部js文件 -->
<script src="./js/myjs.js"></script>
</head>
<body>
<!-- 1、行内式 -->
<input type="button" value="王一博" onclick="alert('肖战')" >
</body>
</html>
js引入方式
注释
单行注释//
多行注释/**/ vscode快捷键:shift+alt+a
输入输出
| 方法 | 说明 | 归属 |
|---|---|---|
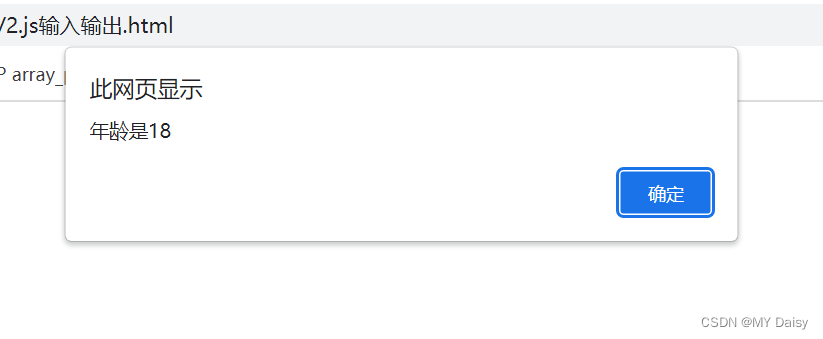
| alert(msg) | 浏览器弹出弹窗 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
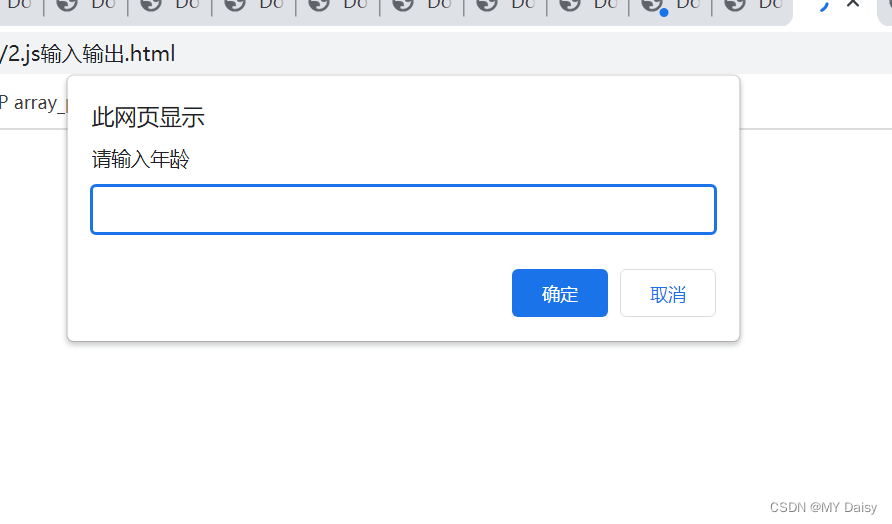
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 输入框
prompt("请输入年龄")
// 输出框:警示
alert("年龄是18")
// 控制台输出
console.log("18")
</script>
</head>
<body>
</body>
</html>
prompt:

alert:

console.log